هناك جانبان رئيسيان للتصميم لـ "لوحة الرسم التفاعلية":
- تصميم المحادثة
- تصميم واجهة المستخدم (UI)
يمكن للمستخدمين التفاعل مع الإجراء الخاص بك الذي يستخدم "لوحة الرسم التفاعلية" من خلال التحدث إلى "مساعد Google" أو لمس واجهة المستخدم. عليك التأكّد من أنّ محادثتك المنطوقة وواجهة المستخدم تتكامل مع بعضهما البعض وتسهّل على المستخدمين التقدّم في الإجراء الخاص بك بأسلوب ممتع ومشوّق. تناقش الأقسام التالية كيفية تصميم كل من المحادثة وواجهة المستخدم للحصول على أفضل تجربة مستخدم.
هل "لوحة الرسم التفاعلية" مناسبة للإجراء؟
قبل البدء في التصميم، فكر في ما إذا كان الإجراء الخاص بك سيعمل بشكل جيد باستخدام لوحة الرسم التفاعلية. يجب عليك التفكير في استخدام "لوحة الرسم التفاعلية" إذا كان الإجراء الخاص بك يفي بالمعايير التالية:
- يستفيد الإجراء الخاص بك من تجارب ملء الشاشة والمرئيات التفاعلية. تُعدّ ميزة "لوحة الرسم التفاعلية" مثالية لتجارب ملء الشاشة التي تستفيد من المرئيات الغنية، مثل الألعاب الغامرة التي تعتمد على الصوت.
- يتضمّن الإجراء الخاص بك سلسلة محادثات سهلة. يجب أن يكون المسار الحرج ضمن الإجراء الخاص بك متاحًا من خلال الصوت فقط. فالإجراء الذي يتطلب دقة مكانية، مثل تطبيق رسم، يمكن أن يوفر تجربة صعبة يمكن من خلالها تصميم تدفق حواري بديهي.
- المكوّنات الحالية والتخصيص غير كافية. على سبيل المثال، إذا كنت تريد تجاوز المكوّنات المرئية والتخصيص الحالية في "مساعد Google". تُعد لوحة الرسم التفاعلية رائعة لعرض السمات المرئية الفريدة لعلامتك التجارية والعناصر الديناميكية والرسوم المتحركة. بالإضافة إلى ذلك، يمكن استخدام "لوحة الرسم التفاعلية" لتقديم تحديثات على واجهة مرئية واحدة خلال تقدّم المستخدم في المحادثة.
المتطلّبات
على الرغم من أنّ ميزة "لوحة الرسم التفاعلية" تستخدم بيئات تطوير ويب مألوفة، هناك بعض المتطلبات التي يجب أخذها في الاعتبار قبل تصميم الإجراء الخاص بك.
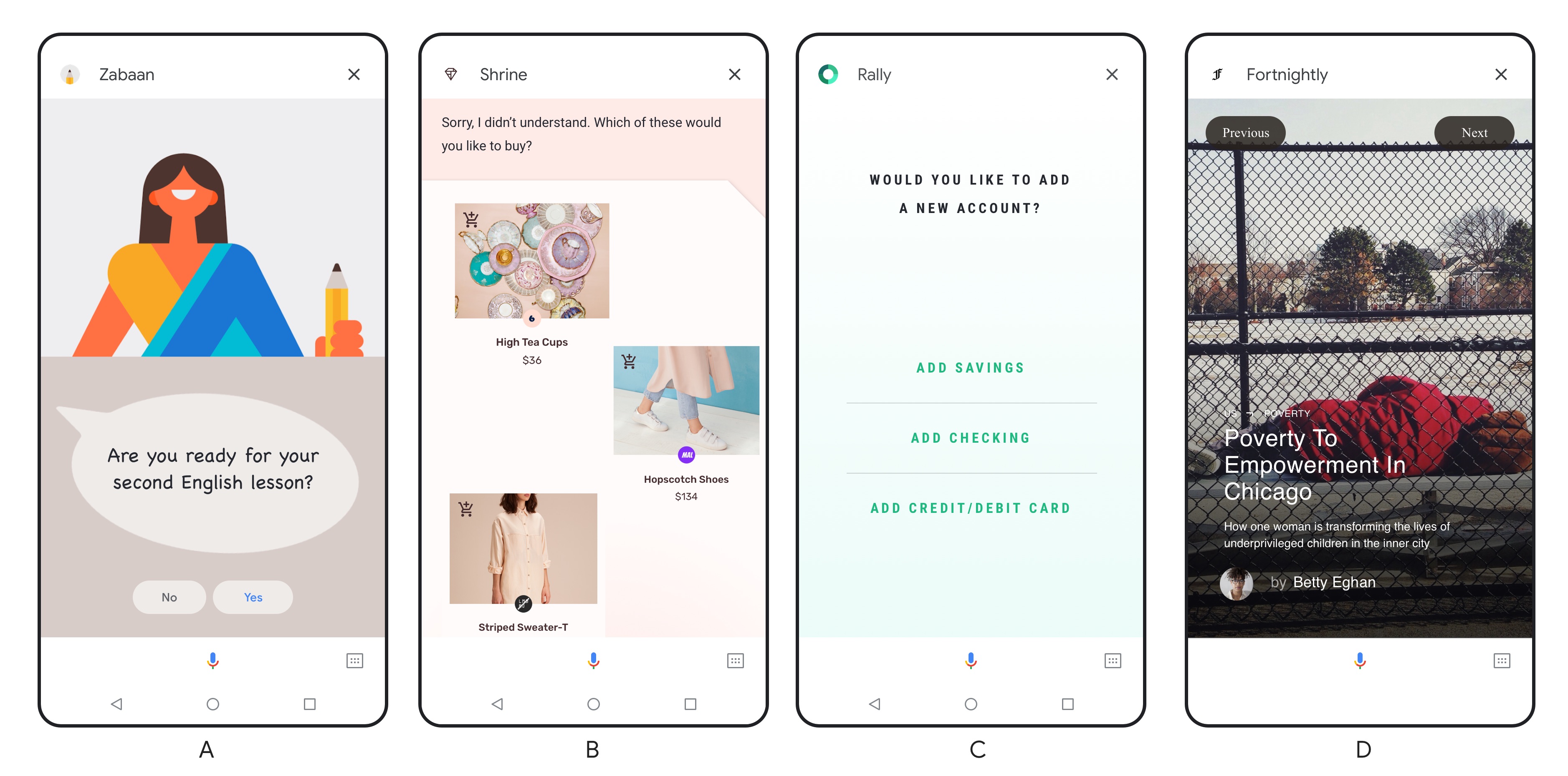
رأس أو رسالة نخب
بشكل افتراضي، يتضمن كل تطبيق ويب لـ "لوحة الرسم التفاعلية" عنوانًا أعلى الشاشة يحمل اسم علامتك التجارية. يبلغ ارتفاع المنطقة المحجوزة للعنوان 56 وحدة بكسل مستقلة الكثافة للأجهزة الجوّالة و96 بكسل مستقل الكثافة لأجهزة Home Hub و120 بكسل مستقل الكثافة للشاشة الذكية. تأكد من اتباع متطلبات الرأس التالية:
- تأكَّد من عدم إخفاء أي معلومات مهمة أو عناصر تفاعلية خلف العنوان. تحدِّد طريقة
getHeaderHeightPx()ارتفاع العنوان.

يمكنك اختياريًا استبدال العنوان برسالة نخب تظهر على شاشة التحميل وتتضمّن الاسم المعروض للإجراء واسم مطوّر البرامج وتعليمات الخروج من الإجراء. لاستبدال عنوان الرسالة برسالة منبثقة وتفعيل وضع ملء الشاشة للمستخدم، راجع تفعيل وضع ملء الشاشة.
القيود
ضع في اعتبارك هذه القيود قبل تصميم الإجراء الخاص بك باستخدام لوحة الرسم التفاعلية:
- لا تتوفّر مساحة تخزين محلية للبيانات. نمنع الإجراء من تخزين ملفات تعريف الارتباط والوصول إلى Web Storage API. بسبب هذه القيود، نقترح أن يدير الإجراء الحالة في الرد التلقائي على الويب ويستخدم مساحة تخزين المستخدم لحفظ بيانات المستخدم.
- عدم استخدام النوافذ المنبثقة أو النوافذ المشروطة: نمنع الإجراء من عرض أي نوافذ أو نوافذ منبثقة. لا ننصح بشدة باستخدام عناصر واجهة المستخدم العادية الأخرى التي تراها عادةً في تطبيقات الويب، مثل لوحات المفاتيح والتقسيم على صفحات.
تصميم محادثتك
يجب أولاً تصميم محادثة الإجراء. لا تزال تجارب "لوحة الرسم التفاعلية" تعيد توجيه الصوت، لذا من المهم أن توجّه محادثتك المستخدم بشكل فعّال خلال الإجراء الخاص بك. يمكنك التفكير في إجراء يستخدم لوحة الرسم التفاعلية كمحادثة مع عناصر مرئية مفيدة. لمزيد من المعلومات حول تصميم المحادثات، راجع إرشادات تصميم المحادثات من Google.
الإرشادات
لتحقيق أفضل تجربة للمستخدم، عليك:
اتّبِع عملية تصميم المحادثات وأفضل الممارسات. تحدّد إرشادات تصميم المحادثات من Google أفضل الممارسات التي ننصح بها. وهذا يعني أنّه عليك، من بين أمور أخرى، تنفيذ ما يلي:
- التأكّد من أنّ تجربة "الإجراء" مناسبة للمحادثة
- إنشاء شخصية علامة تجارية
- التعامل مع الأخطاء في محادثتك
- تجربة ميزة الصوت فقط قبل معرفة الشكل الذي ستبدو عليه من خلال الشاشة
حاوِل توفير الإمكانيات نفسها من خلال اللمس والصوت. إذا أمكن، تأكد من تنفيذ كل ما يمكنك فعله عن طريق لمس الشاشة التي يمكنك فعلها أيضًا بصوتك.
تأكَّد من أنّ المسار الحرج في الإجراء الخاص بك ممكن باستخدام الصوت. يجب أن يتمكّن المستخدمون من التنقّل بين المسارات الرئيسية للإجراء الخاص بك باستخدام الصوت فقط.
التأكُّد من أنّ المستخدم يستطيع استخدام الإجراء الخاص بك بدون صوت أمّا على الأجهزة الجوّالة، قد لا يكون الصوت مفعلاً لدى المستخدم. لهذا السبب، يمكنك إضافة نصوص إلى الإجراء الخاص بك لإرشاد المستخدم.
ضع العبء المعرفي في الاعتبار. تجنب الردود الصوتية الطويلة للحد من الخسائر الإدراكية للمستخدم.
تصميم واجهة المستخدم الخاصة بك
بمجرد تصميم محادثتك، يمكنك تصميم واجهة المستخدم لتتكامل معها. أثناء التصميم، ضع في اعتبارك كيف يمكن للحديث المتبادل الطبيعي أن يقود الواجهة المرئية التي تقدمها للمستخدم. إذا كنت تصمم لشاشات ذكية، فراجع اعتبارات محددة في تصميم للشاشات الذكية.
الإرشادات
لتحقيق أفضل تجربة للمستخدم، عليك:
- أنشئ تصميمات سريعة الاستجابة. تأكد من أن تصميماتك تعمل إما للوضع الأفقي والرأسي وتحرك من الهواتف الصغيرة إلى الشاشات الأكبر. يجب أن يكون المستخدمون قادرين على قراءة واجهة المستخدم بسهولة لكل نوع من أنواع الأسطح.
- ضع العبء المعرفي في الاعتبار. لتجنب إرباك المستخدمين، اجعل المعلومات والمحتوى الذي تقدمه على الشاشة منظمة ونظيفة وموجزة.
- تعديل الإخراج الصوتي لملاءمة الشاشة كن مبدعًا في كيفية استخدامك المرئيات لتكامل الصوت - لا تكتب فقط ما يقال بصوت عالٍ. عندما تكون الشاشة متاحة، قد نكون أكثر إيجازًا مع إخراج الصوت الخاص بنا أكثر من عندما لا يكون أحدهما كذلك.
- تجنَّب وضع أي معلومات أو مكوّنات مهمة في أسفل الشاشة. على الأجهزة الجوّالة، يظهر نص المستخدم فوق لوحة الميكروفون ويمكن أن يزداد إلى بضعة أسطر. على الرغم من أن هذا النص مؤقت، فتجنب كتابة محتوى مهم باتجاه أسفل الشاشة. يمكن استخدام الأزرار المشابهة لشرائح الاقتراح أسفل الشاشة، لأن إدخال المستخدم هو بديل لاستخدام شرائح الاقتراحات.
