
Interactive Canvas est un framework basé sur l'Assistant Google qui permet aux développeurs d'ajouter des expériences visuelles et immersives aux actions de conversation. Cette expérience visuelle est une application Web interactive que l'Assistant envoie en réponse à l'utilisateur dans une conversation. Contrairement aux réponses enrichies intégrées dans une conversation de l'Assistant, l'application Web Interactive Canvas s'affiche en plein écran.
Utilisez le canevas interactif si vous souhaitez effectuer l'une des actions suivantes dans votre action:
- Créer des visuels en plein écran
- Créer des animations et des transitions personnalisées
- Effectuer une visualisation des données
- Créer des mises en page personnalisées et des IUG
Appareils compatibles
Interactive Canvas est actuellement disponible sur les appareils suivants:
- Écrans connectés
- Appareils mobiles Android
Fonctionnement
Une action qui utilise Interactive Dessin comprend deux composants principaux:
- Action conversationnelle:une action qui utilise une interface de conversation pour répondre aux requêtes des utilisateurs. Vous pouvez utiliser Actions Builder ou le SDK Actions pour créer votre conversation.
- Application Web:application Web d'interface avec des images personnalisées que votre action envoie aux utilisateurs en réponse à une conversation. Vous créez l'application Web à l'aide de technologies Web telles que HTML, JavaScript et CSS.
Les utilisateurs qui interagissent avec une action Interactive Canvas échangent avec l'Assistant Google pour atteindre leur objectif. Cependant, pour Interactive Canvas, la majeure partie de cette conversation a lieu dans le contexte de votre application Web. Lorsque vous connectez votre action conversationnelle à votre application Web, vous devez inclure l'API Interactive Canvas dans le code de votre application Web.
- Bibliothèque Canvas interactive:bibliothèque JavaScript à inclure dans l'application Web pour permettre la communication entre l'application Web et votre action conversationnelle à l'aide d'une API. Pour en savoir plus, consultez la documentation de l'API Interactive Canvas.
En plus d'inclure la bibliothèque Dessin interactif, vous devez renvoyer le type de réponse Canvas dans votre conversation pour ouvrir votre application Web sur l'appareil de l'utilisateur. Vous pouvez également utiliser une réponse Canvas pour mettre à jour votre application Web en fonction de l'entrée utilisateur.
Canvas:réponse contenant l'URL de l'application Web et les données permettant de la transmettre. Actions Builder peut renseigner automatiquement la réponseCanvasavec l'intent correspondant et les données de la scène actuelle pour mettre à jour l'application Web. Vous pouvez également envoyer une réponseCanvasà partir d'un webhook à l'aide de la bibliothèque de traitement Node.js. Pour en savoir plus, consultez la section Invites Canvas.
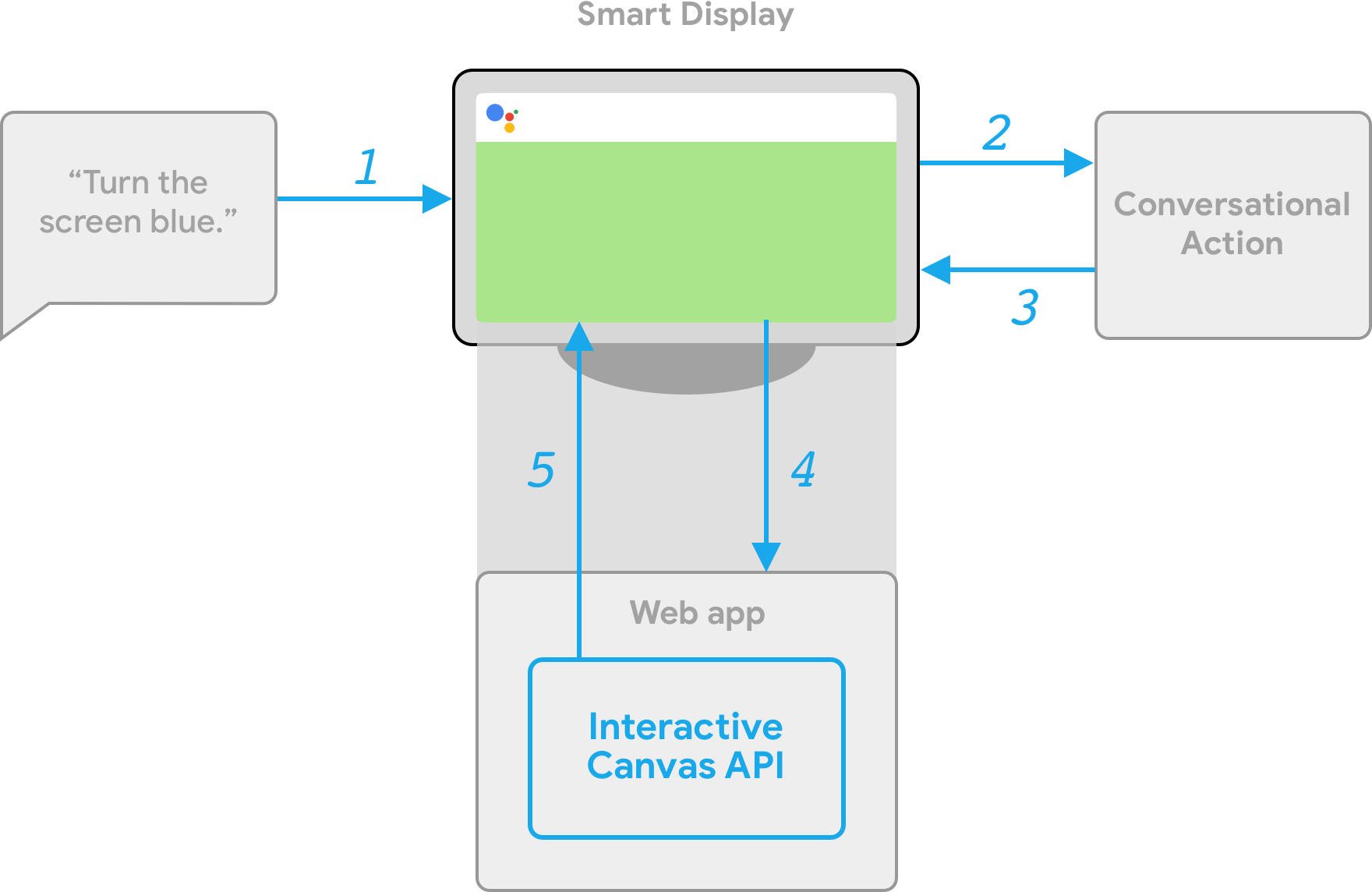
Pour illustrer le fonctionnement d'Interactive Canvas, imaginez une action hypothétique appelée Cool Colors (Couleurs froides), qui remplace la couleur de l'écran de l'appareil par une couleur spécifiée par l'utilisateur. Une fois que l'utilisateur a appelé l'action, le flux suivant se produit:
- L'utilisateur dit Rendre l'écran bleu à l'appareil doté de l'Assistant.
- La plate-forme Actions on Google achemine la requête de l'utilisateur vers votre logique de conversation afin de la faire correspondre à un intent.
- La plate-forme met en correspondance l'intent avec la scène d'action, ce qui déclenche un événement et envoie une réponse
Canvasà l'appareil. L'appareil charge une application Web à l'aide d'une URL fournie dans la réponse (si elle n'a pas encore été chargée). - Lors du chargement de l'application Web, elle enregistre des rappels avec l'API Interactive Canvas.
Si la réponse Canvas contient un champ
data, la valeur de l'objet du champdataest transmise au rappelonUpdateenregistré de l'application Web. Dans cet exemple, la logique de conversation envoie une réponseCanvasavec un champ de données incluant une variable avec la valeurblue. - Lorsque vous recevez la valeur
datade la réponseCanvas, le rappelonUpdatepeut exécuter une logique personnalisée pour votre application Web et effectuer les modifications définies. Dans cet exemple, le rappelonUpdatelit la couleur dedataet fait passer l'écran en bleu.

Traitement côté client et côté serveur
Lorsque vous créez une action de canevas interactive, vous avez le choix entre deux chemins d'implémentation du traitement : "Traitement du serveur" ou "Traitement du client". Avec le traitement des serveurs, vous utilisez principalement des API qui nécessitent un webhook. Le traitement client vous permet d'utiliser des API côté client et, si nécessaire, des API qui nécessitent un webhook pour les fonctionnalités autres que Canvas (comme l'association de comptes).
Si vous choisissez d'utiliser le fulfillment de webhook du serveur lors de la création du projet, vous devez déployer un webhook pour gérer la logique conversationnelle et le JavaScript côté client afin de mettre à jour l'application Web et de gérer la communication entre les deux.
Si vous choisissez d'utiliser le traitement client (actuellement disponible dans la version Preview développeur), vous pouvez utiliser de nouvelles API côté client pour créer la logique de votre action exclusivement dans l'application Web. Cela simplifie l'expérience de développement, réduit la latence entre les conversations et vous permet d'utiliser les fonctionnalités sur l'appareil. Si nécessaire, vous pouvez également passer à une logique côté serveur à partir du client.
Pour en savoir plus sur les fonctionnalités côté client, consultez la section Compiler avec le traitement côté client.
Étapes suivantes
Pour savoir comment créer une application Web pour Interactive Canvas, consultez Applications Web.
Pour voir le code d'une action Interactive Canvas complète, consultez l'exemple sur GitHub.