En esta página, se explica cómo configurar y responder a comandos como una app de Google Chat.
Los comandos ayudan a los usuarios a descubrir y usar las funciones clave de una app de Chat. Solo las apps de Chat pueden ver el contenido de un comando. Por ejemplo, si un usuario envía un mensaje con un comando de barra, el mensaje solo será visible para el usuario y la app de Chat.
Para decidir si debes crear comandos y comprender cómo diseñar las interacciones del usuario, consulta Define todos los recorridos del usuario.
Tipos de comandos de las apps de Chat
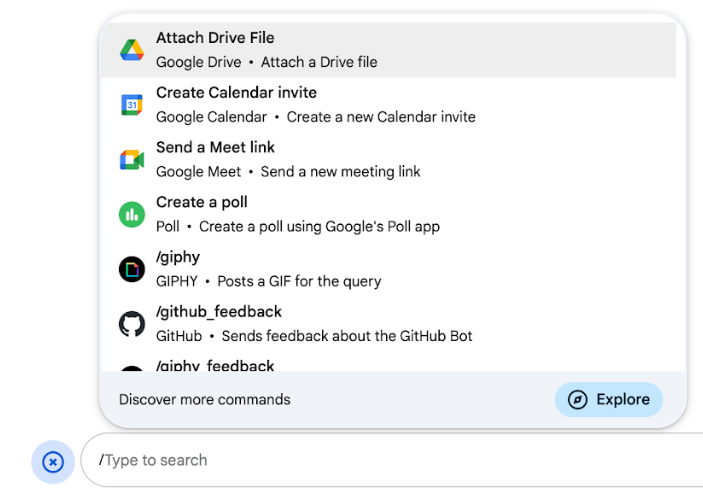
Puedes crear comandos de apps de Chat como comandos de barra o comandos rápidos. Para descubrir comandos, los usuarios pueden escribir una barra/ en el área de respuesta o hacer clic en Herramientas de Google Workspace -
Comandos de barra: Los usuarios pueden seleccionar un comando de barra en el menú o escribir una barra (
/) y, luego, un texto predefinido, como/about. Por lo general, las apps de chat requieren texto de argumento para el comando de barra.Crea un comando de barra si tu app de Chat requiere información adicional del usuario. Por ejemplo, puedes crear un comando de barra llamado
/searchque se ejecute después de que el usuario ingrese una frase para buscar, como/search receipts. -
Comandos rápidos: Los usuarios abren el menú desde el área de respuesta de un mensaje de Chat para usar los comandos. Para usar un comando, el usuario hace clic en Agregar
y selecciona un comando del menú.
Crea un comando rápido si tu app de Chat puede responder al usuario de inmediato, sin esperar entradas adicionales. Por ejemplo, puedes crear un comando rápido llamado Imagen aleatoria que responda de inmediato con una imagen.

Requisitos previos
Node.js
Una app de Google Chat que recibe eventos de interacción y responde a ellos Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Apps Script
Una app de Google Chat que recibe eventos de interacción y responde a ellos Para crear una app de Chat interactiva en Apps Script, completa esta guía de inicio rápido.
Python
Una app de Google Chat que recibe eventos de interacción y responde a ellos Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Java
Una app de Google Chat que recibe eventos de interacción y responde a ellos Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Configura el comando
En esta sección, se explica cómo completar los siguientes pasos para configurar el comando:
- Crea un nombre y una descripción para el comando.
- Configura el comando en la consola de Google Cloud.
