Mit dem Web Receiver SDK können Entwickler mit der CastDebugLogging API ganz einfach Web Receiver-App und Companion-Anzeigen Command-and-Control-Tool (CaC) für die Erfassung Logs.
Initialisierung
Fügen Sie für die Verwendung der CastDebugLogging API das folgende Skript in den Web Receiver-App direkt nach dem Skript des Web Receiver SDK:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Erstellen Sie das Objekt CastDebugLogger und aktivieren Sie den Logger:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Wenn die Debuggingprotokollierung aktiviert ist, erscheint ein Overlay mit der Anzeige DEBUG MODE (FEHLERBEHEBUNGSMODUS) auf dem Empfänger angezeigt.

Log Player-Ereignisse
Mit CastDebugLogger kannst du problemlos Spielerereignisse protokollieren, die durch
Web Receiver SDK und verwenden unterschiedliche Protokollierungsstufen zur Protokollierung der Ereignisdaten.
Die Konfiguration loggerLevelByEvents nimmt cast.framework.events.EventType
und cast.framework.events.category
, um die zu protokollierenden Ereignisse anzugeben.
Wenn Sie beispielsweise wissen möchten, wann die CORE-Ereignisse des Spielers ausgelöst werden
oder eine mediaStatus-Änderung übertragen wird, verwenden Sie die folgende Konfiguration, um die
Events:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Benutzerdefinierte Nachrichten mit benutzerdefinierten Tags protokollieren
Mit dem CastDebugLogging-API können Sie Protokollmeldungen erstellen, die auf Web Receiver-Debug-Overlay in verschiedenen Farben angezeigt. Verwenden Sie die folgenden Logmethoden: von der höchsten zur niedrigsten Priorität aufgelistet:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Bei jeder Logmethode sollte der erste Parameter ein benutzerdefiniertes Tag sein. Der zweite Parameter ist die Protokollmeldung. Das Tag kann ein beliebiger String sein, den Sie für nützlich halten.
Im Folgenden finden Sie ein Beispiel für die Verwendung des Fehlerbehebungs-Logs im LOAD-Interceptor.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Sie können festlegen, welche Meldungen im Debug-Overlay angezeigt werden, indem Sie das Protokoll
Ebene in loggerLevelByTags für jedes benutzerdefinierte Tag. Wenn Sie z. B. eine
benutzerdefiniertes Tag mit der Logebene cast.framework.LoggerLevel.DEBUG
alle Meldungen mit Fehler-, Warn-, Info- und Fehlerbehebungsprotokollmeldungen hinzugefügt. Anderes
Beispiel: Wenn Sie ein benutzerdefiniertes Tag mit der Ebene WARNING aktivieren,
Fehler- und Warn-Logmeldungen.
Die Konfiguration von loggerLevelByTags ist optional. Wenn kein benutzerdefiniertes Tag konfiguriert ist
für seine Protokollierungsebene werden alle Logeinträge auf dem Debug-Overlay angezeigt.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
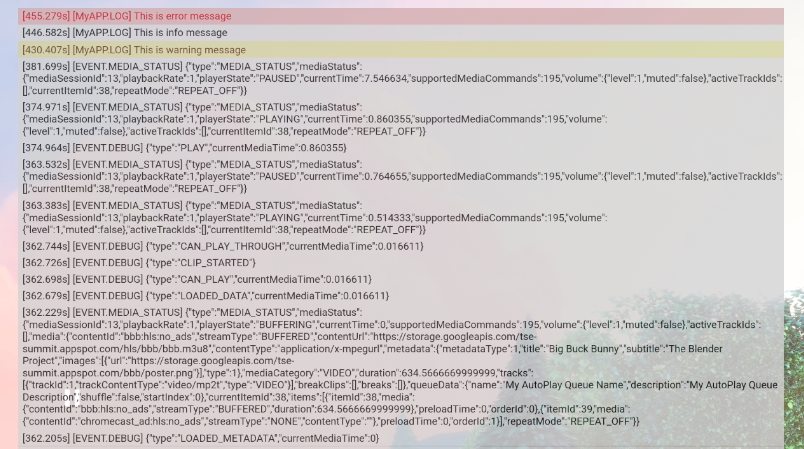
Debug-Overlay
Der Cast-Fehlerprotokollierung bietet ein Debug-Overlay auf dem Webempfänger,
Ihre benutzerdefinierten Logeinträge. Mit showDebugLogs das Debug-Overlay ein-/ausblenden
und clearDebugLogs, um die Protokollmeldungen im Overlay zu löschen.
Erinnerung: Verwenden Sie showDebugLogs und clearDebugLogs, nachdem CastDebugLogger verwendet wurde.
aktiviert.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});