Actions プロジェクトは、すべてのアクションを 1 つのコンテナにパッケージ化します。マイページ このプロジェクトを Actions on Google に公開して、Google アシスタントが 会話エクスペリエンスを呼び出せます

Actions プロジェクトを作成するには、次の下位コンポーネントを使用します。
設定とリソースでプロジェクト メタデータを定義する プロジェクトアイコンなどのリソースですGoogle はこの情報を使用して ユーザーがアクションを見つけて呼び出すことができるように、 できます。
インテントは、実行されるタスクを表します。 イベントを検出できます。最も一般的なのは ユーザー インテントです。これらのインテントを使用すると、 NLU(自然言語理解)によって自然に拡張されるフレーズ 多数の類似フレーズを含めるようにしますNLU は、トレーニング データの これらのフレーズによって、Google アシスタントがユーザーのマッチングに使用する言語モデルをトレーニングします。 表示されます。会話中、一部のユーザー入力がインテントの言語と一致する場合 アシスタント ランタイムがアクションにインテントを送信し、 ユーザーに返信します
型を使用すると、ユーザー入力から構造化データを抽出できます。方法 トレーニング フレーズにタイプアノテーションを付けることで、NLU は関連する構造化されたフレーズを抽出できます。 入力が自動で行われるため、自由形式の入力を解析する必要はありません。
シーンはインテントを処理します。シーンは主なロジック エグゼキュータです。 確認しましょう。スロット充填、条件付きロジックの評価、 さらには外部のウェブサービスを呼び出して、 必要があります。インテントとシーンを組み合わせることで、 特定のユーザー入力やシステム イベントを検出して、対応する できます。
プロンプトでは、以下に使用する静的または動的な回答を定義します。 ユーザーに返信します。
Webhook を使用すると、追加の作業をウェブサービスに委任できます。 データの検証やプロンプトの生成などのタスクを自動化します。あなたのアクション JSON ベースの Webhook プロトコルを介してフルフィルメントと通信します。
Interactive Canvas を使用すると、 HTML、CSS、JavaScript を活用したウェブアプリで、臨場感あふれるエクスペリエンスを実現できます。
プロジェクトを作成する
開発する前に、Actions Console でプロジェクトを作成する必要があります。 Google アシスタント。プロジェクトを作成するには:
- Actions Console に移動します。
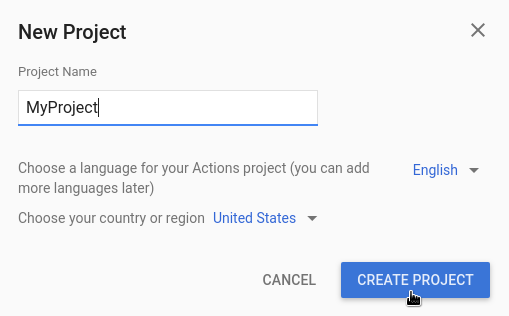
- [New project](新しいプロジェクト)をクリックします。
- プロジェクトの名前を入力して、[Create Project](プロジェクトを作成)をクリックします。

