Widżet to element interfejsu, który zapewnia co najmniej jedną z tych funkcji:
- struktura innych widżetów, takich jak karty i sekcje;
- informacje dla użytkownika, takie jak tekst i obrazy, lub
- Elementy umożliwiające działanie, takie jak przyciski, pola wprowadzania tekstu czy pola wyboru.
Zestawy widżetów dodane do sekcji kart określają ogólny interfejs dodatku. Widżety wyglądają i działają tak samo w przeglądarce i na urządzeniach mobilnych. W dokumentacji znajdziesz kilka metod tworzenia zestawów widżetów.
Typy widżetów
Widżety dodatków są zwykle podzielone na 3 grupy: widżety strukturalne, widżety informacyjne i widżety interakcji z użytkownikiem.
Widżety strukturalne
Widżety strukturalne zapewniają kontenery i organizację dla innych widżetów używanych w interfejsie.
- Zestaw przycisków – zbiór co najmniej 1 przycisku tekstowego lub graficznego zgrupowanego w poziomym wierszu.
- Karta – pojedyncza karta kontekstowa, która zawiera co najmniej 1 sekcję. Sposób przechodzenia użytkowników między kartami określasz, konfigurując nawigację po kartach.
- Nagłówek karty – nagłówek danej karty. Nagłówki kart mogą zawierać tytuły, podtytuły i obraz. Działania na karcie i działania uniwersalne pojawiają się w nagłówku karty, jeśli dodatek ich używa.
- Sekcja kart – zgrupowane widżety oddzielone od innych sekcji kart linią poziomą. Opcjonalnie może zawierać nagłówek sekcji. Każda karta musi mieć co najmniej 1 sekcję. Nie możesz dodawać kart ani nagłówków kart do sekcji kart.
Oprócz tych podstawowych widżetów strukturalnych w dodatku Google Workspace możesz używać usługi Card do tworzenia struktur, które nakładają się na bieżącą kartę: stałych stopek i kart podglądu:
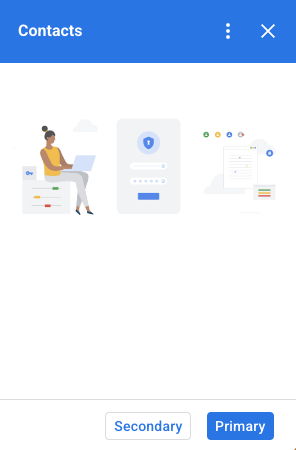
Stała stopka
Możesz dodać stały wiersz przycisków u dołu karty. Ten wiersz nie przesuwa się ani nie przewija wraz z pozostałą treścią karty.

Poniższy fragment kodu pokazuje, jak zdefiniować przykładowy stały stopkę i dodać ją do karty:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Karta Peek

Gdy nowe treści kontekstowe zostaną wywołane przez działanie użytkownika, np. otwarcie wiadomości w Gmailu, możesz wyświetlić nowe treści kontekstowe od razu (domyślne zachowanie) lub wyświetlić powiadomienie w postaci karty podglądu u dołu paska bocznego. Jeśli użytkownik kliknie Wstecz , aby wrócić na stronę główną, gdy aktywny jest wyzwalacz kontekstowy, pojawi się karta podglądu, która pomoże mu ponownie znaleźć treści kontekstowe.
Aby wyświetlać kartę podglądu, gdy dostępne są nowe treści kontekstowe, zamiast od razu wyświetlać nowe treści kontekstowe, dodaj .setDisplayStyle(CardService.DisplayStyle.PEEK) do klasy CardBuilder. Karta podglądu pojawi się tylko wtedy, gdy w odpowiedzi na wywołanie kontekstowe zostanie zwrócony pojedynczy obiekt karty. W przeciwnym razie zwrócone karty natychmiast zastąpią bieżącą kartę.
Aby dostosować nagłówek karty podglądu, podczas tworzenia karty kontekstowej dodaj metodę .setPeekCardHeader() ze standardowym obiektem CardHeader. Domyślnie nagłówek karty podglądu zawiera tylko nazwę dodatku.

