Mit dem 3D Area Explorer können Sie Stadtteile in faszinierenden 3D-Ansichten erkunden. Die Lösung nutzt: fotorealistische 3D-Kacheln von Google, Places Search, Place Details> und Autocomplete APIs.
Erste Schritte:
Aktivieren
Nutzung anpassen
Der 3D Area Explorer lässt sich in hohem Maße anpassen, sodass Sie die Lösung an Ihre Kundenprozesse anpassen können. Sie können die Anpassung entweder über das Steuerfeld in der Benutzeroberfläche oder über die Datei config.json vornehmen.
Sind Sie bereit für die Anpassung? So gehts:
Standort
Legen Sie den Startpunkt Ihrer Erfahrung fest, indem Sie den Breiten- und Längengrad in der Datei config.json anpassen.
Kamerasteuerung
Sie können die Art der Bewegung der Kamera selbst bestimmen: entweder ein klassischer kreisförmiger Pfad oder eine faszinierende Sinuskurve.
Feste Umlaufbahn:
Das ist ein kreisförmiger Orbit in einer festen Höhe um einen bestimmten Point of Interest.
Dynamischer Orbit:
Die Kamera bewegt sich gleichmäßig auf einer Sinuskurve um einen bestimmten POI. Durch diese einzigartige Bewegung können Zuschauer das Point of Interest aus verschiedenen Höhen und Blickwinkeln betrachten, was ein dynamisches und immersives visuelles Erlebnis ermöglicht.
Interessante Orte (POIs):
- Sie können die explorative Datenanalyse anpassen, indem Sie die Arten von Orten festlegen, die Sie entdecken möchten. Mit dem
types-Array inconfig.jsonkönnen Sie unter anderem Museen, Parks und Schulen auswählen. - Legen Sie die maximale Anzahl der angezeigten POIs fest, indem Sie den Parameter
densityanpassen. - Passen Sie
searchRadius (in meters)an, um verborgene Juwelen in der Nähe einzubeziehen oder sich auf bestimmte Bereiche zu konzentrieren. - Legen Sie mit dem Parameter
speed (in revolutions per minute)die ausgewählte Geschwindigkeit für die Kamerabewegung fest.
Exploration vorab laden: URLs anpassen
Mit dem 3D Area Explorer können Sie Ihre Analyse durch Anpassen der URL vordefinieren. Eine manuelle Konfiguration ist nicht mehr erforderlich, was die Nutzerfreundlichkeit erhöht.
Die perfekte URL erstellen:
Hängen Sie einfach bestimmte Parameter an die Area Explorer-URL an, um den Standort und andere Einstellungen vorab festzulegen. Beispiel:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Mit dieser URL wird der Ausgangspunkt auf den angegebenen Breiten- und Längengrad festgelegt. Sie werden also sofort zum ausgewählten Ort gebracht. Verfügbare Parameter:
location.coordinates.lat: Breitengrad des ausgewählten Standorts.location.coordinates.lng: Längengrad des ausgewählten Standorts.poi.types: Eine durch Kommas getrennte Liste der anzuzeigenden POI-Typen.poi.density: Die ausgewählte maximale Anzahl von POIs.poi.searchRadius: Der Radius für die Suche nach POIs in der Nähe.camera.speed: Geschwindigkeit der Kameraumlaufbahn.camera.orbitType: Typ der Kamera-Umlaufbahn („fixed-orbit“ oder „dynamic-orbit“).
Vorteile der URL-Anpassung:
- Sie können die Nutzerfreundlichkeit verbessern, indem Sie die von Ihnen ausgewählten Einstellungen vordefinieren.
- Geben Sie Routen mit bestimmten vorab geladenen Orten und POIs frei.
- Vorkonfigurierte Area Explorer-Funktionen nahtlos in Websites einbetten
Durch die Anpassung von URLs können Sie maßgeschneiderte Erlebnisse schaffen und andere zu kuratierten Abenteuern einladen.