- [What kind of Action do you want to build?] 画面で、 プロジェクトに最もよく当てはまるカテゴリを選択して [次へ] をクリックします。
- [How do you want to build it] 画面でビルド方法を選択します。 [Start Building] をクリックします。たとえば、空の文字列を サンプルとしても使用できます。
プロジェクト情報を定義する
プロジェクトの設定とリソースでは、プロジェクトに関する情報を定義します。たとえば、 Feature and Surface のサポート、サポートされている言語 / 地域、表示名、説明、 作成できます次の表に、主な設定とリソースを示します。 提供します。Actions on Google はこれを使用します。 情報を使用して、プロジェクトをアシスタントにデプロイ、公開できます。 ディレクトリをご覧ください。
| 名前 | 説明 |
|---|---|
| ディレクトリ情報 | Actions on Google が公開できるよう情報を提供します Assistant ディレクトリに移動できます。メタデータと除外を含む プロジェクトに関する情報と、ロゴとバナー画像用の画像リソース。 |
| 地域ターゲティング | アクションを使用できる言語 / 地域を設定します。 |
| サーフェス機能 | アクションを使用できるサーフェスを設定します。 |
| 会社情報 | 会社の連絡先情報を指定します。 |
| ブランドの確認 | 所有するウェブサイトまたは Android アプリを接続して、さまざまな特典を利用しましょう 予約済みの呼び出し名やウェブサイトのリンクなど、特別な設定は必要ありません。 |
| リリース | アクション用にさまざまなテスト版リリースと製品版リリースを設定します おすすめします |
| アシスタントのリンク | ユーザーがウェブ プロパティからアクションを呼び出せるようにします。 |
プロジェクト情報を定義するには:
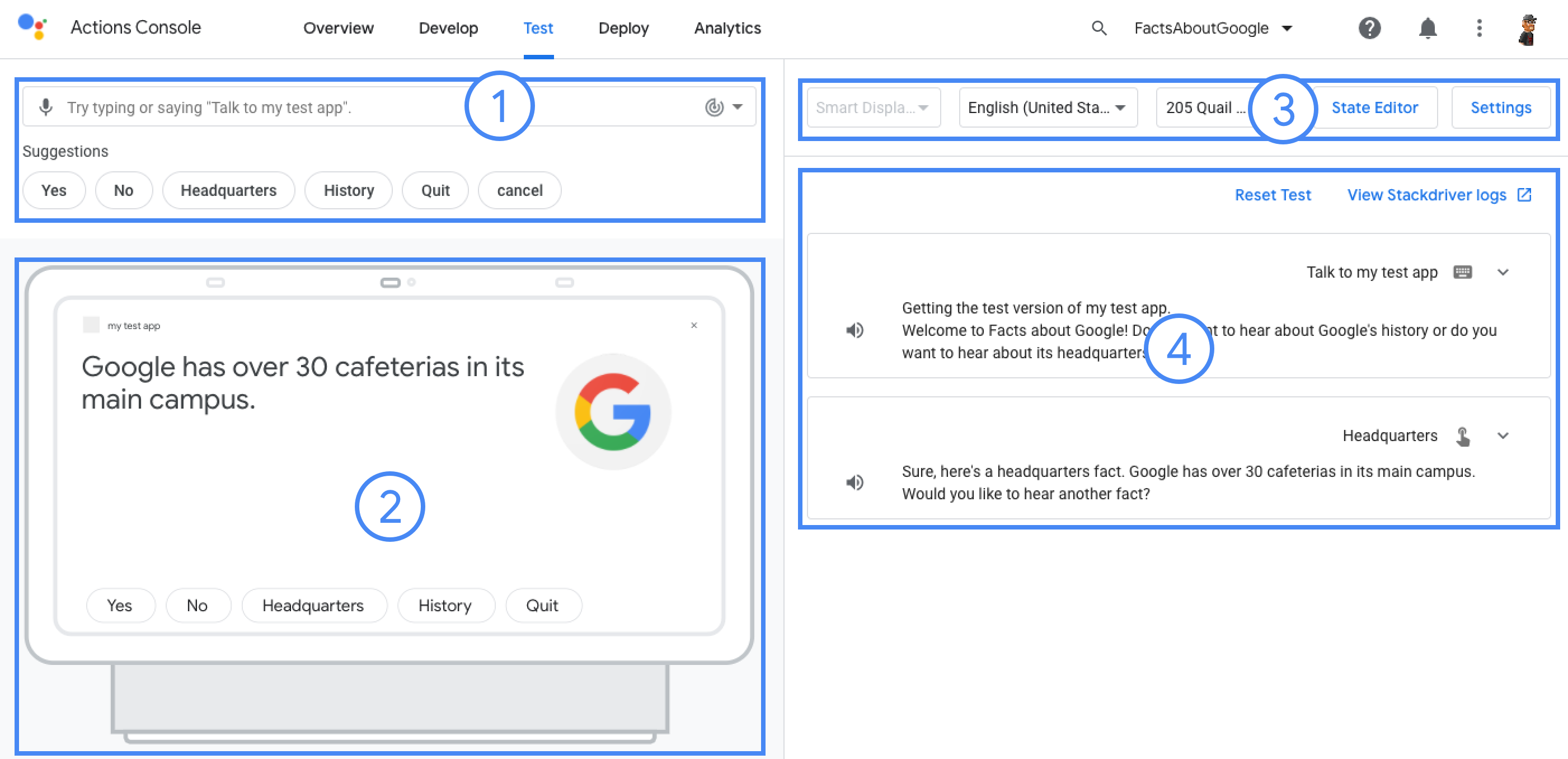
シミュレータでプロジェクトをテストする
Actions Console には、アクションをプレビューするためのシミュレータが用意されています。「 シミュレータでは、デバッグ情報の表示、デバイスの機能の設定、シミュレート 使用できます。

プロジェクトをテストするには: