In Dialogflow ansehen
Klicken Sie auf Continue (Weiter), um unser Beispiel zum Speichern von Daten in Dialogflow zu importieren. Folgen Sie dann den mit den folgenden Schritten zum Bereitstellen und Testen des Beispiels:
- Geben Sie einen Agent-Namen ein und erstellen Sie einen neuen Dialogflow-Agent für das Beispiel.
- Nachdem der Agent importiert wurde, klicken Sie auf Zum Agent.
- Klicken Sie im Hauptnavigationsmenü auf Fulfillment (Auftragsausführung).
- Aktivieren Sie den Inline-Editor und klicken Sie dann auf Bereitstellen. Der Editor enthält das Beispiel Code.
- Klicken Sie im Hauptnavigationsmenü auf Integrations (Integrationen) und dann auf Google Assistant
- Aktivieren Sie im angezeigten modalen Fenster die Option Automatische Vorschau der Änderungen und klicken Sie auf Testen. um den Actions-Simulator zu öffnen.
- Geben Sie im Simulator
Talk to my test appein, um das Beispiel zu testen.
Zu einer hervorragenden User Experience gehört häufig die Möglichkeit, Daten zu sparen zwischen mehreren Unterhaltungen mit einem Nutzer hin und her wechseln. Das ist hilfreich, wenn Sie in einer einzigen Unterhaltung das Speichern von Spielständen über mehrere Sitzungen hinweg oder das Merken kleiner Informationen für Nutzende.
Die Anforderungen variieren geringfügig, je nachdem, ob Sie Daten innerhalb eines
oder unterhaltungsübergreifend. Um Daten in einer Unterhaltung zu speichern, können Sie
Verwenden Sie dazu das Feld conversationToken des AppResponse-Objekts.
Führen Sie stattdessen die folgenden Schritte aus, um Daten zwischen Unterhaltungen zu speichern:
- Ermitteln Sie, ob es sich bei dem Nutzer um einen bestätigten Nutzer oder einen Gast handelt.
- Sie können Nutzerdaten über das Feld
userStoragevon DasAppResponse-Objekt.
Daten zwischen den einzelnen Unterhaltungsrunden speichern
Das Feld conversationToken ist ein String, der ein intransparentes Token enthält, das
wird in jeder Unterhaltung wieder in die Aktion zurückverfolgt. Wenn Sie beispielsweise
den Wert "count=1" in der AppResponse
Unterhaltung, die AppRequest, die deine Aktion in der zweiten Runde erhalten hat
der Konversation enthält "count=1" in ihrem conversationToken.
Das Token wird immer mit einem leeren String am Anfang eines
Gespräch. Wenn Sie das
Node.js-Clientbibliothek von Actions on Google:
mit dem Unterhaltungstoken als JSON-Objekt mithilfe von conv.data, wobei
conv ist Ihre Instanz von Conversation.
Im folgenden Beispiel wird gezeigt, wie ein Zähler in conversationToken gespeichert wird.
von AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Im JSON-Format wird eine Webhook-Antwort beschrieben, die
outputContexts statt conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Weitere Informationen finden Sie unter Hilfreiche Antwortaufforderungen bieten und fehlerfrei scheitern. Best-Practices-Leitfaden für ein praktisches Anwendungsbeispiel.
Daten zwischen Unterhaltungen speichern
Das Feld userStorage des AppResponse-Objekts ist ein String, der
enthält ein intransparentes Token, das von der Aktion bereitgestellt wird und über
für einen bestimmten Nutzer. Ein Spiel kann beispielsweise die höchste
Wert eines Nutzers in userStorage und verwenden Sie dessen Wert jeweils in der Begrüßungsnachricht
wenn der Nutzer eine neue Unterhaltung beginnt.
Status der Nutzerbestätigung ermitteln und verarbeiten
Der Bestätigungsstatus eines Nutzers kann den Wert GUEST oder VERIFIED haben. Im
Beginn jeder Unterhaltung, legt Actions on Google die Bestätigung des Nutzers
basierend auf verschiedenen Indikatoren zu Beginn der Unterhaltung. Als eine
Ein Nutzer, der auf seinem Mobilgerät in Google Assistant angemeldet ist, hat
Bestätigungsstatus von VERIFIED.
Mögliche Gründe für den Bestätigungsstatus eines Nutzers:
GUEST:
- Der Nutzer hat persönliche Ergebnisse deaktiviert.
- Der Nutzer hat die Web- und App-Aktivitäten. Denken Sie daran, dass einige Nutzende wird diese Einstellung möglicherweise auf Domainebene deaktiviert.
- Wenn auf einem Gerät Voice Match aktiviert ist und der Abgleich fehlschlägt oder der Nutzer ohne die Stimme des Nutzers zu verwenden (z. B. langes Drücken Startseite).
- Der Nutzer ist nicht angemeldet.
Überprüfen Sie immer den Bestätigungsstatus des Nutzers, bevor Sie Daten mit
userStorage oder eine Kontoverknüpfung starten, um Gastnutzer daran zu hindern,
mit einer Funktion interagieren,
die für sie nicht funktioniert.
Wenn Sie die Actions on Google-Clientbibliothek für Node.js verwenden,
können Sie mit dem Nutzerspeicher
als JSON-Objekt kommunizieren,
conv.user.storage, wobei conv Ihre Instanz von Conversation ist. Die
Das folgende Beispiel zeigt, wie Sie einen Zähler im Feld userStorage Ihres
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Weitere Informationen finden Sie im Hilfeartikel Unterhaltung mit Nutzereinstellungen personalisieren. Best-Practices-Leitfaden für ein praktisches Anwendungsbeispiel.
Rechtlicher Hinweis: Bitte vor dem Zugriff auf userStorage die Einwilligung einholen.
In einigen Ländern gibt es Vorschriften, die Entwickler dazu verpflichtet, eine Einwilligung
bevor sie auf bestimmte Daten (z. B. personenbezogene Daten) zugreifen oder diese speichern können.
Informationen) in userStorage. Wenn Sie in einem dieser Bereiche tätig sind
und Sie auf diese Informationen zugreifen
userStorage, müssen Sie die Methode
Zu fragender Bestätigungsassistent
Einwilligung des Nutzers einholen und die Einwilligung einholen, bevor Sie mit der Speicherung solcher
Informationen in userStorage.
Ablauf des Nutzerspeichers
Wenn Assistant dem Nutzer eine Identität zuordnen kann, werden die Inhalte
userStorage läuft nie ab und nur der Nutzer oder die Aktion selbst kann sie löschen.
Wenn Assistant dem Nutzer keine Identität zuordnen kann, werden die Inhalte von
userStorage wird am Ende der Unterhaltung gelöscht. Hier einige Beispiele:
Fälle, in denen Assistant dem Nutzer keine Identität zuordnen kann:
- Voice Match ist eingerichtet und es gibt keine Übereinstimmung.
- Der Nutzer hat personenbezogene Daten deaktiviert.
Inhalt des Felds „userStorage“ löschen
Du kannst den Inhalt des Felds userStorage deiner Aktion löschen, indem du
wird das Feld resetUserStorage von AppResponse auf „true“ gesetzt. Wenn
Sie den Wert von userStorage auf einen leeren String setzen, wird der Wert von
userStorage bleibt bei der nächsten Unterhaltung unverändert. So können Sie
Vermeiden Sie es, abwechselnd den gesamten userStorage-Wert zurückzugeben, wenn der Inhalt nicht
ändern können.
Wenn Sie die Actions on Google-Clientbibliothek für Node.js verwenden,
setzen Sie den Wert von conv.user.storage einfach auf {} (leeres Objekt).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Im folgenden JSON-Code wird eine Webhook-Antwort beschrieben.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Als Nutzer kannst du dir den Inhalt des Felds userStorage in einer Aktion ansehen, die du
aufgerufen wird. Du kannst auch deine gespeicherten Nutzerdaten aus dieser bestimmten Aktion entfernen
indem Sie verhindern, dass sich der Dienst an Sie erinnert.
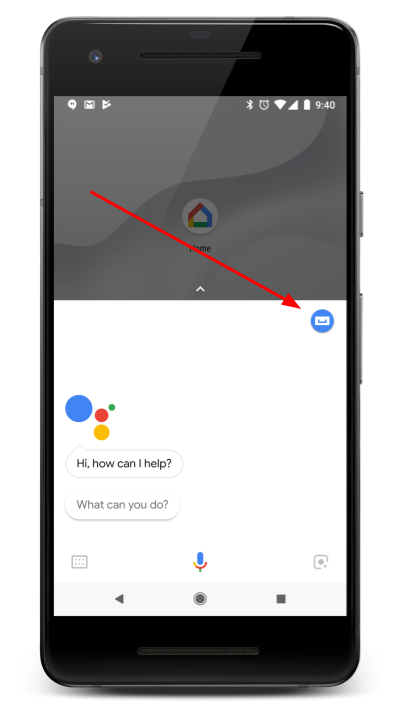
- Öffne die Assistant App auf deinem Smartphone.
- Tippe auf das Leistensymbol.

- Suche auf dem Tab Entdecken die Aktion, die du aufrufen möchtest, oder lösche den Nutzer und tippen Sie darauf, um die Detailseite zu öffnen.
- Scrollen Sie zum Ende der Seite.
- Tippen Sie auf [Gespeicherte Daten ansehen], um den Inhalt des Felds „
userStorage“ aufzurufen. - Wenn Sie die gespeicherten Nutzerdaten entfernen möchten, tippen Sie auf $action daran hindern, sich an mich zu erinnern.
- Tippen Sie auf [Gespeicherte Daten ansehen], um den Inhalt des Felds „