このページでは、Google Chat アプリのスラッシュ コマンドを設定して応答する方法について説明します。
スラッシュ コマンドは、ユーザーが Chat アプリを呼び出して操作する一般的な方法です。スラッシュ コマンドを使用すると、ユーザーは Chat アプリの主要な機能を簡単に見つけ、使用できます。
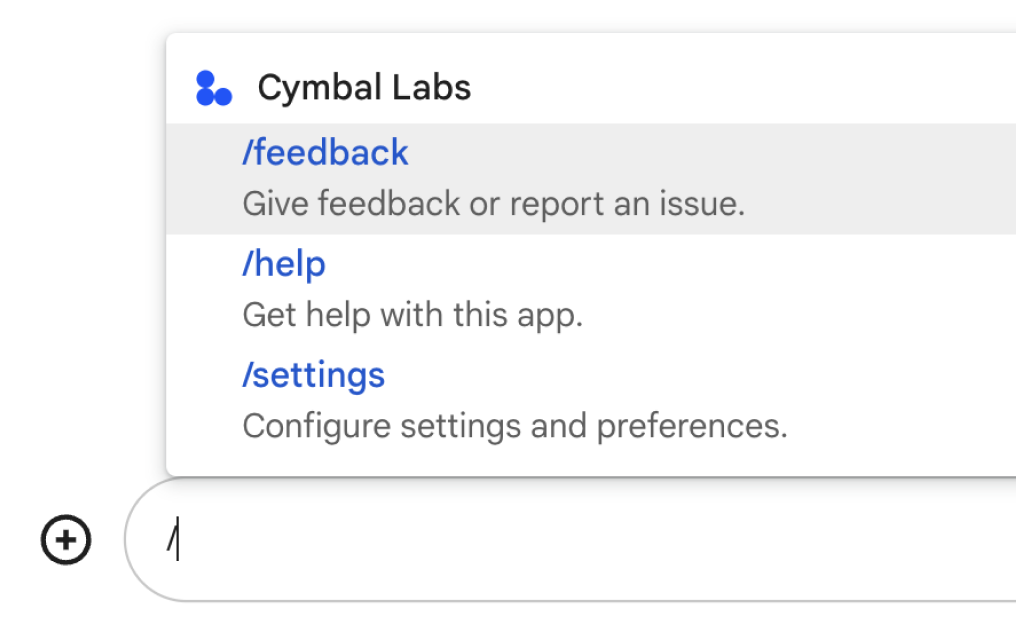
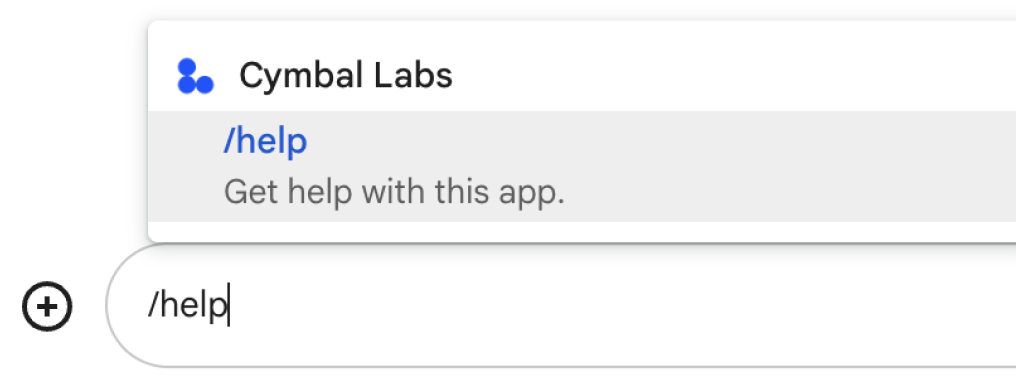
スラッシュ コマンドを使用するには、スラッシュ(/)と短いテキスト コマンド(/about など)を入力して、Chat アプリに関する情報を取得します。使用可能なスラッシュ コマンドは、Google Chat にスラッシュを入力すると表示されるウィンドウで確認できます。このウィンドウには、Chat アプリで使用可能なコマンドの一覧が表示されます。

スラッシュ コマンドを設定するかどうかを決定する方法と、ユーザー操作の設計方法については、すべてのユーザー ジャーニーを定義するをご覧ください。
非公開の返信を含むスラッシュ コマンド
ユーザーがスラッシュ コマンドを含むメッセージを送信すると、そのメッセージはユーザーと Chat アプリにのみ表示されます。複数のユーザーが参加するスペースに Chat アプリを追加するように構成している場合は、スラッシュ コマンドに非公開で返信して、ユーザーと Chat アプリの間のやり取りを非公開にすることを検討してください。
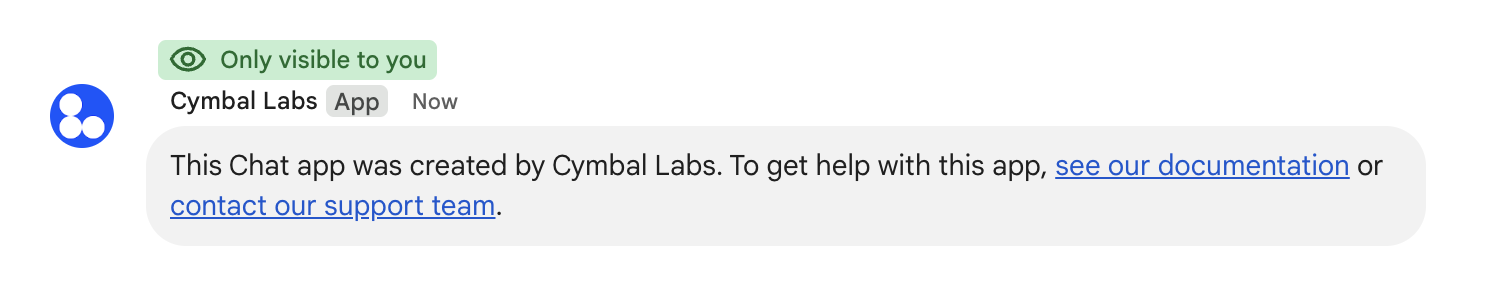
たとえば、スペースで見つけた Chat アプリについて調べるには、/about や /help などのコマンドを使用できます。スペース内の他のユーザーに通知しないように、Chat アプリは Chat アプリの使用方法やサポートの利用方法に関する情報を非公開で返信できます。
前提条件
Node.js
インタラクティブ機能が有効になっている Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Apps Script
インタラクティブ機能が有効になっている Google Chat アプリ。Apps Script でインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Python
インタラクティブ機能を有効にする Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Java
インタラクティブ機能を有効にする Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
スラッシュ コマンドを設定する
このセクションでは、次の手順でスラッシュ コマンドを設定する方法について説明します。
- スラッシュ コマンドの名前を作成します。
- Google Chat API でスラッシュ コマンドを構成します。
スラッシュ コマンドに名前を付けます。
スラッシュ コマンドの名前は、ユーザーが Chat メッセージに入力して Chat アプリを起動するものです。名前の下に簡単な説明も表示され、コマンドの使用方法についてユーザーに提示します。