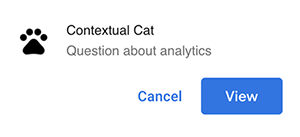
Poniższy kod, oparty na szybkim wprowadzeniu do dodatku do Google Workspace Cats, powiadamia użytkowników o nowych treściach kontekstowych za pomocą karty podglądu i dostosowuje nagłówek karty podglądu, aby wyświetlać temat wybranego wątku wiadomości w Gmailu.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
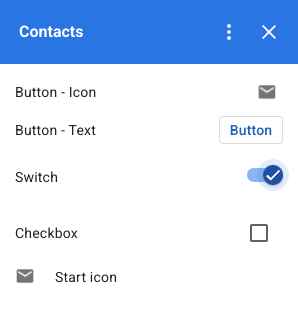
Widżety informacyjne
Widżety informacyjne wyświetlają użytkownikowi informacje.
- Obraz – obraz wskazany przez hostowany i publicznie dostępny adres URL, który podasz.
- DecoratedText – ciąg tekstowy, który możesz połączyć z innymi elementami, takimi jak etykiety tekstowe u góry i u dołu oraz obraz lub ikona. Widżety DecoratedText mogą też zawierać widżet Button lub Switch. Dodane przełączniki mogą być przełącznikami lub polami wyboru. Tekst treści widżetu DecoratedText może korzystać z formatowania HTML, a etykiety u góry i u dołu muszą być zwykłym tekstem.
- Akapit tekstu – akapit tekstu, który może zawierać elementy sformatowane w HTML.
Widżety interakcji użytkownika
Widżety interakcji z użytkownikiem umożliwiają dodatkowi reagowanie na działania użytkowników. Możesz skonfigurować te widżety za pomocą odpowiedzi na działania, aby wyświetlać różne karty, otwierać adresy URL, pokazywać powiadomienia, tworzyć wersje robocze e-maili lub uruchamiać inne funkcje Apps Script. Szczegółowe informacje znajdziesz w przewodniku Tworzenie interaktywnych kart.
- Działanie związane z kartą – element menu umieszczony w menu na pasku nagłówka dodatku. Menu na pasku nagłówka może też zawierać elementy zdefiniowane jako działania uniwersalne, które pojawiają się na każdej karcie zdefiniowanej przez dodatek.
- Selektory daty i godziny – widżety, które umożliwiają użytkownikom wybieranie daty, godziny lub obu tych wartości. Więcej informacji znajdziesz poniżej w sekcji Selektory daty i godziny.
- Przycisk z obrazem – przycisk, który zamiast tekstu używa obrazu. Możesz użyć jednej z kilku predefiniowanych ikon lub publicznie hostowanego obrazu wskazanego przez jego adres URL.
- Pole wyboru – pole wejściowe, które reprezentuje zbiór opcji. Widżety wejściowe wyboru w postaci pól wyboru, przycisków opcji lub menu.
- Przełącznik – widżet przełącznika. Przełączników można używać tylko w połączeniu z widżetem DecoratedText. Domyślnie są one wyświetlane jako przełącznik, ale możesz sprawić, że będą wyświetlane jako pole wyboru.
- Przycisk tekstowy – przycisk z etykietą tekstową. Możesz określić kolor wypełnienia tła przycisków tekstowych (domyślnie jest ono przezroczyste). W razie potrzeby możesz też wyłączyć przycisk.
- Pole wprowadzania tekstu – pole wprowadzania tekstu. Widżet może zawierać tekst tytułu, tekst podpowiedzi i tekst wielowierszowy. Widżet może wywoływać działania, gdy zmieni się wartość tekstowa.
- Siatka – układ wielokolumnowy, który reprezentuje kolekcję elementów. Możesz przedstawić elementy za pomocą obrazu, tytułu, podtytułu i różnych opcji dostosowywania, takich jak obramowanie i style przycinania.


DecoratedText pola wyboru
Możesz zdefiniować widżet DecoratedText z dołączonym polem wyboru zamiast przycisku lub przełącznika binarnego. Podobnie jak w przypadku przełączników wartość pola wyboru jest uwzględniana w obiekcie zdarzenia działania, który jest przekazywany do funkcji Action dołączonej do tego elementu DecoratedText za pomocą metody setOnClickAction(action).

Poniższy fragment kodu pokazuje, jak zdefiniować widżet pola wyboru DecoratedText, który możesz następnie dodać do karty:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Selektory daty i godziny
Możesz zdefiniować widżety, które umożliwiają użytkownikom wybieranie godziny, daty lub obu tych wartości.
Możesz użyć setOnChangeAction(), aby przypisać funkcję obsługi widżetu, która będzie wykonywana, gdy zmieni się wartość selektora.

Poniższy fragment kodu pokazuje, jak zdefiniować selektor tylko daty, selektor tylko czasu i selektor daty i godziny, które możesz następnie dodać do karty:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Poniżej znajdziesz przykład funkcji obsługi widżetu wyboru daty i godziny. Ten procedura obsługi formatuje i rejestruje ciąg tekstowy reprezentujący datę i godzinę wybraną przez użytkownika w widżecie selektora daty i godziny o identyfikatorze „myDateTimePickerWidgetID”:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
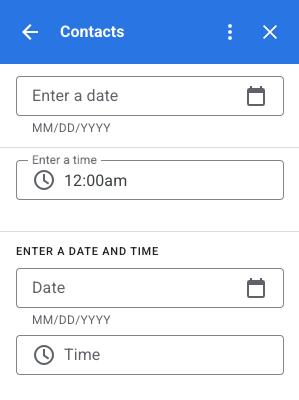
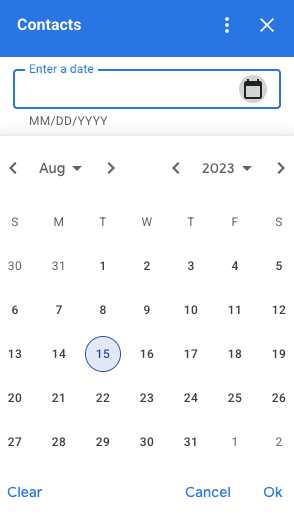
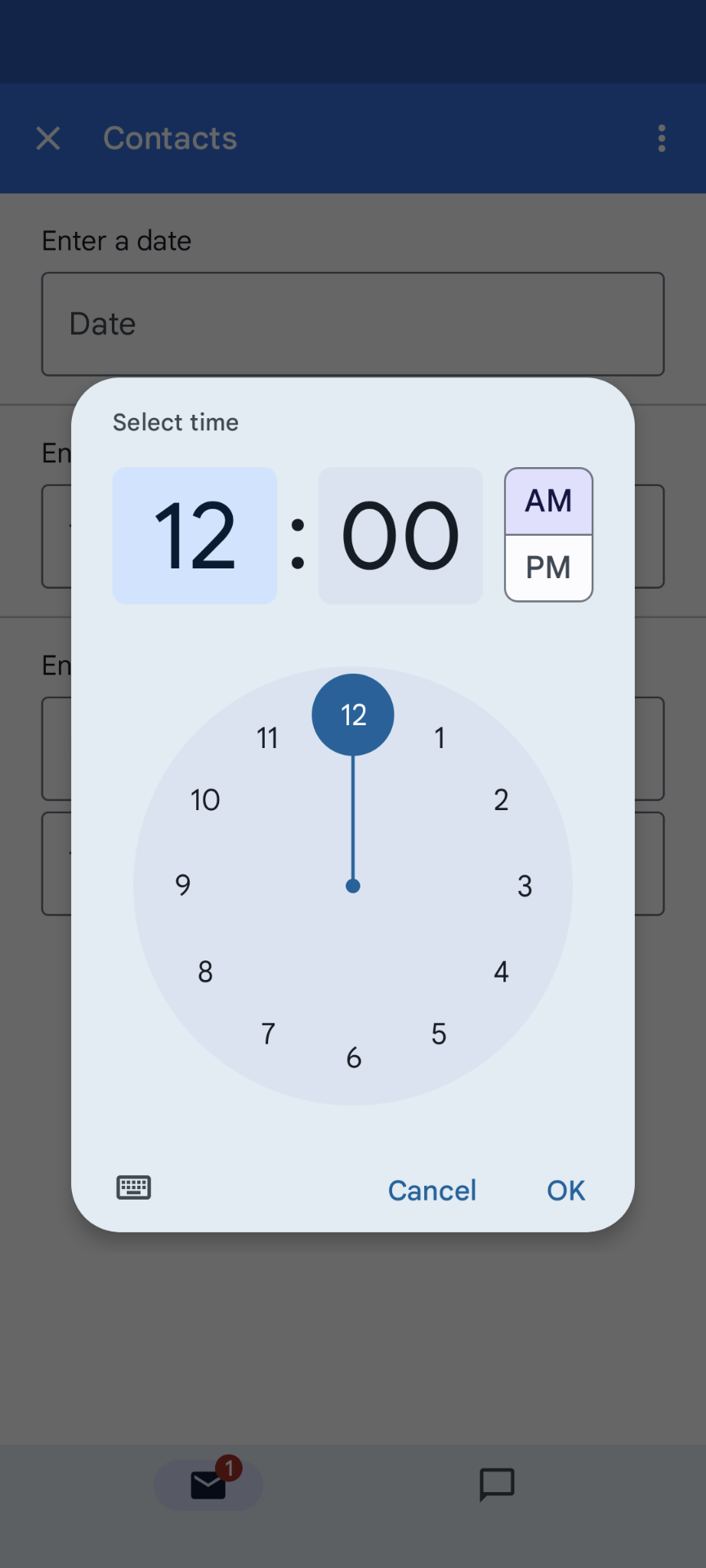
W tabeli poniżej znajdziesz przykłady interfejsów wyboru na komputerach i urządzeniach mobilnych. Po wybraniu selektora daty otworzy się interfejs kalendarza miesięcznego, który umożliwi użytkownikowi szybkie wybranie nowej daty.
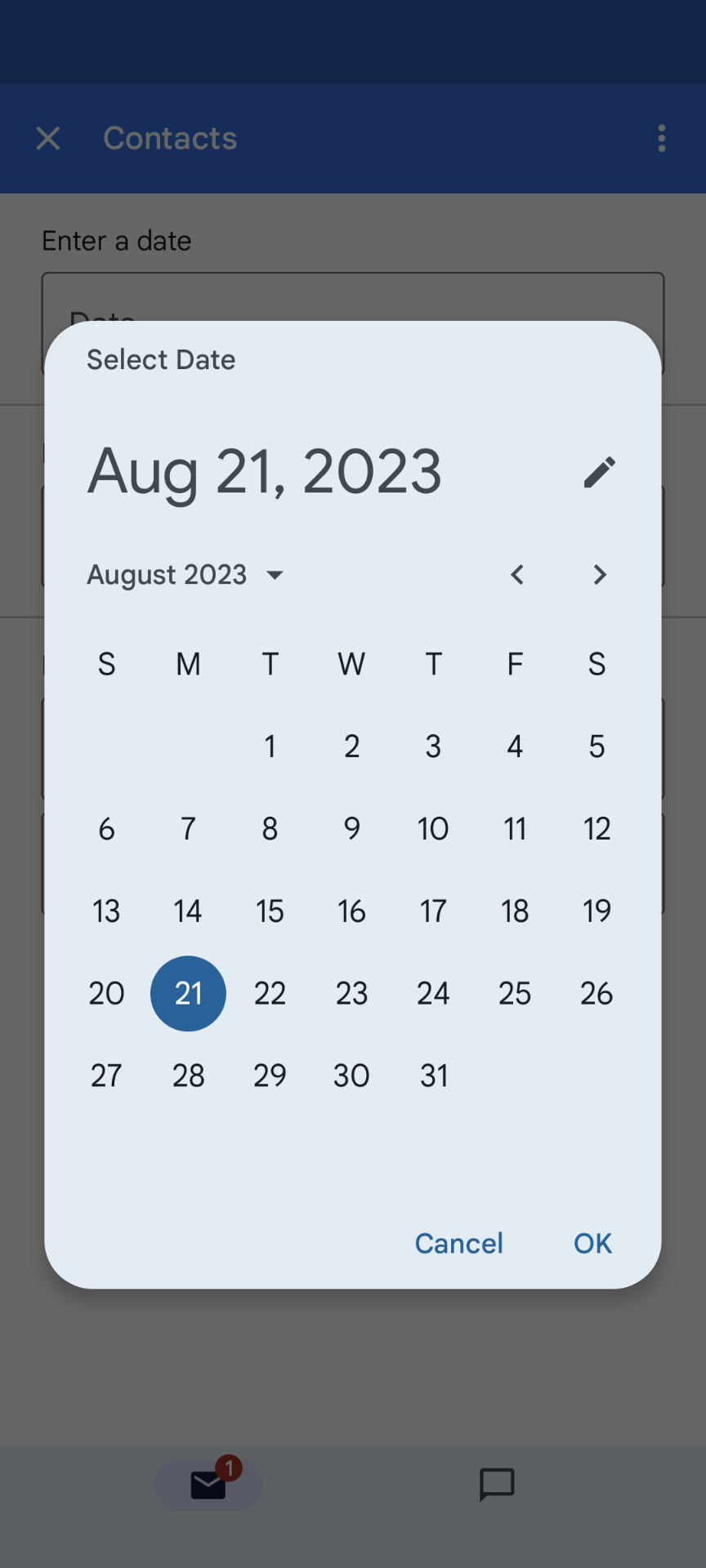
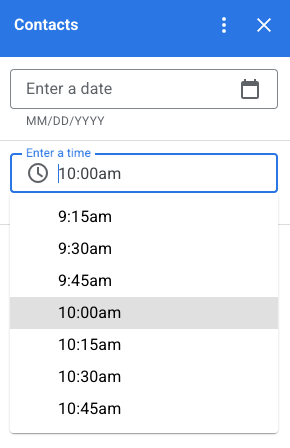
Gdy użytkownik wybierze selektor czasu na urządzeniach stacjonarnych, otworzy się menu z listą godzin oddzielonych od siebie 30-minutowymi odstępami, z której użytkownik może wybrać odpowiednią godzinę. Użytkownik może też wpisać konkretną godzinę. Na urządzeniach mobilnych wybranie selektora czasu otwiera wbudowany selektor czasu „zegara”.
| Komputer | Urządzenia mobilne |
|---|---|

|

|

|

|
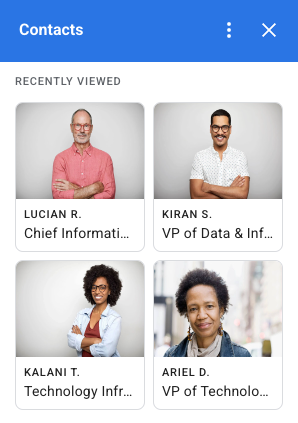
Siatka
Wyświetlaj elementy w układzie wielokolumnowym za pomocą widżetu siatki. Każdy element może wyświetlać obraz, tytuł i podtytuł. Skorzystaj z dodatkowych opcji konfiguracji, aby określić położenie tekstu względem obrazu w elemencie siatki.
Możesz skonfigurować element siatki za pomocą identyfikatora, który jest zwracany jako parametr do działania zdefiniowanego w siatce.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Formatowanie tekstu
Niektóre widżety tekstowe mogą obsługiwać proste formatowanie tekstu w HTML-u. Podczas ustawiania treści tekstowej tych widżetów wystarczy uwzględnić odpowiednie tagi HTML.
Obsługiwane tagi i ich przeznaczenie znajdziesz w tej tabeli:
| Format | Przykład | Wyrenderowany wynik |
|---|---|---|
| Pogrubienie | "This is <b>bold</b>." |
Ten tekst jest pogrubiony. |
| Kursywa | "This is <i>italics</i>." |
To jest kursywa. |
| Podkreślenie | "This is <u>underline</u>." |
To jest podkreślenie. |
| Przekreślenie | "This is <s>strikethrough</s>." |
To jest |
| Kolor czcionki | "This is <font color=\"#FF0000\">red font</font>." |
To jest czerwona czcionka. |
| Hiperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
To jest hiperlink. |
| Godzina | "This is a time format: <time>2023-02-16 15:00</time>." |
To jest format czasu: . |
| Newline | "This is the first line. <br> This is a new line. |
To pierwszy wiersz. To jest nowy wiersz. |

