بنرهای تطبیقی به شما این امکان را می دهند که عرض یک تبلیغ را برای تعیین اندازه بهینه تبلیغ مشخص کنید. بنرهای تطبیقی نیز با بهینه سازی اندازه تبلیغات برای هر دستگاه، عملکرد را به حداکثر می رساند. این رویکرد منجر به فرصت هایی برای بهبود عملکرد می شود.
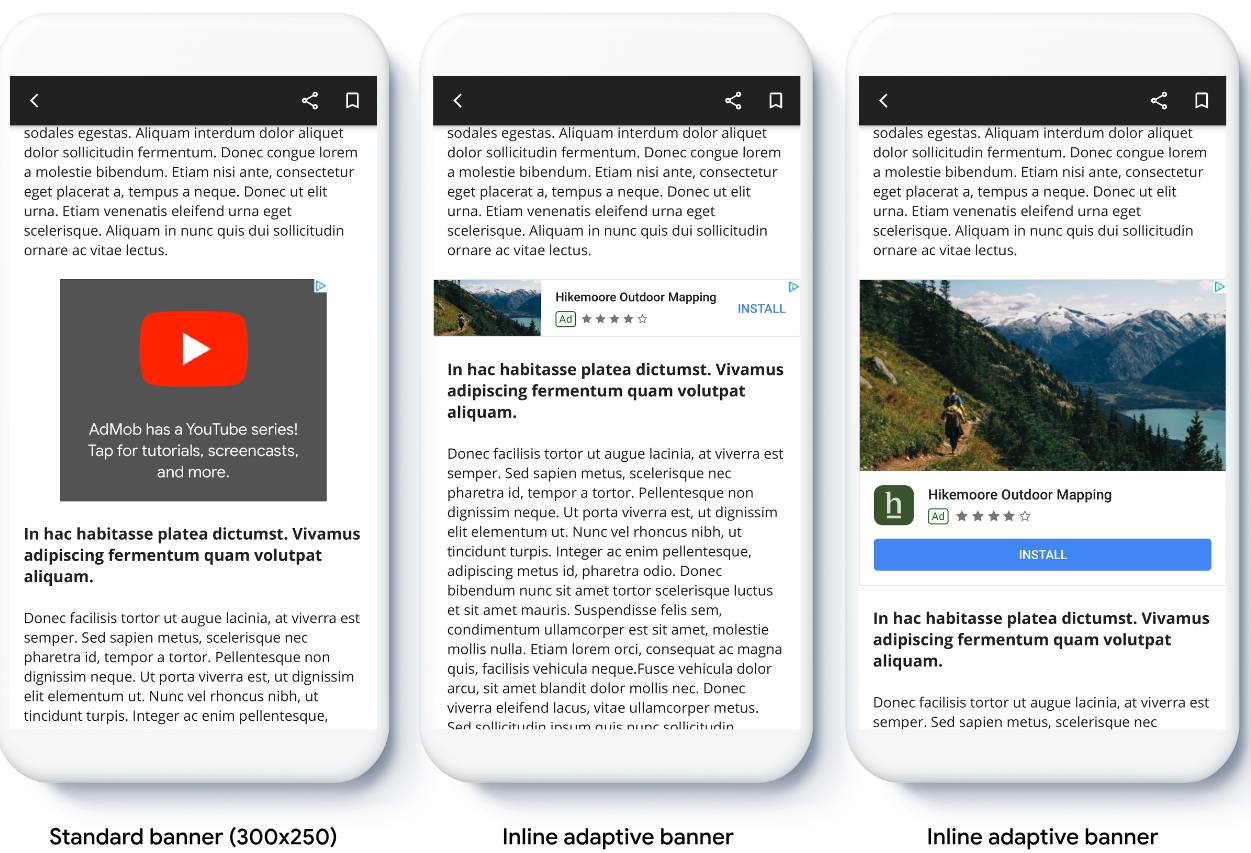
در مقایسه با بنرهای تطبیقی لنگر، بنرهای تطبیقی درون خطی بزرگتر، بلندتر هستند و به جای ارتفاع ثابت از متغیر استفاده می کنند. بنرهای تطبیقی درون خطی دارای ارتفاع متغیر هستند و ممکن است کل صفحه یا حداکثر ارتفاعی را که شما مشخص کردهاید در بر گیرند.
شما بنرهای تطبیقی درون خطی را در محتوای پیمایشی قرار می دهید، به عنوان مثال:

قبل از شروع
قبل از ادامه، مطمئن شوید که راهنمای شروع، تبلیغات بنری را تکمیل کرده اید.
بنرهای تطبیقی را پیاده سازی کنید
بر خلاف بنرهای تطبیقی لنگر، بنرهای آداپتور درون خطی با استفاده از اندازه بنر تطبیقی درون خطی بارگیری می شوند. برای ایجاد یک اندازه تبلیغات تطبیقی درون خطی، موارد زیر را تکمیل کنید:
عرض دستگاه مورد استفاده را دریافت کنید، یا اگر نمی خواهید از تمام عرض صفحه استفاده کنید، عرض خود را تنظیم کنید.
کاتلین
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }جاوا
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }برای دریافت یک شیء اندازه آگهی تطبیقی درون خطی برای جهت انتخابی، از یک روش ثابت در کلاس اندازه آگهی استفاده کنید:
کاتلین
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))جاوا
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
هنگام اجرای بنرهای تطبیقی در برنامه خود، به این نکات توجه کنید:
- اندازه بنرهای تطبیقی درون خطی هنگام استفاده از عرض کامل موجود بهترین کار را دارند. در بیشتر موارد، این اندازه، عرض کامل صفحه نمایش دستگاه در حال استفاده، یا عرض کامل محتوای اصلی بنر است. باید عرض نمای برای قرار دادن در آگهی، عرض دستگاه، عرض محتوای اصلی و مناطق امن قابل اجرا را بدانید.
اندازه بنر تطبیقی درون خطی را جهت دهید
برای از پیش بارگذاری یک بنر تبلیغاتی تطبیقی درون خطی برای یک جهت خاص، از روش های زیر استفاده کنید:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
اگر برنامه شما از هر دو نمای عمودی و افقی پشتیبانی می کند و می خواهید یک بنر تبلیغاتی تطبیقی را در جهت فعلی از قبل بارگذاری کنید، از AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width) استفاده کنید این روش یک تبلیغ را در جهت فعلی بارگیری می کند.
ارتفاع بنر تطبیقی درون خطی را محدود کنید
به طور پیشفرض، بنرهای تطبیقی درون خطی که بدون مقدار maxHeight ساخته میشوند، maxHeight برابر با ارتفاع دستگاه دارند. برای محدود کردن ارتفاع بنر تطبیقی درون خطی، از روش AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight) استفاده کنید.
منابع اضافی
نمونه هایی در GitHub
برای مشاهده بنرهای تطبیقی درون خطی در عمل، برنامه نمونه را دانلود کنید.
