بنرهای تطبیقی نسل بعدی تبلیغات واکنشگرا هستند که با بهینهسازی اندازه تبلیغ برای هر دستگاه، عملکرد را به حداکثر میرسانند. بنرهای تطبیقی با بهبود بنرهای با اندازه ثابت که فقط از ارتفاعهای ثابت پشتیبانی میکردند، به توسعهدهندگان اجازه میدهند عرض تبلیغ را مشخص کنند و از آن برای تعیین اندازه بهینه تبلیغ استفاده کنند.
برای انتخاب بهترین اندازه تبلیغ، بنرهای تطبیقی درونخطی به جای ارتفاع ثابت از حداکثر ارتفاع استفاده میکنند. این امر منجر به فرصتهایی برای بهبود عملکرد میشود.
چه زمانی از بنرهای تطبیقی درون خطی استفاده کنیم؟
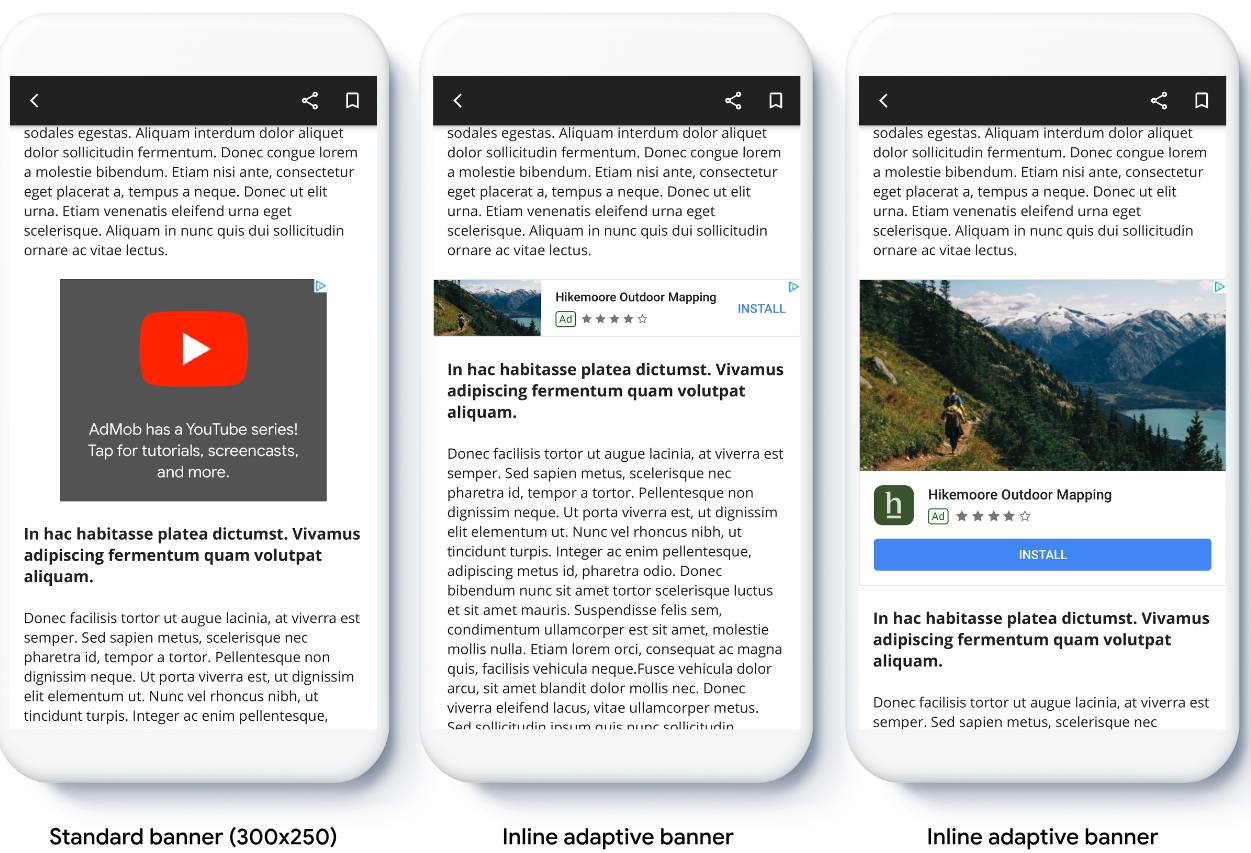
بنرهای تطبیقی درونخطی در مقایسه با بنرهای تطبیقی متصل، بنرهای بزرگتر و بلندتری هستند. ارتفاع آنها متغیر است و میتوانند به اندازه صفحه نمایش دستگاه باشند.
