Questa pagina spiega in che modo le app Google Chat possono formattare il testo per inviare messaggi che contengono uno dei seguenti elementi:
- Testo avanzato contenente link ipertestuali o menzioni @ di uno o tutti gli utenti in uno spazio Chat.
- Testo visualizzato nell'interfaccia di una scheda, ad esempio come testo di paragrafo o testo dell'interfaccia utente visualizzato accanto a un'icona, ad esempio un pulsante.
Formattare un messaggio di testo
Chat ti consente di aggiungere la formattazione di base a un messaggio, ad esempio grassetto, corsivo e barrato, utilizzando un piccolo sottoinsieme della sintassi Markdown. Il testo viene formattato in modo diverso nei messaggi rispetto a quelli delle schede perché i messaggi sono formattati con la stessa sintassi utilizzata dagli utenti di Chat.
Per formattare i messaggi di testo, utilizza la seguente sintassi:
| Formato | Simbolo | Sintassi di esempio | Testo visualizzato in Google Chat |
|---|---|---|---|
| Grassetto | * | *hello* | ciao |
| Corsivo | _ (trattino basso) | _hello_ | ciao |
| Barrato | ~ | ~hello~ | |
| Monospace | ` (backquote) | "ciao" | hello |
| Blocco monospace | ` ` ` (tre barre inverse) | ``` Hello World ``` |
Hello |
| Elenco puntato | * o - (trattino) seguito da uno spazio | * Questo è il primo elemento dell'elenco * Questo è il secondo elemento dell'elenco |
|
Ad esempio, considera il seguente JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Questo messaggio di testo formattato mostra quanto segue in uno spazio Chat:

Visualizzare la formattazione del testo inviata in un messaggio
Quando un utente invia un messaggio, il corpo in testo normale del messaggio si trova nel campotext. Una parte della formattazione applicata al messaggio di testo utilizzando la sintassi Markdown
si trova nel campo text. La formattazione aggiuntiva è nel
campo formattedText solo per l'output, tra cui:
- Sintassi Markdown aggiuntiva per il testo
- Menzioni degli utenti
- Link ipertestuali personalizzati
- Emoji personalizzate
Ad esempio, considera il seguente testo inviato da un utente:

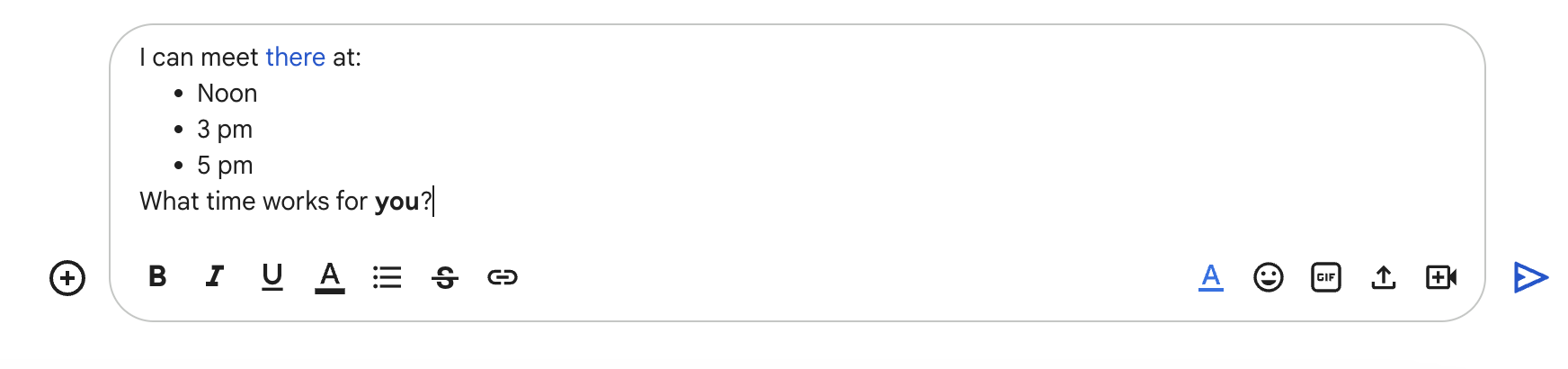
Se il messaggio è stato formattato utilizzando il menu Formattazione nell'interfaccia utente di Chat, il campo text contiene solo il testo, mentre il campo formattedText contiene i markup, il testo e il link ipertestuale. L'esempio seguente mostra la bozza di un messaggio di testo con una parola collegata tramite link ipertestuale, gli elementi di un elenco e una parola in grassetto:

Il messaggio viene ricevuto nel seguente formato:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formattare i link
Se includi un URL di link normale nel testo del messaggio, ad esempiohttp://www.example.com/, Google Chat lo utilizza come testo del link e lo collega automaticamente all'URL specificato.
Per fornire un testo del link alternativo, utilizza la seguente sintassi:
| Sintassi di esempio | Testo visualizzato in Google Chat |
|---|---|
<https://example.com|Example website> |
La barra e il testo del link sono facoltativi, quindi <https://www.example.com/> e
https://www.example.com/ sono equivalenti.
Menzionare gli utenti in un messaggio
Le app di chat possono inviare messaggi che menzionano uno o tutti gli utenti di uno spazio di Chat. Le app di Chat non possono menzionare gli utenti di un spazio in modalità di importazione o gli utenti che non hanno aderito allo spazio.
@menzionare utenti specifici
Per @menzionare un utente specifico, aggiungi <users/{user}> all'SMS dove
{user} è l'ID dell'utente. Ad esempio, considera il seguente messaggio di testo in cui 123456789012345678901 rappresenta l'ID dell'utente Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Il messaggio viene visualizzato come segue:

Puoi specificare il valore users/{user} nei seguenti modi:
- Se l'app Google Chat risponde a un messaggio inviato dall'utente, puoi utilizzare il campo
message.sender.namedell'evento di interazioneMESSAGE. Se l'app Google Chat crea un messaggio di testo asincrono, puoi specificare il valore per
users/{user}nei seguenti modi:- Utilizza il campo
namedella risorsaUserdi Google Chat, ad esempiousers/123456789012345678901. - Utilizza l'indirizzo email dell'utente come alias per il valore
{user}. Ad esempio, se l'indirizzo email èmahan@example.com, puoi specificare l'utente comeusers/mahan@example.com. Per utilizzare un alias email, l'app Google Chat deve autenticarsi come utente.
- Utilizza il campo
Se utilizzi l'API People, puoi anche utilizzare il metodo
people.getper identificare l'ID utente.
@menzione tutti gli utenti
Per creare un SMS che menzioni tutte le persone in uno spazio, sostituisci {user}
con all. L'esempio JSON seguente menziona tutti gli utenti in un messaggio:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Formattare il testo visualizzato nelle schede
All'interno delle schede, la maggior parte dei campi di testo supporta la formattazione di base del testo utilizzando un piccolo insieme di tag HTML. Il testo nei messaggi con scheda è formattato in modo diverso rispetto ai messaggi in quanto questi ultimi sono formattati con la stessa sintassi utilizzata dagli utenti di Chat.
Utilizza lo strumento per la creazione di schede per progettare e visualizzare l'anteprima di interfacce utente e messaggistica per le app di chat:
Apri lo strumento per la creazione di schedeFormattare il testo del paragrafo
I tag supportati e il loro scopo sono riportati nella tabella seguente:
| Formato | Esempio | Risultato visualizzato |
|---|---|---|
| Grassetto | "This is <b>bold</b>." |
Questo campo è in grassetto. |
| Corsivo | "This is <i>italics</i>." |
Questo è in corsivo. |
| Sottolineato | "This is <u>underline</u>." |
Questo è sottolineato. |
| Barrato | "This is <s>strikethrough</s>." |
Questo campo è |
| Colore carattere | "This is <font color=\"#FF0000\">red font</font>." |
Questo è un carattere rosso. |
| Link ipertestuale | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Si tratta di un link ipertestuale. |
| Ora | "This is a time format: <time>2023-02-16 15:00</time>." |
Questo è un formato dell'ora: . |
| Nuova riga | "This is the first line. <br> This is a new line." |
Questa è la prima riga. Questa è una nuova riga. |
Aggiungere icone al testo
Per visualizzare le icone insieme al testo in una scheda, puoi utilizzare i widget DecoratedText e ButtonList.
Le sezioni seguenti spiegano come utilizzare le icone integrate, le icone Material di Google o le icone personalizzate in testo o pulsanti decorati.
Utilizzare le icone di Chat
Per utilizzare un'icona integrata disponibile in Chat, specifica una delle seguenti opzioni:
La tabella seguente elenca le icone integrate disponibili per i messaggi della scheda:
| AEREO | SEGNAPOSTO | ||
| BUS | AUTO | ||
| OROLOGIO | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLARO | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITA | MAP_PIN | ||
| ABBONAMENTO | MULTIPLE_PEOPLE | ||
| PERSON | TELEFONO | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | NEGOZIO | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Di seguito è riportato un esempio di scheda con un'icona email:
Utilizzare le icone di Google Material
Puoi utilizzare le icone di Google Material per scegliere tra oltre 2500 opzioni di icone e personalizzare peso, riempimento e qualità delle icone.
Di seguito è riportato un esempio di scheda con un'icona di Materiale Google:
Utilizzare icone personalizzate
Per aggiungere un'icona personalizzata, includi il campo iconUrl e specifica l'URL corrispondente dell'icona.
Di seguito è riportato un esempio di icona personalizzata:
