На этой странице объясняется, как настроить приложение Google Chat и отвечать на команды.
Команды помогают пользователям находить и использовать ключевые функции приложения Chat. Только приложения Chat могут видеть содержимое команды. Например, если пользователь отправляет сообщение с командой с косой чертой, сообщение будет видно только пользователю и приложению Chat.
Чтобы решить, следует ли вам создавать команды, и понять, как проектировать взаимодействия с пользователем, см. раздел Определение всех путей пользователя .
Типы команд приложения чата
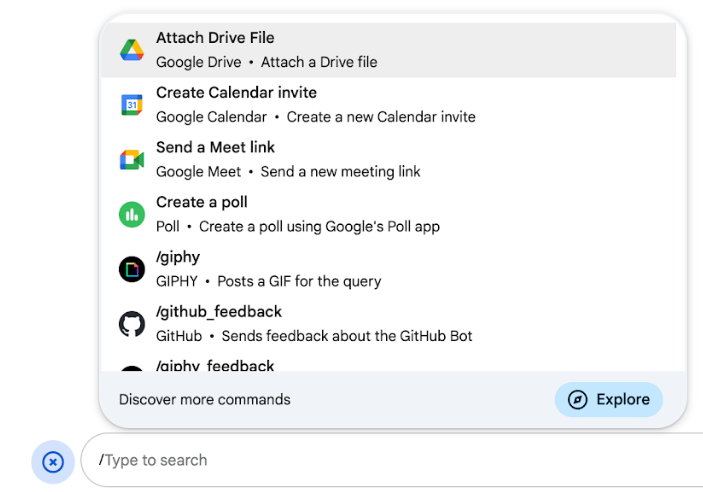
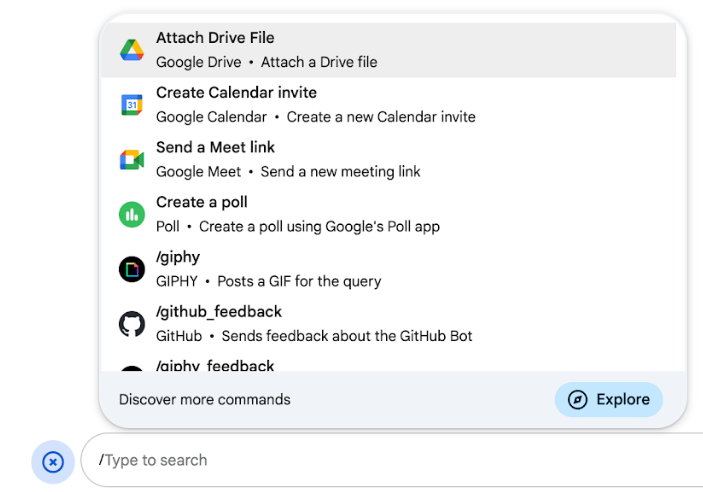
Команды приложения Chat можно создавать как слэш-команды, так и быстрые команды. Чтобы найти команды, пользователи могут ввести слэш/ в поле ответа или нажать «Инструменты Google Workspace».Команды с косой чертой: пользователи могут выбрать команду с косой чертой из меню или ввести косую черту (
/), а затем предопределенный текст, например/about. Приложения чата обычно требуют текст аргумента для команды с косой чертой.Создайте слэш-команду, если ваше чат-приложение требует дополнительных действий от пользователя. Например, вы можете создать слэш-команду
/search, которая будет запускаться после того, как пользователь введёт фразу для поиска, например/search receipts.Быстрые команды: пользователи используют команды, открывая меню из области ответа на сообщение в чате. Чтобы использовать команду, они нажимают «Добавить».
и выберите команду из меню.
Создайте быструю команду, если ваше чат-приложение может отвечать пользователю мгновенно, не дожидаясь дополнительных данных. Например, вы можете создать быструю команду « Случайное изображение» , которая мгновенно отвечает изображением.

Предпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Настройте команду
В этом разделе объясняется, как выполнить следующие шаги для настройки команды:
- Создайте имя и описание для команды.
- Настройте команду в консоли Google Cloud.
