หน้านี้จะอธิบายวิธีที่แอป Chat เปิดกล่องโต้ตอบเพื่อตอบกลับผู้ใช้
กล่องโต้ตอบคืออินเทอร์เฟซแบบการ์ดที่มีหน้าต่างซึ่งเปิดจากพื้นที่ทำงานหรือข้อความใน Chat กล่องโต้ตอบและเนื้อหาของกล่องจะแสดงต่อผู้ใช้ที่เปิดเท่านั้น
แอปแชทสามารถใช้กล่องโต้ตอบเพื่อขอและรวบรวมข้อมูลจากผู้ใช้ Chat รวมถึงแบบฟอร์มแบบหลายขั้นตอน ดูรายละเอียดเพิ่มเติมเกี่ยวกับการสร้างอินพุตแบบฟอร์มได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Python
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Java
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นใช้งานนี้
เปิดกล่องโต้ตอบ


ส่วนนี้จะอธิบายวิธีตอบกลับและตั้งค่ากล่องโต้ตอบโดยทําดังนี้
- ทริกเกอร์คําขอกล่องโต้ตอบจากการโต้ตอบของผู้ใช้
- จัดการคําขอโดยกลับไปเปิดกล่องโต้ตอบ
- หลังจากผู้ใช้ส่งข้อมูลแล้ว ให้ประมวลผลข้อมูลที่ส่งโดยปิดกล่องโต้ตอบหรือแสดงกล่องโต้ตอบอื่น
ทริกเกอร์คําขอกล่องโต้ตอบ
แอป Chat สามารถเปิดกล่องโต้ตอบเพื่อตอบสนองต่อการโต้ตอบของผู้ใช้เท่านั้น เช่น คำสั่งเครื่องหมายทับหรือการคลิกปุ่มจากข้อความในการ์ด
หากต้องการตอบกลับผู้ใช้ด้วยกล่องโต้ตอบ แอป Chat จะต้องสร้างการโต้ตอบที่ทริกเกอร์คำขอกล่องโต้ตอบ เช่น ต่อไปนี้
- ตอบกลับคำสั่งเครื่องหมายทับ หากต้องการทริกเกอร์คําขอจากคําสั่งเครื่องหมายทับ คุณต้องเลือกช่องทําเครื่องหมายเปิดกล่องโต้ตอบเมื่อกําหนดค่าคําสั่ง
- ตอบสนองต่อการคลิกปุ่มในข้อความ ไม่ว่าจะเป็นส่วนหนึ่งของการ์ดหรือที่ด้านล่างของข้อความ หากต้องการทริกเกอร์คำขอจากปุ่มในข้อความ ให้กำหนดค่าการดำเนินการ
onClickของปุ่มโดยตั้งค่าinteractionเป็นOPEN_DIALOG - ตอบสนองต่อการคลิกปุ่มในหน้าแรกของแอป Chat ดูข้อมูลเกี่ยวกับการเปิดกล่องโต้ตอบจากหน้าแรกได้ที่หัวข้อสร้างหน้าแรกสำหรับแอป Google Chat

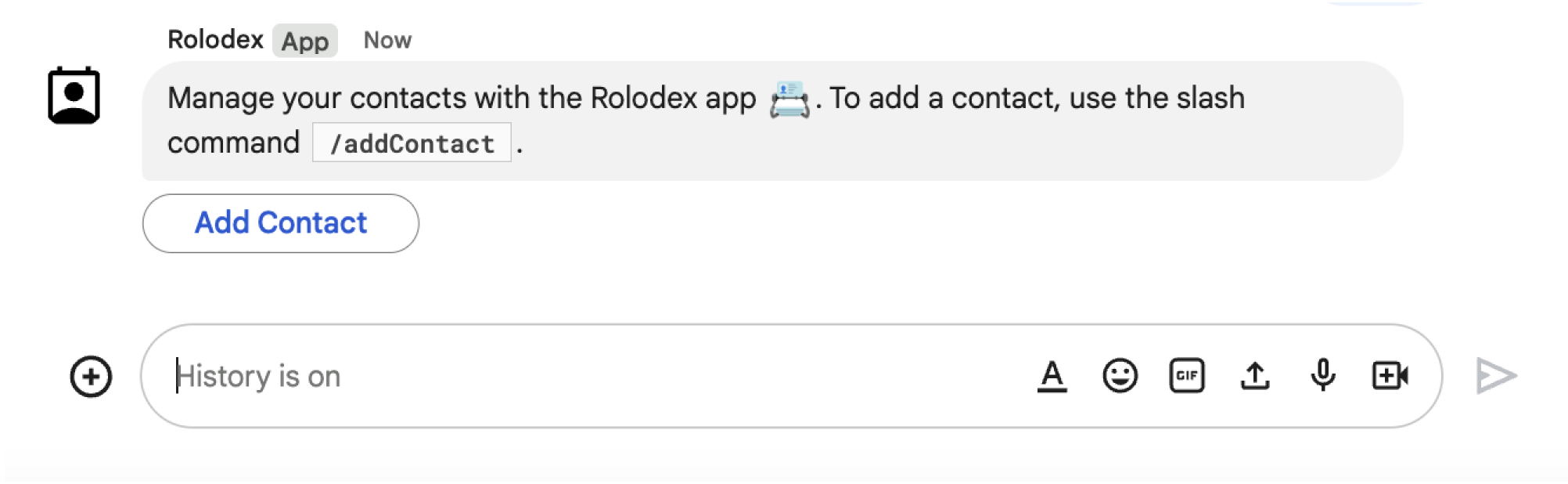
/addContact ทับเครื่องหมายทับ ข้อความยังมีปุ่มที่ผู้ใช้คลิกเพื่อเรียกใช้คําสั่งได้ด้วย
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีเรียกใช้คําขอกล่องโต้ตอบจากปุ่มในข้อความการ์ด หากต้องการเปิดกล่องโต้ตอบ ให้ตั้งค่าช่องbutton.interactionเป็น OPEN_DIALOG
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
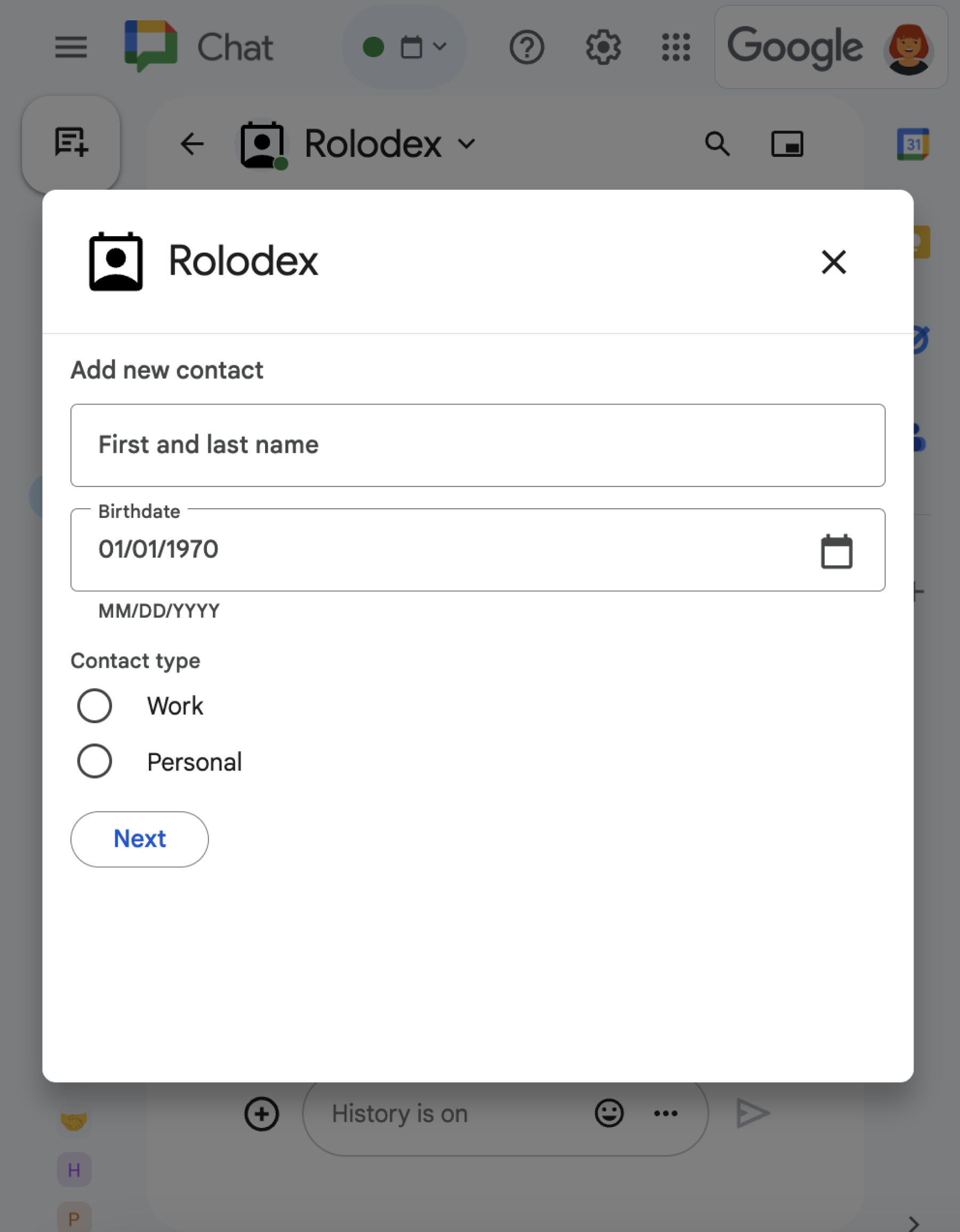
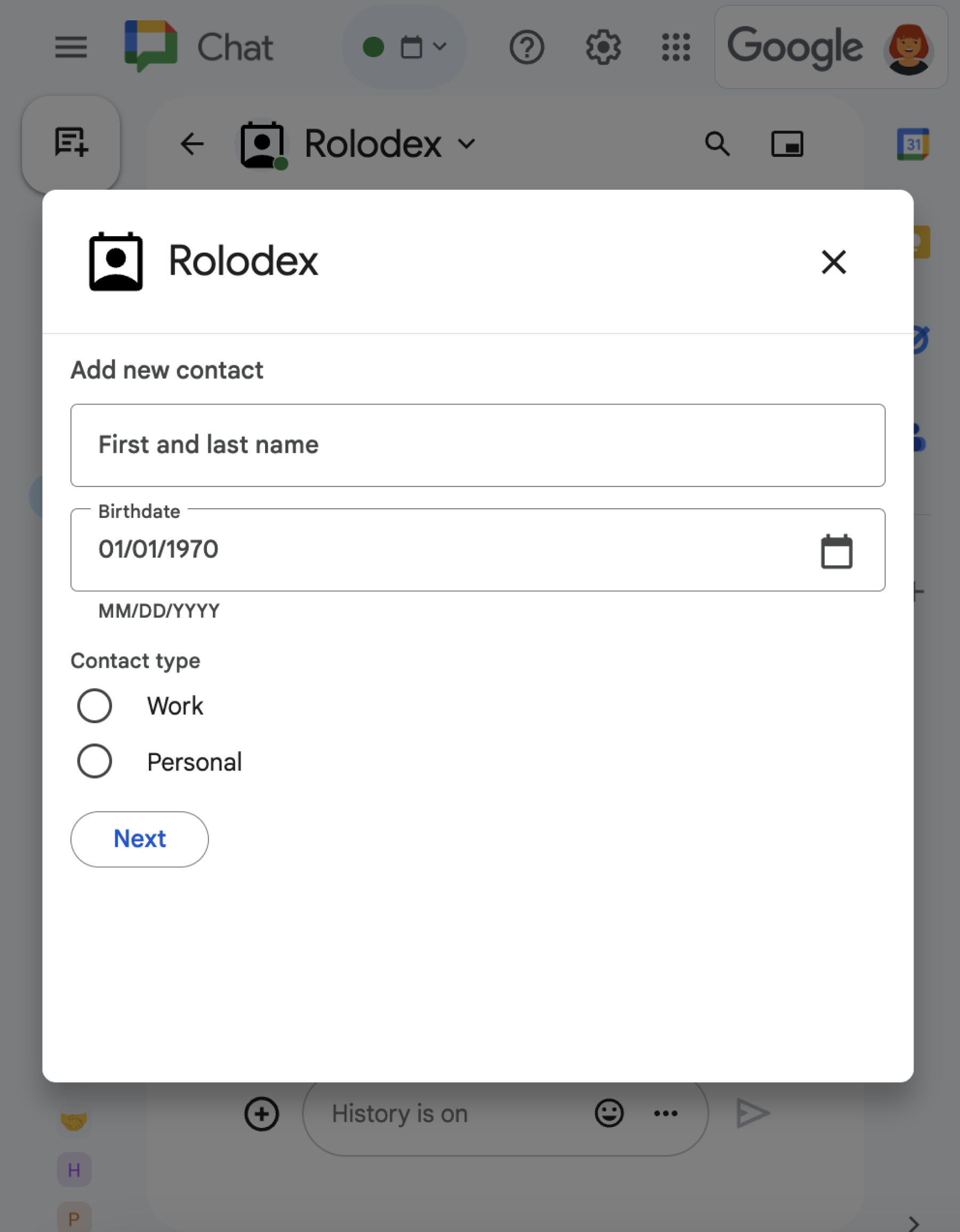
เปิดกล่องโต้ตอบเริ่มต้น
เมื่อผู้ใช้เรียกคําขอกล่องโต้ตอบ แอป Chat ของคุณจะได้รับเหตุการณ์การโต้ตอบ ซึ่งแสดงเป็นประเภท event ใน Chat API หากการโต้ตอบทริกเกอร์คําขอกล่องโต้ตอบ ระบบจะตั้งค่าช่อง dialogEventType ของเหตุการณ์เป็น REQUEST_DIALOG
หากต้องการเปิดกล่องโต้ตอบ แอป Chat จะตอบกลับคำขอได้โดยแสดงออบเจ็กต์ actionResponse ที่มีการตั้งค่า type เป็น DIALOG และออบเจ็กต์ Message หากต้องการระบุเนื้อหาของกล่องโต้ตอบ ให้ใส่ออบเจ็กต์ต่อไปนี้