Asigna un nombre al comando y agrégale una descripción
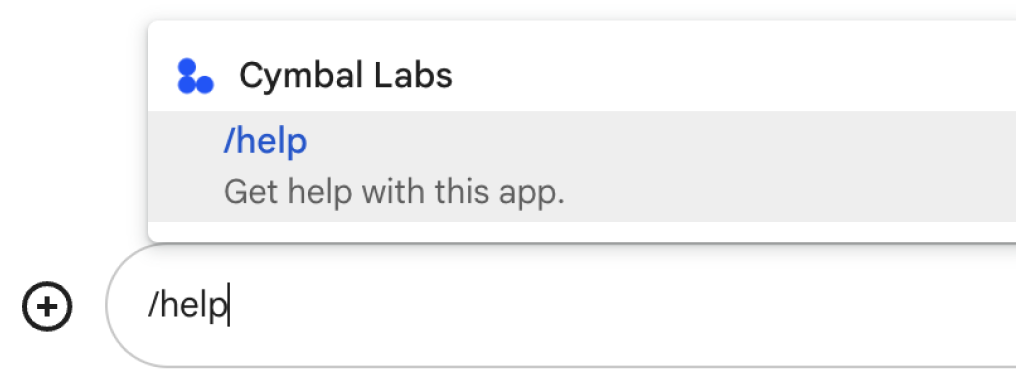
El nombre de un comando es lo que los usuarios escriben o seleccionan para invocar la app de Chat. También aparece una descripción breve debajo del nombre para indicarles a los usuarios cómo usar el comando:

Cuando elijas un nombre y una descripción para tu comando, ten en cuenta las siguientes recomendaciones:
Para asignar un nombre a un comando, haz lo siguiente:
- Usa palabras o frases cortas, descriptivas y prácticas para que los comandos sean claros para el usuario. Por ejemplo, en lugar del nombre
Create a reminder, usaRemind me. - Considera usar un nombre único o común para tu comando. Si tu comando describe una interacción o función típica, puedes usar un nombre común que los usuarios reconozcan y esperen, como
SettingsoFeedback. De lo contrario, intenta usar nombres de comandos únicos, ya que, si el nombre de tu comando es el mismo que el de otras apps de Chat, el usuario deberá filtrar los comandos similares para encontrar y usar el tuyo.
Para describir un comando, haz lo siguiente:
- Mantén la descripción breve y clara para que los usuarios sepan qué esperar cuando usen el comando.
- Informa a los usuarios si hay requisitos de formato para el comando. Por ejemplo, si creas un comando de barra que requiere texto de argumento, establece la descripción en algo como
Remind me to do [something] at [time]. - Informa a los usuarios si la app de Chat responde a todos los miembros del espacio o de forma privada al usuario que invoca el comando. Por ejemplo, para el comando rápido
About, podrías describirlo comoLearn about this app (Only visible to you).
Configura el comando en la consola de Google Cloud
Para crear un comando de barra o rápido, debes especificar información sobre el comando en la configuración de tu app de Chat para la API de Google Chat.
Para configurar un comando en la API de Google Chat, completa los siguientes pasos:
En la consola de Google Cloud, haz clic en Menú > APIs y servicios > APIs y servicios habilitados > API de Google Chat.
Haz clic en Configuración.
En Comandos, haz clic en Agregar un comando.
Ingresa un ID, una descripción, un tipo y un nombre para el comando:
- ID de comando: Es un número del 1 al 1,000 que usa tu app de Chat para reconocer el comando y devolver una respuesta.
- Descripción: Es el texto que describe lo que hace el comando. Las descripciones pueden tener hasta 50 caracteres y pueden incluir caracteres especiales.
- Tipo de comando: Selecciona Comando rápido o Comando de barra.
- Especifica un nombre para el comando rápido o el comando de barra:
- Nombre del comando rápido: Es el nombre visible que los usuarios seleccionan en el menú para invocar el comando. Puede tener hasta 50 caracteres y puede incluir caracteres especiales. Por ejemplo,
Remind me - Nombre del comando de barra: Es el texto que escriben los usuarios para invocar el comando en un mensaje. Debe comenzar con una barra, contener solo texto y tener hasta 50 caracteres. Por ejemplo,
/remindMe
- Nombre del comando rápido: Es el nombre visible que los usuarios seleccionan en el menú para invocar el comando. Puede tener hasta 50 caracteres y puede incluir caracteres especiales. Por ejemplo,
Opcional: Si quieres que tu app de Chat responda al comando con un diálogo, selecciona la casilla de verificación Abrir un diálogo.
Haz clic en Guardar.
Ahora, el comando está configurado para la app de Chat.
Cómo responder a un comando
Cuando los usuarios usan un comando, tu app de Chat recibe un evento de interacción. La carga útil del evento contiene metadatos con detalles sobre el comando que se invocó (incluidos el ID y el tipo de comando), de modo que puedas devolver una respuesta adecuada.

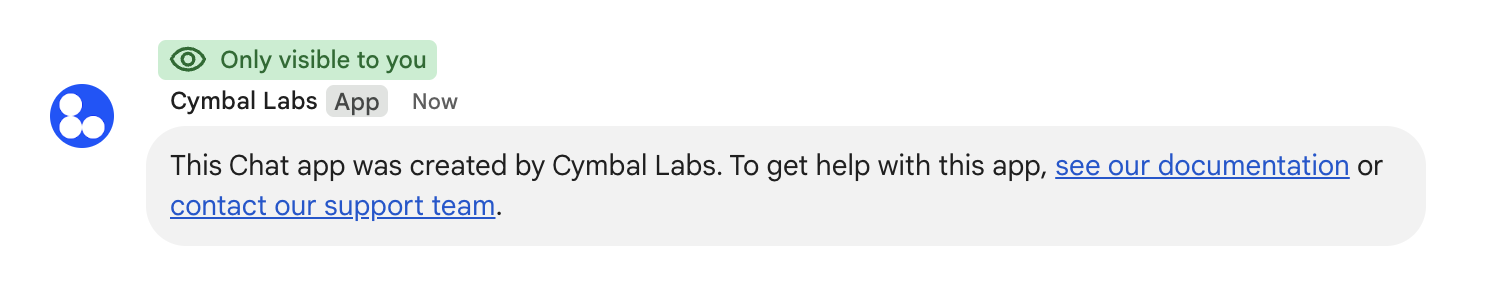
/help para explicar cómo obtener asistencia.Para responder a cada tipo de comando, debes controlar diferentes tipos de eventos y objetos de metadatos en la carga útil del evento:
| Tipo de comando | Tipo de evento | Metadatos de comandos |
|---|---|---|
| Comando de barra | MESSAGE |
message.slashCommand
o message.annotation.slashCommand |
| Comando rápido | APP_COMMAND |
appCommandMetadata
|
Para obtener información sobre cómo responder a un comando con un mensaje, consulta las siguientes secciones.
Cómo responder a un comando de barra
En el siguiente código, se muestra un ejemplo de una app de Chat que responde al comando de barra /about. La app de Chat controla los eventos de interacción MESSAGE, detecta si el evento de interacción contiene el ID de comando coincidente y devuelve un mensaje privado:
Node.js
Apps Script
Python
Java
Reemplaza ABOUT_COMMAND_ID por el ID del comando que especificaste cuando configuraste el comando en la consola de Google Cloud.
Cómo responder a un comando rápido
En el siguiente código, se muestra un ejemplo de una app de Chat que responde al comando rápido Ayuda. La app de Chat controla los eventos de interacción APP_COMMAND, detecta si el evento de interacción contiene el ID de comando coincidente y devuelve un mensaje privado:
Node.js
Apps Script
Python
Java
Reemplaza HELP_COMMAND_ID por el ID del comando que especificaste cuando configuraste el comando en la consola de Google Cloud.
Prueba el comando
Para probar el comando y el código, consulta Cómo probar las funciones interactivas de las apps de Google Chat.
Para obtener información sobre cómo probar y usar el comando en la IU de Chat, consulta Usa apps en Google Chat en la documentación de ayuda de Google Chat.
Temas relacionados
- Consulta muestras de la app de Chat que usan comandos
- Enviar un mensaje
- Abrir diálogos interactivos