대부분의 카드 기반 부가기능은 부가기능 인터페이스의 여러 '페이지'를 나타내는 여러 카드를 사용하여 빌드됩니다. 효과적인 사용자 환경을 위해서는 부가기능의 카드 간에 간단하고 자연스러운 탐색을 사용해야 합니다.
원래 Gmail 부가기능에서는 UI의 여러 카드 간 전환이 단일 카드 스택으로 카드를 푸시하고 팝하는 방식으로 처리되며 스택의 상단 카드가 Gmail에 표시됩니다.

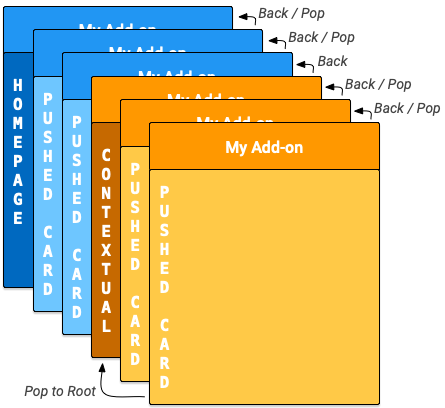
Google Workspace 부가기능에 홈페이지와 비컨텍스트 카드가 도입됩니다. 컨텍스트 카드와 비컨텍스트 카드를 수용하기 위해 Google Workspace 부가기능에는 각각의 내부 카드 스택이 있습니다. 호스트에서 부가기능이 열리면 스택에 첫 번째 홈페이지 카드를 만들기 위해 해당하는 homepageTrigger가 실행됩니다 (아래 다이어그램의 어두운 파란색 '홈페이지' 카드).
homepageTrigger이 정의되지 않은 경우 기본 카드가 생성되고 표시되며 비컨텍스트 스택으로 푸시됩니다. 이 첫 번째 카드는 루트 카드입니다.
사용자가 부가기능을 탐색할 때 부가기능에서 추가 비컨텍스트 카드를 만들어 스택 (다이어그램의 파란색 '푸시된 카드')에 푸시할 수 있습니다. 애드온 UI는 스택의 상단 카드를 표시하므로 새 카드를 스택에 푸시하면 디스플레이가 변경되고 스택에서 카드를 팝하면 디스플레이가 이전 카드로 돌아갑니다.
부가기능에 정의된 컨텍스트 트리거가 있는 경우 사용자가 해당 컨텍스트를 입력하면 트리거가 실행됩니다. 트리거 함수는 컨텍스트 카드를 빌드하지만 UI 표시는 새 카드의 DisplayStyle에 따라 업데이트됩니다.
DisplayStyle이REPLACE(기본값)인 경우 컨텍스트 카드 (다이어그램의 어두운 주황색 '컨텍스트' 카드)가 현재 표시된 카드를 대체합니다. 이렇게 하면 컨텍스트가 없는 카드 스택 위에 새로운 컨텍스트 카드 스택이 효과적으로 시작되며 이 컨텍스트 카드는 컨텍스트 스택의 루트 카드입니다.DisplayStyle이PEEK인 경우 UI는 대신 현재 카드를 오버레이하는 부가기능 사이드바 하단에 표시되는 엿보기 헤더를 만듭니다. 미리보기 헤더에는 새 카드의 제목이 표시되고 사용자가 새 카드를 볼지 여부를 결정할 수 있는 사용자 버튼 컨트롤이 제공됩니다. 보기 버튼을 클릭하면 카드가 현재 카드를 대체합니다 (위의REPLACE설명 참고).
추가 컨텍스트 카드를 만들어 스택 (다이어그램의 노란색 '푸시된 카드')에 푸시할 수 있습니다. 카드 스택을 업데이트하면 최상위 카드를 표시하도록 부가기능 UI가 변경됩니다. 사용자가 컨텍스트를 벗어나면 스택의 컨텍스트 카드가 삭제되고 디스플레이가 최상위 비컨텍스트 카드 또는 홈페이지로 업데이트됩니다.
사용자가 애드온에서 컨텍스트 트리거를 정의하지 않은 컨텍스트를 입력하면 새 카드가 생성되지 않고 현재 카드가 계속 표시됩니다.
아래에 설명된 Navigation 작업은 동일한 컨텍스트의 카드에만 적용됩니다. 예를 들어 컨텍스트 카드 내의 popToRoot()은 다른 모든 컨텍스트 카드를 팝업할 뿐 홈페이지 카드에는 영향을 미치지 않습니다.
반면 버튼은 사용자가 항상 사용할 수 있어 상황별 카드에서 상황별이 아닌 카드로 이동할 수 있습니다.
탐색 방법
카드 스택에서 카드를 추가하거나 삭제하여 카드 간 전환을 만들 수 있습니다. Navigation 클래스는 스택에서 카드를 푸시하고 팝하는 기능을 제공합니다. 효과적인 카드 탐색을 빌드하려면 탐색 작업을 사용하도록 위젯을 구성합니다. 여러 카드를 동시에 푸시하거나 팝할 수 있지만, 부가기능이 시작될 때 스택에 처음 푸시되는 초기 홈페이지 카드는 삭제할 수 없습니다.
사용자가 위젯과 상호작용한 것에 대한 응답으로 새 카드로 이동하려면 다음 단계를 따르세요.
Action객체를 만들고 정의한 콜백 함수와 연결합니다.- 위젯의 적절한 위젯 핸들러 함수를 호출하여 해당 위젯에
Action를 설정합니다. - 탐색을 실행하는 콜백 함수를 구현합니다. 이 함수에는 작업 이벤트 객체가 인수로 제공되며 다음 작업을 실행해야 합니다.