Weitere Anpassungen
Im vorherigen Abschnitt haben wir uns mit Anpassungen befasst, die über die Benutzeroberfläche oder die Konfigurationsdatei möglich sind. Es gibt jedoch auch mehrere andere integrierte Parameter, die Sie ändern können, um die Anwendung weiter anzupassen.
Für diese erweiterten Anpassungen müssen Sie sich den Code in der Datei src/utils/cesium.js im src-Verzeichnis ansehen. Die folgenden Variablen können geändert werden, um das Erscheinungsbild der Anwendung zu ändern.
Höhe der Kamera
Mit dem Wert CAMERA_HEIGHT können Sie festlegen, wie hoch die Kamera positioniert wird, wenn sie sich einem Punkt nähert. Höhere Werte führen zu einer stärker herausgezoomten Panoramaansicht, während Sie mit niedrigeren Werten näher an die Details des Gebiets herangezoomt werden.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Einstellung:
CAMERA_HEIGHT - Standardwert: 100
- Beschreibung: Definiert die Höhe der Kamera über dem Zielort, wenn zu einem Punkt geflogen wird.
- Beispielwerte:
- 50: Nahaufnahme mit Betonung der Details.
- 200: Eine breitere Perspektive.
Kameraneigung
Die anfängliche Neigung der Kamera wird durch BASE_PITCH definiert. Verwenden Sie negative Werte für eine Neigung nach unten und positive Werte für eine Ansicht nach oben. Wenn Sie Ihrer explorativen Datenanalyse eine subtile dynamische Bewegung hinzufügen möchten, ändern Sie AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Einstellung:
BASE_PITCHundAUTO_ORBIT_PITCH_AMPLITUDE - Standardwerte:
BASE_PITCH: -30 (Neigung um 30 Grad nach unten)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (Neigung ändert sich im Laufe der Zeit um 10 Grad)
Beschreibung:Die Neigung der Kamera ist die visuelle Neigung einer Karte, die in Grad gemessen wird. Sie wird auch als Neigung bezeichnet. Mit diesen Einstellungen werden die anfängliche Neigung der Kamera und die dynamische Anpassung der Neigung bei automatischen Drehungen definiert.
Beispielwerte:
BASE_PITCH: 0 (Kamera ausrichten)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (keine Tonhöhenvariation)
Kamerabereich und Zoom
Mit diesen Parametern wird der Zoomfaktor festgelegt, der beim Fokussieren auf bestimmte Punkte angewendet wird. Je kleiner der Wert, desto näher der Zoom.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Einstellung: RANGE_AMPLITUDE_RELATIVE und ZOOM_FACTOR
Standardwerte:
RANGE_AMPLITUDE_RELATIVE: 0,55 (relative Distanzabweichung)ZOOM_FACTOR: 20 (Kamera-Zoomfaktor)
Beschreibung:Mit diesen Einstellungen wird die Bereichsvariation während der Kamerabewegung und die Zoomstufe für eine Nahaufnahme festgelegt.
Beispielwerte:
RANGE_AMPLITUDE_RELATIVE: 1 (vollständige Bereichsvariation)ZOOM_FACTOR: 10 (weniger Zoom)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Kamera zurücksetzen
Wenn ein Nutzer die Kamera auf die ursprüngliche Position zurücksetzen möchte, werden die CAMERA_OFFSET-Werte verwendet. Diese Einstellung umfasst die Ausrichtung (Drehung), die Neigung und die Entfernung (wie weit die Kamera vom Mittelpunkt entfernt ist).
- Einstellung:
CAMERA_OFFSET - Standardwerte:
heading: 0 (kein Rotationsversatz)pitch: Cesium.Math.toRadians(-30) (30 Grad nach unten neigen)range: 800 (800 Meter vom Zentrum entfernt)
- Beschreibung: Definiert die Ausrichtung, Neigung und den Bereich der Kamera zum Zurücksetzen der Ansicht.
- Beispielwerte:
heading: 45 (Grad, Blickrichtung Nordwesten)range: 1.500 Meter (weiter vom Zentrum entfernt)
Startkoordinaten:
Mit START_COORDINATES werden der anfängliche Längen- und Breitengrad sowie die Höhe für die Kamera definiert. Hier beginnt die explorative Datenanalyse. Legen Sie den Bereich fest, den Nutzer zuerst sehen sollen.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Einstellung:
START_COORDINATES Standardwerte:
longitude: 0latitude: 60height: 15000000 (15.000 km über der Oberfläche)
Beispielwerte:
longitude: -122.4934,latitude: 37.7951 (Golden Gate Bridge)height: 2000 (näherer Startpunkt)
Vordefinierten Ort laden
Das location-Objekt in config.json legt den Mittelpunkt des Bereichs fest. Das ist der ursprüngliche Blickwinkel der Kamera in der Cesium-Ansicht.coordinates: Definiert den Breiten- (lat) und Längengrad (lng) für den Ort, zu dem die Kamera zuerst schwenken soll. Passen Sie diese Werte an, um die Kamera an einem beliebigen Ort auf der Welt zu positionieren.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Mit dieser Konfiguration können Sie Ihre 3D Place Navigator-Anwendung mit einer bestimmten Zoomstufe für einen bestimmten Ort starten. Mit dem Geocoding-Tool von Google können Sie die Breiten- und Längengradkoordinaten einer Adresse oder eines Ortsnamens abrufen, indem Sie sie im Standortobjekt angeben:
- Rufen Sie das Geocoding-Tool auf.
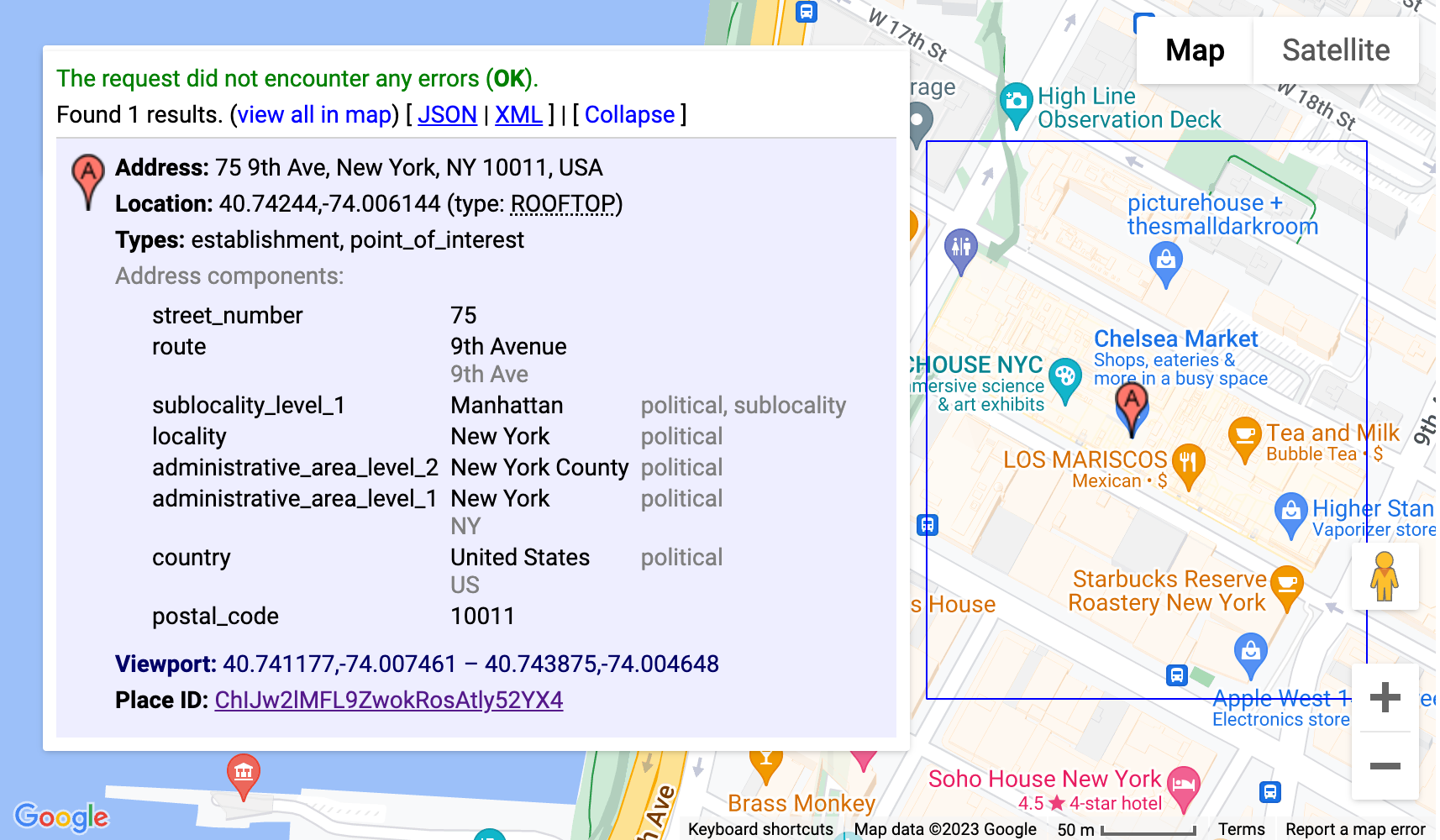
- Geocoding-Anfrage erstellen: Klicken Sie auf den Bereich „Try It Yourself“ (Selbst ausprobieren) und geben Sie den gewünschten Ort in das Feld „Address“ (Adresse) ein. Sie können eine Adresse, einen Ortsnamen oder sogar Sehenswürdigkeiten angeben.
- Koordinaten generieren: Klicken Sie auf die Schaltfläche „Ausführen“, um Ihre Anfrage zu senden. Das Tool gibt eine Antwort mit verschiedenen Informationen zum Standort zurück, einschließlich der Breiten- und Längengradkoordinaten, die im Abschnitt
geometry.locationangezeigt werden. - Geocodes verwenden: Kopieren Sie die abgerufenen Breiten- und Längengradwerte aus der Antwort und fügen Sie sie in das
coordinates-Objekt in Ihrer Konfiguration ein.
Hinweis: Geocodes, die auf diese Weise verwendet werden, müssen den in den Nutzungsbedingungen der Google Maps Platform in Abschnitt 3.4 beschriebenen Bedingungen entsprechen. Das bedeutet, dass sie nicht länger als 30 Tage im Cache gespeichert und danach aktualisiert werden müssen.

Bei dieser Konfiguration wird das Geocoding-Tool verwendet, um automatisch die Koordinaten des Google-Hauptsitzes in Mountain View, Kalifornien, zu ermitteln und Ihre 3D Place Navigator-Anwendung mit der Kamera zu starten, die auf diesen Ort ausgerichtet ist.
Erweiterte Anpassungen
Sie können weitere Anpassungen vornehmen, indem Sie sich den Code genauer ansehen. Im folgenden Abschnitt werden einige Optionen erläutert.
Neuen Kamerapfad hinzufügen
Die Lösung implementiert standardmäßig zwei verschiedene Kamerapfade:
fixed-orbit" | "dynamic-orbit"
Wenn Sie jedoch einen neuen Kamerapfad erstellen möchten, können Sie ihn mit dem
/src/utils/cesium.js in der Funktion calculateAutoOrbitFrame.
Wenn Sie diese neue Pfadberechnung im Konfigurationsbereich verwenden möchten,sehen Sie sich die Implementierung in demo/src/camera-settings.js. an.
Weitere Ortstypen hinzufügen
Die Liste der Ortstypen für die Konfiguration kann in der Datei demo/src/place-settings.js angepasst werden. Ab Zeile 4 sind die in der Demo verfügbaren Ortstypen aufgeführt.
Wenn Sie bestimmte Ortstypen verwenden möchten, ohne die Demoquelle zu ändern, können Sie sie einfach in der Datei config.json unter poi.types hinzufügen.
