Mit der Funktion „Stream-Mediensuche“ (CMB) können Nutzer von Smart Displays Ihren Audio- oder Videoinhaltenkatalog entdecken und nutzen können. CMB tut dies, indem die Verbesserung des Web Receivers durch eine optimierte Browsererfahrung, die speziell für Smart Displays entwickelt wurden.
Der CMB definiert standardisierte Vorlagen, die ein einheitliches Browsererlebnis bieten die den UI-Konventionen für Smart Displays entspricht. Entwickler stellen Daten bereit, die eingefügt werden sollen standardisierten Vorlagen zu erstellen. Vorlagen unterstützen sowohl Audio- als auch Videoinhalte oder eine Mischung aus beidem.
Einstiegspunkte
Es gibt zwei Einstiegspunkte für den CMB, von denen aus ein Nutzer suchen und per Touchbedienung oder Sprachsteuerung nutzen.
Inhalte im Player ansehen
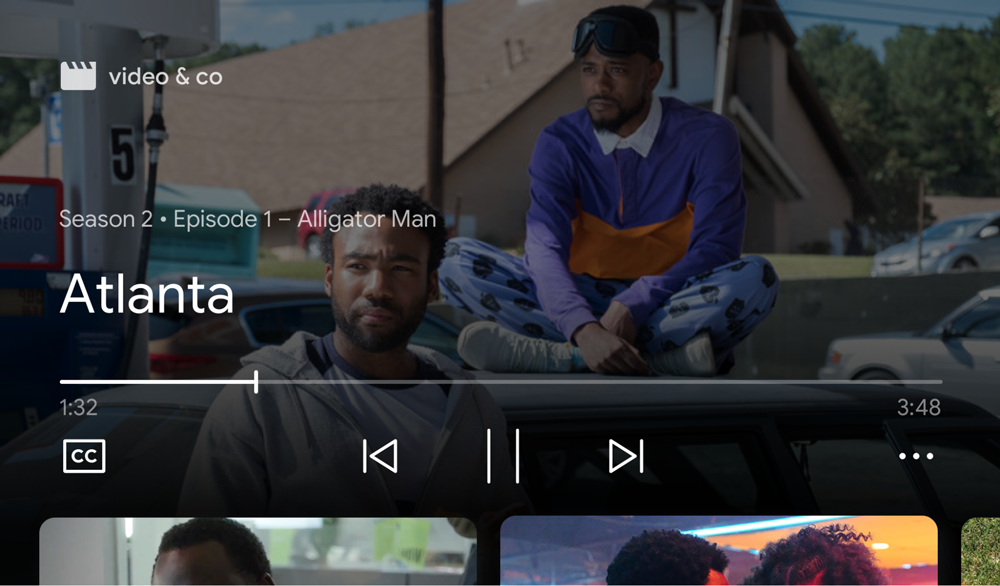
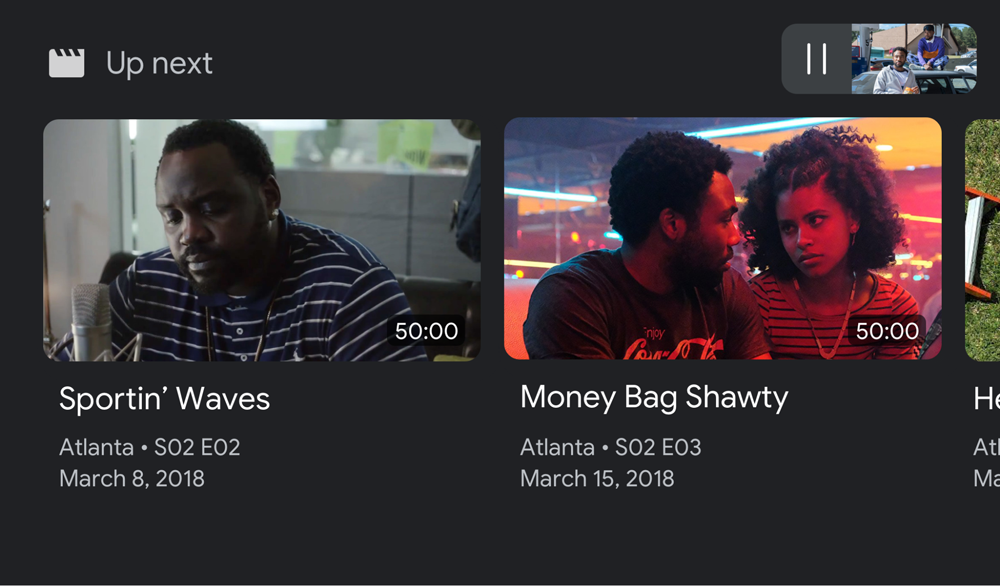
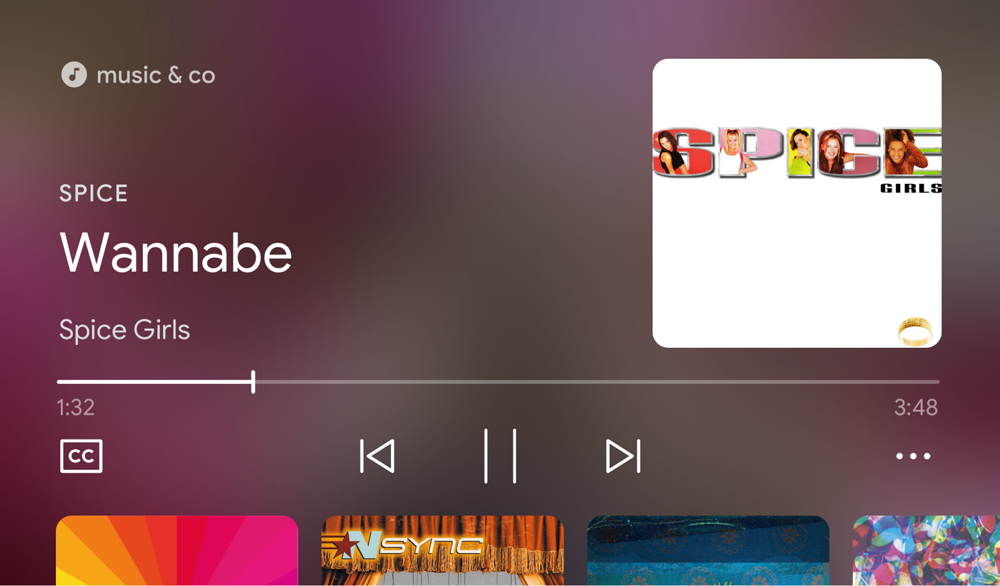
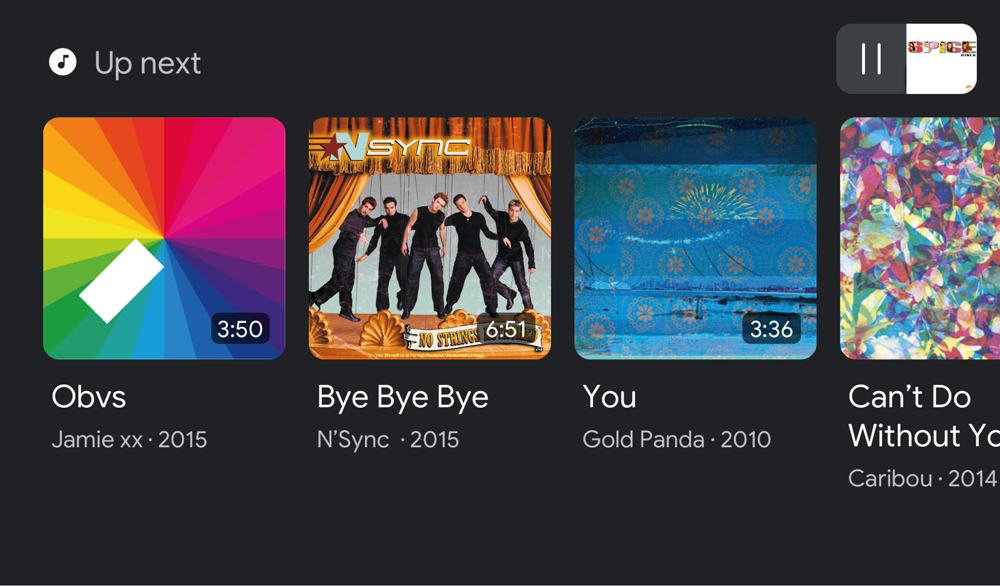
Wischen Sie während der Wiedergabe nach oben, um aus einer Liste der von der App bereitgestellten Inhalte auszuwählen:
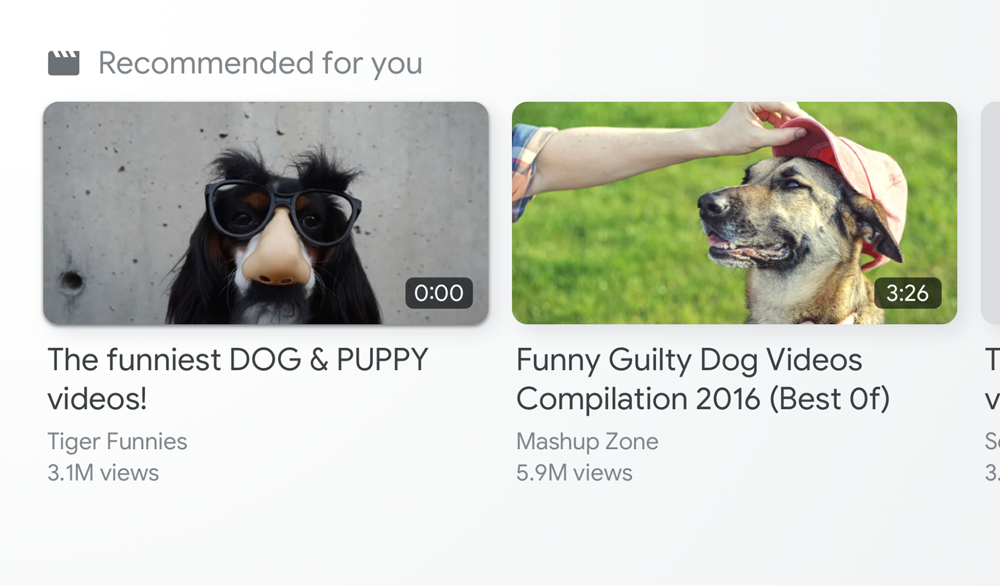
Video


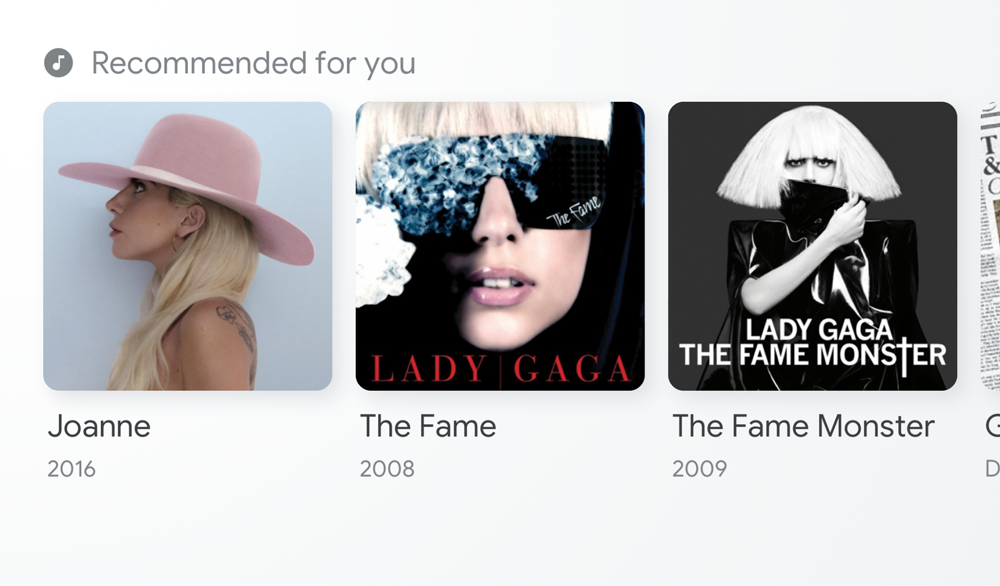
Audio


Landingpage-Suche
Wenn ein Web Receiver mit dem Element cast-media-player auf Smart-Home-Geräten ausgeführt wird
Wird angezeigt, ist im inaktiven Zustand der CMB zu sehen.
Video und Audio


Inhalte werden dargestellt
Die Entwickler sind dafür verantwortlich, die Vorlage für jeden Einstiegspunkt mit Daten für jedes Inhaltselement. Der Inhalt für die In-Player-Suche kann folgendermaßen aussehen: die sich vom Inhalt der Landingpage unterscheiden.
Mit der Funktion „Im Player stöbern“ kannst du dir Elemente anzeigen lassen, die sich auf den Inhalt des Nutzers beziehen. die gerade wiedergegeben werden, oder Elemente einer Playlist. Live-TV-Anbieter könnten ebenfalls um eine Liste mit Kanälen für einen einfachen Zugriff zu füllen.
Verwenden Sie die Landingpage-Suche, um die Bekanntheit neuer Originalinhalte, Inhalte, die die gerade online sind, bzw. Inhalte, die für Ihre Nutzer von weiterem Interesse sein könnten.
Mediensuche aktivieren
Rufen Sie setBrowseContent auf, um eine Liste der Medieninhalte zum Durchsuchen bereitzustellen:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
Die Benutzeroberfläche zum Durchsuchen von Medien wird sofort nach Aufruf dieser Methode aktualisiert.
Höhe des Sicherheitsbereichs
Wenn der CMB aktiviert ist, ändert sich die Höhe des sicheren Bereichs der Cast SDK-UI und
müssen Sie möglicherweise Ihre vorhandene Web Receiver-Benutzeroberfläche aktualisieren. Verwenden Sie
getSafeAreaHeight
um die Höhe des sicheren Bereichs zu bestimmen.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Mediensuche entfernen
Wenn du die Mediensuche-UI entfernen möchtest, verwende null mit setBrowseContent:
controls.setBrowseContent(null);
Mediensuche anpassen
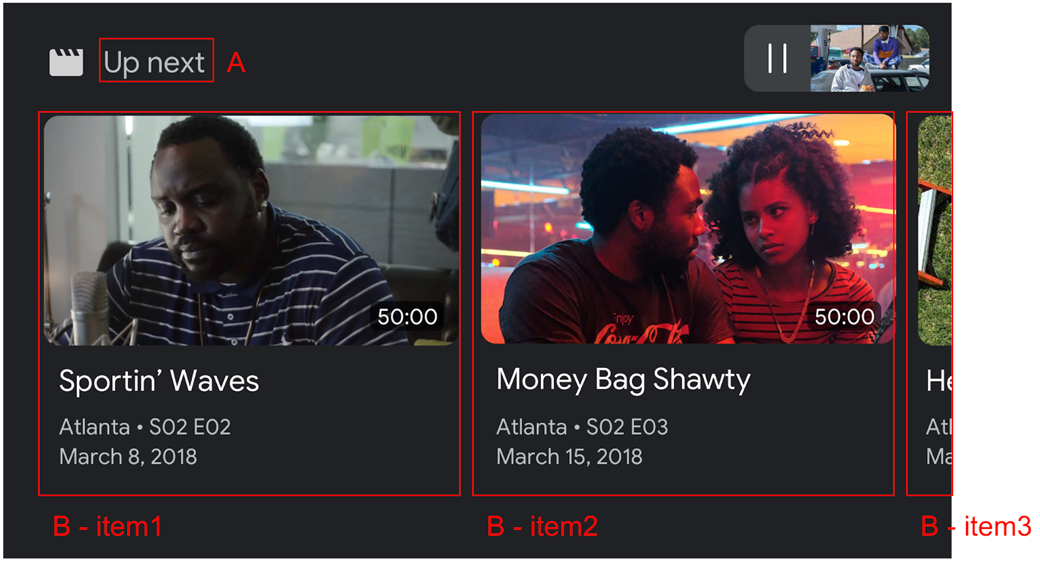
Inhalte durchsuchen
Verwenden Sie
BrowseContent
um den Titel der Benutzeroberfläche für die Mediensuche anzupassen und Elemente zu aktualisieren:

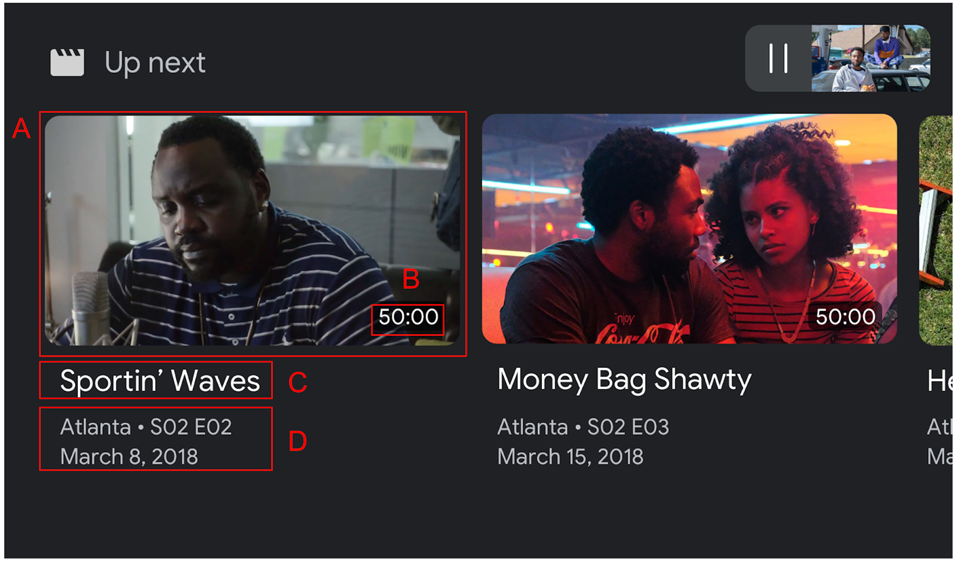
Verwenden Sie
BrowseItem
um Titel, Untertitel, Dauer und Bild für jedes Element in den Medien anzuzeigen.
Benutzeroberfläche durchsuchen:

Seitenverhältnis
targetAspectRatio verwenden
um das beste Seitenverhältnis für Ihre Bild-Assets auszuwählen. Drei Seitenverhältnisse sind
unterstützt vom Web Receiver SDK:
| Seitenverhältnis | Beispiel |
|---|---|
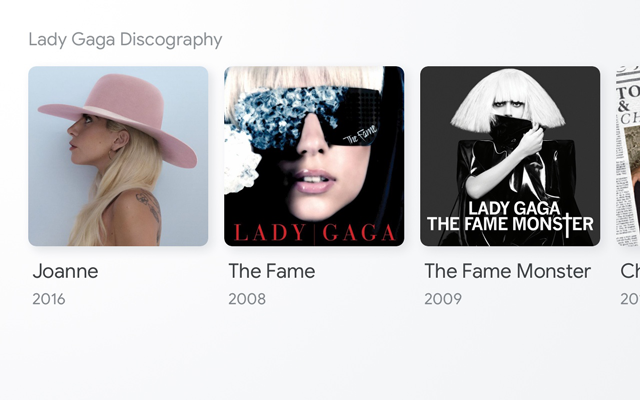
SQUARE_1_TO_1 |
 |
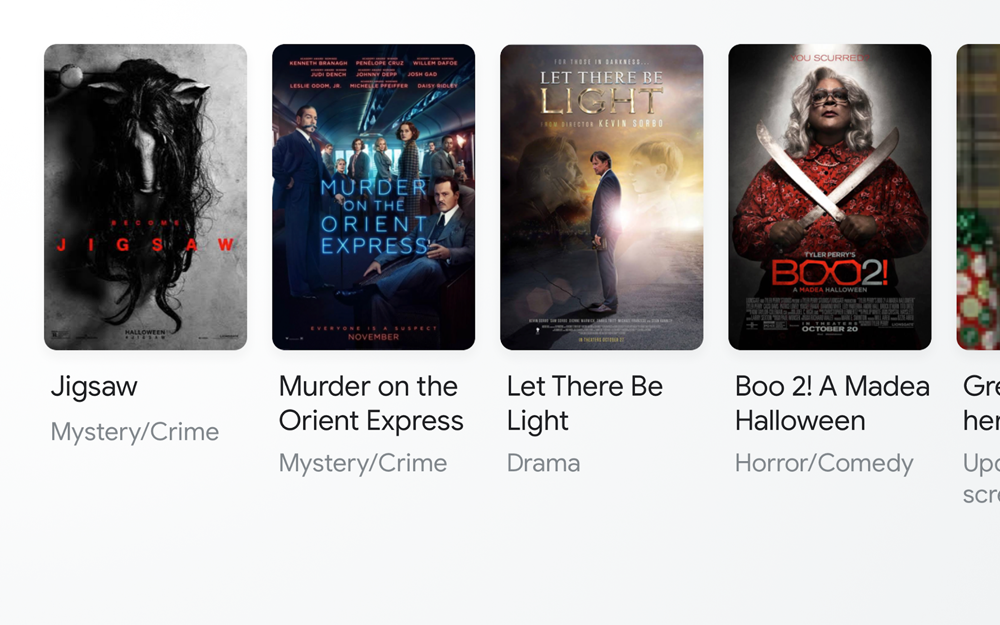
PORTRAIT_2_TO_3 |
 |
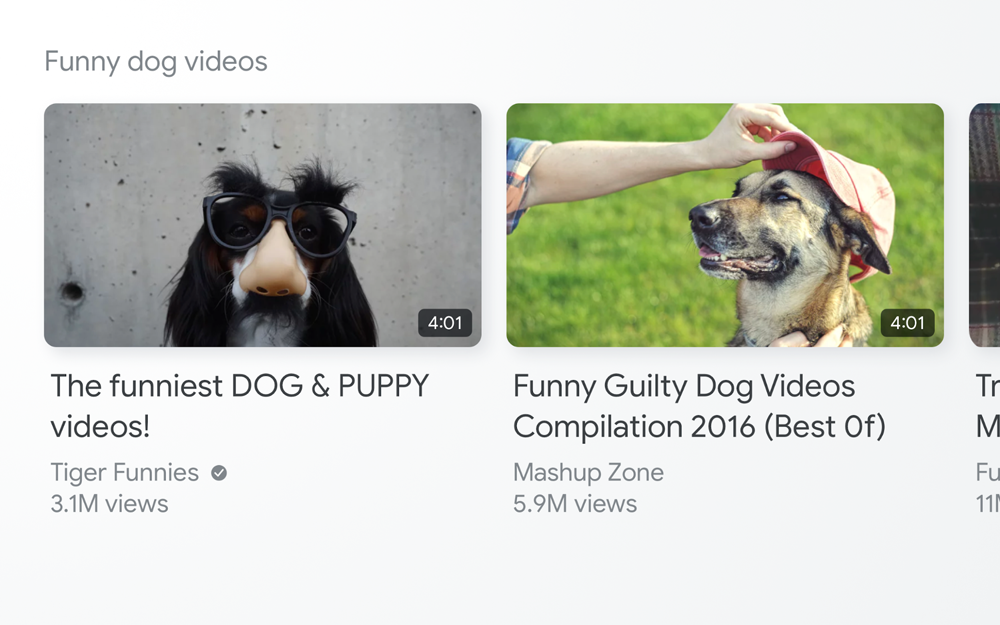
LANDSCAPE_16_TO_9 |
 |
Nachrichten
Wenn ein Nutzer eines der Elemente auf der Mediensuche-Benutzeroberfläche auswählt, zeigt der Web Receiver
Das SDK sendet gemäß der folgenden Richtlinie eine LOAD-Nachricht an die Anwendung:
Werte der ausgewählten BrowseItem
Beispielcode
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});