3D Area Explorer הוא פתרון שמאפשר לכם לחקור קהילות בתלת-ממד מרתק. הפתרון מבוסס על: Google's Photorealistic 3D Tiles, Places Search, Place Details, ו-Autocomplete APIs.
תחילת העבודה:
הפעלה
התאמה אישית של חוויית השימוש
פתרון ה-3D Area Explorer ניתן להתאמה אישית רבה, כך שתוכלו להתאים את החוויה למסלולי הלקוחות. אפשר להתאים אישית את הפריסה באמצעות לוח הבקרה בממשק המשתמש או באמצעות קובץ config.json.
רוצים להתאים אישית? לשם כך:
מיקום
כדי להגדיר את נקודת ההתחלה של החוויה, משנים את קווי הרוחב והאורך בקובץ config.json.
שליטה במצלמה
כדי לשלוט במסלול התנועה של המצלמה, בוחרים את סוג המסלול: מסלול מעגלי קלאסי או מסלול מעניין של גל סינוס.
מסלול קבוע:
זהו מסלול מעגלי בגובה קבוע ומסביב לנקודה ספציפית של עניין.
כדי לראות מסלול קבוע בפעולה, אפשר לסייר במשרד של Google בסידני.
תנועה דינמית סביב האובייקט:
המצלמה נעה בצורה חלקה במסלול של גל סינוס סביב נקודה מוגדרת של עניין. התנועה הייחודית הזו מאפשרת לצופים לראות את נקודת העניין מגבהים ומזוויות שונים, וליהנות מחוויה ויזואלית דינמית וסוחפת.
כדי לראות מסלול דינמי בפעולה, אפשר לחקור את מגדל אייפל.
נקודות עניין (POI):
- כדי להתאים אישית את הניתוח, קובעים את סוגי המקומות שרוצים לגלות. אפשר לבחור מתוך מוזיאונים, פארקים, בתי ספר ועוד באמצעות המערך
typesב-config.json. - כדי להגדיר את המספר המקסימלי של נקודות העניין שיוצגו, משנים את הפרמטר
density. - אפשר לשנות את
searchRadius (in meters)כדי לכלול פנינים נסתרות בקרבת מקום או להתמקד באזורים ספציפיים. - מגדירים את המהירות שנבחרה לתנועת המצלמה באמצעות הפרמטר
speed (in revolutions per minute).
טעינה מראש של הניתוח: מידע נוסף על התאמה אישית של כתובת URL
הכלי 'חקר אזורים בתלת-ממד' מאפשר להגדיר מראש את החיפוש באמצעות התאמה אישית של כתובת URL. כך לא צריך לבצע הגדרה ידנית, וחוויית המשתמש משתפרת.
איך יוצרים כתובת URL מושלמת:
פשוט מוסיפים פרמטרים ספציפיים לכתובת ה-URL של הכלי 'גילוי אזורים' כדי להגדיר מראש את המיקום והגדרות אחרות. לדוגמה:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
כתובת ה-URL הזו מגדירה את נקודת ההתחלה לפי קו הרוחב וקו האורך שצוינו, ומעבירה אתכם באופן מיידי למיקום שנבחר. פרמטרים זמינים:
-
location.coordinates.lat: קו הרוחב של המיקום שנבחר. -
location.coordinates.lng: קו האורך של המיקום שבחרתם. -
poi.types: רשימה מופרדת בפסיקים של סוגי נקודות עניין להצגה. -
poi.density: מספר הנקודות המקסימלי שנבחר. -
poi.searchRadius: הרדיוס לחיפוש נקודות עניין בקרבת מקום. -
camera.speed: מהירות הסיבוב של המצלמה. -
camera.orbitType: סוג המסלול של המצלמה (fixed-orbit או dynamic-orbit).
היתרונות של התאמה אישית של כתובת URL:
- כדי לשפר את חוויית המשתמש, אפשר להגדיר מראש את ההגדרות הרצויות.
- שיתוף מסלולים ממוקדים עם מיקומים ונקודות עניין ספציפיים שנטענו מראש.
- הטמעה חלקה של חוויות מוגדרות מראש של 'סייר אזורים' באתרים.