- يمكنك معالجة الأخطاء داخل المحادثة بشكل مرئي. يمكن أن تحدث الأخطاء عندما لا يستجيب المستخدم أو إذا لم تفهمها أو لا تفي بما قاله. اكتشف مكان ظهور مطالبات الخطأ هذه على واجهة المستخدم لديك. يمكن أن يكون هذا العنوان في أي مكان تضع فيه طلبات العرض (مثلاً في العنوان) أو يمكن أن يكون مختلفًا (مثل منطقة خاصة من المحتوى تظهر حسب الحاجة). راجع الأخطاء في إرشادات تصميم المحادثة للحصول على مزيد من النصائح حول معالجة الأخطاء.
تصميم لشاشات ذكية
بينما لا تزال الإرشادات المذكورة أعلاه تنطبق، يجب عليك مراعاة اعتبارات التصميم الأخرى عند التصميم للشاشات الذكية. من المغري التعامل مع الشاشات الذكية مثل الأجهزة اللوحية عند تصميمها لها. في المقابل، الشاشات الذكية هي فئة أجهزة جديدة ومختلفة تمامًا لسببَين:
- تعمل الشاشات الذكية على تفعيل الصوت، و"مساعد Google" هو نظام التشغيل
- إنّ الشاشات الذكية ثابتة، وعلى عكس الأجهزة الجوّالة، غالبًا ما يتم وضعها في المطبخ أو غرفة النوم عند استخدامها في المنزل.
وبسبب هذه السمات، لا يكون المستخدمون في بعض الأحيان بالقرب من الجهاز ويتفاعلون مع الشاشات الذكية باستخدام الصوت فقط. قد يقوم المستخدمون أيضًا بمهام متعددة أثناء استخدام الشاشات الذكية. من المهم أن تضع هذه الاستخدامات في الاعتبار عند التصميم للشاشات الذكية.
الإرشادات
للاستفادة من أفضل تجربة ممكنة على الشاشات الذكية، عليك تنفيذ ما يلي:
- مراعاة التصميم مع التركيز على الصوت أولاً. تصميم "لوحة الرسم التفاعلية" لتكون إعادة توجيه الصوت أمر أكثر أهمية بالنسبة إلى الشاشات الذكية. على عكس الجهاز الجوّال، قد يكون المستخدم واقفًا في الغرفة ويتواصل فقط بشاشته الذكية من خلال الصوت. لهذا السبب، لا يمكنك دائمًا الاعتماد على أن يلمس المستخدم الجهاز لمواصلة تنفيذ الإجراء، بل عليك التأكد من إمكانية متابعة المستخدمين للإجراء الخاص بك باستخدام الصوت.
- مراعاة مسافة مشاهدة محدّدة عند التصميم: صمم المحتوى على الشاشة
الذكية بحيث يمكن مشاهدته من مسافة بعيدة. وبناءً على حجم الغرفة، تتراوح مسافة المشاهدة العادية للشاشات الذكية بين 3 و10 أقدام.
- استخدام حد أدنى لحجم الخط يبلغ 32 نقطة للنص الأساسي مثل العناوين. استخدِم 24 نقطة على الأقل للنص الثانوي، مثل الأوصاف أو الفقرات النصية.
- ركِّز على نقطة اتصال واحدة في كل مرة: اعرض نوعًا واحدًا من المعلومات أو المهام الأساسية في كل مرة لتقليل عبء العمل المعرفي وإبقاء المحتوى مقروءًا عن بُعد. على سبيل المثال، عندما يسأل المستخدمون "كيف يبدو يومي؟"، يستجيب "مساعد Google" بمحتوى عن الطقس والتقويم والتنقّل والأخبار. يشغل كل نوع من أنواع المحتوى وضع ملء الشاشة ويتم عرضه بشكل تسلسلي بدلاً من عرضه كلها دفعة واحدة على الشاشة.
المراجِع
لمزيد من المعلومات حول تصميم إجراء يستخدم "لوحة الرسم التفاعلية"، راجع الموارد التالية:
- إرشادات تصميم المحادثات
- إرشادات التصميم المتعدّد الوسائط
- نزِّل نموذج Sketch لمساعدتك في تصميم واجهة المستخدم.