Penjelajah Area 3D adalah solusi yang memungkinkan Anda menjelajahi komunitas dalam 3D yang memukau. Solusi ini memanfaatkan: Petak 3D Fotorealistik Google, Places Search, Place Details, dan Autocomplete API.
Memulai:
Aktifkan
Menyesuaikan pengalaman
Solusi Penjelajah Area 3D sangat dapat disesuaikan, sehingga Anda dapat menyesuaikan pengalaman dengan perjalanan pelanggan Anda. Anda dapat menyesuaikan
menggunakan panel kontrol di UI atau menggunakan file config.json.
Siap menyesuaikan? Berikut caranya:
Lokasi
Tentukan titik awal pengalaman Anda dengan menyesuaikan lintang dan bujur
dalam file config.json.
Kontrol Kamera
Kendalikan perjalanan Anda dengan memilih jenis orbit kamera: jalur melingkar klasik atau gelombang sinus yang menarik.
Orbit tetap:
Ini adalah orbit melingkar pada ketinggian tetap dan di sekitar titik minat tertentu.
Lihat orbit tetap dalam tindakan dengan menjelajahi kantor Google Sydney.
Orbit dinamis:
Kamera bergerak dengan mulus dalam lintasan gelombang sinus di sekitar lokasi yang menjadi fokus yang ditentukan. Gerakan unik ini memungkinkan penonton mengamati titik minat dari berbagai ketinggian dan sudut, sehingga menawarkan pengalaman visual yang dinamis dan imersif.
Lihat cara kerja orbit dinamis dengan menjelajahi Menara Eiffel.
Lokasi Menarik (POI):
- Sesuaikan eksplorasi Anda dengan menentukan jenis tempat yang ingin Anda temukan. Pilih dari museum, taman, sekolah, dan lainnya menggunakan array
typesdiconfig.json. - Tetapkan jumlah maksimum Lokasi Menarik yang ditampilkan dengan menyesuaikan parameter
density. - Ubah
searchRadius (in meters)untuk menyertakan tempat tersembunyi di sekitar atau berfokus pada area tertentu. - Tetapkan kecepatan yang dipilih untuk pergerakan kamera dengan parameter
speed (in revolutions per minute).
Memuat Awal Eksplorasi Anda: Pelajari Lebih Dalam dengan Penyesuaian URL
Penjelajah Area 3D memungkinkan Anda menentukan terlebih dahulu penjelajahan dengan penyesuaian URL. Hal ini menghilangkan kebutuhan akan konfigurasi manual, sehingga menyederhanakan pengalaman pengguna.
Membuat URL yang Sempurna:
Cukup tambahkan parameter tertentu ke URL Area Explorer untuk menyetel lokasi dan setelan lainnya. Contoh:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
URL ini menetapkan titik awal ke lintang dan bujur yang ditentukan, sehingga Anda langsung dibawa ke lokasi yang dipilih. Parameter yang Tersedia:
location.coordinates.lat: Garis lintang lokasi yang Anda pilih.location.coordinates.lng: Bujur lokasi yang Anda pilih.poi.types: Daftar jenis POI yang dipisahkan koma untuk ditampilkan.poi.density: Jumlah maksimum POI yang dipilih.poi.searchRadius: Radius untuk menelusuri POI di sekitar.camera.speed: Kecepatan orbit kamera.camera.orbitType: Jenis orbit kamera ("fixed-orbit" atau "dynamic-orbit").
Manfaat Penyesuaian URL:
- Sederhanakan pengalaman pengguna dengan menentukan setelan pilihan Anda terlebih dahulu.
- Bagikan perjalanan yang ditargetkan dengan lokasi dan POI tertentu yang sudah dimuat sebelumnya.
- Sematkan pengalaman Area Explorer yang telah dikonfigurasi sebelumnya dengan lancar dalam situs.
Dengan memanfaatkan penyesuaian URL, Anda dapat membuat pengalaman yang disesuaikan dan mengundang orang lain untuk memulai petualangan yang dikurasi.
Penyesuaian lebih lanjut
Bagian sebelumnya membahas penyesuaian yang dapat diakses melalui UI atau file konfigurasi. Namun, ada juga beberapa parameter bawaan lain yang dapat Anda ubah untuk menyesuaikan aplikasi lebih lanjut.
