Das Web Receiver SDK bietet eine integrierte Player-Benutzeroberfläche. Um diese Benutzeroberfläche in
Ihrer benutzerdefinierten Web Receiver-App hinzugefügt haben, müssen Sie das cast-media-player-Element
den Text Ihrer HTML-Datei.
<body>
<cast-media-player></cast-media-player>
</body>
Mit CSS-Variablen können Sie verschiedene cast-media-player-Eigenschaften anpassen.
einschließlich Player-Hintergrund, Splash-Bild, Schriftfamilie und mehr. Sie können
fügen Sie diese Variablen mit Inline-CSS-Stilen, einem CSS-Stylesheet oder dem
style.setProperty in JavaScript.
In den nächsten Abschnitten erfahren Sie, wie Sie die einzelnen Bereiche des Mediaplayers anpassen können. -Elements. Die folgenden Vorlagen können Ihnen den Einstieg erleichtern.
<ph type="x-smartling-placeholder">index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Wiedergabelogo
Das Wiedergabelogo wird links oben auf dem Receiver angezeigt,
Medienwiedergaben. Dieses Attribut ist nicht mit der Klasse .logo identisch. Sie können
--playback-logo-image in der body-Auswahl anpassen.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Hintergrundeigenschaften von Playern
Mit --background-Variablen werden die Hintergrundeigenschaften des gesamten Players festgelegt.
während des Starts und der Wiedergabe sichtbar. Sie können beispielsweise den gesamten
in einen weißen und silbernen linearen Farbverlauf ändern:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Anzeige bei Web Receiver:

Mit den folgenden Variablen können Sie .background-Eigenschaften anpassen:
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --background | Schwarz | CSS-Hintergrundeigenschaft |
| --background-color | CSS-Eigenschaft „background-color“ | |
| --background-image | CSS-Eigenschaft „Hintergrundbild“ | |
| --background-repeat | nicht wiederholen | CSS-Eigenschaft „Hintergrund wiederholen“ |
| --background-size | Coverversion | CSS-Eigenschaft „Hintergrundgröße“ |
CSS-Vorlage
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Logoeigenschaften
Die Klasse .logo befindet sich vor der Klasse .background und erstreckt sich über
des gesamten Players. Diese Klasse wird angezeigt, wenn der Receiver gestartet wird. Wenn Sie
keine .splash-Variablen zur Verfügung stellen, wird die .logo-Klasse auch angezeigt, wenn
der Receiver sich im Ruhezustand befindet.
Im folgenden Beispiel wird für --logo-image ein Equalizersymbol namens
welcome.png. Standardmäßig wird das Bild in der Mitte des Empfängers angezeigt:
cast-media-player {
--logo-image: url('welcome.png');
}
Anzeige bei Web Receiver:

Mit den folgenden Variablen können Sie .logo-Eigenschaften anpassen:
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --logo-background | CSS-Hintergrundeigenschaft | |
| --logo-color | CSS-Eigenschaft „background-color“ | |
| --logo-image | CSS-Eigenschaft „Hintergrundbild“ | |
| --logo-repeat | nicht wiederholen | CSS-Eigenschaft „Hintergrund wiederholen“ |
| --logo-size | CSS-Eigenschaft „Hintergrundgröße“ |
CSS-Vorlage
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Splash-Eigenschaften
Ähnlich wie die Klasse .logo umfasst die Klasse .splash den gesamten Spieler. Wenn
Wenn Sie diese Eigenschaften festlegen, überschreiben Ihre .splash-Variablen die .logo
wenn der Empfänger inaktiv ist. Das bedeutet, dass Sie eine Reihe von
.logo-Eigenschaften und zeigen beim Start separate Hintergründe oder Bilder an.
der Receiver inaktiv ist.
Sie können beispielsweise den Hintergrund mit weißem und silbernen Farbverlauf mit
dimgray und fügen Sie ein animiertes Symbol Warten... hinzu:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Anzeige von Web Receiver:

Wenn du diese Eigenschaften nicht konfigurierst, verwendet dein Empfänger standardmäßig deinen .logo
oder den App-Namen ändern, wenn sie inaktiv ist.
Mit den folgenden Variablen können Sie .splash-Eigenschaften anpassen:
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --splash-background | CSS-Hintergrundeigenschaft | |
| --splash-color | CSS-Eigenschaft „background-color“ | |
| --splash-image | CSS-Eigenschaft „Hintergrundbild“ | |
| --splash-repeat | CSS-Eigenschaft „Hintergrund wiederholen“ | |
| --splash-size | CSS-Eigenschaft „Hintergrundgröße“ |
CSS-Vorlage
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Präsentationsmodus
Im Ruhezustand bis zu 10 Bilder durchlaufen lassen (anstelle des Begrüßungsbilds) die folgende Diashow verwenden Parameter.
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --slideshow-interval-duration | 10 s | Zeit zwischen den Bildern. |
| --slideshow-animation-duration | 2s | Dauer des Übergangs. |
| --slideshow-image-1 | Erstes Bild in der Diashow. | |
| --slideshow-image-2 | Zweites Bild in der Diashow. | |
| --slideshow-image-3 | Drittes Bild in der Diashow. | |
| --slideshow-image-4 | Viertes Bild in der Diashow. | |
| --slideshow-image-5 | Fünftes Bild in der Diashow. | |
| --slideshow-image-6 | Sechstes Bild in der Diashow. | |
| --slideshow-image-7 | Siebtes Bild in der Diashow. | |
| --slideshow-image-8 | Achtes Bild in der Diashow. | |
| --slideshow-image-9 | Neuntes Bild in der Diashow. | |
| --slideshow-image-10 | Zehntes Bild in der Diashow. |
CSS-Vorlage
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Wasserzeicheneigenschaften
Während Medien abgespielt werden, wird ein .watermark angezeigt. Dies ist in der Regel ein kleiner,
Transparentes Bild, das standardmäßig unten rechts auf dem Empfänger angezeigt wird.
Mit den folgenden Variablen können Sie .watermark-Eigenschaften anpassen:
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --watermark-background | CSS-Hintergrundeigenschaft | |
| --watermark-color | CSS-Eigenschaft „background-color“ | |
| --watermark-image | CSS-Eigenschaft „Hintergrundbild“ | |
| --watermark-position | rechts unten | CSS-Eigenschaft „Hintergrundposition“ |
| --watermark-repeat | nicht wiederholen | CSS-Eigenschaft „Hintergrund wiederholen“ |
| --watermark-size | CSS-Eigenschaft „Hintergrundgröße“ |
CSS-Vorlage
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Wiedergabe, Anzeigen und andere CSS-Eigenschaften
Du kannst Anzeigen, Schriftarten, Player-Bilder und andere Eigenschaften auch über die
cast-media-player-Auswahl.
Variablen und Standardwerte
| Name | Standardwert | Beschreibung |
|---|---|---|
| --ad-title | Anzeige | Der Titel der Anzeige. |
| --skip-ad-title | Anzeige überspringen | Text des Textfelds Anzeige überspringen |
| --break-color | hsl(hue; 100 %; 50%) | Farbe des Werbeunterbrechungskennzeichens |
| --font-family | Open Sans | Schriftfamilie für Metadaten und Fortschrittsanzeige |
| --spinner-image | Standardbild | Das Bild, das beim Start angezeigt werden soll. |
| --buffering-image | Standardbild | Das Bild, das während der Pufferung angezeigt wird. |
| --pause-image | Standardbild | Das Bild, das angezeigt werden soll, wenn das Video pausiert ist. |
| --play-image | Das Bild, das während der Wiedergabe in den Metadaten angezeigt wird. | |
| --theme-hue | 42 | Der für den Player zu verwendende Farbton. |
| --progress-color | hsl(hue; 95 %; 60%) | Farbe der Fortschrittsanzeige. |
CSS-Vorlage
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Weitere Informationen und Abbildungen finden Sie unter Receiver für Stilmedien:
Overscan
Layouts für das Fernsehen stellen aufgrund der Weiterentwicklung des Fernsehens einige besondere Anforderungen und dem Wunsch, den Zuschauern immer ein Vollbildbild zu präsentieren. Fernseher Geräte können den äußeren Rand eines App-Layouts beschneiden, um sicherzustellen, das gesamte Display ausgefüllt ist. Dieses Verhalten wird im Allgemeinen als Overscan bezeichnet. Vermeiden Sie, dass Bildschirmelemente aufgrund von Overscan abgeschnitten werden, indem Sie eine 10-prozentige auf allen Seiten des Layouts.
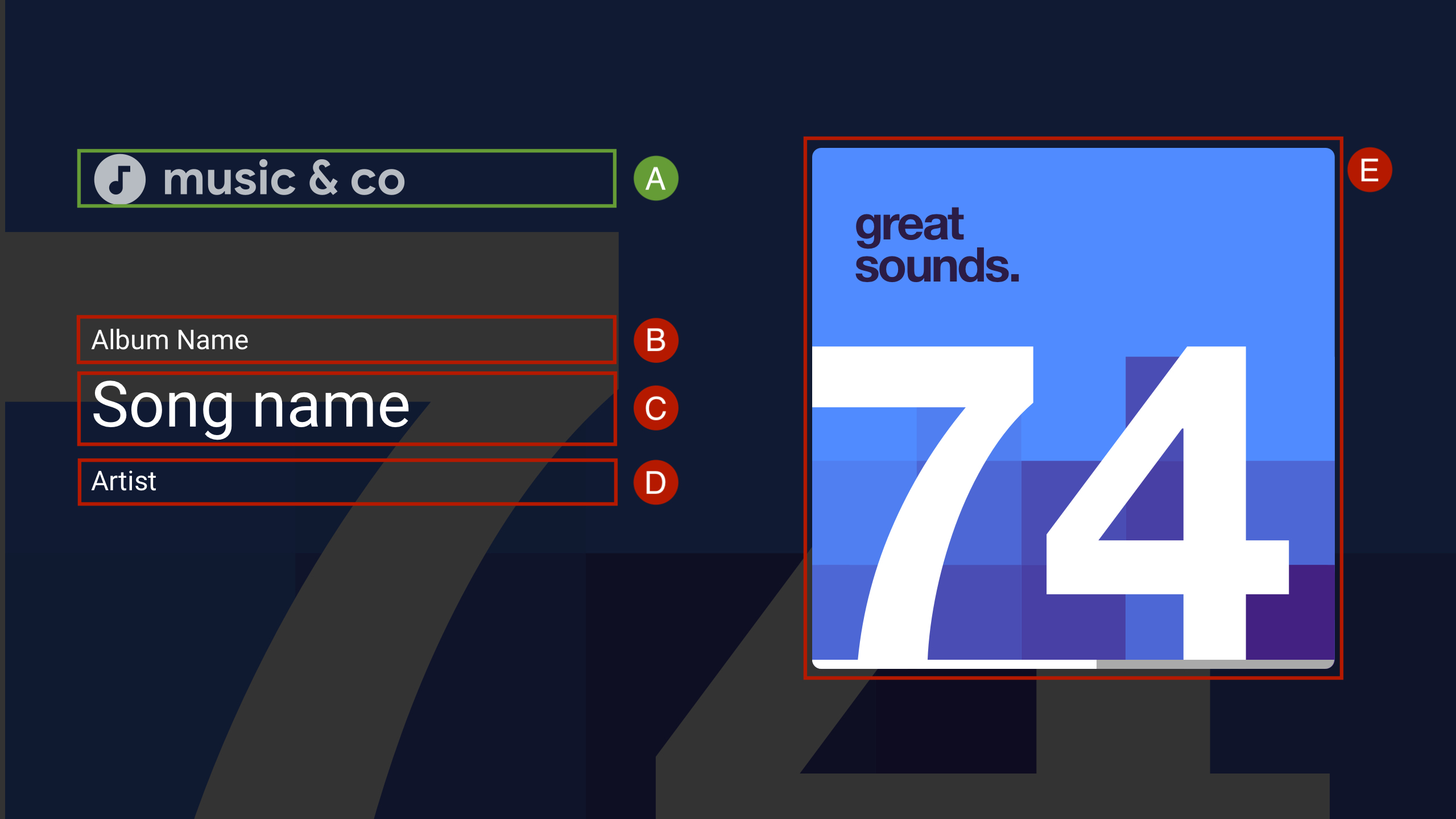
Standard-Audio-UI
MetadataType.MUSIC_TRACK

A. --logo-image
B) MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist oder MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Wiedergabe/Pause
Benutzerdefinierte UI-Datenbindung
Das Cast Web Receiver SDK unterstützt die Verwendung eines eigenen UI-Elements anstelle des
cast-media-player.
Mit der benutzerdefinierten UI-Datenbindung können Sie Ihr eigenes benutzerdefiniertes UI-Element und den
PlayerDataBinder
-Klasse verwendet, um die Benutzeroberfläche an den Player-Status zu binden, anstatt das Element
cast-media-player-Element an deinen Empfänger. Der Binder unterstützt auch das Senden
-Ereignisse für Datenänderungen, wenn die Anwendung keine Datenbindung unterstützt.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Sie sollten mindestens eines hinzufügen
MediaElement
in den HTML-Code einfügen, damit der Web Receiver sie verwenden kann. Wenn mehrere MediaElement
Objekte verfügbar sind, sollten Sie die MediaElement taggen, die im Web angezeigt werden sollen.
Zu verwendender Receiver. Fügen Sie dazu castMediaElement in die Klasse des Videos ein.
wie unten dargestellt; Andernfalls wählt der Web Receiver den ersten
MediaElement.
<video class="castMediaElement"></video>