آنها برای قرار دادن در محتوای پیمایشی در نظر گرفته شدهاند، برای مثال:

پیشنیازها
- دستورالعملهای راهنمای شروع به کار در مورد نحوهی وارد کردن افزونهی Mobile Ads Flutter را دنبال کنید.
قبل از اینکه شروع کنی
هنگام پیادهسازی بنرهای تطبیقی در برنامه خود، به این نکات توجه کنید:
مطمئن شوید که از آخرین نسخه SDK تبلیغات موبایلی گوگل استفاده میکنید و اگر از AdMob Mediation استفاده میکنید، از آخرین نسخههای آداپتورهای واسطهگری خود استفاده کنید.
اندازههای بنرهای تطبیقی درونخطی طوری طراحی شدهاند که در صورت استفاده از کل عرض موجود، بهترین عملکرد را داشته باشند. در بیشتر موارد، این عرض، کل عرض صفحه نمایش دستگاه مورد استفاده خواهد بود. حتماً نواحی امن قابل اجرا را در نظر بگیرید.
روشهای بدست آوردن اندازه تبلیغ عبارتند از
-
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width) -
AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width) -
AdSize.getPortraitInlineAdaptiveBannerAdSize(int width) -
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
-
هنگام استفاده از APIهای بنر تطبیقی درونخطی، SDK تبلیغات موبایلی گوگل،
AdSizeبا عرض داده شده و یک پرچم درونخطی برمیگرداند. ارتفاع بسته به API مورد استفاده شما، صفر یاmaxHeightاست. ارتفاع واقعی تبلیغ هنگام برگرداندن آن در دسترس قرار میگیرد.یک بنر تطبیقی درونخطی برای قرار گرفتن در محتوای قابل اسکرول طراحی شده است. بنر میتواند به اندازه صفحه نمایش دستگاه بلند باشد یا بسته به API، حداکثر ارتفاع آن محدود شود.
پیادهسازی
برای پیادهسازی یک بنر تطبیقی درونخطی ساده، مراحل زیر را دنبال کنید.
- یک اندازه بنر تبلیغاتی تطبیقی درون خطی دریافت کنید. اندازهای که دریافت میکنید برای درخواست بنر تطبیقی استفاده خواهد شد. برای دریافت اندازه تبلیغ تطبیقی، مطمئن شوید که:
- عرض دستگاه مورد استفاده را بر حسب پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید. میتوانید
MediaQuery.of(context)برای دریافت عرض صفحه نمایش استفاده کنید. - از متدهای استاتیک مناسب در کلاس اندازه تبلیغ، مانند
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)برای دریافت یک شیءAdSizeتطبیقی درون خطی برای جهت فعلی استفاده کنید. - اگر میخواهید ارتفاع بنر را محدود کنید، میتوانید از متد استاتیک
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)استفاده کنید.
- عرض دستگاه مورد استفاده را بر حسب پیکسلهای مستقل از چگالی دریافت کنید، یا اگر نمیخواهید از کل عرض صفحه نمایش استفاده کنید، عرض دلخواه خود را تنظیم کنید. میتوانید
- یک شیء
BannerAdبا شناسه واحد تبلیغاتی خود، اندازه تطبیقی تبلیغ و یک شیء درخواست تبلیغ ایجاد کنید. - تبلیغ را بارگذاری کنید.
- در فراخوانی
onAdLoaded، ازBannerAd.getPlatformAdSize()برای دریافت اندازه تبلیغ پلتفرم بهروزرسانیشده و بهروزرسانی ارتفاع کانتینرAdWidgetاستفاده کنید.
مثال کد
در اینجا یک ویجت نمونه آورده شده است که یک بنر تطبیقی درونخطی را برای تناسب با عرض صفحه نمایش، با در نظر گرفتن فاصلههای داخلی، بارگذاری میکند:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

