На этой странице объясняется, как приложения Google Chat могут форматировать текст для отправки сообщений, содержащих любое из следующего:
- Форматированный текст, содержащий гиперссылки или @упоминания одного или всех пользователей в чате.
- Текст, который отображается в интерфейсе карточки, в том числе в виде текста абзаца или текста пользовательского интерфейса, который отображается рядом со значком, например кнопкой.
Форматирование текстового сообщения
Чат позволяет добавлять базовое форматирование к текстовому сообщению, в том числе жирный, курсив и зачеркивание, используя небольшое подмножество синтаксиса Markdown. Текст в текстовых сообщениях форматируется иначе, чем в сообщениях-карточках, поскольку текстовые сообщения форматируются с использованием того же синтаксиса, который используют пользователи чата.
Для форматирования текстовых сообщений используйте следующий синтаксис:
| Формат | Символ | Пример синтаксиса | Текст, отображаемый в Google Chat |
|---|---|---|---|
| Смелый | * | *привет* | привет |
| Курсив | _ (подчеркивание) | _привет_ | привет |
| Зачеркивание | ~ | ~привет~ | |
| Моноширинный | ` (обратная кавычка) | `привет` | hello |
| Моноширинный блок | ` ` ` (три обратные кавычки) | ``` Привет Мир ``` | Hello |
| Маркированный список | * или - (дефис), за которым следует пробел | * Это первый элемент в списке * Это второй пункт в списке |
|
Например, рассмотрим следующий JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Это форматированное текстовое сообщение отображает в чате следующее:

Просмотр форматирования текста, отправленного в сообщении
Когда пользователь отправляет сообщение, текстовое тело сообщения находится в text поле. Некоторое форматирование, применяемое к текстовому сообщению с использованием синтаксиса Markdown, находится в text поле. Дополнительное форматирование находится в поле formattedText , предназначенном только для вывода, включая следующее:
- Дополнительный синтаксис Markdown для текста
- Упоминания пользователей
- Пользовательские гиперссылки
- Пользовательские смайлы
Например, рассмотрим следующий текст, отправленный пользователем:

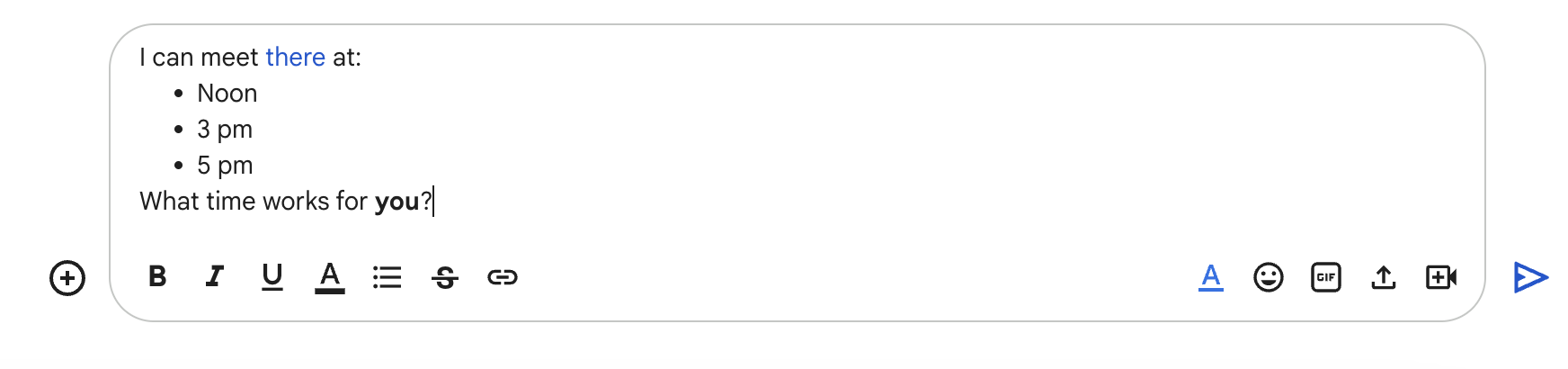
Если сообщение было отформатировано с помощью меню «Формат» в пользовательском интерфейсе чата, text поле содержит только текст, а поле formattedText содержит пометки, текст и гиперссылку. В следующем примере показан черновик текстового сообщения со словом, выделенным гиперссылкой, элементами в списке и одним словом, выделенным жирным шрифтом:

Сообщение принимается в следующем формате:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Форматировать ссылки
Если вы включаете в текст сообщения простой URL-адрес ссылки, например http://www.example.com/ , Google Chat использует его в качестве текста ссылки и автоматически связывает этот текст с указанным URL-адресом.
Чтобы предоставить альтернативный текст ссылки, используйте следующий синтаксис:
| Пример синтаксиса | Текст, отображаемый в Google Chat |
|---|---|
<https://example.com|Example website> |
Текст канала и ссылки не является обязательным, поэтому <https://www.example.com/> и https://www.example.com/ эквивалентны.
Упоминание пользователей в текстовом сообщении
Приложения чата могут отправлять текстовые сообщения, в которых @упоминается один или все пользователи в чат-группе. Чтобы упомянуть пользователей, которые не присоединились к пространству или пространству, находящемуся в режиме импорта , приложения чата должны отправить сообщение с аутентификацией пользователя .
@упомяните конкретных пользователей
Чтобы @упомянуть конкретного пользователя, добавьте <users/{user}> в текстовое сообщение, где {user} — это идентификатор пользователя. Например, рассмотрим следующее текстовое сообщение, где 123456789012345678901 представляет собой идентификатор пользователя Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Текстовое сообщение отображается следующим образом:

Вы можете указать значение users/{user} следующими способами:
- Если ваше приложение Google Chat отвечает на сообщение, отправленное пользователем, вы можете использовать поле
message.sender.nameсобытия взаимодействияMESSAGE. Если ваше приложение Google Chat создает асинхронное текстовое сообщение , вы можете указать значение для
users/{user}следующими способами:- Используйте поле
nameресурса «UserGoogle Chat», напримерusers/123456789012345678901. - Используйте адрес электронной почты пользователя в качестве псевдонима для значения
{user}. Например, если адрес электронной почты —mahan@example.com, вы можете указать пользователяusers/mahan@example.com. Чтобы использовать псевдоним электронной почты, ваше приложение Google Chat должно пройти аутентификацию пользователя .
- Используйте поле
Если вы используете People API, вы также можете использовать метод
people.getдля идентификации идентификатора пользователя.
@упомяните всех пользователей
Чтобы создать текстовое сообщение, в котором @упоминается каждый в пространстве, замените {user} на all . В следующем примере JSON упоминаются все пользователи в сообщении:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Форматирование текста, отображаемого на карточках
Внутри карточек большинство текстовых полей поддерживают базовое форматирование текста с помощью небольшого подмножества HTML-тегов. Текст в сообщениях-карточках форматируется иначе, чем в текстовых сообщениях, поскольку текстовые сообщения форматируются с использованием того же синтаксиса, который используют пользователи чата.
Используйте конструктор карточек для разработки и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор карточекФорматировать текст абзаца
Поддерживаемые теги и их назначение показаны в следующей таблице:
| Формат | Пример | Отрисованный результат |
|---|---|---|
| Смелый | "This is <b>bold</b>." | Это смело . |
| Курсив | "This is <i>italics</i>." | Это курсив . |
| Подчеркнуть | "This is <u>underline</u>." | Это подчеркивание . |
| Зачеркивание | "This is <s>strikethrough</s>." | Это |
| Цвет шрифта | "This is <font color=\"#FF0000\">red font</font>." | Это красный шрифт . |
| Гиперссылка | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | Это гиперссылка . |
| Время | "This is a time format: <time>2023-02-16 15:00</time>." | Это формат времени: . |
| Новая строка | "This is the first line. <br> This is a new line. | Это первая линия. Это новая линия. |
Добавляем значки в текст
Чтобы отображать значки рядом с текстом на карточке, вы можете использовать виджеты DecoratedText и ButtonList .
В следующих разделах объясняется, как использовать встроенные значки, значки Google Material или пользовательские значки в оформленном тексте или кнопках.
Используйте значки из чата
Чтобы использовать встроенные значки, доступные в Чате, укажите одно из следующих значений:
В следующей таблице перечислены встроенные значки, доступные для карточных сообщений:
| САМОЛЕТ | ЗАКЛАДКА | ||
| АВТОБУС | МАШИНА | ||
| ЧАСЫ | CONFIRMATION_NUMBER_ICON | ||
| ОПИСАНИЕ | ДОЛЛАР | ||
| ЭЛЕКТРОННАЯ ПОЧТА | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| ОТЕЛЬ | ОТЕЛЬ_НОМЕР_ТИП | ||
| ПРИГЛАШАТЬ | MAP_PIN | ||
| ЧЛЕНСТВО | MULTIPLE_PEOPLE | ||
| ЧЕЛОВЕК | ТЕЛЕФОН | ||
| РЕСТОРАН_ICON | КОРЗИНА | ||
| ЗВЕЗДА | МАГАЗИН | ||
| БИЛЕТ | ТРЕНИРОВАТЬСЯ | ||
| ВИДЕО_КАМЕРА | ВИДЕО_ВОСПРОИЗВЕДЕНИЕ |
Ниже приведен пример карточки со значком электронной почты:
Используйте значки материалов Google
Вы можете использовать значки Google Material , чтобы выбирать из более чем 2500 вариантов значков и настраивать вес, заливку и качество значков.
Ниже приведен пример карточки со значком Google Material:
Используйте собственные значки
Чтобы добавить собственный значок, включите поле iconUrl и укажите соответствующий URL-адрес значка.
Ниже приведен пример пользовательского значка:
