Yayın geliştiricileri, ses için kullanıcı arayüzüne bilgilendirici (ikincil) bir görüntü ekleyebilir ve video uygulamaları. Desteklenenleri görüntüle resim biçimlerine dikkat edin.
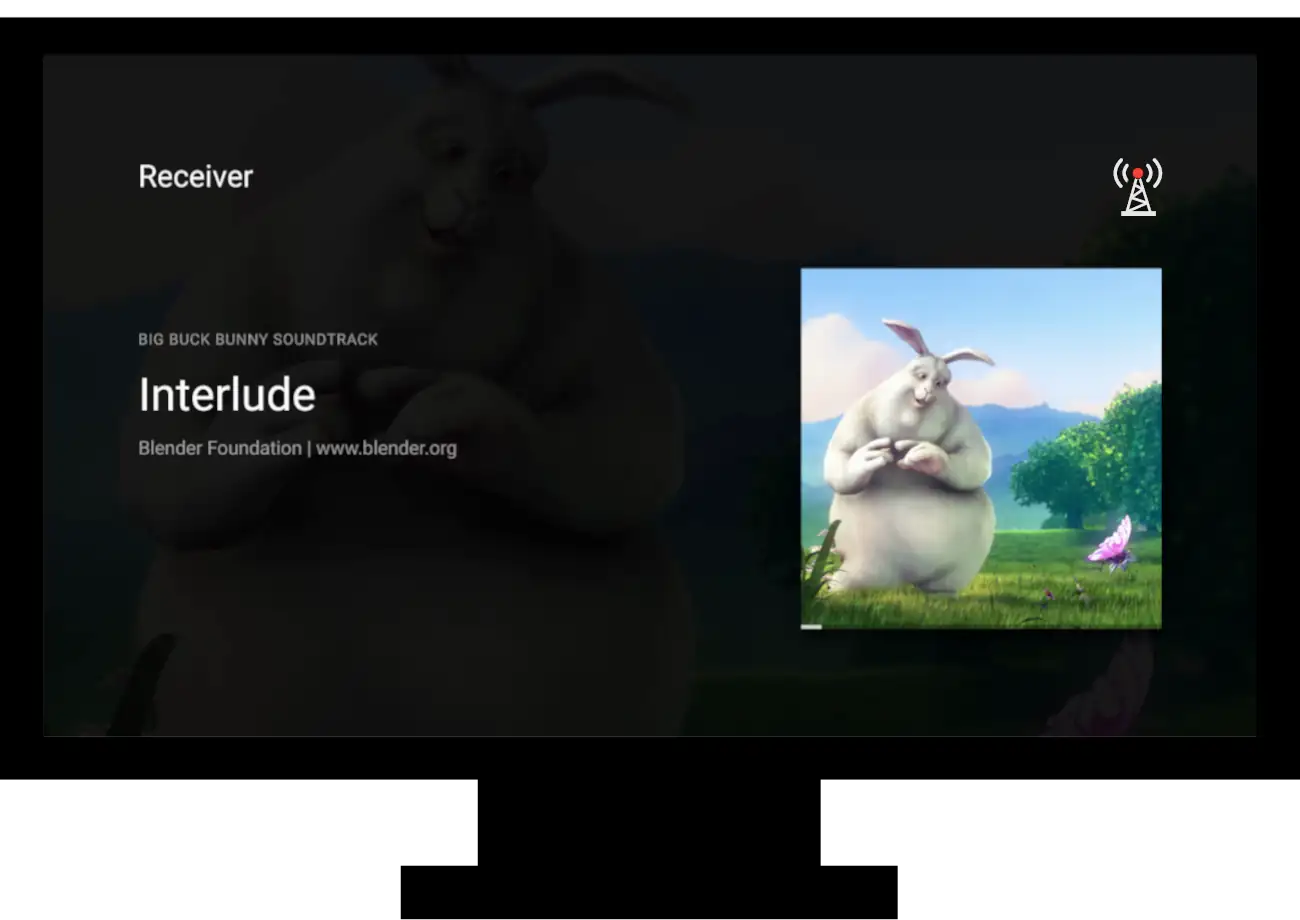
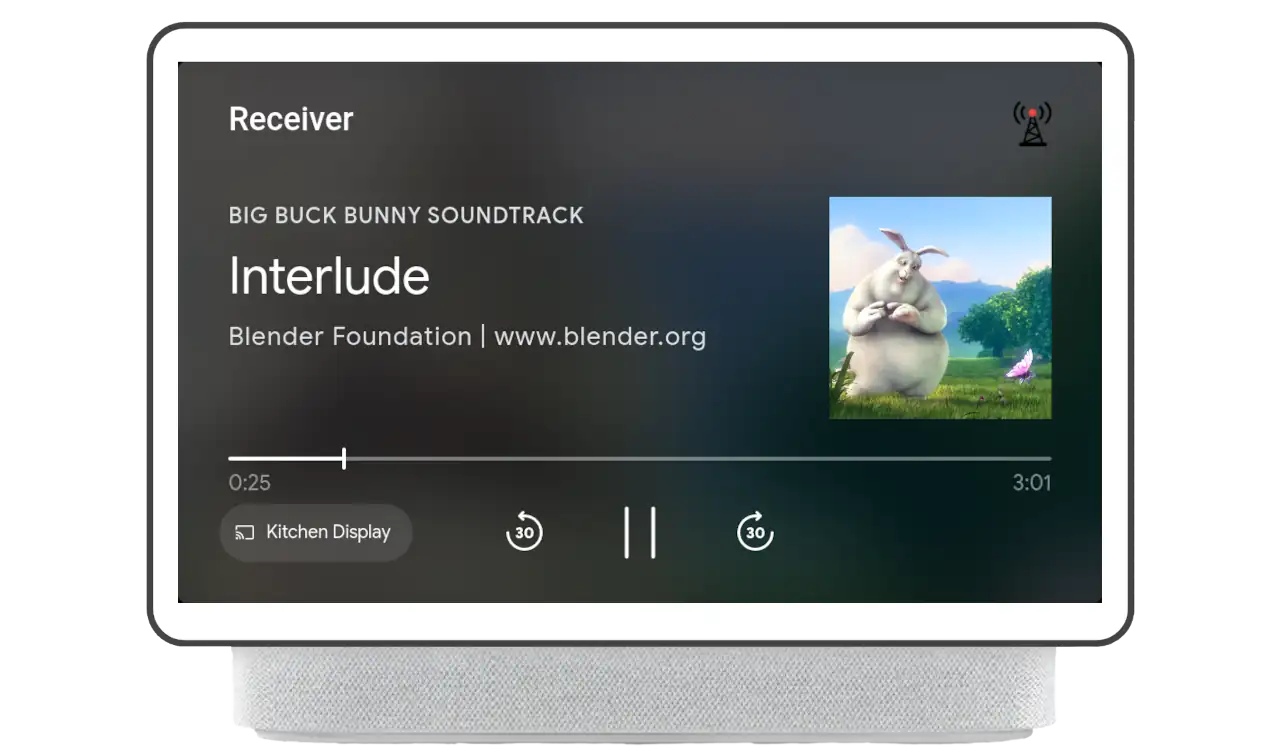
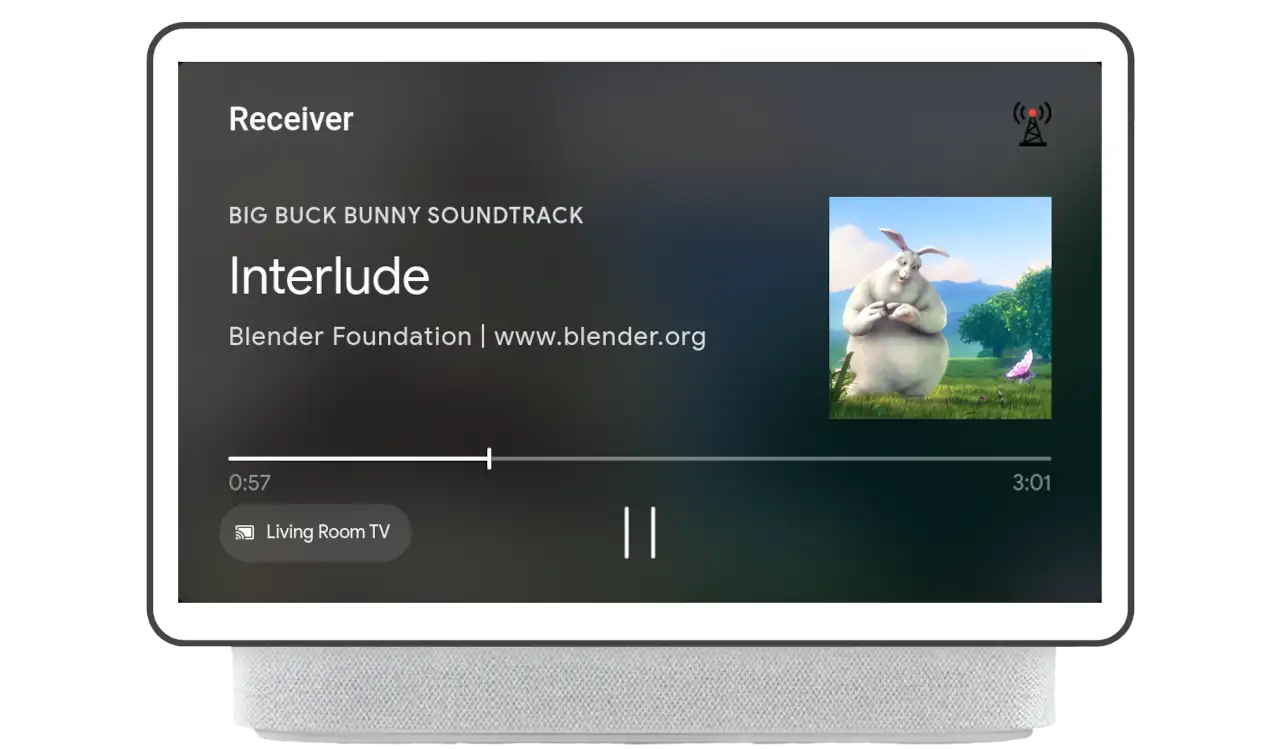
İkincil resim, ekranın sağ üst köşesinde görünür ve aşağıdaki işlemler için kullanılabilir: o anda oynatılan içerik hakkında ek bilgi içeren bir grafik gösterir. (ör. içerik biçimi, radyo istasyonu çağrı işareti veya TV programının derecelendirmesi) İkincil resim, özellik mevcut içeriğin bulunduğu ve oynatıcının boşta durumda olmadığı anlamına gelir.
Tablo 1'de, özellik şu durumda olduğunda kullanıcının deneyimi gösterilir: Geçerli cihaz türleri ve denetimlerinde etkinleştirilmelidir. Uygulama ayrıntıları ve entegrasyon açısından ses ve video uygulamaları arasında ufak farklılıklar olabilir. Bölümleri inceleyin web Alıcısı uygulamanıza entegre etmek için aşağıya göz atın.
| Cihazın Türü | Ses İçeriği | Video İçeriği |
|---|---|---|
| Chromecast |

|

|
| Google TV yüklü Chromecast |

|

|
| Akıllı Ekran |

|

|
| Akıllı Ekran Uzaktan Kumandası |

|
Not: Video içeriği için uzaktan kumandalarda ikincil resim desteklenmez. |
Ses
Genel Bakış
Ses içeriğinin ikincil resmi, yüklenen
içerik. Medya öğesi yüklendikten sonra, meta verilerin
secondaryImage özelliği kullanıcı arayüzüne yansıtılır.
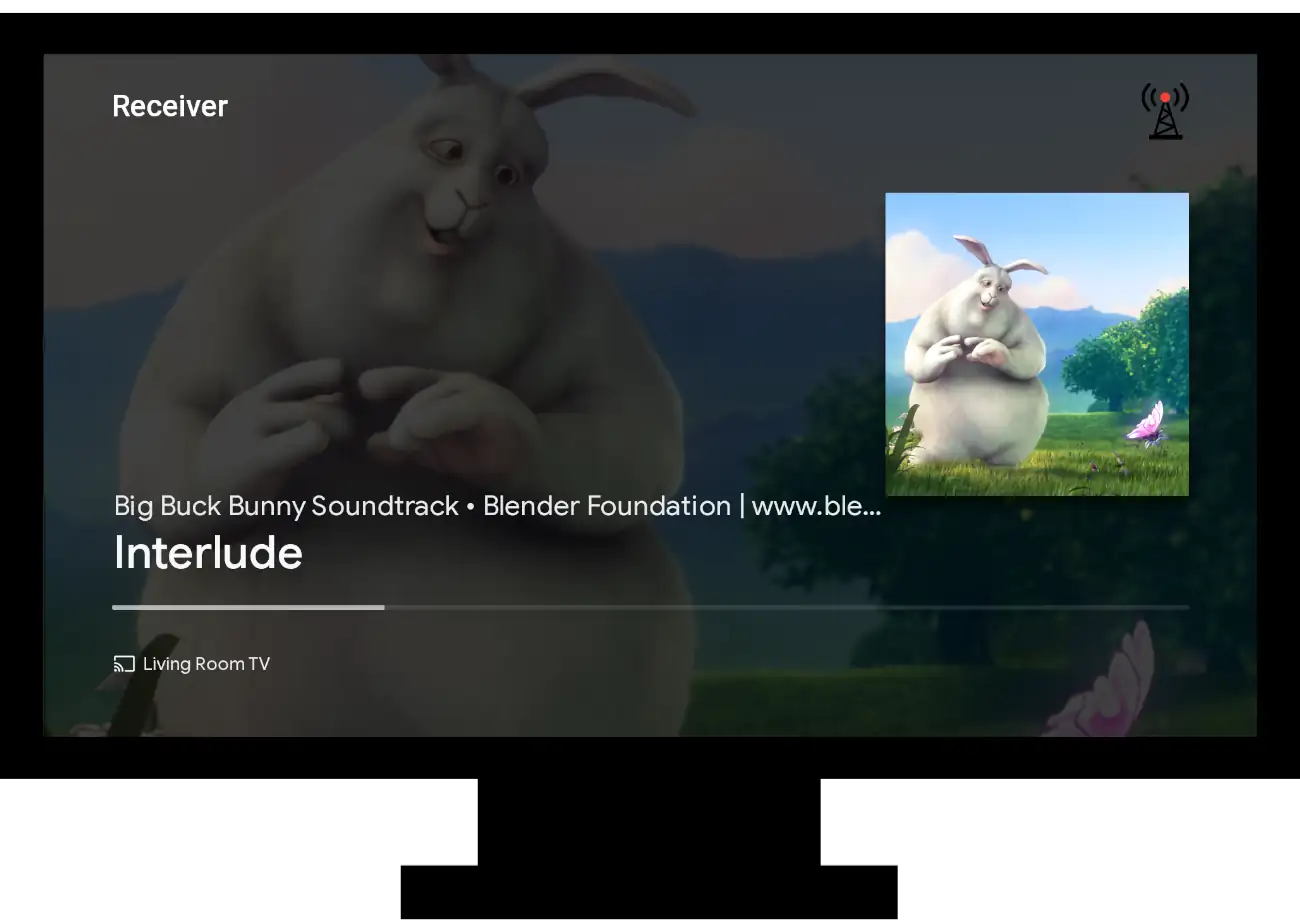
Akıllı ekran, ses için uzaktan kumanda olarak kullanılıyorsa ikincil görüntü ayarlandığında akıllı ekranın kullanıcı arayüzünde de görünür.
Uygulama
İkincil resmi ayarlamak, kaldırmak veya güncellemek için
secondaryImage
MusicTrackMediaMetadata özelliğinin değiştirilmesi gerekiyor. Tesisin
Image
nesnesini tanımlayın.
Aşağıdaki örnekte ikincil görüntü, load önleyicisinde ayarlanmıştır. Zaman
oynatıcı içeriği yüklemeyi bitirir, ikincil resim gösterilir.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Oynatma sırasında ikincil resmi güncellemek için uygulama
MediaInformation numaralı telefonu arayarak öğrenmek için PlayerManager
getMediaInformation.
Daha sonra uygulama,metadata
secondaryImage özelliğini istenen değere ayarlayın. En son,
setMediaInformation aranıyor
kullanıcı arayüzünü günceller. Bu yöntem,
EMSG veya ID3 etkinlikleri gibi güncellemeler aracılığıyla sağlanan meta verilerdeki değişiklikler
oynatma sırasında.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
İkincil resim ayarını kaldırmak için secondaryImage özelliğini
meta veri nesnesini tanımlayın.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
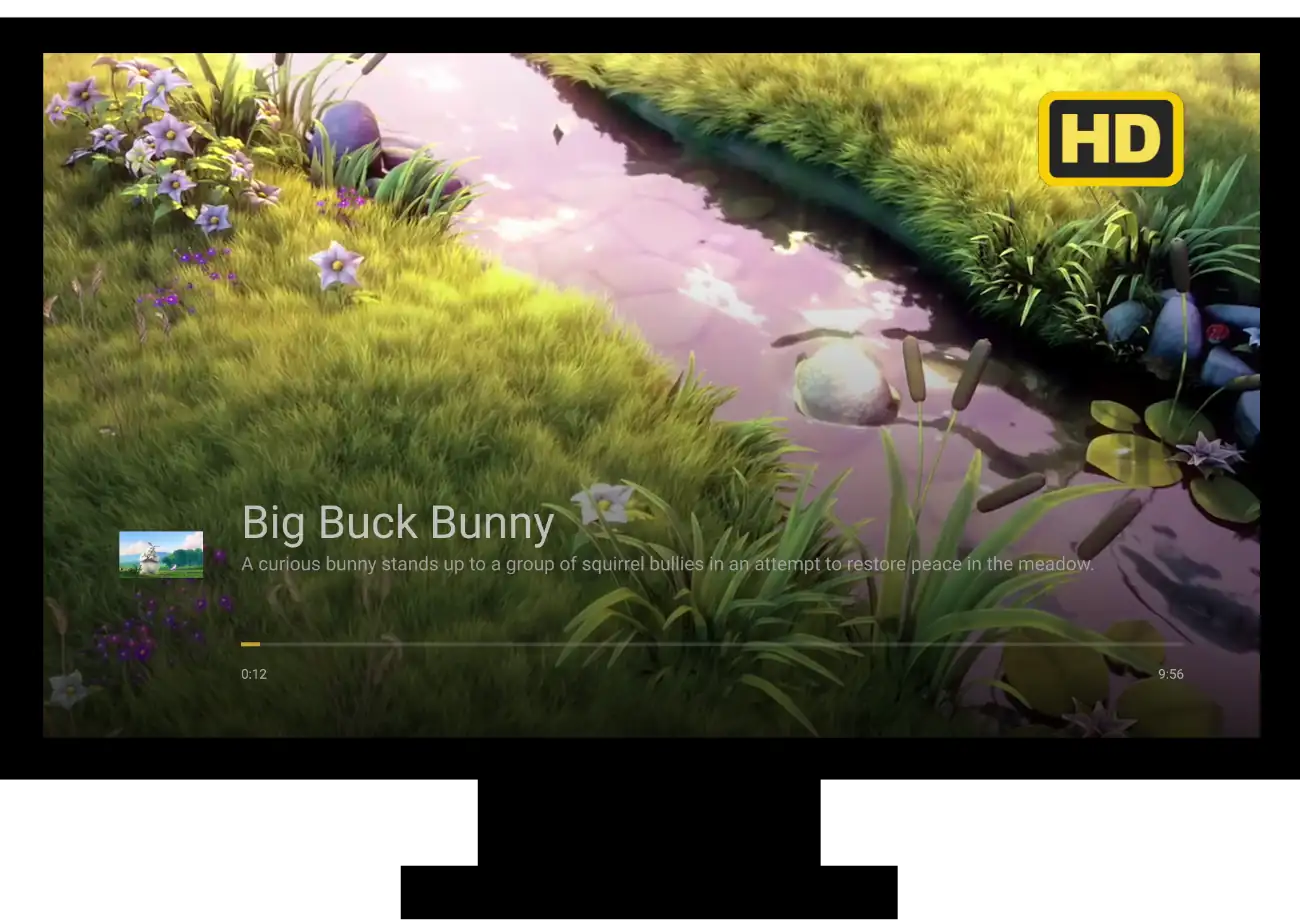
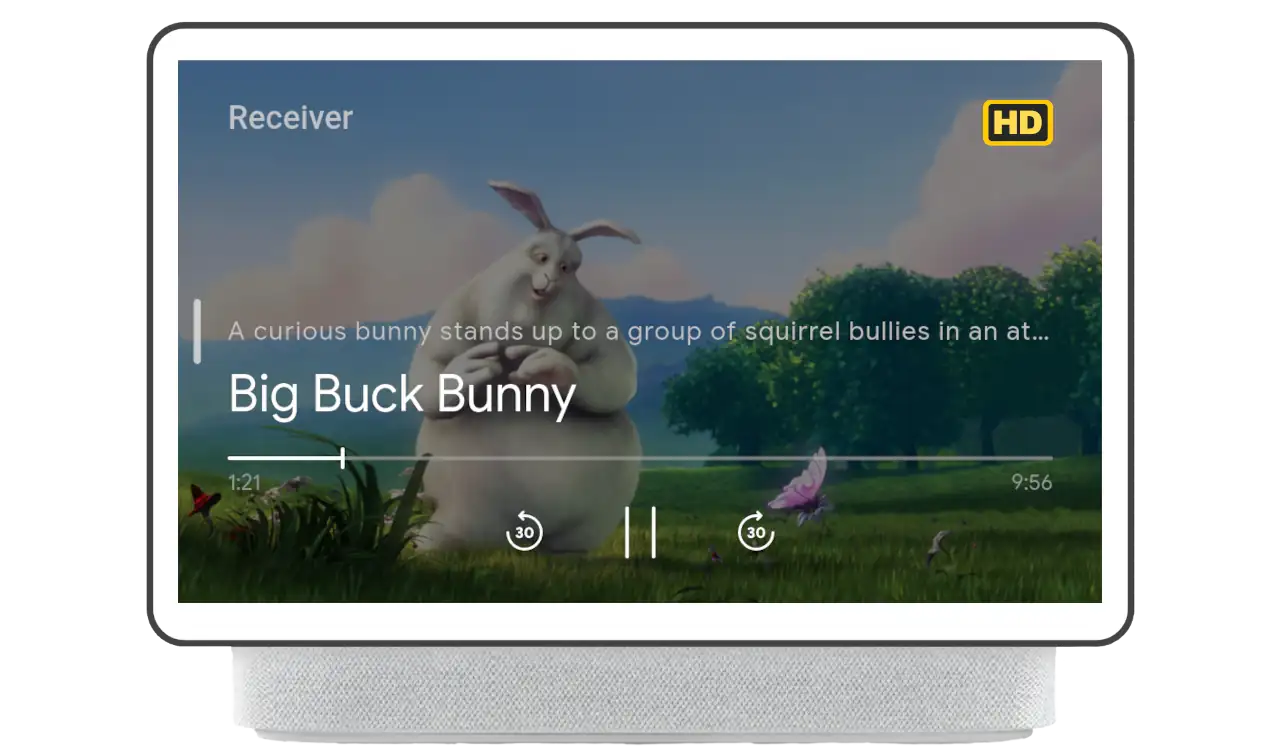
Video
Genel Bakış
Video içeriği için ikincil resim,
UiManager.
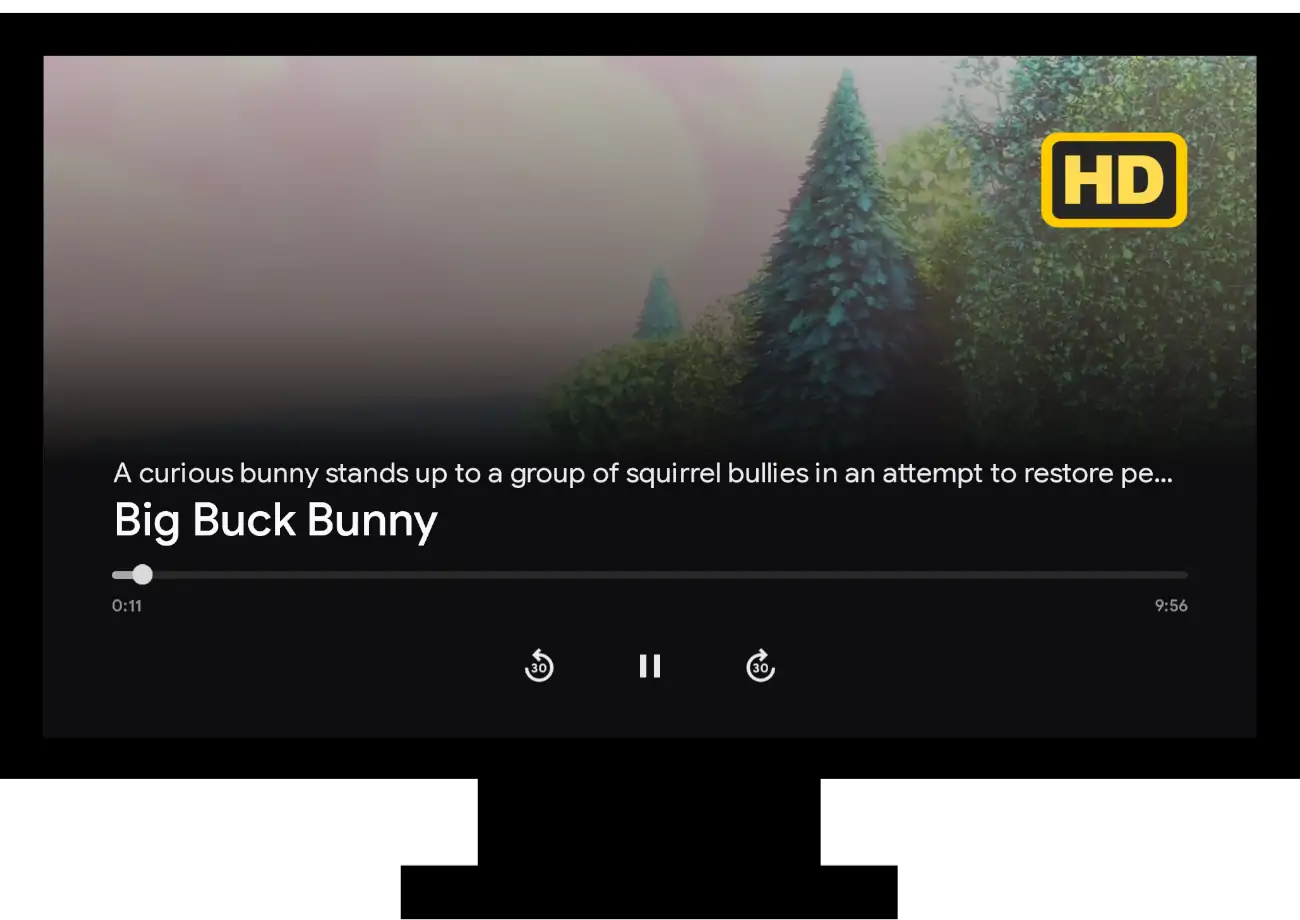
İkincil resim, video denetimleri yer paylaşımıyla birlikte gösterilir.
Uygulama
İkincil resmi ayarlamak için uygulamanın UiManager öğesinin bir örneğini alması gerekir
arayın
setSecondaryImage
İki parametre gerekir:
SecondaryImagePosition
ve resmin URL'sini ekleyin. İkincil resmi istediğiniz zaman ayarlayabilirsiniz,
yalnızca kullanıcı yer paylaşımını ön planda olacak şekilde tetiklediğinde gösterilir.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
İkincil resmin kaldırılması için resim URL'si null veya
boş dize.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Sonraki adımlar
Web Alıcınıza ekleyebileceğiniz özellikler burada tamamlanıyor. Artık şunları yapabilirsiniz: iOS'te bir gönderen uygulaması oluşturabilirsiniz. Android veya Web.
