Le SDK Web Sender est compatible avec les navigateurs Web compatibles Cast sur Mac, Windows, Appareils Linux, ChromeOS et Android Pour les applications Cast pour mobile natives, consultez Applications Android et Applications iOS :
Configuration
Ajouter la bibliothèque de l'API Web Sender à votre projet
Pour utiliser l'API Web Sender, incluez le script suivant dans votre page Web:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Inscription
Hormis l'enregistrement de votre application Web Receiver et de votre appareil, aucune étape de configuration particulière sont nécessaires pour utiliser le SDK Web Sender.
Pour enregistrer votre application Web Receiver et votre appareil, suivez la procédure décrite sur la page Inscription : Une fois en possession de votre identifiant d'application, vous êtes prêt à développer votre application Web Sender.
Tester les boutons Cast
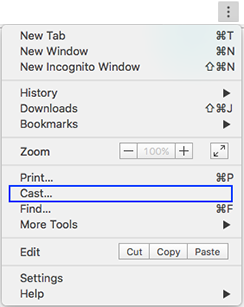
L'application émettrice Web doit avoir sa propre icône Cast, mais les utilisateurs peuvent aussi Appelez la fonctionnalité de diffusion en sélectionnant Caster dans le menu contextuel, comme illustré. ici:

Votre application Web Sender devrait gérer ces deux cas.
Version bêta de Chrome
Une version bêta publique de Chrome est également disponible. Les nouvelles versions de Chrome passer à la version bêta avant leur sortie complète ; la version bêta mis à jour plus souvent que la version stable. Les développeurs (et des utilisateurs passionnés de la première heure) vous permet d'accéder à de nouvelles fonctionnalités et de s'assurer que votre site est compatible avec les prochaines versions de Chrome.
Pour utiliser la version bêta publique:
- Installer la version bêta de Chrome
- Pour signaler un problème, faites un clic droit sur l'icône Cast de la barre d'outils, puis sélectionnez "Signaler une problème". Nous ne sommes pas en mesure de répondre individuellement à la plupart des commentaires, mais nous apprécions de vous les commentaires sur la version bêta.
- Avant de déployer des mises à jour sur votre site en ligne, assurez-vous d'effectuer les tests avec le version stable actuelle de Chrome. Pour la plupart des visiteurs de votre site, version stable de Chrome installée. Si vous dépendez uniquement de fonctionnalités bêta, les utilisateurs disposant de la version stable seront affectés.