スラッシュ コマンドの名前と説明を選択する際は、次の推奨事項を検討してください。
スラッシュ コマンドに名前を付けるには:
- 短く、説明的で、実行可能な単語やフレーズを使用して、コマンドをユーザーにとって明確でシンプルにします。たとえば、
/createAReminderではなく/remindMeを使用します。 - コマンドに複数の単語が含まれている場合は、最初の単語をすべて小文字にして、それ以降の単語の最初の文字を大文字にすることで、ユーザーがコマンドを読みやすくします。たとえば、
/updatecontactではなく/updateContactを使用します。 - コマンドに一意の名前と共通名のどちらを使用するかを検討してください。コマンドが一般的なインタラクションや機能を記述する場合は、ユーザーが認識し、期待する一般的な名前(
/settingsや/feedbackなど)を使用できます。それ以外の場合は、一意のコマンド名を使用することをおすすめします。コマンド名が他の Chat アプリと同じである場合、ユーザーは類似のコマンドをフィルタしてコマンドを見つけて使用する必要があります。
- 短く、説明的で、実行可能な単語やフレーズを使用して、コマンドをユーザーにとって明確でシンプルにします。たとえば、
スラッシュ コマンドの説明を取得するには:
- コマンドを呼び出すときにユーザーが期待する結果を把握できるように、説明は簡潔で明確にします。
- コマンドのフォーマット要件がある場合は、ユーザーにその旨を伝えます。たとえば、引数テキストを必要とする
/remindMeコマンドを作成する場合は、説明をRemind me to do [something] at [time]などに設定します。 - Chat アプリがスペース内の全ユーザーに返信するか、コマンドを呼び出したユーザーに非公開で返信するかをユーザーに知らせます。たとえば、スラッシュ コマンド
/aboutはLearn about this app (Only visible to you)と記述できます。
Google Chat API でスラッシュ コマンドを構成する
スラッシュ コマンドを作成するには、Google Chat API 用に Chat アプリの構成でコマンドに関する情報を指定する必要があります。
Google Chat API でスラッシュ コマンドを構成するには、次の操作を行います。
Google Cloud コンソールで、メニュー > [API とサービス] > [有効な API とサービス] > [Google Chat API] をクリックします。
[構成] をクリックします。
[スラッシュ コマンド] で [スラッシュ コマンドを追加] をクリックします。
コマンドの名前、コマンド ID、説明を入力します。
- 名前: コマンドの表示名と、ユーザーがアプリを起動するために入力する名前。先頭はスラッシュにする必要があります。テキストのみを含め、最大 50 文字にすることができます。
- 説明: コマンドの使用方法と形式を説明するテキスト。説明は 50 文字まで入力できます。
- コマンド ID: Chat アプリがスラッシュ コマンドを認識してレスポンスを返すために使用する 1 ~ 1,000 の数字。
省略可: Chat アプリがコマンドにダイアログで応答する場合は、[ダイアログを開く] チェックボックスをオンにします。
[保存] をクリックします。
これで、Chat アプリ用にスラッシュ コマンドが構成されました。
スラッシュ コマンドに応答する
ユーザーがスラッシュ コマンドを含む Chat メッセージを作成すると、Chat アプリは MESSAGE インタラクション イベントを受信します。イベント ペイロードには、slashCommand オブジェクトと slashCommandMetadata オブジェクトが含まれます。これらのオブジェクトにはメッセージで使用されたコマンドの詳細(コマンド ID など)が含まれているため、適切なレスポンスを返すことができます。

/help に非公開で応答し、サポートを受ける方法を説明します。次のコードは、MESSAGE インタラクション イベントを処理し、メッセージに一致するコマンド ID が含まれているかどうかを検出して、/about スラッシュ コマンドに返信する Chat アプリの例を示しています。メッセージにコマンド ID が含まれている場合、Chat アプリはプライベート メッセージを返します。
Node.js
Apps Script
Python
Java
ABOUT_COMMAND_ID に、Chat API でスラッシュ コマンドを構成したときに指定したコマンド ID を設定します。このコードをテストするには、Google Chat アプリのインタラクティブ機能をテストするをご覧ください。
関連トピック
- スラッシュ コマンドを使用する Chat 用アプリのサンプルを見る
- メッセージを送信する
- プライベート メッセージを送信する
- インタラクティブ ダイアログを開く