Untuk melakukan penyesuaian lanjutan ini, Anda perlu melihat kode dalam
file src/utils/cesium.js yang ada di direktori src. Variabel
berikut dapat diubah untuk mengubah tampilan dan nuansa aplikasi
Tinggi kamera
Kontrol seberapa tinggi posisi kamera saat terbang menuju suatu titik dengan
menyesuaikan nilai CAMERA_HEIGHT. Nilai yang lebih tinggi akan memberikan tampilan panorama yang lebih diperkecil, sedangkan nilai yang lebih rendah akan membuat Anda lebih dekat dengan detail area
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Setelan:
CAMERA_HEIGHT - Nilai Default: 100
- Deskripsi: Menentukan ketinggian kamera di atas lokasi target saat terbang ke suatu titik.
- Contoh Nilai:
- 50: Tampilan lebih dekat, menekankan detail.
- 200: Perspektif yang lebih luas.
Kemiringan kamera
Kemiringan tilt awal kamera ditentukan oleh BASE_PITCH. Gunakan nilai negatif untuk kemiringan ke bawah dan nilai positif untuk tampilan ke atas. Untuk menambahkan gerakan dinamis yang halus ke eksplorasi Anda, ubah AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Setelan:
BASE_PITCHdanAUTO_ORBIT_PITCH_AMPLITUDE - Nilai Default:
BASE_PITCH: -30 (memiringkan 30 derajat ke bawah)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (mengubah kemiringan sebesar 10 derajat dari waktu ke waktu)
Deskripsi: Pitch kamera adalah kemiringan visual peta, yang diukur dalam derajat. Fitur ini juga dikenal sebagai kemiringan. Setelan ini menentukan kemiringan awal kamera dan penyesuaian kemiringan dinamis selama rotasi otomatis.
Contoh Nilai:
BASE_PITCH: 0 (kamera sejajar)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (tidak ada variasi nada)
Rentang dan Zoom Kamera
Parameter ini menetapkan jumlah zoom yang diterapkan saat memfokuskan pada titik tertentu. Nilai yang lebih kecil berarti zoom yang lebih dekat.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Setelan: RANGE_AMPLITUDE_RELATIVE dan ZOOM_FACTOR
Nilai Default:
RANGE_AMPLITUDE_RELATIVE: 0,55 (variasi jarak relatif)ZOOM_FACTOR: 20 (faktor zoom kamera)
Deskripsi: Setelan ini menentukan variasi rentang selama pergerakan kamera dan tingkat zoom untuk melihat lebih dekat.
Contoh Nilai:
RANGE_AMPLITUDE_RELATIVE: 1 (variasi rentang penuh)ZOOM_FACTOR: 10 (zoom lebih kecil)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Reset Kamera
Saat pengguna ingin mereset kamera ke posisi semula, nilai CAMERA_OFFSET akan digunakan. Setelan ini mencakup arah (rotasi), kemiringan (tilt), dan rentang (seberapa jauh kamera dari tengah).
- Setelan:
CAMERA_OFFSET - Nilai Default:
heading: 0 (tidak ada offset rotasi)pitch: Cesium.Math.toRadians(-30) (memiringkan 30 derajat ke bawah)range: 800 (800 meter dari pusat)
- Deskripsi: Menentukan heading, pitch, dan rentang kamera untuk mereset tampilan.
- Contoh Nilai:
heading: 45 (derajat, tampilan barat laut)range: 1.500 meter (lebih jauh dari pusat)
Koordinat Awal:
START_COORDINATES menentukan bujur, lintang, dan tinggi awal untuk kamera. Di sinilah eksplorasi akan dimulai, jadi tetapkan ke area yang ingin dilihat pengguna terlebih dahulu.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Setelan:
START_COORDINATES Nilai Default:
longitude: 0latitude: 60height: 15000000 (15.000 km di atas permukaan)
Contoh Nilai:
longitude: -122.4934,latitude: 37.7951 (Jembatan Golden Gate)height: 2000 (posisi awal yang lebih dekat)
Memuat lokasi yang telah ditentukan sebelumnya
Objek location di config.json menetapkan pusat area. Ini adalah
sudut pandang awal kamera di penampil Cesium.coordinates: Menentukan
lintang (lat) dan bujur (lng) untuk lokasi yang ingin Anda geser kamera ke sana terlebih dahulu. Sesuaikan nilai ini untuk menyetel kamera ke lokasi tertentu di globe.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Konfigurasi ini memungkinkan Anda memulai aplikasi 3D Place Navigator dengan tampilan yang diperbesar pada lokasi tertentu pilihan Anda. Anda dapat menggunakan alat Geocoding Google untuk mendapatkan koordinat lintang dan bujur alamat atau nama tempat dengan menentukannya dalam objek lokasi:
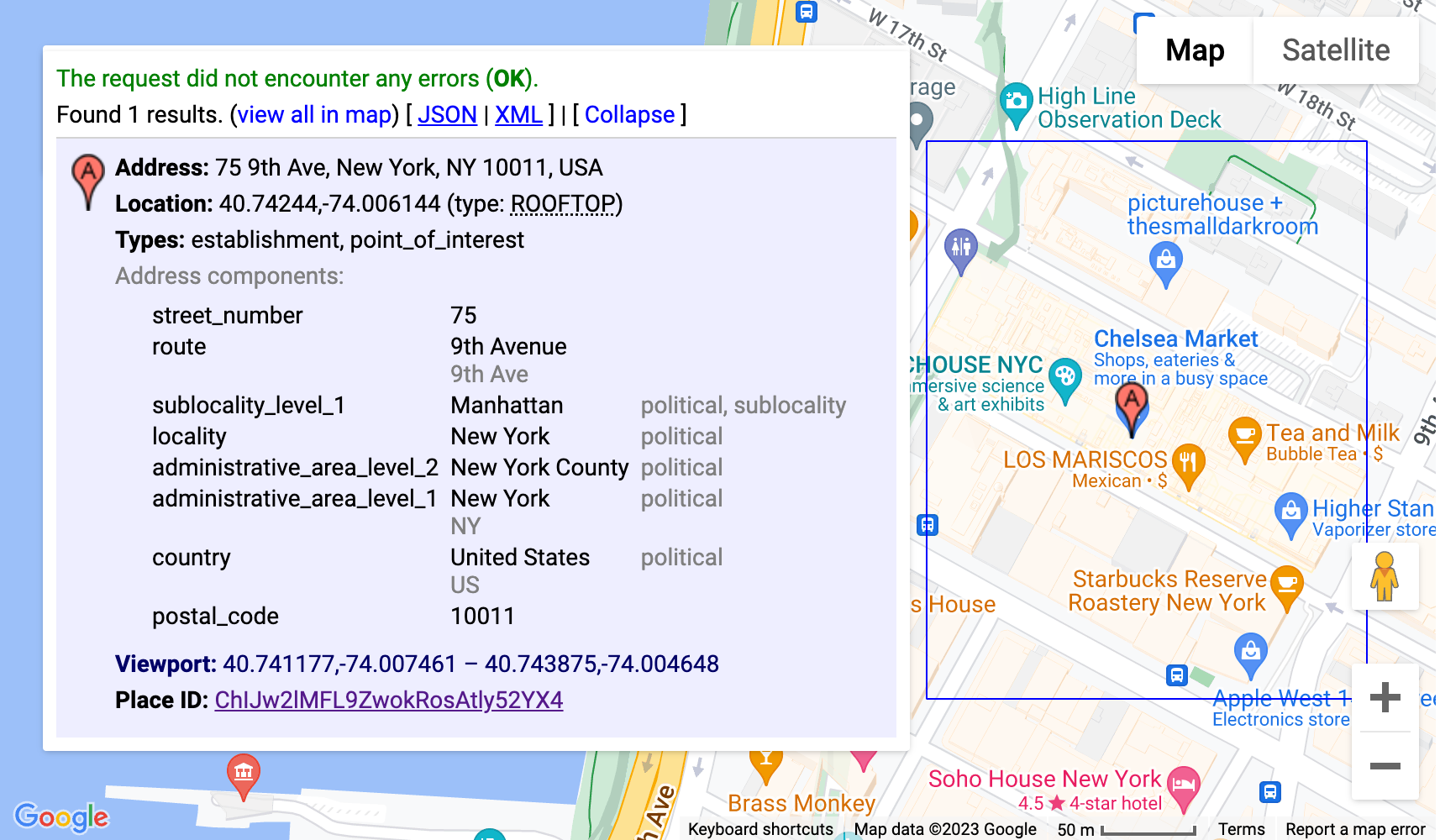
- Akses Alat Geocoding.
- Membuat Permintaan Geocoding Klik bagian "Try It Yourself" dan masukkan lokasi yang Anda pilih di kolom "Address". Anda dapat menentukan alamat, nama tempat, atau bahkan tempat terkenal.
- Buat Koordinat Klik tombol "Run" untuk mengirimkan permintaan Anda. Alat ini akan menampilkan respons yang berisi berbagai informasi tentang lokasi, termasuk koordinat lintang dan bujurnya yang ditampilkan di bagian
geometry.location. - Menggunakan geocode Salin nilai lintang dan bujur yang diambil dari respons, lalu tempelkan ke objek
coordinatesdalam konfigurasi Anda.
Catatan: Geocode yang digunakan dengan cara ini harus mematuhi persyaratan yang diuraikan dalam bagian 3.4 Persyaratan Layanan Google Maps Platform, yaitu tidak boleh di-cache selama lebih dari 30 hari dan harus diperbarui setelah itu.

Konfigurasi ini akan menggunakan alat Geocoding untuk menentukan koordinat kantor pusat Google di Mountain View, California, secara otomatis, dan meluncurkan aplikasi 3D Place Navigator Anda dengan kamera yang berpusat pada lokasi tersebut.
Penyesuaian lanjutan
Anda dapat melakukan penyesuaian tambahan dengan mempelajari kode lebih dalam. Bagian berikut akan memandu Anda memilih beberapa opsi
Menambahkan jalur kamera baru
Langsung setelah diinstal, solusi ini menerapkan dua jalur kamera yang berbeda:
fixed-orbit" | "dynamic-orbit"
Namun, jika mau, Anda dapat membuat jalur kamera baru yang dapat diimplementasikan menggunakan
/src/utils/cesium.js dalam fungsi calculateAutoOrbitFrame.
Untuk menggunakan penghitungan jalur baru ini di panel konfigurasi,lihat penerapan di demo/src/camera-settings.js.
Menambahkan jenis tempat lainnya
Daftar jenis tempat untuk konfigurasi dapat disesuaikan dalam file
demo/src/place-settings.js. Mulai dari baris 4 adalah jenis tempat yang tersedia dalam demo.
Jika ingin menggunakan jenis tempat tertentu tanpa mengubah sumber demo, Anda cukup menambahkannya ke file config.json di bagian poi.types
Menyesuaikan gaya (CSS)
Untuk gaya, kita menggunakan variabel CSS. Aturan ini didukung di setiap browser utama dan memungkinkan Anda mengubah satu baris di tempat terpusat dan memperbarui properti CSS tertentu. Variabel CSS kita ditentukan dalam src/main.css. Di sana, Anda dapat menyesuaikan warna, setelan font, serta padding atau margin untuk seluruh aplikasi.
Menampilkan data tambahan
Untuk melapisi data tambahan, Anda perlu memperbarui file src/utils/cesium.js dan membaca dokumentasi cesium tentang cara menambahkan GeoJSON atau data geo-referensi lainnya ke globe.
Menghapus bagian konfigurasi
Aplikasi JavaScript kita memiliki tiga bagian utama dalam file konfigurasi: demo/src/[config-panel.js](config-panel.js): location, poi, dan camera. Setiap bagian ini menyediakan opsi konfigurasi untuk
berbagai aspek aplikasi. Developer dapat menyesuaikan bagian ini
berdasarkan kebutuhan spesifik mereka.
1.Menghapus bagian tertentu dari konfigurasi
- Bagian Lokasi
Untuk menghapus bagian location, temukan baris berikut dalam kode Anda, lalu beri komentar atau hapus:
const locationConfig = { ...config.location, ...customConfig.location };
- Bagian POI
Untuk menghapus bagian poi, temukan baris berikut dalam kode Anda dan beri tanda komentar
atau hapus:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Bagian Kamera
Untuk menghapus bagian camera, temukan baris berikut dalam kode Anda dan beri tanda komentar
atau hapus:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Memperbarui Konfigurasi Gabungan
Setelah menghapus bagian, Anda harus memperbarui objek konfigurasi gabungan. Objek ini menggabungkan konfigurasi default dengan penyesuaian apa pun.
Hapus properti yang sesuai dari objek combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Menyesuaikan Elemen UI
Jika menghapus bagian juga berarti menghapus elemen UI terkait, perbarui kode yang sesuai dalam kode html. Misalnya, jika Anda ingin menghapus bagian tertentu dari panel Admin seperti kecepatan kamera, Anda harus memperbarui kode js dan html untuk bagian tersebut.
4. Menghapus Bagian Setelan Kamera
Untuk menghapus bagian setelan kamera dari UI, temukan baris berikut dan beri komentar atau hapus:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Menghapus Ringkasan Bagian Lokasi
const locationSection = await getLocationSettingsSection(locationConfig);
Kesimpulan
Dalam dokumen ini, kita telah mempelajari berbagai opsi penyesuaian yang tersedia di Area Explorer untuk menyesuaikan pengalaman eksplorasi 3D Anda. Dengan mengubah perilaku kamera, menyesuaikan kemiringan visual, dan mengubah tingkat zoom, Anda dapat menciptakan pengalaman unik dan menarik yang menampilkan setelan dan lokasi menarik yang Anda pilih.
Jangan lupa untuk bereksperimen dengan berbagai konfigurasi dan menyesuaikan parameter agar sesuai dengan kebutuhan spesifik Anda. Dengan memanfaatkan kekuatan penyesuaian, Anda dapat menciptakan perjalanan yang imersif dan dipersonalisasi yang memikat audiens dan mewujudkan visi Anda.