- ออบเจ็กต์
actionResponseที่มีการตั้งค่าtypeเป็นDIALOG - ออบเจ็กต์
dialogActionช่องbodyมีองค์ประกอบอินเทอร์เฟซผู้ใช้ (UI) เพื่อแสดงในการ์ด รวมถึงวิดเจ็ตsectionsอย่างน้อย 1 รายการ หากต้องการรวบรวมข้อมูลจากผู้ใช้ คุณสามารถระบุวิดเจ็ตการป้อนข้อมูลแบบฟอร์มและวิดเจ็ตปุ่ม ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบอินพุตแบบฟอร์มได้ที่รวบรวมและประมวลผลข้อมูลจากผู้ใช้
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่แอป Chat แสดงการตอบกลับที่เปิดกล่องโต้ตอบ
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
จัดการการส่งกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มที่ส่งกล่องโต้ตอบ แอปแชทของคุณจะได้รับเหตุการณ์การโต้ตอบ CARD_CLICKED โดยที่ dialogEventType มีค่าเป็น SUBMIT_DIALOG
แอป Chat ของคุณต้องจัดการเหตุการณ์การโต้ตอบโดยทำอย่างใดอย่างหนึ่งต่อไปนี้
- แสดงกล่องโต้ตอบอื่นเพื่อป้อนข้อมูลการ์ดหรือแบบฟอร์มอื่น
- ปิดกล่องโต้ตอบหลังจากตรวจสอบข้อมูลที่ผู้ใช้ส่ง และส่งข้อความยืนยัน (ไม่บังคับ)
ไม่บังคับ: แสดงกล่องโต้ตอบอื่น
หลังจากผู้ใช้ส่งกล่องโต้ตอบแรกแล้ว แอป Chat จะแสดงกล่องโต้ตอบเพิ่มเติมอย่างน้อย 1 รายการเพื่อช่วยผู้ใช้ตรวจสอบข้อมูลก่อนส่ง กรอกแบบฟอร์มแบบหลายขั้นตอน หรือป้อนข้อมูลแบบฟอร์มแบบไดนามิก
แอปแชทจะใช้ออบเจ็กต์ event.common.formInputs เพื่อประมวลผลข้อมูลที่ผู้ใช้ป้อน ดูข้อมูลเพิ่มเติมเกี่ยวกับการดึงค่าจากวิดเจ็ตอินพุตได้ที่หัวข้อรวบรวมและประมวลผลข้อมูลจากผู้ใช้
หากต้องการติดตามข้อมูลที่ผู้ใช้ป้อนจากกล่องโต้ตอบแรก คุณต้องเพิ่มพารามิเตอร์ลงในปุ่มที่เปิดกล่องโต้ตอบถัดไป โปรดดูรายละเอียดที่หัวข้อโอนข้อมูลไปยังการ์ดอื่น
ในตัวอย่างนี้ แอป Chat จะเปิดกล่องโต้ตอบแรกซึ่งนําไปยังกล่องโต้ตอบที่ 2 เพื่อการยืนยันก่อนส่ง
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
ปิดกล่องโต้ตอบ
เมื่อผู้ใช้คลิกปุ่มในกล่องโต้ตอบ แอปแชทจะดำเนินการที่เกี่ยวข้องและระบุข้อมูลต่อไปนี้ให้กับออบเจ็กต์เหตุการณ์
eventTypeคือCARD_CLICKEDdialogEventTypeคือSUBMIT_DIALOG
แอป Chat ควรแสดงผลออบเจ็กต์ ActionResponse โดยตั้งค่า type เป็น DIALOG และ dialogAction
ไม่บังคับ: แสดงการแจ้งเตือน
เมื่อปิดกล่องโต้ตอบ คุณจะแสดงการแจ้งเตือนข้อความได้ด้วย
แอป Chat สามารถตอบกลับด้วยการแจ้งเตือนว่าสำเร็จหรือมีข้อผิดพลาดโดยส่ง ActionResponse ที่มีการตั้งค่า actionStatus
ตัวอย่างต่อไปนี้จะตรวจสอบว่าพารามิเตอร์ถูกต้องและปิดกล่องโต้ตอบด้วยการแจ้งเตือนข้อความโดยขึ้นอยู่กับผลลัพธ์
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
โปรดดูรายละเอียดเกี่ยวกับการส่งพารามิเตอร์ระหว่างกล่องโต้ตอบที่หัวข้อโอนข้อมูลไปยังการ์ดอื่น
ไม่บังคับ: ส่งข้อความยืนยัน
เมื่อปิดกล่องโต้ตอบ คุณจะส่งข้อความใหม่หรืออัปเดตข้อความที่มีอยู่ได้ด้วย
หากต้องการส่งข้อความใหม่ ให้แสดงผลออบเจ็กต์ ActionResponse ที่มีการตั้งค่า type เป็น NEW_MESSAGE ตัวอย่างต่อไปนี้จะปิดกล่องโต้ตอบด้วยการแจ้งเตือนข้อความและข้อความยืนยัน
Node.js
Python
Java
Apps Script
ตัวอย่างนี้จะส่งข้อความการ์ดโดยแสดงผล card JSON นอกจากนี้ คุณยังใช้บริการการ์ด Apps Script ได้ด้วย
หากต้องการอัปเดตข้อความ ให้แสดงผลออบเจ็กต์ actionResponse ที่มีข้อความที่อัปเดตแล้ว และตั้งค่า type เป็นค่าใดค่าหนึ่งต่อไปนี้
UPDATE_MESSAGE: อัปเดตข้อความที่ทริกเกอร์คําขอกล่องโต้ตอบUPDATE_USER_MESSAGE_CARDS: อัปเดตการ์ดจากตัวอย่างลิงก์
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat ไม่แสดงข้อความแสดงข้อผิดพลาด แต่แอป Chat หรือการ์ดแสดงผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดที่อธิบายรายละเอียดและข้อมูลบันทึกจะพร้อมให้ใช้งานเพื่อช่วยคุณแก้ไขข้อผิดพลาดเมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู แก้ไขข้อบกพร่อง และแก้ไขข้อผิดพลาด โปรดดูแก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat
หัวข้อที่เกี่ยวข้อง
- ดูตัวอย่างเครื่องมือจัดการรายชื่อติดต่อ ซึ่งเป็นแอป Chat ที่ใช้กล่องโต้ตอบเพื่อรวบรวมข้อมูลติดต่อ
- เปิดกล่องโต้ตอบจากหน้าแรกของแอป Google Chat
- ตั้งค่าและตอบสนองต่อคำสั่งขีดกลาง
- ประมวลผลข้อมูลที่ผู้ใช้ป้อน