התאמה אישית של כתובות URL מאפשרת לכם ליצור חוויות מותאמות אישית ולהזמין אחרים להצטרף להרפתקאות מיוחדות.
התאמות אישיות נוספות
בקטע הקודם הסברנו על שינויים שאפשר לבצע דרך ממשק המשתמש או קובץ ההגדרות. עם זאת, יש גם כמה פרמטרים מובנים אחרים שאפשר לשנות כדי להתאים אישית את האפליקציה.
כדי לבצע את ההתאמות המתקדמות האלה, צריך לעיין בקוד בקובץ src/utils/cesium.js שנמצא בספריית src. אפשר לשנות את המשתנים הבאים כדי לשנות את המראה והתחושה של האפליקציה
גובה המצלמה
כדי לשלוט בגובה שבו המצלמה ממוקמת כשהיא טסה לעבר נקודה מסוימת, משנים את הערך של CAMERA_HEIGHT. ערכים גבוהים יותר יספקו תצפית פנורמית עם זום אאוט, וערכים נמוכים יותר יספקו תצפית עם זום אין לפרטים של האזור
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- הגדרה:
CAMERA_HEIGHT - ערך ברירת המחדל: 100
- תיאור: מגדיר את הגובה של המצלמה מעל מיקום היעד בזמן הטיסה לנקודה.
- ערכים לדוגמה:
- 50: תצוגה מקרוב יותר, עם דגש על הפרטים.
- 200: נקודת מבט פנורמית יותר.
זווית הגובה של המצלמה
ההטיה הראשונית של המצלמה מוגדרת על ידי BASE_PITCH. משתמשים בערכים שליליים להטיה כלפי מטה ובערכים חיוביים לתצוגה כלפי מעלה. כדי להוסיף תנועה דינמית עדינה לניתוח, משנים את הערך של AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- הגדרה:
BASE_PITCHוAUTO_ORBIT_PITCH_AMPLITUDE - ערכי ברירת מחדל:
-
BASE_PITCH: -30 (הטיה של 30 מעלות כלפי מטה) -
AUTO_ORBIT_PITCH_AMPLITUDE: 10 (שינוי גובה הצליל ב-10 מעלות לאורך זמן)
-
תיאור: הטיית המצלמה היא ההטיה החזותית של המפה, והיא נמדדת במעלות. היא נקראת גם הטיה. ההגדרות האלה מגדירות את זווית ההטיה הראשונית של המצלמה ואת ההתאמה הדינמית של זווית ההטיה במהלך סיבובים אוטומטיים.
ערכים לדוגמה:
-
BASE_PITCH: 0 (מצלמה ברמה) -
AUTO_ORBIT_PITCH_AMPLITUDE: 0 (ללא שינוי בגובה הצליל)
טווח המצלמה וזום
הפרמטרים האלה מגדירים את רמת הזום שמוחלת כשמתמקדים בנקודות ספציפיות. ערכים קטנים יותר מציינים הגדלה קרובה יותר.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
הגדרה: RANGE_AMPLITUDE_RELATIVE וZOOM_FACTOR
ערכי ברירת מחדל:
-
RANGE_AMPLITUDE_RELATIVE: 0.55 (שונות יחסית של המרחק) -
ZOOM_FACTOR: 20 (גורם זום של המצלמה)
תיאור: ההגדרות האלה מגדירות את טווח השינויים במהלך תנועת המצלמה ואת רמת הזום לצפייה מקרוב.
ערכים לדוגמה:
-
RANGE_AMPLITUDE_RELATIVE: 1 (טווח מלא) -
ZOOM_FACTOR: 10 (התצוגה המוקטנת ביותר)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
איפוס המצלמה
כשמשתמש רוצה לאפס את המצלמה למיקום המקורי, המערכת משתמשת בערכים של CAMERA_OFFSET. ההגדרה הזו כוללת את הכותרת (סיבוב), את הזווית (הטיה) ואת הטווח (המרחק של המצלמה מהמרכז).