Назовите и опишите команду
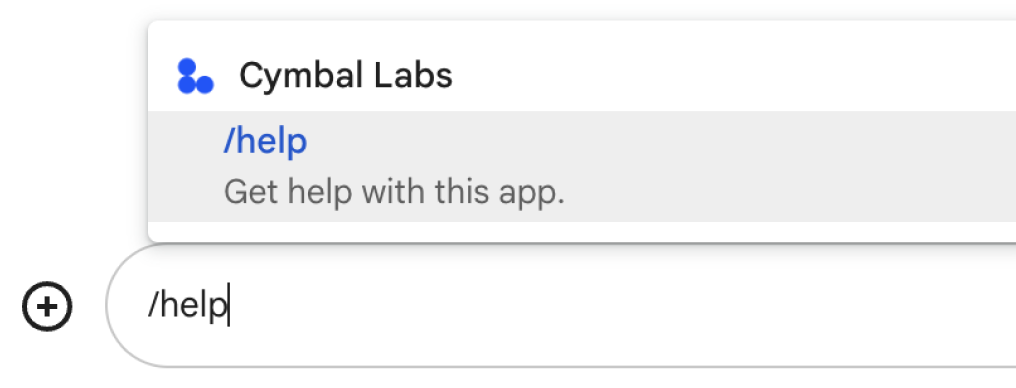
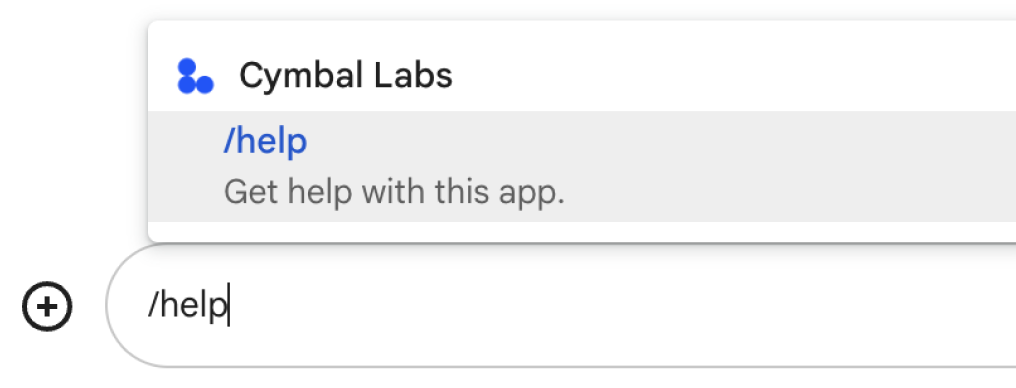
Имя команды — это то, что пользователи вводят или выбирают для вызова приложения Chat. Под именем также отображается краткое описание, помогающее пользователям получить более подробную информацию о том, как использовать команду:

При выборе названия и описания вашей команды примите во внимание следующие рекомендации:
Чтобы назвать команду:
- Используйте короткие, описательные и содержательные слова или фразы, чтобы сделать команды понятными пользователю. Например, вместо «
Create a reminder» используйтеRemind me. - Рассмотрите возможность использования уникального или распространённого имени для вашей команды. Если ваша команда описывает типичное взаимодействие или функцию, вы можете использовать распространённое имя, которое пользователи узнают и ожидают, например,
SettingsилиFeedback. В противном случае старайтесь использовать уникальные имена команд, поскольку если имя вашей команды совпадает с названием в других приложениях Chat, пользователю придётся фильтровать похожие команды, чтобы найти и использовать вашу.
Чтобы описать команду:
- Описание должно быть кратким и понятным, чтобы пользователи знали, чего ожидать при использовании команды.
