Questa pagina spiega come configurare e rispondere ai comandi con barra per l'app Google Chat.
Un comando slash è un modo comune che gli utenti richiamano e interagiscono con un'app Chat. I comandi slash aiutano inoltre gli utenti a scoprire e utilizzare le funzionalità chiave di un'app di Chat.
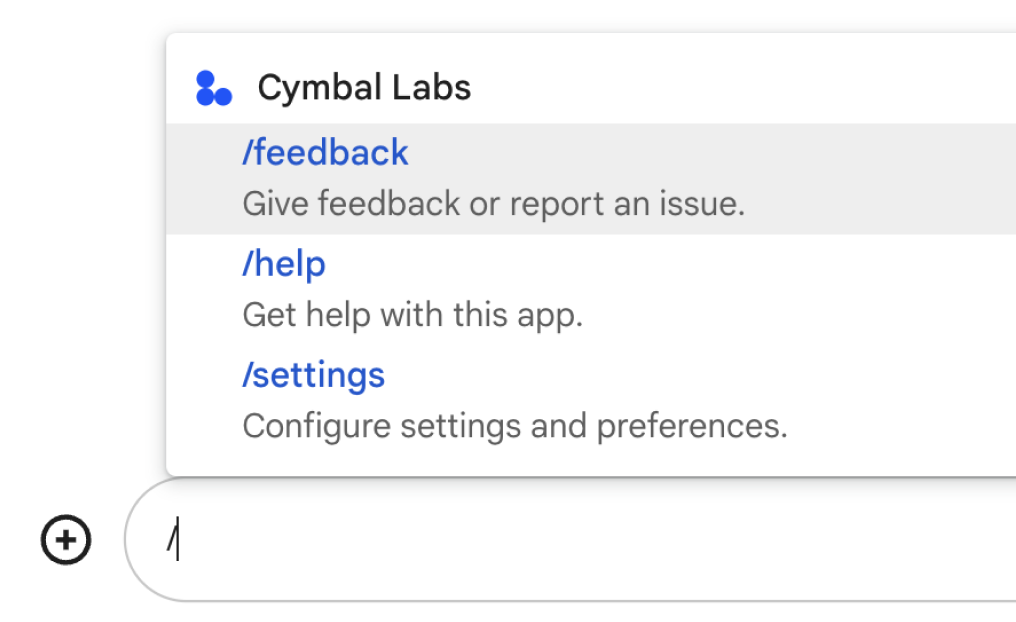
Per utilizzare un comando slash, gli utenti devono digitare una barra (/) e poi un breve comando di testo, come /about per ottenere informazioni sull'app Chat. Gli utenti possono scoprire i comandi slash disponibili digitando una barra in Google Chat, che mostra una finestra che elenca i comandi disponibili per l'app Chat:

Per decidere se impostare i comandi slash e per capire come progettare le interazioni degli utenti, consulta Definire tutti i percorsi dell'utente.
Comandi slash con risposte private
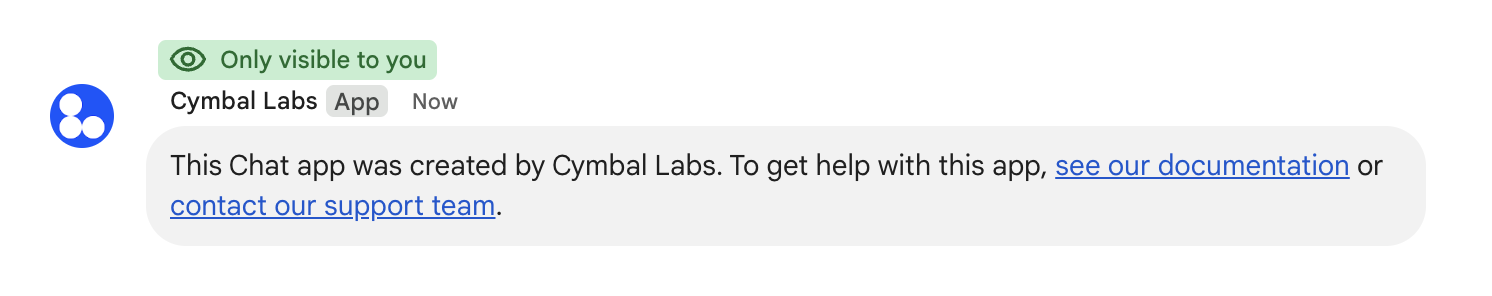
Quando un utente invia un messaggio contenente un comando con barra, il messaggio è visibile solo all'utente e all'app Chat. Se hai configurato l'app Chat in modo che venga aggiunta a spazi con più persone, ti consigliamo di rispondere al comando con barra in privato per mantenere privata l'interazione tra l'utente e l'app Chat.
Ad esempio, per scoprire di più su un'app di Chat che hanno trovato in uno spazio, gli utenti possono utilizzare comandi come /about o /help.
Per evitare di inviare notifiche a tutte le altre persone nello spazio, l'app Chat può rispondere in privato con informazioni su
come utilizzare l'app Chat e ricevere assistenza.
Prerequisiti
Node.js
Un'app di Google Chat abilitata per le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Apps Script
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva in Apps Script, completa questa guida rapida.
Python
Un'app di Google Chat abilitata per le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Java
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Configurare un comando slash
Questa sezione spiega come completare i seguenti passaggi per configurare un comando con barra.
- Crea un nome per il comando slash.
- Configura il comando slash nell'API Google Chat.
Assegna un nome al comando slash
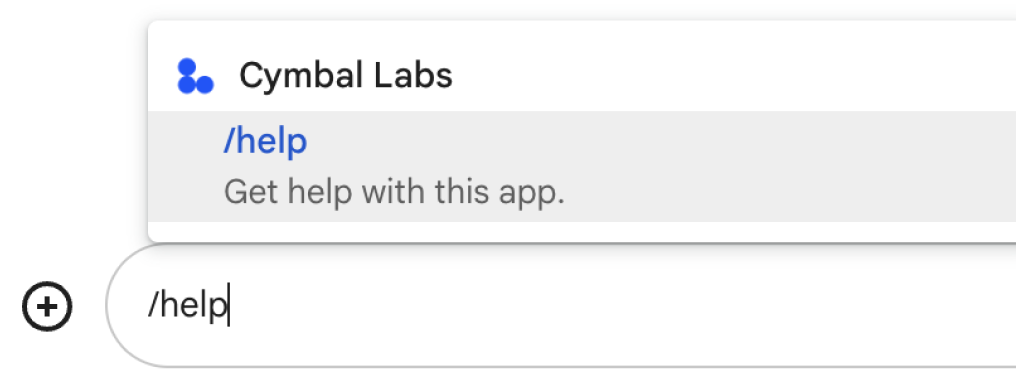
Il nome di un comando slash è ciò che gli utenti digitano in un messaggio di Chat per richiamare l'app Chat. Sotto il nome viene visualizzata anche una breve descrizione per fornire ulteriori informazioni agli utenti su come utilizzare il comando:

Quando scegli un nome e una descrizione per il comando slash, tieni conto dei seguenti consigli:
Per assegnare un nome al comando slash:
- Utilizza parole o frasi brevi, descrittive e utili per rendere i comandi chiari e semplici per l'utente. Ad esempio, invece di dire
/createAReminder, usa/remindMe. - Se il comando contiene più di una parola, aiuta gli utenti a leggerlo utilizzando tutte le lettere minuscole per la prima parola e poi la prima lettera maiuscola delle parole aggiuntive. Ad esempio, invece di
/updatecontact, utilizza/updateContact. - Valuta se utilizzare un nome univoco o comune per il comando. Se il comando descrive un'interazione o una funzionalità tipica, puoi utilizzare un nome comune riconosciuto e previsto dagli utenti, ad esempio
/settingso/feedback. In caso contrario, prova a utilizzare nomi di comandi univoci, perché se il nome del tuo comando è uguale a quello di altre app di chat, l'utente deve filtrare i comandi simili per trovare e utilizzare il tuo.
- Utilizza parole o frasi brevi, descrittive e utili per rendere i comandi chiari e semplici per l'utente. Ad esempio, invece di dire
Per descrivere il comando slash:
- Mantieni la descrizione breve e chiara in modo che gli utenti sappiano cosa aspettarsi quando richiamano il comando.
- Informa gli utenti se sono previsti requisiti di formattazione per il comando.
Ad esempio, se crei un comando
/remindMeche richiede un testo dell'argomento, imposta la descrizione su qualcosa di simile aRemind me to do [something] at [time]. - Comunica agli utenti se l'app Chat deve rispondere a tutti gli utenti dello spazio o in privato all'utente che richiama il comando.
Ad esempio, per il comando barra
/about, puoi descriverlo comeLearn about this app (Only visible to you).
Configurare il comando barra nell'API Google Chat
Per creare un comando con barra, devi specificare le informazioni relative al comando nella configurazione dell'app Chat per l'API Google Chat.
Per configurare un comando barra nell'API Google Chat, completa i seguenti passaggi:
Nella console Google Cloud, fai clic su Menu > API e servizi > API e servizi abilitati > API Google Chat
Fai clic su Configurazione.
In Comandi Slash, fai clic su Aggiungi un comando con barra.
Inserisci un nome, un ID comando e una descrizione per il comando:
- Nome: il nome visualizzato per il comando e ciò che gli utenti digitano per richiamare l'app. Deve iniziare con una barra, contenere solo testo e può avere un massimo di 50 caratteri.
- Descrizione: il testo che descrive come utilizzare e formattare il comando. Le descrizioni possono contenere fino a 50 caratteri.
- ID comando: un numero compreso tra 1 e 1000 che l'app Chat utilizza per riconoscere il comando slash e restituire una risposta.
(Facoltativo) Se vuoi che l'app Chat risponda al comando con una finestra di dialogo, seleziona la casella di controllo Apri una finestra di dialogo.
Fai clic su Salva.
Il comando slash è ora configurato per l'app Chat.
Rispondere a un comando slash
Quando gli utenti creano un messaggio di Chat contenente un comando slash,
la tua app di Chat riceve un MESSAGE evento di interazione.
Il payload dell'evento contiene gli oggetti slashCommand e slashCommandMetadata. Questi oggetti contengono dettagli sul comando utilizzato nel messaggio
(incluso l'ID comando), in modo da poter restituire una risposta appropriata.

/help per spiegare come ricevere assistenza.Il seguente codice mostra un esempio di app Chat
che risponde al comando barra /about gestendo
eventi di interazione MESSAGE e rilevando
se il messaggio contiene l'ID comando corrispondente. Se il messaggio contiene
l'ID comando, l'app Chat restituisce un messaggio privato:
Node.js
Apps Script
Python
Java
Imposta ABOUT_COMMAND_ID con l'ID comando specificato quando hai configurato il comando slash nell'API Chat.
Per testare questo codice, consulta
Testare le funzionalità interattive per le app Google Chat.
Argomenti correlati
- Visualizza esempi di app Chat che utilizzano i comandi slash
- Invia un messaggio
- Inviare messaggi privati
- Aprire finestre di dialogo interattive