Stil (CSS) anpassen
Für die Stile haben wir CSS-Variablen verwendet. Sie werden in allen wichtigen Browsern unterstützt und ermöglichen es, eine Zeile an einem zentralen Ort zu ändern und bestimmte CSS-Eigenschaften zu aktualisieren. Unsere CSS-Variablen sind in src/main.css. definiert. Dort können Sie Farben, Schriftarteneinstellungen und Abstände für die gesamte Anwendung anpassen.
Zusätzliche Daten einblenden
Wenn Sie zusätzliche Daten einblenden möchten, müssen Sie die Datei „src/utils/cesium.js“ aktualisieren und in der Cesium-Dokumentation nachlesen, wie Sie GeoJSON- oder andere geografisch referenzierte Daten in die 3D-Ansicht einfügen.
Konfigurationsabschnitte entfernen
Unsere JavaScript-Anwendung hat drei Hauptabschnitte in der Konfigurationsdatei: demo/src/[config-panel.js](config-panel.js): location, poi und camera. Jeder dieser Abschnitte enthält Konfigurationsoptionen für verschiedene Aspekte der Anwendung. Entwickler können diese Abschnitte an ihre spezifischen Anforderungen anpassen.
1.Bestimmten Abschnitt aus der Konfiguration entfernen
- Standortbereich
Wenn Sie den Abschnitt location entfernen möchten, suchen Sie die folgende Zeile in Ihrem Code und kommentieren Sie sie aus oder löschen Sie sie:
const locationConfig = { ...config.location, ...customConfig.location };
- POI-Bereich
Wenn Sie den Abschnitt poi entfernen möchten, suchen Sie die folgende Zeile in Ihrem Code und kommentieren Sie sie aus oder löschen Sie sie:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Kamerabereich
Wenn Sie den Abschnitt camera entfernen möchten, suchen Sie die folgende Zeile in Ihrem Code und kommentieren Sie sie aus oder löschen Sie sie:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Kombinierte Konfigurationen aktualisieren
Nach dem Entfernen eines Abschnitts müssen Sie das kombinierte Konfigurationsobjekt aktualisieren. In diesem Objekt wird die Standardkonfiguration mit allen Anpassungen zusammengeführt.
Entfernen Sie das entsprechende Attribut aus dem combinedConfig-Objekt:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. UI-Elemente anpassen
Wenn durch das Entfernen eines Abschnitts auch zugehörige UI-Elemente entfernt werden, müssen Sie den Code im HTML-Code entsprechend aktualisieren. Wenn Sie beispielsweise einen bestimmten Bereich aus dem Admin-Bereich entfernen möchten, z. B. die Kamerageschwindigkeit, müssen Sie sowohl den JS- als auch den HTML-Code dafür aktualisieren.
4. Abschnitt „Kameraeinstellungen“ entfernen
Wenn Sie den Abschnitt mit den Kameraeinstellungen aus der Benutzeroberfläche entfernen möchten, suchen Sie die folgende Zeile und kommentieren Sie sie aus oder löschen Sie sie:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Zusammenfassung des Standortbereichs entfernen
const locationSection = await getLocationSettingsSection(locationConfig);
Fazit
In diesem Dokument haben wir die verschiedenen Anpassungsoptionen untersucht, die im Area Explorer verfügbar sind, um Ihre 3D-Erkundung zu optimieren. Durch Ändern des Kamerabewegungsverhaltens, Anpassen der visuellen Neigung und Ändern der Zoomstufen können Sie einzigartige und ansprechende Erlebnisse schaffen, die Ihre ausgewählten Einstellungen und Points of Interest präsentieren.
Denken Sie daran, mit verschiedenen Konfigurationen zu experimentieren und die Parameter an Ihre spezifischen Anforderungen anzupassen. Durch die Nutzung der Anpassungsfunktionen können Sie immersive und personalisierte Journeys erstellen, die Ihr Publikum fesseln und Ihre Vision zum Leben erwecken.