- Сообщите пользователям, есть ли какие-либо требования к форматированию команды. Например, если вы создаёте команду со слэшем, требующую текстовый аргумент, задайте описание типа
Remind me to do [something] at [time]. - Сообщите пользователям, отвечает ли приложение Chat всем участникам чата или только пользователю, вызвавшему команду. Например, для быстрой команды
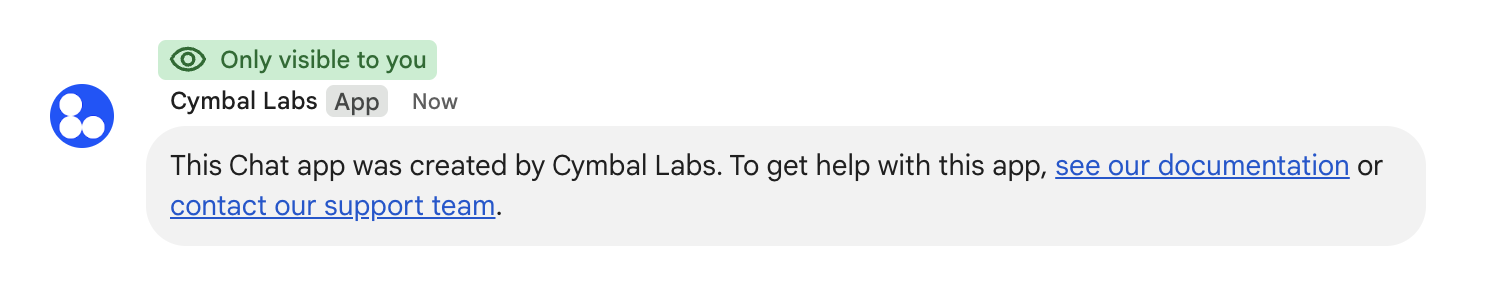
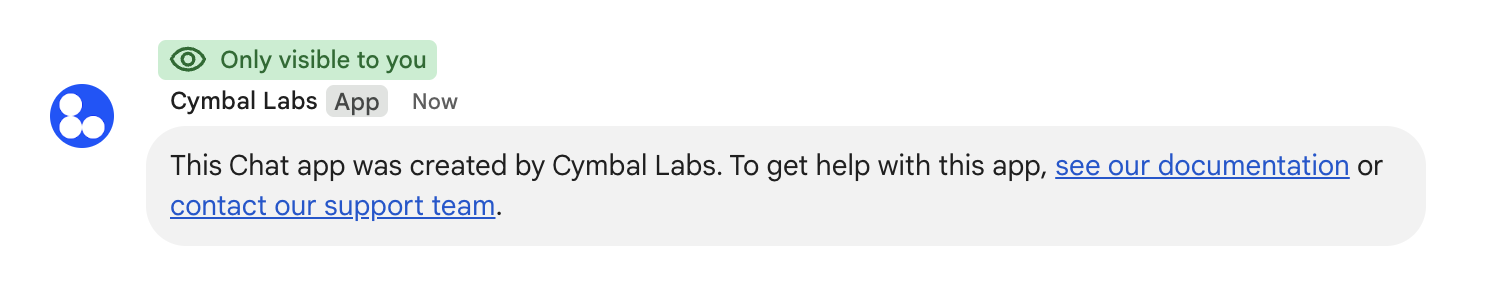
About» можно использовать описание «Learn about this app (Only visible to you).
Настройте команду в консоли Google Cloud
Чтобы создать слэш или быструю команду, укажите информацию о команде в конфигурации вашего приложения Chat для API Google Chat.
Чтобы настроить команду в API Google Chat, выполните следующие действия:
В консоли Google Cloud выберите > API и службы > Включенные API и службы > API Google Chat.
Нажмите Конфигурация .
В разделе «Команды» нажмите «Добавить команду» .
Введите идентификатор команды, описание, тип команды и имя команды:
- Идентификатор команды: число от 1 до 1000, которое ваше приложение чата использует для распознавания команды и возврата ответа.
- Описание: текст, описывающий действие команды. Описания могут содержать до 50 символов и могут включать специальные символы.
- Тип команды: выберите Быстрая команда или Косая черта .
- Укажите имя для быстрой команды или косой черты:
- Имя быстрой команды: отображаемое имя, которое пользователи выбирают в меню для вызова команды. Может содержать до 50 символов и включать специальные символы. Например,
Remind me. - Имя команды со слэшем: текст, который пользователи вводят для вызова команды в сообщении. Должно начинаться со слэша, содержать только текст и может содержать до 50 символов. Например,
/remindMe.
- Имя быстрой команды: отображаемое имя, которое пользователи выбирают в меню для вызова команды. Может содержать до 50 символов и включать специальные символы. Например,
Необязательно: если вы хотите, чтобы приложение Chat отвечало на команду диалогом , установите флажок Открыть диалог .
Нажмите « Сохранить ».
Теперь команда настроена для приложения «Чат».
Ответить на команду
Когда пользователи используют команду, ваше приложение чата получает событие взаимодействия . Полезная нагрузка события содержит метаданные с подробной информацией о вызванной команде (включая идентификатор и тип команды), чтобы вы могли вернуть соответствующий ответ.

/help , чтобы объяснить, как получить поддержку.Чтобы отреагировать на каждый тип команды, необходимо обрабатывать различные типы событий и объекты метаданных в полезной нагрузке события:
| Тип команды | Тип события | Метаданные команды |
|---|---|---|
| Команда «слэш» | MESSAGE | message.slashCommand или message.annotation.slashCommand |
| Быстрая команда | APP_COMMAND | appCommandMetadata |
Чтобы узнать, как ответить на команду сообщением, см. следующие разделы.
Ответ на команду с косой чертой
В следующем коде показан пример приложения Chat, которое отвечает на команду /about . Приложение Chat обрабатывает события взаимодействия MESSAGE , определяет, содержит ли событие взаимодействия соответствующий идентификатор команды, и возвращает личное сообщение:
Node.js
Скрипт приложений
Питон
Ява
Замените ABOUT_COMMAND_ID на идентификатор команды, который вы указали при настройке команды в консоли Google Cloud.
Ответить на быструю команду
В следующем коде показан пример приложения Chat, которое отвечает на быструю команду Help . Приложение Chat обрабатывает события взаимодействия APP_COMMAND , определяет, содержит ли событие взаимодействия соответствующий идентификатор команды, и возвращает личное сообщение:
Node.js
Скрипт приложений
Питон
Ява
Замените HELP_COMMAND_ID на идентификатор команды, который вы указали при настройке команды в консоли Google Cloud.
Проверьте команду
Чтобы протестировать команду и код, см. раздел Тестирование интерактивных функций для приложений Google Chat .
Чтобы узнать, как протестировать и использовать команду в пользовательском интерфейсе чата, см. раздел Использование приложений в Google Chat в справочной документации Google Chat.
Похожие темы
- Посмотрите примеры чат-приложений , использующих команды
- Отправить сообщение
- Открытые интерактивные диалоги
На этой странице объясняется, как настроить приложение Google Chat и отвечать на команды.
Команды помогают пользователям находить и использовать ключевые функции приложения Chat. Только приложения Chat могут видеть содержимое команды. Например, если пользователь отправляет сообщение с командой с косой чертой, сообщение будет видно только пользователю и приложению Chat.
Чтобы решить, следует ли вам создавать команды, и понять, как проектировать взаимодействия с пользователем, см. раздел Определение всех путей пользователя .
Типы команд приложения чата
Команды приложения Chat можно создавать как слэш-команды, так и быстрые команды. Чтобы найти команды, пользователи могут ввести слэш/ в поле ответа или нажать «Инструменты Google Workspace».Команды с косой чертой: пользователи могут выбрать команду с косой чертой из меню или ввести косую черту (
/), а затем предопределенный текст, например/about. Приложения чата обычно требуют текст аргумента для команды с косой чертой.Создайте слэш-команду, если ваше чат-приложение требует дополнительных действий от пользователя. Например, вы можете создать слэш-команду
/search, которая будет запускаться после того, как пользователь введёт фразу для поиска, например/search receipts.Быстрые команды: пользователи используют команды, открывая меню из области ответа на сообщение в чате. Чтобы использовать команду, они нажимают «Добавить».
и выберите команду из меню.
Создайте быструю команду, если ваше чат-приложение может отвечать пользователю мгновенно, не дожидаясь дополнительных данных. Например, вы можете создать быструю команду « Случайное изображение» , которая мгновенно отвечает изображением.

Предпосылки
Node.js
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Скрипт приложений
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat в Apps Script, выполните это краткое руководство .Питон
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Ява
Приложение Google Chat, которое получает и реагирует на события взаимодействия . Чтобы создать интерактивное приложение Chat с использованием HTTP-сервиса, выполните это краткое руководство .Настройте команду
В этом разделе объясняется, как выполнить следующие шаги для настройки команды:
- Создайте имя и описание для команды.
- Настройте команду в консоли Google Cloud.
Назовите и опишите команду
Имя команды — это то, что пользователи вводят или выбирают для вызова приложения Chat. Под именем также отображается краткое описание, помогающее пользователям получить более подробную информацию о том, как использовать команду:

При выборе названия и описания вашей команды примите во внимание следующие рекомендации:
Чтобы назвать команду:
- Используйте короткие, описательные и содержательные слова или фразы, чтобы сделать команды понятными пользователю. Например, вместо «
Create a reminder» используйтеRemind me. - Рассмотрите возможность использования уникального или распространённого имени для вашей команды. Если ваша команда описывает типичное взаимодействие или функцию, вы можете использовать распространённое имя, которое пользователи узнают и ожидают, например,
SettingsилиFeedback. В противном случае старайтесь использовать уникальные имена команд, поскольку если имя вашей команды совпадает с названием в других приложениях Chat, пользователю придётся фильтровать похожие команды, чтобы найти и использовать вашу.
