La mayoría de los complementos basados en tarjetas se compilan con varias tarjetas que representan diferentes "páginas" de la interfaz del complemento. Para que la experiencia del usuario sea eficaz, debes usar una navegación sencilla y natural entre las tarjetas de tu complemento.
Originalmente, en los complementos de Gmail, las transiciones entre las diferentes tarjetas de la IU se controlan mediante el envío y la extracción de tarjetas desde y hacia una sola pila de tarjetas, y Gmail muestra la tarjeta superior de la pila.

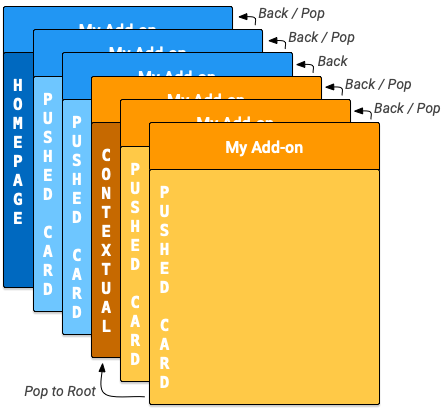
Los complementos de Google Workspace introducen páginas principales y tarjetas no contextuales. Para admitir tarjetas contextuales y no contextuales, los complementos de Google Workspace tienen una pila de tarjetas interna para cada una. Cuando se abre un complemento en un host, se activa el homepageTrigger correspondiente para crear la primera tarjeta de la página principal en la pila (la tarjeta azul oscura "página principal" en el siguiente diagrama).
Si no se define un homepageTrigger, se crea, muestra y envía una tarjeta predeterminada a la pila no contextual. Esta primera tarjeta es una tarjeta raíz.
Tu complemento puede crear tarjetas adicionales no contextuales y enviarlas a la pila (las "tarjetas enviadas" azules en el diagrama) a medida que el usuario navega por tu complemento. La IU del complemento muestra la tarjeta superior de la pila, por lo que insertar tarjetas nuevas en la pila cambia la pantalla, y quitar tarjetas de la pila devuelve la pantalla a las tarjetas anteriores.
Si tu complemento tiene un activador contextual definido, cuando el usuario ingresa en ese contexto, se activa el activador. La función de activación compila la tarjeta contextual, pero la pantalla de la IU se actualiza según el DisplayStyle de la tarjeta nueva:
- Si
DisplayStyleesREPLACE(el valor predeterminado), la tarjeta contextual (la tarjeta "contextual" de color naranja oscuro en el diagrama) reemplaza la tarjeta que se muestra actualmente. Esto inicia de manera efectiva una nueva pila de tarjetas contextuales sobre la pila de tarjetas no contextuales, y esta tarjeta contextual es la tarjeta raíz de la pila contextual. - Si
DisplayStyleesPEEK, la IU crea un encabezado de vista previa que aparece en la parte inferior de la barra lateral del complemento y se superpone a la tarjeta actual. El encabezado de vista previa muestra el título de la tarjeta nueva y proporciona los controles de botones del usuario que le permiten decidir si quiere ver la tarjeta nueva o no. Si hace clic en el botón Ver, la tarjeta reemplazará la tarjeta actual (como se describió anteriormente conREPLACE).
Puedes crear tarjetas contextuales adicionales y enviarlas a la pila (las "tarjetas enviadas" amarillas del diagrama). La actualización de la pila de tarjetas cambia la IU del complemento para mostrar la tarjeta superior. Si el usuario abandona un contexto, se quitan las tarjetas contextuales de la pila y la pantalla se actualiza a la tarjeta no contextual superior o a la página principal.
Si el usuario ingresa un contexto para el que tu complemento no define un activador contextual, no se crea una tarjeta nueva y se sigue mostrando la tarjeta actual.
Las acciones de Navigation que se describen a continuación solo actúan sobre las tarjetas del mismo contexto. Por ejemplo, popToRoot() desde una tarjeta contextual solo muestra todas las demás tarjetas contextuales y no afectará a las tarjetas de la página principal.
En cambio, el botón siempre está disponible para que el usuario navegue desde tus tarjetas contextuales a tus tarjetas no contextuales.
Métodos de navegación
Puedes crear transiciones entre tarjetas agregándolas o quitándolas de las pilas de tarjetas. La clase Navigation proporciona funciones para insertar y extraer cartas de las pilas. Para crear una navegación con tarjetas eficaz, configura tus widgets para que usen acciones de navegación. Puedes insertar o extraer varias tarjetas de forma simultánea, pero no puedes quitar la tarjeta inicial de la página principal que se inserta primero en la pila cuando se inicia el complemento.
Para navegar a una tarjeta nueva en respuesta a la interacción de un usuario con un widget, sigue estos pasos:
- Crea un objeto
Actiony asócialo a una función de devolución de llamada que definas. - Llama a la función de controlador de widgets adecuada del widget para establecer el
Actionen ese widget. - Implementa la función de devolución de llamada que realiza la navegación. Esta función recibe un objeto de evento de acción como argumento y debe hacer lo siguiente:
- Crea un objeto
Navigationpara definir el cambio de tarjeta. Un solo objetoNavigationpuede contener varios pasos de navegación, que se realizan en el orden en que se agregan al objeto. - Compila un objeto
ActionResponsecon la claseActionResponseBuildery el objetoNavigation. - Devuelve el
ActionResponsecompilado.
- Crea un objeto
Cuando compilas controles de navegación, usas las siguientes funciones de objeto Navigation:
| Función | Descripción |
|---|---|
Navigation.pushCard(Card) |
Inserta una tarjeta en la pila actual. Para ello, primero debes crear la tarjeta por completo. |
Navigation.popCard() |
Quita una carta de la parte superior de la pila. Equivale a hacer clic en la flecha hacia atrás en la fila del encabezado del complemento. Esto no quita las tarjetas raíz. |
Navigation.popToRoot() |
Quita todas las tarjetas de la pila, excepto la tarjeta raíz. Básicamente, restablece esa pila de tarjetas. |
Navigation.popToNamedCard(String) |
Extrae tarjetas de la pila hasta que llega a una tarjeta con el nombre determinado o a la tarjeta raíz de la pila. Puedes asignar nombres a las tarjetas con la función CardBuilder.setName(String). |
Navigation.updateCard(Card) |
Reemplaza la tarjeta actual en el mismo lugar y actualiza su visualización en la IU. |
Práctica recomendada de navegación
Si una interacción o un evento del usuario deben generar una nueva renderización de las tarjetas en el mismo contexto, usa los métodos Navigation.pushCard(), Navigation.popCard() y Navigation.updateCard() para reemplazar las tarjetas existentes. Si una interacción o un evento del usuario deben generar una nueva renderización de las tarjetas en un contexto diferente, usa ActionResponseBuilder.setStateChanged() para forzar la nueva ejecución de tu complemento en esos contextos.
A continuación, se incluyen ejemplos de navegación:
- Si una interacción o un evento cambian el estado de la tarjeta actual (por ejemplo, agregar una tarea a una lista de tareas), usa
updateCard(). - Si una interacción o un evento proporcionan más detalles o le solicitan al usuario que realice más acciones (por ejemplo, hacer clic en el título de un elemento para ver más detalles o presionar un botón para crear un evento nuevo en el Calendario), usa
pushCard()para mostrar la página nueva y permitir que el usuario salga de ella con el botón Atrás. - Si una interacción o un evento actualizan el estado en una tarjeta anterior (por ejemplo, actualizar el título de un elemento desde la vista de detalles), usa elementos como
popCard(),popCard(),pushCard(previous)ypushCard(current)para actualizar la tarjeta anterior y la actual.
Actualización de tarjetas
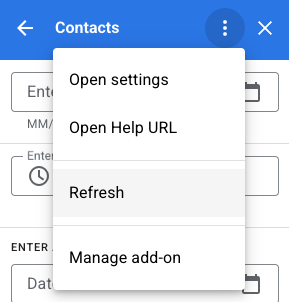
Los complementos de Google Workspace permiten a los usuarios actualizar tu tarjeta volviendo a ejecutar la función de activación de Apps Script registrada en tu manifiesto. Los usuarios activan esta actualización a través de un elemento de menú del complemento:

Esta acción se agrega automáticamente a las tarjetas generadas por las funciones de activación homepageTrigger o contextualTrigger, como se especifica en el archivo de manifiesto del complemento (las "raíces" de las pilas de tarjetas contextuales y no contextuales).
Devuelve varias tarjetas
Las funciones de activación contextual o de la página principal se usan para compilar y devolver un solo objeto Card o un array de objetos Card que muestra la IU de la aplicación.
Si solo hay una tarjeta, se agrega a la pila contextual o no contextual como tarjeta raíz, y la IU de la aplicación host la muestra.
Si el array que se muestra incluye más de un objeto Card compilado, la aplicación host muestra una tarjeta nueva que contiene una lista del encabezado de cada tarjeta. Cuando el usuario hace clic en cualquiera de esos encabezados, la IU muestra la tarjeta correspondiente.
Cuando el usuario selecciona una tarjeta de la lista, esta se envía a la pila actual y la aplicación host la muestra. El botón regresa al usuario a la lista de encabezados de tarjetas.
Esta disposición de tarjetas "planas" puede funcionar bien si tu complemento no necesita transiciones entre las tarjetas que creas. Sin embargo, en la mayoría de los casos, es mejor definir directamente las transiciones de tarjetas y hacer que las funciones de activación contextual y de la página principal devuelvan un solo objeto de tarjeta.
Ejemplo
Este es un ejemplo que muestra cómo construir varias tarjetas con botones de navegación que saltan entre ellas. Estas tarjetas se pueden agregar a la pila contextual o no contextual enviando la tarjeta que devuelve createNavigationCard() dentro o fuera de un contexto en particular.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