Navigation객체를 만들어 카드 변경사항을 정의합니다. 단일Navigation객체에는 여러 탐색 단계가 포함될 수 있으며, 이러한 단계는 객체에 추가된 순서대로 실행됩니다.ActionResponseBuilder클래스와Navigation객체를 사용하여ActionResponse객체를 빌드합니다.- 빌드된
ActionResponse를 반환합니다.
탐색 컨트롤을 빌드할 때는 다음 Navigation 객체 함수를 사용합니다.
| 함수 | 설명 |
|---|---|
Navigation.pushCard(Card) |
카드를 현재 스택에 푸시합니다. 이를 위해서는 먼저 카드를 완전히 빌드해야 합니다. |
Navigation.popCard() |
스택 맨 위에서 카드 하나를 삭제합니다. 부가기능 헤더 행에서 뒤로 화살표를 클릭하는 것과 동일합니다. 루트 카드는 삭제되지 않습니다. |
Navigation.popToRoot() |
루트 카드를 제외한 스택의 모든 카드를 삭제합니다. 기본적으로 카드 스택을 재설정합니다. |
Navigation.popToNamedCard(String) |
지정된 이름의 카드나 스택의 루트 카드에 도달할 때까지 스택에서 카드를 팝합니다. CardBuilder.setName(String) 함수를 사용하여 카드에 이름을 할당할 수 있습니다. |
Navigation.updateCard(Card) |
현재 카드를 제자리에서 대체하여 UI의 표시를 새로고침합니다. |
탐색 권장사항
사용자 상호작용이나 이벤트로 인해 동일한 컨텍스트에서 카드를 다시 렌더링해야 하는 경우 Navigation.pushCard(), Navigation.popCard(), Navigation.updateCard() 메서드를 사용하여 기존 카드를 대체합니다. 사용자 상호작용이나 이벤트로 인해 다른 컨텍스트에서 카드가 다시 렌더링되어야 하는 경우 ActionResponseBuilder.setStateChanged()를 사용하여 해당 컨텍스트에서 부가기능의 재실행을 강제합니다.
다음은 탐색 예시입니다.
- 상호작용이나 이벤트로 인해 현재 카드의 상태가 변경되는 경우 (예: 작업 목록에 작업 추가)
updateCard()를 사용합니다. - 상호작용이나 이벤트가 추가 세부정보를 제공하거나 사용자에게 추가 작업을 요청하는 경우 (예: 항목의 제목을 클릭하여 세부정보를 확인하거나 버튼을 눌러 새 캘린더 이벤트를 만드는 경우)
pushCard()를 사용하여 새 페이지를 표시하면서 사용자가 뒤로 버튼을 사용하여 새 페이지를 종료할 수 있도록 합니다. - 상호작용이나 이벤트가 이전 카드에서 상태를 업데이트하는 경우 (예: 세부정보 보기에서 항목의 제목을 업데이트)
popCard(),popCard(),pushCard(previous),pushCard(current)등을 사용하여 이전 카드와 현재 카드를 업데이트합니다.
카드 새로고침
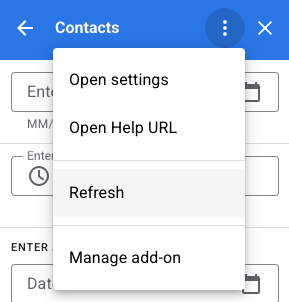
Google Workspace 부가기능을 사용하면 사용자가 매니페스트에 등록된 Apps Script 트리거 함수를 다시 실행하여 카드를 새로고침할 수 있습니다. 사용자는 부가기능 메뉴 항목을 통해 이 새로고침을 트리거합니다.

이 작업은 부가기능의 매니페스트 파일에 지정된 대로 homepageTrigger 또는 contextualTrigger 트리거 함수로 생성된 카드에 자동으로 추가됩니다 (컨텍스트 및 비컨텍스트 카드 스택의 '루트').
여러 카드 반환
홈페이지 또는 컨텍스트 트리거 함수는 애플리케이션 UI에 표시되는 단일 Card 객체 또는 Card 객체 배열을 빌드하고 반환하는 데 사용됩니다.
카드가 하나만 있는 경우 루트 카드로 비컨텍스트 또는 컨텍스트 스택에 추가되고 호스트 애플리케이션 UI에 표시됩니다.
반환된 배열에 빌드된 Card 객체가 두 개 이상 포함된 경우 호스트 애플리케이션은 각 카드의 헤더 목록이 포함된 새 카드를 대신 표시합니다. 사용자가 이러한 헤더를 클릭하면 UI에 해당 카드가 표시됩니다.
사용자가 목록에서 카드를 선택하면 해당 카드가 현재 스택으로 푸시되고 호스트 애플리케이션에 표시됩니다. 버튼을 누르면 사용자가 카드 헤더 목록으로 돌아갑니다.
이 '플랫' 카드 배열은 부가기능에서 생성한 카드 간에 전환이 필요하지 않은 경우에 적합합니다. 하지만 대부분의 경우 카드 전환을 직접 정의하고 홈페이지 및 컨텍스트 트리거 함수가 단일 카드 객체를 반환하도록 하는 것이 좋습니다.
예
다음은 카드 간에 이동하는 탐색 버튼이 있는 여러 카드를 구성하는 방법을 보여주는 예입니다. 이러한 카드는 특정 컨텍스트 내부 또는 외부에서 createNavigationCard()로 반환된 카드를 푸시하여 컨텍스트 스택이나 비컨텍스트 스택에 추가할 수 있습니다.
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
