Cast 开发者可以向音频界面添加信息性(辅助)图像 以及视频应用查看支持的 图片格式,以确保兼容性。
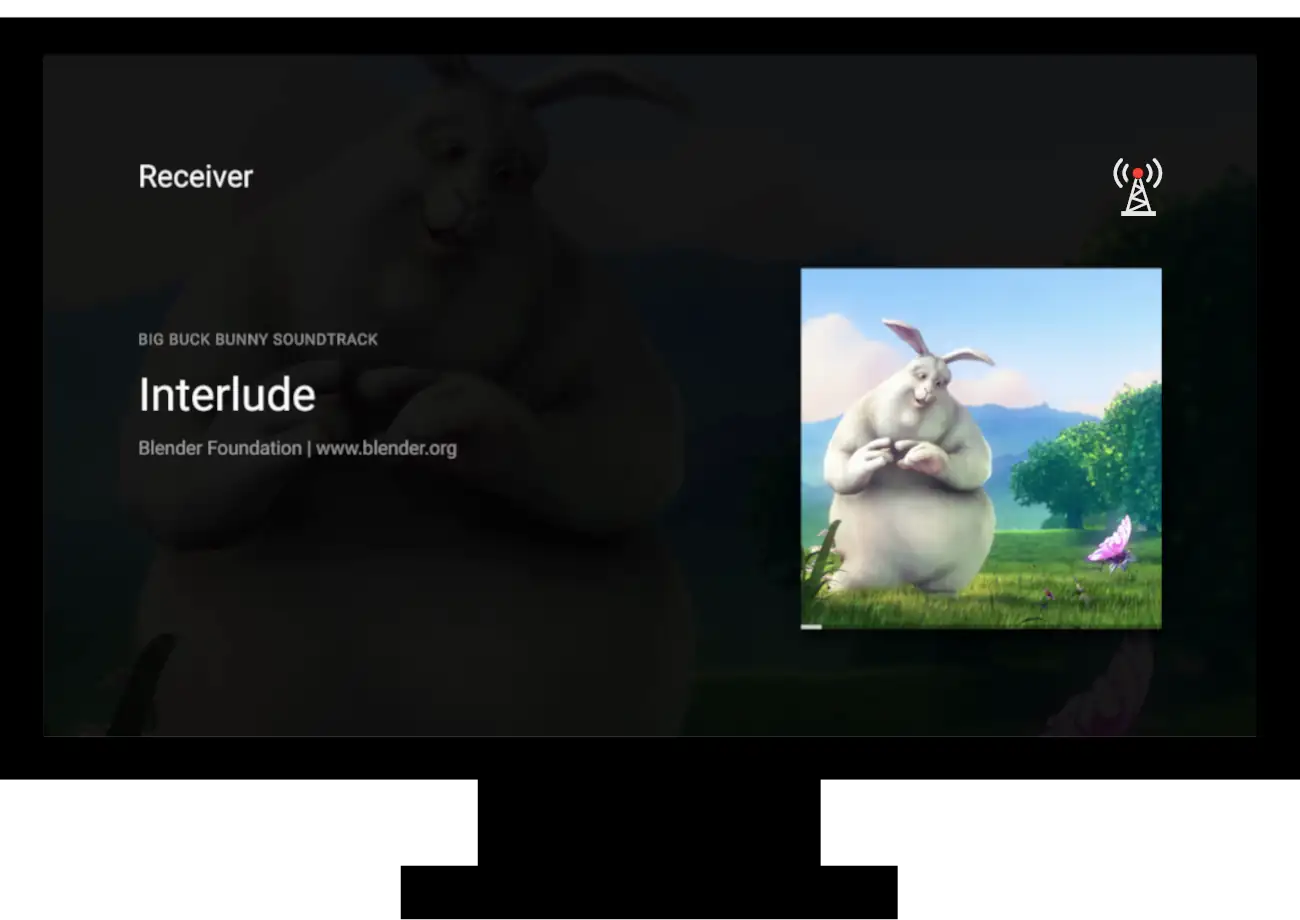
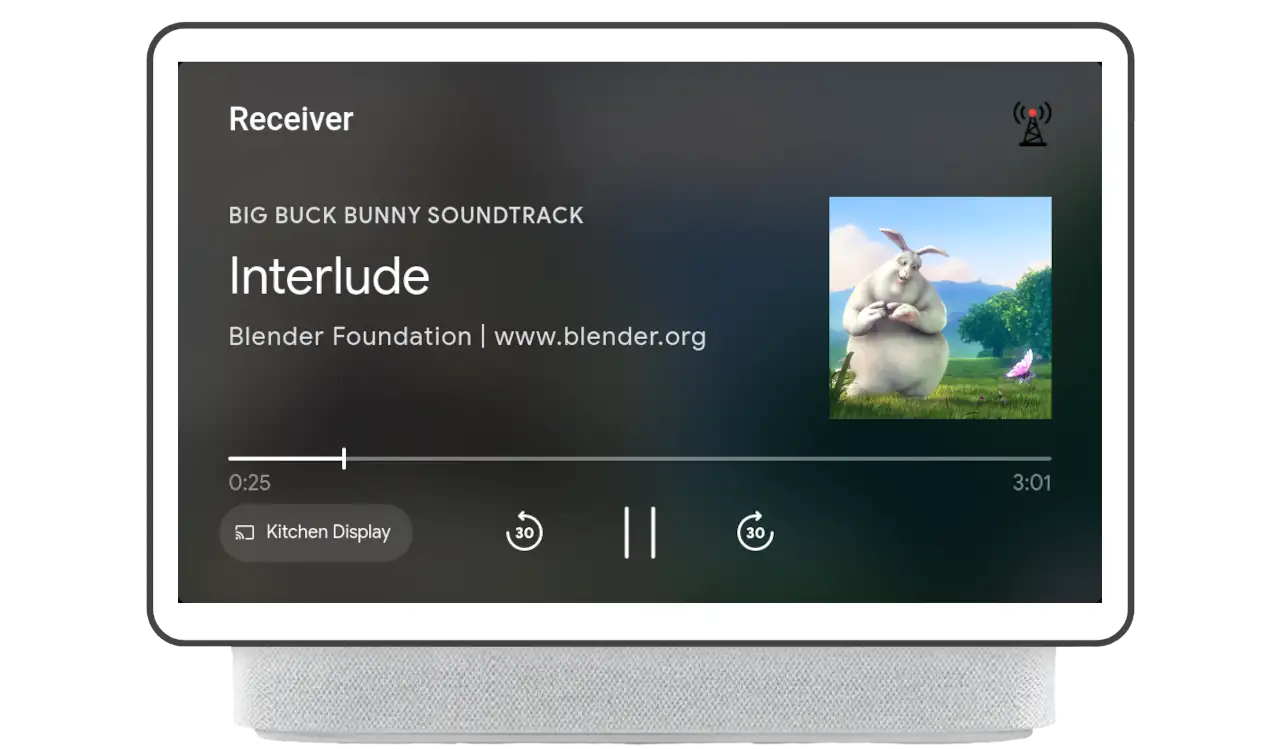
次要图片显示在显示屏的右上角,可用于 显示一张图形,显示与当前正在播放的内容有关的更多信息, 例如内容格式、电台呼号或电视节目分级。 只要为设备启用了这项功能,辅助图片就会一直显示在屏幕上 并且播放器未处于空闲状态。
表 1 显示使用该功能时的用户体验 在适用的设备类型和控件上启用。实现详情 音频和视频应用之间的集成略有不同查看各部分 ,了解如何将此功能集成到您的 Web 接收器应用中。
| 设备类型 | 音频内容 | 视频内容 |
|---|---|---|
| Chromecast |

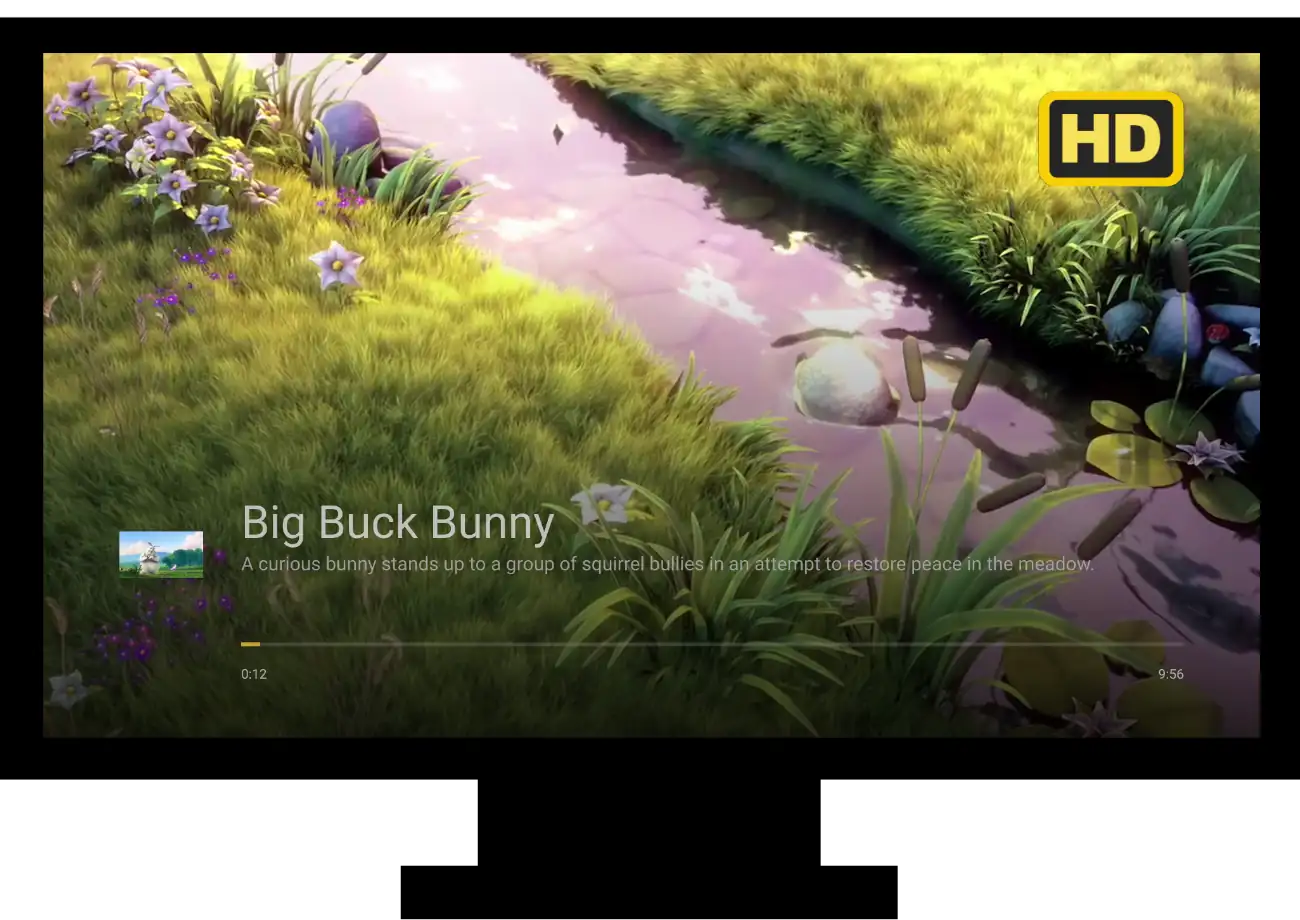
|

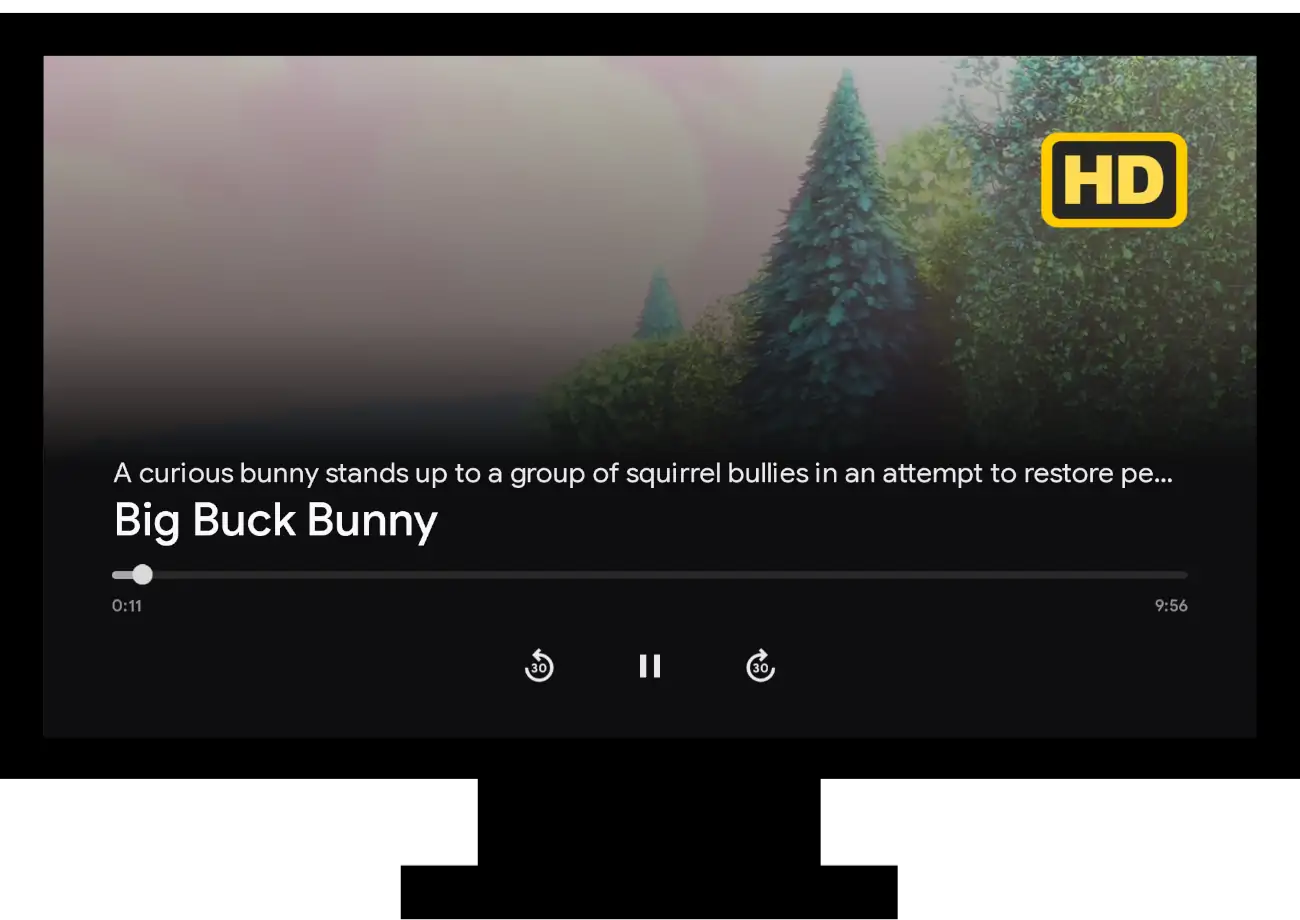
|
| Chromecast(支持 Google TV) |

|

|
| 智能显示屏 |

|

|
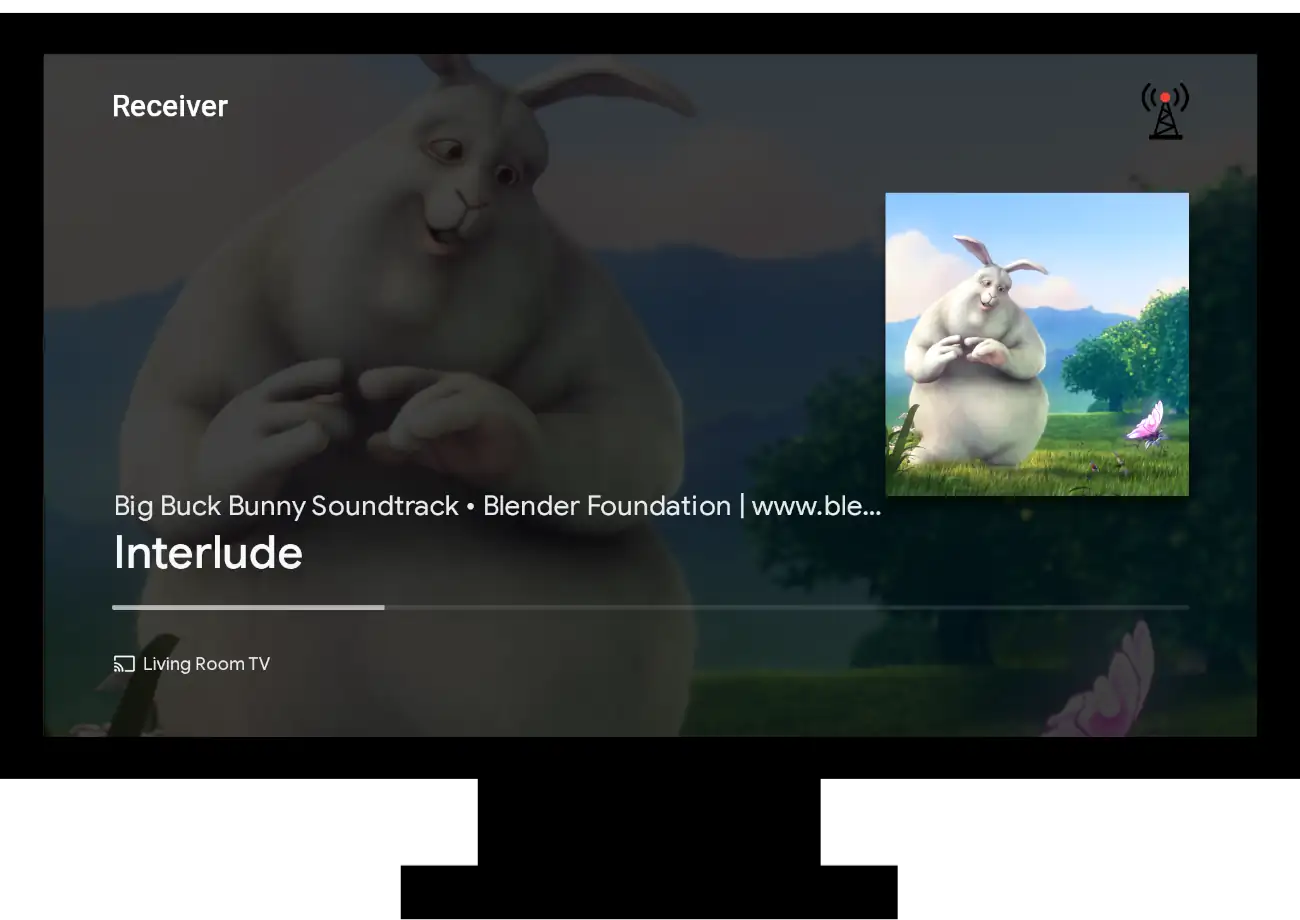
| 智能显示屏遥控器 |

|
注意:视频内容的遥控器不支持辅助图片。 |
音频
概览
音频内容的次要图片由已加载素材资源的元数据驱动
内容。媒体项加载后,对元数据的
secondaryImage 属性反映在界面中。
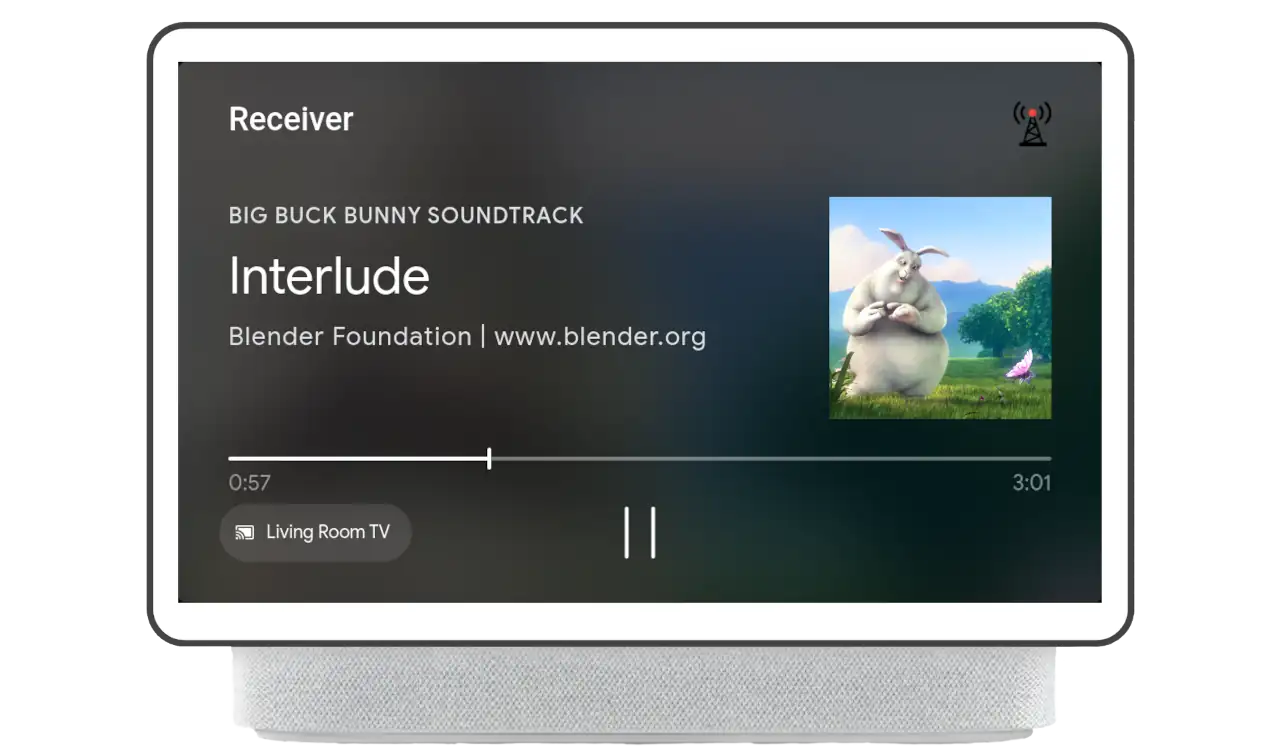
如果将智能显示屏用作音频遥控器,则次要图片 设置后,它还会显示在智能显示屏界面上
实现
要设置、移除或更新次要图片,
secondaryImage
的 MusicTrackMediaMetadata 属性。该属性将
Image
对象,用于填充说明次要图片的托管位置的网址。
在以下示例中,第二张图片在 load 拦截器中设置。时间
播放器加载完内容后,系统就会显示第二张图片。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
要在播放过程中更新次要图像,应用应使用
PlayerManager 通过调用 获取 MediaInformation
getMediaInformation。
然后,应用应通过更新 metadata
secondaryImage 属性设置为所需的值。最后,
正在呼叫setMediaInformation
用新信息更新界面。此方法可用于处理
通过更新(例如 EMSG 或 ID3 事件)提供的元数据发生的变化
。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
要取消设置次要图片,请在相应行中将 secondaryImage 属性设置为 null
元数据对象。
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
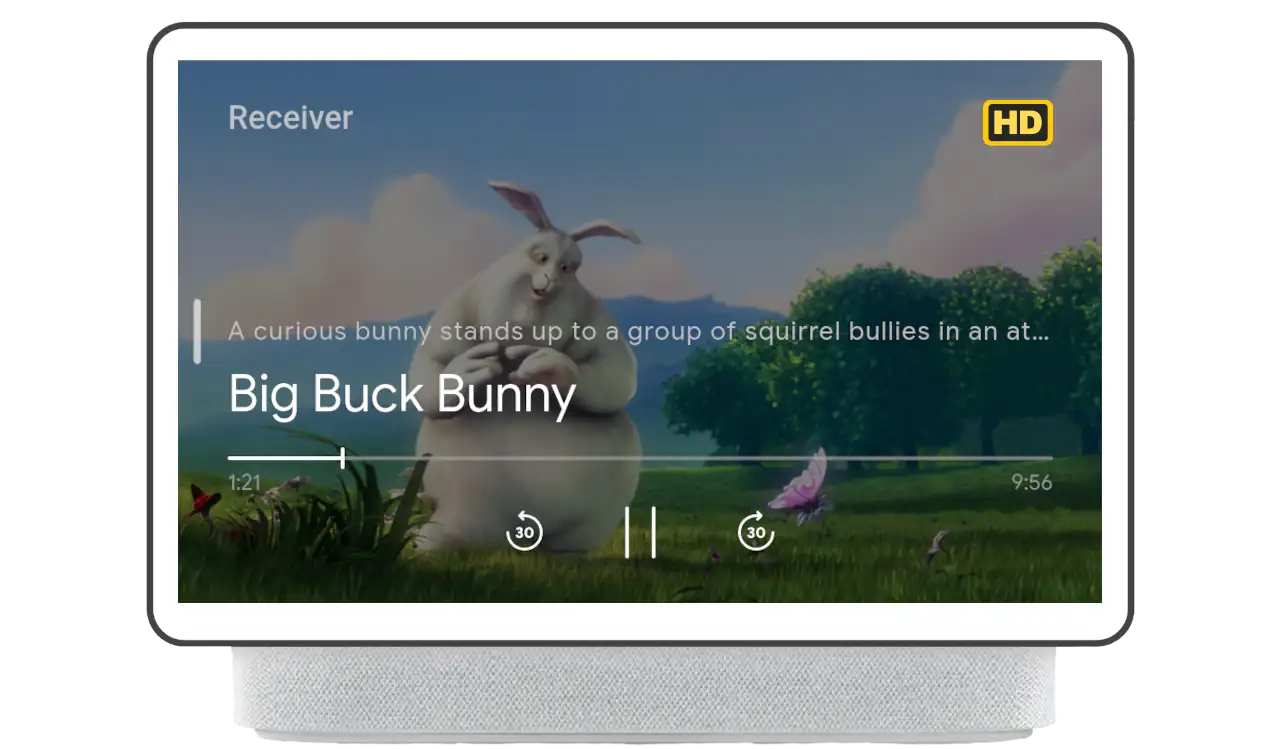
视频
概览
对于视频内容,可使用
UiManager。
第二张图片会与视频控件叠加层一起显示。
实现
如需设置次要图片,应用必须获取 UiManager 的实例
并致电
setSecondaryImage。
它接受两个参数:
SecondaryImagePosition
以及图片的网址您可以随时设置次要图片
只有在用户触发叠加层在前台运行时才会显示。
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
如需移除次要图片,请将图片网址设置为 null 或
空字符串。
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);