- הגדרה:
CAMERA_OFFSET - ערכי ברירת מחדל:
-
heading: 0 (ללא היסט סיבוב) -
pitch: Cesium.Math.toRadians(-30) (הטיה של 30 מעלות כלפי מטה) -
range: 800 (800 מטרים מהמרכז)
-
- תיאור: מגדיר את הכיוון, הזווית והטווח של המצלמה לאיפוס התצוגה.
- ערכים לדוגמה:
-
heading: 45 (מעלות, מבט צפון-מערבי) -
range: 1,500 מטרים (רחוק יותר מהמרכז)
-
קואורדינטות התחלה:
הקואורדינטות START_COORDINATES מגדירות את קו האורך, קו הרוחב והגובה ההתחלתיים של המצלמה. זה המקום שבו יתחיל הניתוח, לכן צריך להגדיר אותו לאזור שרוצים שהמשתמשים יראו קודם.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- הגדרה:
START_COORDINATES ערכי ברירת מחדל:
longitude: 0latitude: 60-
height: 15000000 (15,000 ק"מ מעל פני השטח)
ערכים לדוגמה:
-
longitude: -122.4934,latitude: 37.7951 (גשר שער הזהב) -
height: 2000 (מיקום התחלתי קרוב יותר)
-
טעינת מיקום שהוגדר מראש
האובייקט location ב-config.json מגדיר את מרכז האזור. זו נקודת המבט הראשונית של המצלמה בכלי לצפייה ב-Cesium.coordinates: הגדרת קו הרוחב (lat) וקו האורך (lng) של המיקום שאליו רוצים שהמצלמה תבצע פנינג בהתחלה. אפשר לשנות את הערכים האלה כדי להגדיר את המצלמה למיקום ספציפי כלשהו בעולם.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
ההגדרה הזו מאפשרת לכם להפעיל את אפליקציית הניווט במקום תלת-ממדי עם תצוגה מוגדלת של מיקום ספציפי לבחירתכם. אתם יכולים להשתמש בכלי הגיאוקודינג של Google כדי לקבל את הקואורדינטות של קווי האורך והרוחב של כתובת או שם מקום, על ידי ציון הכתובת או שם המקום באובייקט המיקום:
- ניגשים אל הכלי להמרת כתובות לקואורדינטות.
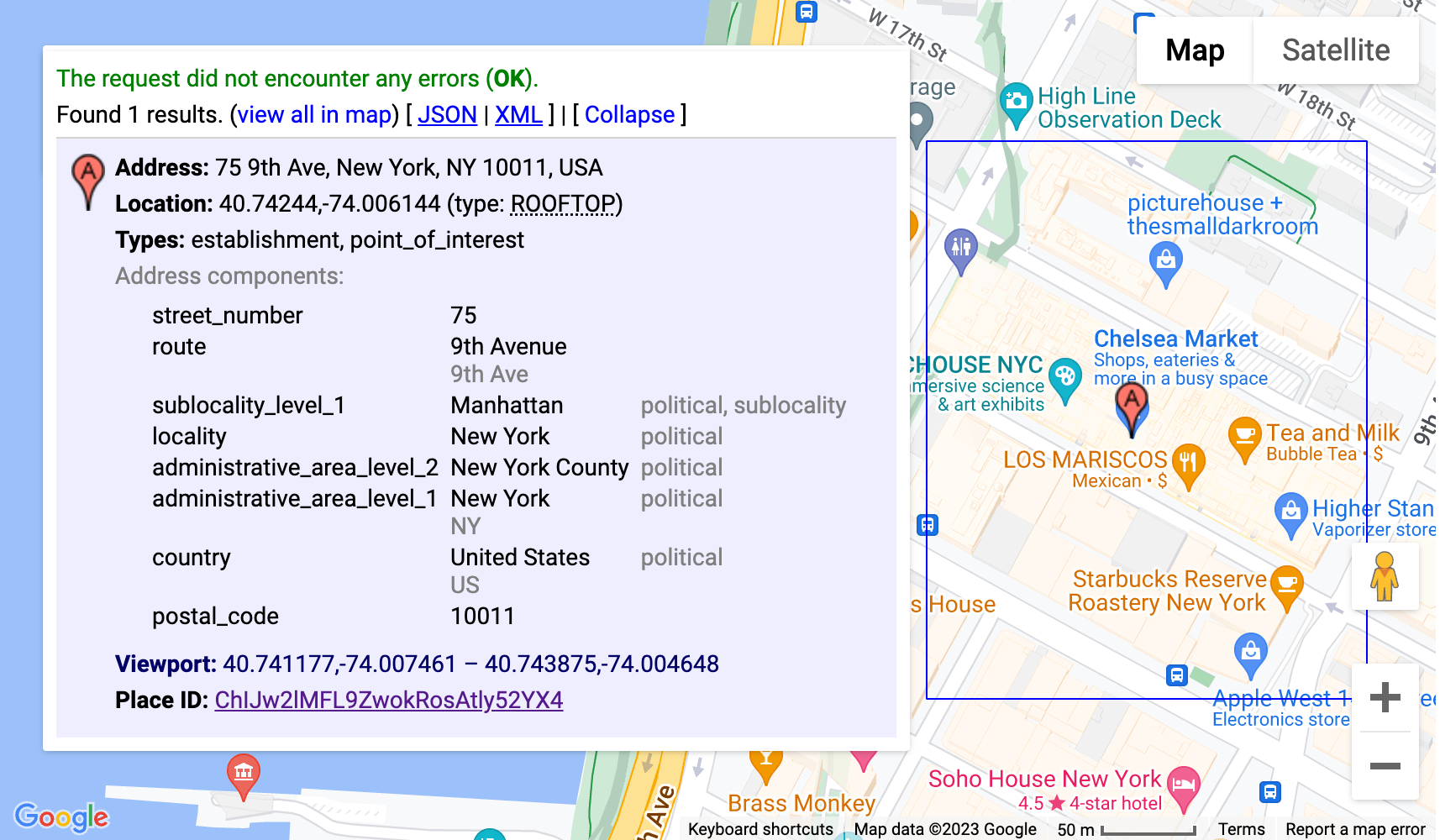
- יצירת בקשה לגיאו-קידוד לוחצים על הקטע 'Try It Yourself' (נסה בעצמך) ומזינים את המיקום הרצוי בשדה 'Address' (כתובת). אפשר לציין כתובת, שם של מקום או אפילו ציוני דרך.
- יצירת קואורדינטות לוחצים על הלחצן 'הפעלה' כדי לשלוח את הבקשה. הכלי יחזיר תשובה עם מידע שונה על המיקום, כולל קואורדינטות קו הרוחב וקו האורך שמוצגות בקטע
geometry.location. - שימוש בגיאו-קודים מעתיקים את ערכי קו הרוחב וקו האורך שאוחזרו מהתגובה ומדביקים אותם באובייקט
coordinatesבהגדרה.
הערה: קודי מיקום גיאוגרפי שמשמשים למטרה הזו צריכים לעמוד בתנאים שמפורטים בסעיף 3.4 של התנאים וההגבלות של הפלטפורמה של מפות Google. כלומר, אסור לשמור אותם במטמון למשך יותר מ-30 ימים, וצריך לרענן אותם אחרי פרק הזמן הזה.

ההגדרה הזו תשתמש בכלי לגיאו-קידוד כדי לקבוע באופן אוטומטי את הקואורדינטות של המטה של Google ב-Mountain View, קליפורניה, ותפעיל את אפליקציית הניווט בתלת-ממד עם המצלמה שממוקדת במיקום הזה.
התאמות אישיות מתקדמות
אפשר לבצע התאמות אישיות נוספות על ידי עיון בקוד. בקטע הבא מפורטות כמה אפשרויות
הוספת נתיב חדש של המצלמה
הפתרון כולל שתי דרכים שונות להגדרת נתיב המצלמה:
fixed-orbit" | "dynamic-orbit"
אבל אם רוצים, אפשר ליצור נתיב מצלמה חדש ולהטמיע אותו באמצעות
/src/utils/cesium.js בפונקציה calculateAutoOrbitFrame.
כדי להשתמש בחישוב הנתיב החדש הזה בחלונית ההגדרות,אפשר לעיין בהטמעה ב-demo/src/camera-settings.js.
הוספת סוגים נוספים של מקומות
אפשר לשנות את רשימת סוגי המקומות להגדרה בקובץ demo/src/place-settings.js. החל משורה 4 מופיעים סוגי המקומות שזמינים בהדגמה.
אם רוצים להשתמש בסוגים ספציפיים של מקומות בלי לשנות את מקור ההדגמה, אפשר פשוט להוסיף אותם לקובץ config.json בקטע poi.types
התאמה אישית של הסגנון (CSS)
לסגנונות השתמשנו במשתני CSS. הם נתמכים בכל הדפדפנים העיקריים ומאפשרים לשנות שורה אחת במקום מרכזי ולעדכן מאפייני CSS ספציפיים. משתני ה-CSS שלנו מוגדרים ב-src/main.css. שם אפשר לשנות את הצבעים, את הגדרות הגופן ואת המרווחים הפנימיים או השוליים של כל האפליקציה.
הוספת שכבת-על של נתונים
כדי להוסיף שכבת נתונים, צריך לעדכן את הקובץ src/utils/cesium.js ולעיין במסמכי התיעוד של Cesium כדי להבין איך מוסיפים לגלובוס נתוני GeoJSON או נתונים אחרים עם הפניה גיאוגרפית.
הסרת קטעי הגדרה
לאפליקציית JavaScript שלנו יש שלושה קטעים עיקריים בקובץ התצורה: demo/src/[config-panel.js](config-panel.js): location, poi ו-camera. בכל אחד מהקטעים האלה מפורטות אפשרויות הגדרה להיבטים שונים של האפליקציה. מפתחים יכולים להתאים אישית את הקטעים האלה בהתאם לצרכים הספציפיים שלהם.
1.הסרת קטע מסוים מההגדרה
- הקטע 'מיקום'
כדי להסיר את הקטע location, מאתרים את השורה הבאה בקוד ומסמנים אותה כהערה או מוחקים אותה:
const locationConfig = { ...config.location, ...customConfig.location };
- POI Section
כדי להסיר את הקטע poi, מחפשים את השורה הבאה בקוד ומוסיפים לה הערה או מוחקים אותה:
const poiConfig = { ...config.poi, ...customConfig.poi };
- קטע המצלמה
כדי להסיר את הקטע camera, מחפשים את השורה הבאה בקוד ומוסיפים לה הערה או מוחקים אותה:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. עדכון של הגדרות משולבות
אחרי שמסירים קטע, חשוב לעדכן את אובייקט ההגדרה המשולב. האובייקט הזה ממזג את הגדרות ברירת המחדל עם התאמות אישיות.
מסירים את המאפיין המתאים מהאובייקט combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. התאמה של רכיבים בממשק המשתמש
אם הסרת קטע מסוים גורמת להסרה של רכיבי ממשק משתמש שקשורים אליו, צריך לעדכן את הקוד בהתאם בקוד ה-HTML. לדוגמה, אם רוצים להסיר קטע מסוים מחלונית האדמין, כמו מהירות המצלמה, צריך לעדכן את קוד ה-JS ואת קוד ה-HTML.
4. הסרת הקטע של הגדרות המצלמה
כדי להסיר את הקטע של הגדרות המצלמה מממשק המשתמש, מחפשים את השורה הבאה ומסירים אותה או מוסיפים לה הערה:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
הסרת סיכום של קטע מיקום
const locationSection = await getLocationSettingsSection(locationConfig);
סיכום
במסמך הזה אנחנו בוחנים את אפשרויות ההתאמה האישית השונות שזמינות בכלי לחקר אזורים, כדי להתאים את חוויית החקר בתלת-ממד. אפשר לשנות את התנהגות המצלמה, להתאים את ההטיה החזותית ולשנות את רמות הזום כדי ליצור חוויות ייחודיות ומושכות שמציגות את ההגדרות שבחרתם ואת הנקודות שמעניינות אתכם.
חשוב להתנסות בהגדרות שונות ולשנות את הפרמטרים כך שיתאימו לצרכים הספציפיים שלכם. בעזרת התאמה אישית, תוכלו ליצור מסעות מרתקים ומותאמים אישית שימשכו את הקהל שלכם ויגשימו את החזון שלכם.

