Auf dieser Seite wird beschrieben, wie Sie mit Google Chat-Apps mit Nutzenden interagieren.
Chat-Apps unterstützen Interaktivität in einigen der auf folgende Arten:
- Nutzern die Chat App vorstellen
- Auf Slash-Befehle reagieren
- Interaktive kartenbasierte Oberflächen anzeigen oder senden
- Interaktive Dialogfelder öffnen
- Slash-Befehle
- Vorschaulinks
- Nutzer in einer Nachricht @erwähnen
Nutzern die Chat App vorstellen
Personen und Gruppenbereiche mit einem Willkommensnachricht, in der die Funktionen der Chat-App beschrieben sind, und wie andere am besten damit arbeiten können.
Eine effektive Onboarding-Nachricht hat die folgende Struktur:
- Sagen Sie Hallo. Unterbreiten Sie Ihren Nutzern die richtige Sprache und den richtigen Ton.
- Beschreiben Sie kurz, wozu die Chat App dient. Stellen Sie Ihre Google Chat App vor, indem Sie Nutzern erzählen, was sie erwartet. in ein bis zwei Sätzen unterstützen.
- Erklären Sie den Nutzern, wie sie am besten vorgehen. Erklären Sie anderen, wie sie mit Ihrem Chat-App. Wenn Ihre Chat-App eine Konfiguration oder Autorisierung erfordert, sollten Sie diese Aufforderung um den Einrichtungsprozess abzuschließen. Schlagen Sie zum Beispiel eine oder zwei mit gängigen Slash-Befehlen.
- Erläutern Sie, wie Sie Hilfe erhalten und Feedback geben können. Nachricht beenden nach Nutzern mitteilen, wie sie Hilfe erhalten oder Feedback geben können.
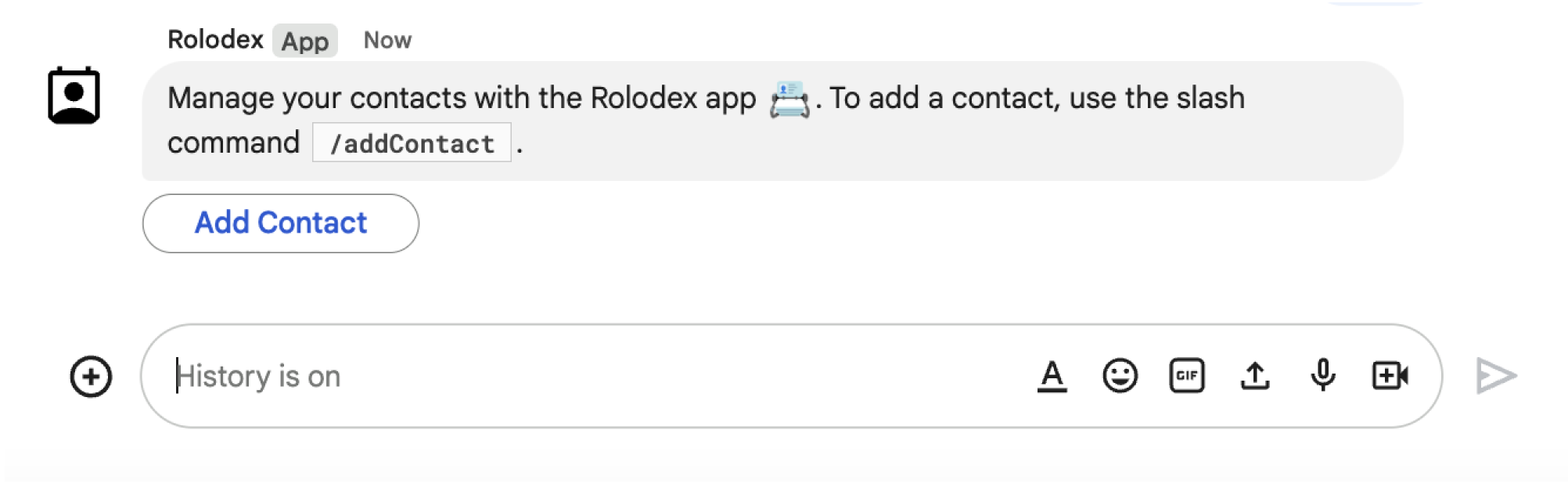
Die Onboarding-Nachricht der folgenden Chat-App wird vorbereitet Nutzenden zum Erfolg zu führen:

Auf Slash-Befehle reagieren
Slash-Befehle
können Sie bestimmte Befehle registrieren und bewerben,
eine Chat-App einrichten, indem Sie einen Befehl eingeben,
durch einen Schrägstrich (/) wie /help.
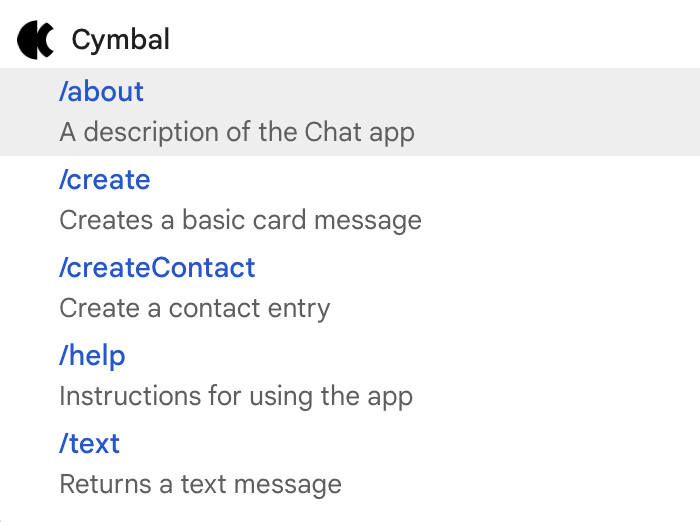
Im Folgenden finden Sie eine Liste der Slash-Befehle für Cymbal Chat-App:

Nutzer in Nachrichten @erwähnen
Ihre Chat-App kann Bestimmte Nutzer oder alle Nutzer@erwähnen in einem Gruppenbereich, um sie über die Nachricht zu informieren. Bevor Sie einen einzelnen Nutzer erwähnen und alle Nutzenden in einem Gruppenbereich erwähnen, sollten Sie überlegen, und im Zweifelsfall lieber Personen nicht @erwähnen.
Die Erwähnung einzelner Nutzer führt dazu, dass diese eine Benachrichtigung erhalten und den Nutzer unterbrechen. was sie sonst noch tun. Wenn Sie alle Nutzer in einem Gruppenbereich erwähnen, Benachrichtigung an alle im Gruppenbereich. Wenn Sie Personen zu oft erwähnen, sich von Ihrer Chat-App ärgern, als Spam markiert.
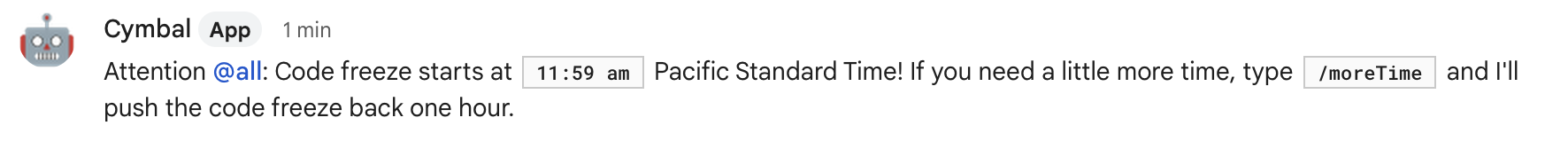
Es ist in Ordnung, Nutzende aus sehr wichtigen oder zeitkritischen Gründen zu erwähnen. Für Beispiel: In der folgenden Chat-App wird ein Gruppenbereich voll @erwähnt von Software-Entwickelnden darauf hinzuweisen, dass Code-Freeze bevorsteht, und geben Sie ihnen die Möglichkeit zu sagen, dass sie vor Ablauf der Frist noch etwas mehr Zeit benötigen:

In der folgenden Chat-App wird jedoch ein dem Kunden direkt zu danken. Das ist höflich, aber nicht angemessen:

Interaktive Karten senden oder anzeigen
Karten sind UI-Elemente, die sowohl interaktiv als auch statisch sein können wie Text, Bilder und Schaltflächen, die von Chat-Apps für Nutzer und Gruppenbereiche. Wenn Ihre Chat-App Daten Informationen von Nutzenden liefern, detaillierte Informationen präsentieren oder sie anleiten, senden Sie als Nächstes eine Kartennachricht.
In einer Chat-App können Sie Kartenoberflächen in Nachrichten senden oder Karten als Startseite in Gruppenbereichen für Direktnachrichten.
Mit dem Card Builder können Sie JSON-Kartennachrichten für Chat-Apps erstellen und als Vorschau ansehen:
Card Builder öffnenIm Folgenden finden Sie eine Kartennachricht von einer Chat-App:

Interaktive Dialogfelder öffnen
Dialoge sind kartenbasierte Fenster im Fenstermodus, Nutzer, die sie öffnen können, um mit Ihrer Chat-App zu interagieren. In können Sie mehrere Kartennachrichten nacheinander aneinanderreihen, mehrstufige Prozesse wie das Ausfüllen Formulardaten.
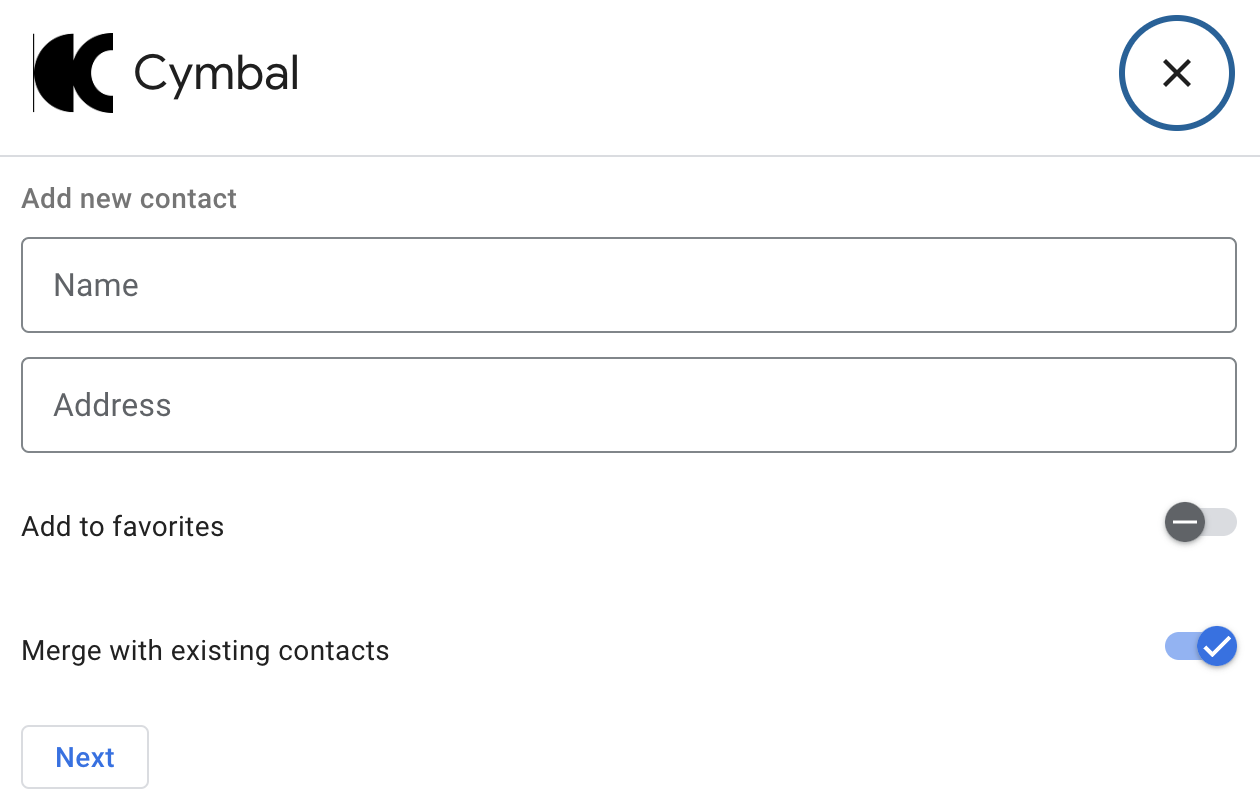
Im folgenden Beispiel startet eine Chat-App ein Dialogfeld,
Kontaktdaten von einem Nutzer erfassen, der den Schrägstrich /createContact ausgibt
Befehl:

Von Google Chat-Nutzern gesendete Vorschaulinks
Chat-Apps können Links in der Vorschau ansehen für Nutzer in einem Gruppenbereich. Wenn jemand einen übereinstimmenden Link teilt, kann eine Chat-App eine Karte an eine Nachricht anhängen, zeigt Informationen zum Link an.
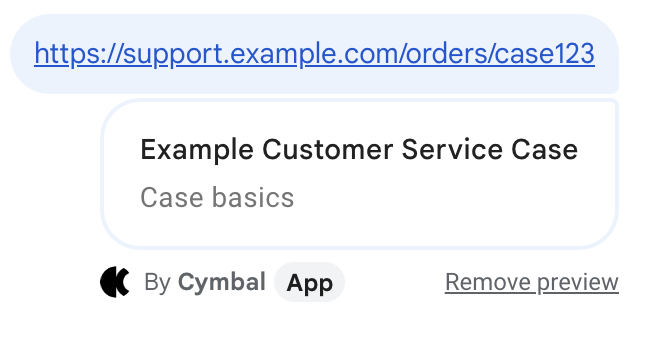
Die folgende Chat-App hilft Kundenservicemitarbeitern Vorschaulinks zu Anfragen, die in einem Chatbereich freigegeben wurden:

Nächste Schritte
Zum Erstellen interaktiver Funktionen müssen Sie Ihr Chat-App zum Empfangen von Interaktionsereignissen Schritte: Interaktionen mit der Chat App empfangen und beantworten