Чтобы описать команду:
- Описание должно быть кратким и понятным, чтобы пользователи знали, чего ожидать при использовании команды.
- Сообщите пользователям, есть ли какие-либо требования к форматированию команды. Например, если вы создаёте команду со слэшем, требующую текстовый аргумент, задайте описание типа
Remind me to do [something] at [time]. - Сообщите пользователям, отвечает ли приложение Chat всем участникам чата или только пользователю, вызвавшему команду. Например, для быстрой команды
About» можно использовать описание «Learn about this app (Only visible to you).
Настройте команду в консоли Google Cloud
Чтобы создать слэш или быструю команду, укажите информацию о команде в конфигурации вашего приложения Chat для API Google Chat.
Чтобы настроить команду в API Google Chat, выполните следующие действия:
В консоли Google Cloud выберите > API и службы > Включенные API и службы > API Google Chat.
Нажмите Конфигурация .
В разделе «Команды» нажмите «Добавить команду» .
Введите идентификатор команды, описание, тип команды и имя команды:
- Идентификатор команды: число от 1 до 1000, которое ваше приложение чата использует для распознавания команды и возврата ответа.
- Описание: текст, описывающий действие команды. Описания могут содержать до 50 символов и могут включать специальные символы.
- Тип команды: выберите Быстрая команда или Косая черта .
- Укажите имя для быстрой команды или косой черты:
- Имя быстрой команды: отображаемое имя, которое пользователи выбирают в меню для вызова команды. Может содержать до 50 символов и включать специальные символы. Например,
Remind me. - Имя команды со слэшем: текст, который пользователи вводят для вызова команды в сообщении. Должно начинаться со слэша, содержать только текст и может содержать до 50 символов. Например,
/remindMe.
- Имя быстрой команды: отображаемое имя, которое пользователи выбирают в меню для вызова команды. Может содержать до 50 символов и включать специальные символы. Например,
Необязательно: если вы хотите, чтобы приложение Chat отвечало на команду диалогом , установите флажок Открыть диалог .
Нажмите « Сохранить ».
Теперь команда настроена для приложения «Чат».
Ответить на команду
Когда пользователи используют команду, ваше приложение чата получает событие взаимодействия . Полезная нагрузка события содержит метаданные с подробной информацией о вызванной команде (включая идентификатор и тип команды), чтобы вы могли вернуть соответствующий ответ.

/help , чтобы объяснить, как получить поддержку.Чтобы отреагировать на каждый тип команды, необходимо обрабатывать различные типы событий и объекты метаданных в полезной нагрузке события:
| Тип команды | Тип события | Метаданные команды |
|---|---|---|
| Команда «слэш» | MESSAGE | message.slashCommand или message.annotation.slashCommand |
| Быстрая команда | APP_COMMAND | appCommandMetadata |
Чтобы узнать, как ответить на команду сообщением, см. следующие разделы.
Ответ на команду с косой чертой
В следующем коде показан пример приложения Chat, которое отвечает на команду /about . Приложение Chat обрабатывает события взаимодействия MESSAGE , определяет, содержит ли событие взаимодействия соответствующий идентификатор команды, и возвращает личное сообщение:
Node.js
Скрипт приложений
Питон
Ява
Замените ABOUT_COMMAND_ID на идентификатор команды, который вы указали при настройке команды в консоли Google Cloud.
Ответить на быструю команду
В следующем коде показан пример приложения Chat, которое отвечает на быструю команду Help . Приложение Chat обрабатывает события взаимодействия APP_COMMAND , определяет, содержит ли событие взаимодействия соответствующий идентификатор команды, и возвращает личное сообщение:
Node.js
Скрипт приложений
Питон
Ява
Замените HELP_COMMAND_ID на идентификатор команды, который вы указали при настройке команды в консоли Google Cloud.
Проверьте команду
Чтобы протестировать команду и код, см. раздел Тестирование интерактивных функций для приложений Google Chat .
Чтобы узнать, как протестировать и использовать команду в пользовательском интерфейсе чата, см. раздел Использование приложений в Google Chat в справочной документации Google Chat.
Похожие темы
- Посмотрите примеры чат-приложений , использующих команды
- Отправить сообщение
- Открытые интерактивные диалоги
