En esta página, se explica cómo las apps de Google Chat pueden dar formato al texto para enviar mensajes que contengan cualquiera de los siguientes elementos:
- Texto enriquecido que contiene hipervínculos o @menciones a uno o a todos los usuarios en un espacio de chat
- Es el texto que aparece en la interfaz de una tarjeta, incluido el texto de párrafo o el texto de la IU que se muestra junto a un ícono, como un botón.
Cómo dar formato a un mensaje de texto
Chat te permite agregar formato básico a un mensaje de texto, como negrita, cursiva y tachado, con un pequeño subconjunto de la sintaxis de Markdown. El texto se da un formato diferente en los mensajes de texto que en los mensajes de tarjetas porque los mensajes de texto tienen el mismo formato que usan los usuarios de Chat.
Para dar formato a los mensajes de texto, usa la siguiente sintaxis:
| Formato | Símbolo | Ejemplo de sintaxis | Texto que se muestra en Google Chat |
|---|---|---|---|
| Negrita | * | *hola* | hello |
| Cursiva | _ (guion bajo) | _hola_ | hello |
| Tachado | ~ | ~hello~ | |
| Monoespacio | ` (acento grave) | "hello" | hello |
| Bloque monoespacado | ` ` ` (tres comillas inversas) | ``` Hello World ``` |
Hello |
| Lista con viñetas | * o - (guion) seguido de un espacio | * Este es el primer elemento de la lista * Este es el segundo elemento de la lista |
|
Por ejemplo, considera el siguiente JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Este mensaje de texto con formato muestra lo siguiente en un espacio de Chat:

Cómo ver el formato de texto enviado en un mensaje
Cuando un usuario envía un mensaje, el cuerpo de texto sin formato se encuentra en el campo text. Parte del formato que se aplica al mensaje de texto con la sintaxis de Markdown se encuentra en el campo text. El formato adicional se encuentra en el campo formattedText de solo salida, lo que incluye lo siguiente:
- Sintaxis adicional de Markdown para texto
- Menciones de usuarios
- Hipervínculos personalizados
- Emojis personalizados
Por ejemplo, considera el siguiente texto que envió un usuario:

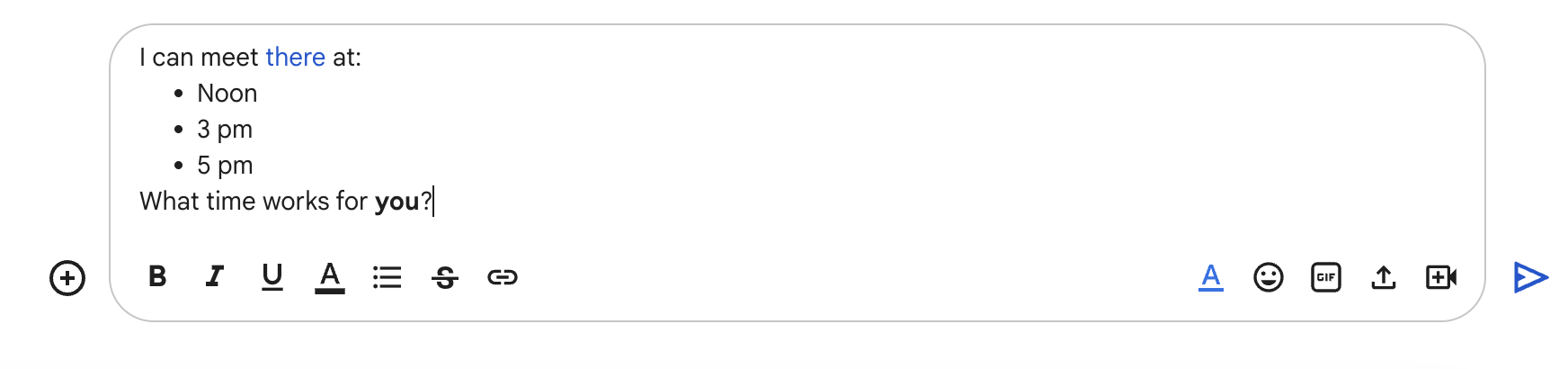
Si el mensaje se formateó con el menú Formatear en la IU de Chat, el campo text solo contiene el texto, mientras que el campo formattedText contiene los marcadores, el texto y el hipervínculo. En el siguiente ejemplo, se muestra el borrador de un mensaje de texto con una palabra hipervinculada, elementos en una lista y una palabra en negrita:

El mensaje se recibe en el siguiente formato:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formatear vínculos
Si incluyes una URL de vínculo sin formato en el texto de tu mensaje, como http://www.example.com/, Google Chat la usa como texto del vínculo y crea un hipervínculo automáticamente a la URL especificada.
Para proporcionar un texto alternativo para tu vínculo, usa la siguiente sintaxis:
| Ejemplo de sintaxis | Texto que se muestra en Google Chat |
|---|---|
<https://example.com|Example website> |
La barra y el texto del vínculo son opcionales, de modo que <https://www.example.com/> y https://www.example.com/ sean equivalentes.
Cómo mencionar a usuarios en un mensaje de texto
Las apps de chat pueden enviar mensajes de texto que @mencionen a uno o a todos los usuarios de un espacio de Chat. Para mencionar a usuarios que no se unieron al espacio o a un espacio que está en modo de importación, las apps de Chat deben enviar el mensaje con autenticación del usuario.
Mencionar a usuarios específicos con @
Para mencionar a un usuario específico, agrega <users/{user}> al mensaje de texto, en el que {user} es el ID del usuario. Por ejemplo, considera el siguiente mensaje de texto en el que 123456789012345678901 representa el ID del usuario Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
El mensaje de texto se mostrará de la siguiente manera:

Puedes especificar el valor de users/{user} de las siguientes maneras:
- Si tu app de Google Chat responde a un mensaje que envió el usuario, puedes usar el campo
message.sender.namedel evento de interacciónMESSAGE. Si tu app de Google Chat crea un mensaje de texto asíncrono, puedes especificar el valor de
users/{user}de las siguientes maneras:- Usa el campo
namedel recursoUserde Google Chat, comousers/123456789012345678901. - Usa la dirección de correo electrónico del usuario como alias para el valor
{user}. Por ejemplo, si la dirección de correo electrónico esmahan@example.com, puedes especificar al usuario comousers/mahan@example.com. Para usar un alias de correo electrónico, tu app de Google Chat debe autenticarse como un usuario.
- Usa el campo
Si usas la API de People, también puedes usar el método
people.getpara identificar el ID de usuario.
@mencionar a todos los usuarios
Para crear un mensaje de texto que @mencione a todas las personas de un espacio, reemplaza {user} por all. En el siguiente ejemplo de JSON, se mencionan todos los usuarios en un mensaje:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Cómo dar formato al texto que aparece en las tarjetas
Dentro de las tarjetas, la mayoría de los campos de texto admiten el formato de texto básico mediante un subconjunto pequeño de etiquetas HTML. El texto se formatea de manera diferente en los mensajes de tarjetas que en los mensajes de texto porque estos últimos tienen el mismo formato que usan los usuarios de Chat.
Usa el Creador de tarjetas para diseñar y obtener una vista previa de las interfaces de usuario y de mensajería de las apps de Chat:
Abre el Creador de tarjetasAplica formato al texto de un párrafo
En la siguiente tabla, se muestran las etiquetas admitidas y su propósito:
| Formato | Ejemplo | Resultado renderizado |
|---|---|---|
| Negrita | "This is <b>bold</b>." |
Esto está en negrita. |
| Cursiva | "This is <i>italics</i>." |
Esto está en cursiva. |
| Subrayar | "This is <u>underline</u>." |
Esto es subrayado. |
| Tachado | "This is <s>strikethrough</s>." |
Esto es |
| Color de la fuente | "This is <font color=\"#FF0000\">red font</font>." |
Esta es una fuente roja. |
| Hipervínculo | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Este es un hipervínculo. |
| Hora | "This is a time format: <time>2023-02-16 15:00</time>." |
Este es un formato de hora: . |
| Nueva línea | "This is the first line. <br> This is a new line." |
Esta es la primera línea. Esta es una línea nueva. |
Cómo agregar íconos al texto
Para mostrar íconos junto con el texto en una tarjeta, puedes usar los widgets DecoratedText y ButtonList.
En las siguientes secciones, se explica cómo usar íconos integrados, íconos de Google Material o íconos personalizados en texto o botones decorados.
Cómo usar íconos de Chat
Para usar uno de los íconos integrados disponibles en Chat, especifica una de las siguientes opciones:
En la siguiente tabla, se enumeran los íconos integrados disponibles para los mensajes de tarjetas:
| AVIÓN | FAVORITO | ||
| BUS | CAR | ||
| RELOJ | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPCIÓN | MONEDA | ||
| CORREO ELECTRÓNICO | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITAR | MAP_PIN | ||
| MEMBRESÍA | MULTIPLE_PEOPLE | ||
| PERSON | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | ALMACÉN | ||
| TICKET | ENTRENAMIENTO | ||
| VIDEO_CAMERA | VIDEO_PLAY |
El siguiente es un ejemplo de una tarjeta con un ícono de correo electrónico:
Usa íconos de Material de Google
Puedes usar los íconos de Material de Google para seleccionar entre más de 2, 500 opciones de íconos y personalizar el grosor, el relleno y la gradación de los íconos.
El siguiente es un ejemplo de tarjeta con un ícono de Material de Google:
Usa íconos personalizados
Para agregar un ícono personalizado, incluye el campo iconUrl y especifica la URL correspondiente del ícono.
El siguiente es un ejemplo de un ícono personalizado:
