Smart Displays sind Geräte mit Touchfunktion, die Web Receiver ermöglichen Anwendungen zur Unterstützung von Touchbedienung. Das Web Receiver SDK bietet eine Standard-Benutzeroberfläche mit einer zusätzlichen Anpassung der Steuerelemente des Videoplayers.
In diesem Leitfaden wird erläutert, wie Sie Web Receiver nach dem Start optimieren können. und wie du die Steuerelemente des Videoplayers anpassen kannst.
Auf UI-Steuerelemente zugreifen
Das UI Controls-Objekt kann mit dem folgenden Code aufgerufen werden:
const controls = cast.framework.ui.Controls.getInstance();
Wenn Sie kein cast-media-player-Element verwenden, müssen Sie
Property von touchScreenOptimizedApp nach true in UiConfig
unter CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
Standard-Video-UI
Jedem Slot werden basierend auf MetadataType und
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle oder GenericMediaMetadata.subtitle
C. MovieMediaMetadata.title oder GenericMediaMetadata.title
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. Wiedergabe/Pause
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
Wenn der Wert von supportedMediaCommands gleich
ALL_BASIC_MEDIA,
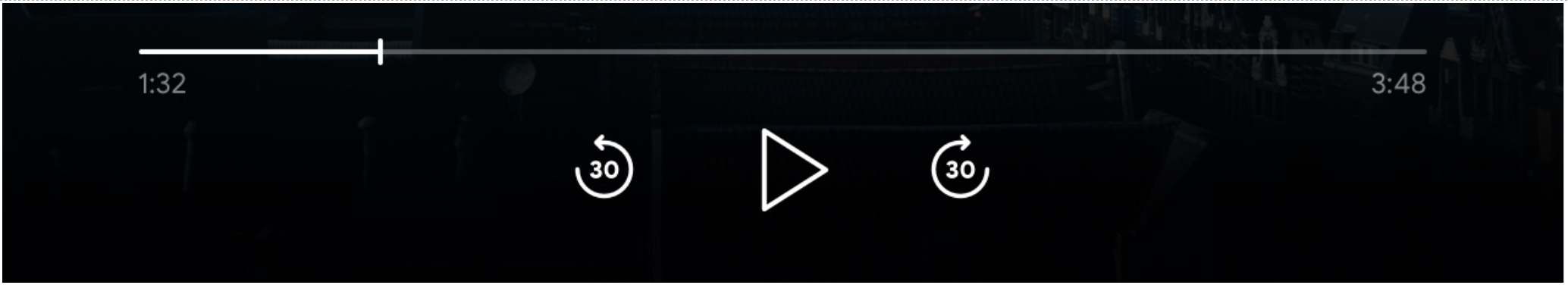
Das Standardlayout für Steuerelemente wird wie folgt angezeigt:

Wenn der Wert von supportedMediaCommands gleich
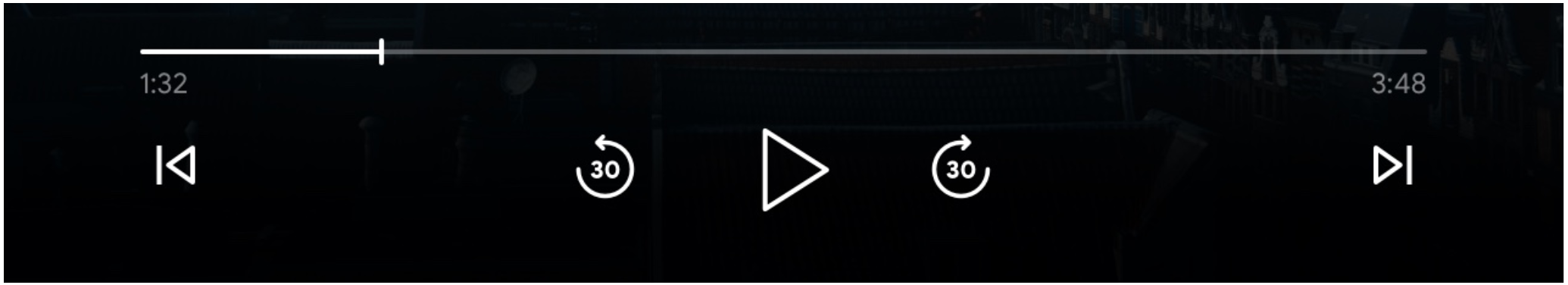
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, wird das Standardlayout für Steuerelemente
wie folgt anzeigen:

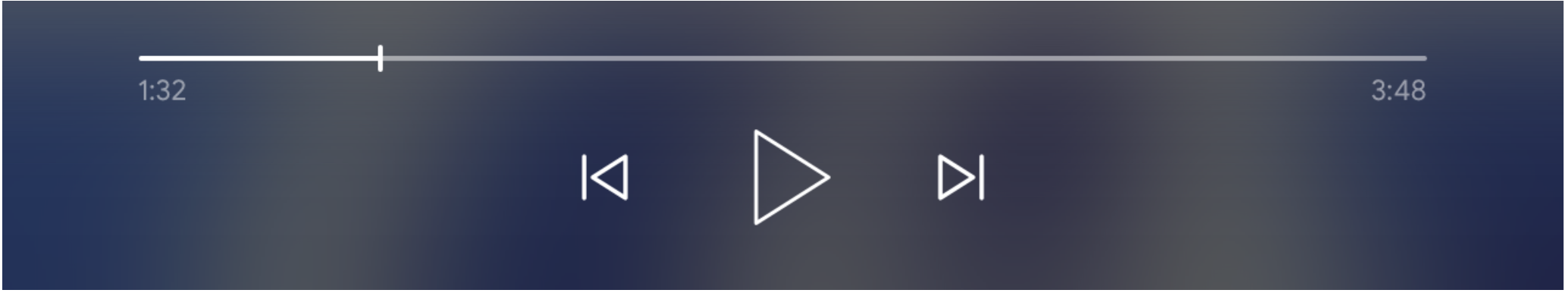
Wenn der Wert von supportedMediaCommands gleich
PAUSE | QUEUE_PREV | QUEUE_NEXT, wird das Standardlayout für Steuerelemente so angezeigt:

Wenn Texttracks verfügbar sind, wird die Schaltfläche für die Untertitel immer unter
SLOT_SECONDARY_1

Um den Wert von supportedMediaCommands nach dem Start eines
Empfangskontext erhalten, können Sie PlayerManager.setSupportedMediaCommands aufrufen
um den Wert zu überschreiben. Sie können auch einen neuen Befehl hinzufügen, indem Sie addSupportedMediaCommands verwenden.
oder entfernen Sie den vorhandenen Befehl mit removeSupportedMediaCommands.
Standard-Audio-UI
MetadataType.MUSIC_TRACK

B) MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist oder MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Wiedergabe/Pause
K. ControlsSlot.SLOT_PRIMARY_2
Wenn der Wert von supportedMediaCommands gleich ALL_BASIC_MEDIA ist, wird das Standardlayout für Steuerelemente so angezeigt:

Wenn der Wert von supportedMediaCommands gleich ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT ist, wird das Standardlayout der Steuerelemente so angezeigt:

Um den Wert von supportedMediaCommands nach dem Start eines
Web Receiver-Kontext, Sie können PlayerManager.setSupportedMediaCommands anrufen
um den Wert zu überschreiben. Sie können auch neue Befehle hinzufügen, indem Sie
addSupportedMediaCommands
oder entfernen Sie vorhandene Befehle mit removeSupportedMediaCommands.
Layout der UI-Steuerschaltflächen anpassen
Verwenden Sie ein benutzerdefiniertes Layout, wenn Sie Schaltflächen in UI-Steuerelementen ändern möchten.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Anschließend kannst du 4 Slots Steuerschaltflächen zuweisen, indem du assignButton aufrufst.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
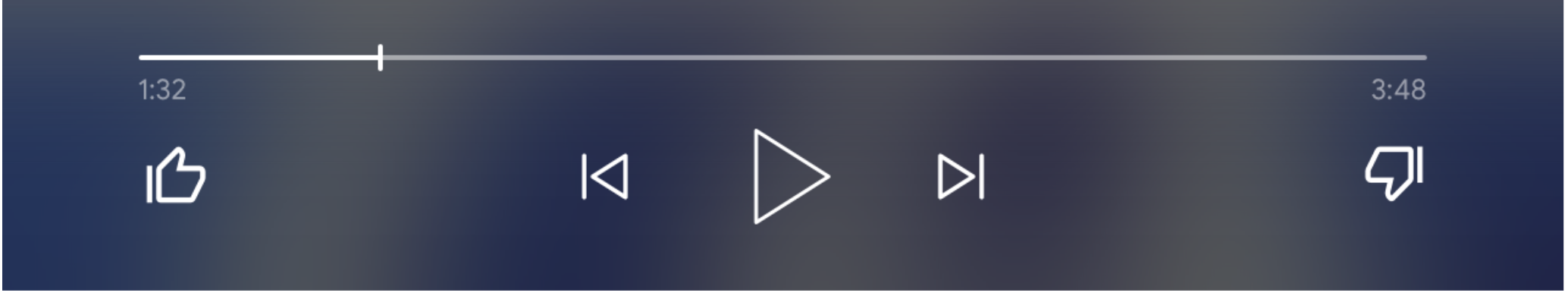
Daraufhin wird das benutzerdefinierte Layout so angezeigt:

Wenn die zugewiesene Schaltfläche in MediaStatus.supportedMediaCommands nicht unterstützt wird,
ist die Schaltfläche ausgegraut. Wenn z. B. supportedMediaCommands gleich
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, dann QUEUE_PREV
Schaltfläche deaktiviert ist.

Um den Wert von supportedMediaCommands dynamisch zu ändern, nachdem
Wenn Sie einen Web Receiver-Kontext starten, können Sie PlayerManager.setSupportedMediaCommands aufrufen.
um den Wert zu überschreiben. Mit addSupportedMediaCommands können Sie auch neue Befehle hinzufügen.
oder entfernen Sie vorhandene Befehle mit removeSupportedMediaCommands.
Sekundäres Bild
Sekundäres Bild für Cast Entwickelnden die Flexibilität, der Benutzeroberfläche ein Informationsbild für Audioanzeigen hinzuzufügen und Videoanwendungen zur Anzeige lokaler Kanallogos oder Medienformate, Beispiel. Diese neue Funktionalität bietet wenig Aufwand, während eine einheitliche Benutzeroberfläche auf verschiedenen Plattformen für Cast-Displays: Chromecast, Smart Displays und Chromecast mit Google TV.