Cette page explique comment configurer et répondre aux commandes slash pour votre application Google Chat.
Une commande à barre oblique est un moyen courant d'appeler et d'interagir avec une application Chat. Les commandes à barre oblique aident également les utilisateurs à découvrir et à utiliser les principales fonctionnalités d'une application Chat.
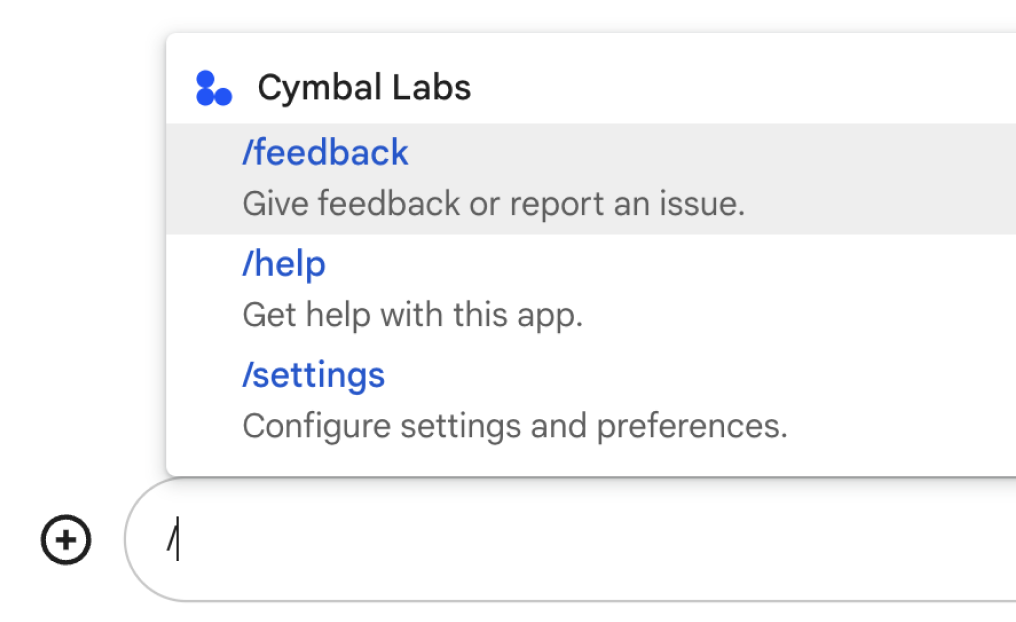
Pour utiliser une commande à barre oblique, les utilisateurs doivent saisir une barre oblique (/), puis une courte commande textuelle, comme /about pour obtenir des informations sur l'application Chat. Les utilisateurs peuvent découvrir les commandes à barre oblique disponibles en saisissant une barre oblique dans Google Chat, ce qui affiche une fenêtre listant les commandes disponibles pour l'application Chat:

Pour décider si vous devez configurer des commandes slash et comprendre comment concevoir des interactions utilisateur, consultez Définir tous les parcours utilisateur.
Commandes à barre oblique avec réponses privées
Lorsqu'un utilisateur envoie un message contenant une commande à barre oblique, il n'est visible que par l'utilisateur et l'application Chat. Si vous avez configuré votre application Chat pour qu'elle soit ajoutée à des espaces avec plusieurs personnes, vous pouvez envisager de répondre à la commande à barre oblique en privé, afin de préserver la confidentialité de l'interaction entre l'utilisateur et l'application Chat.
Par exemple, pour en savoir plus sur une application Chat découverte dans un espace, les utilisateurs peuvent utiliser des commandes telles que /about ou /help.
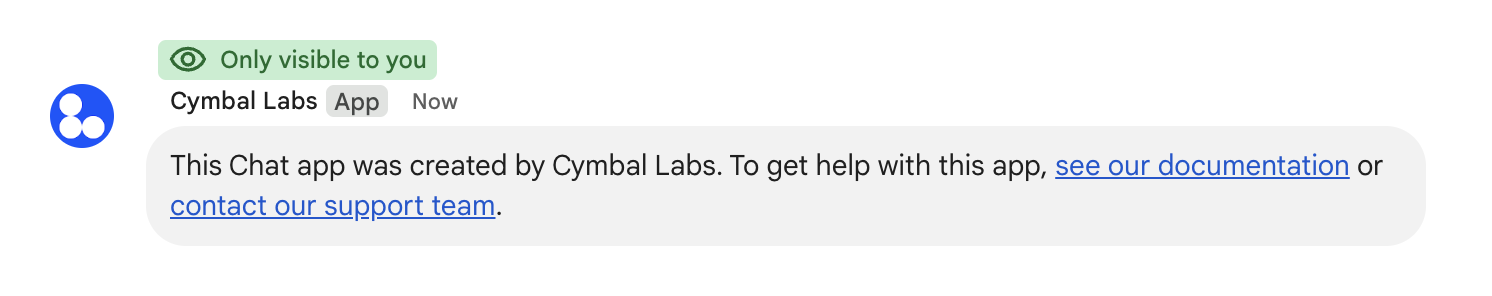
Pour éviter d'envoyer une notification à tous les autres membres de l'espace, l'application Chat peut répondre en privé avec des informations sur l'utilisation de l'application Chat et sur l'assistance.
Prérequis
Node.js
Une application Google Chat pour laquelle les fonctionnalités interactives sont activées. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Apps Script
Une application Google Chat pour laquelle les fonctionnalités interactives sont activées. Pour créer une application Chat interactive dans Apps Script, suivez ce guide de démarrage rapide.
Python
Une application Google Chat pour laquelle les fonctionnalités interactives sont activées. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Java
Une application Google Chat pour laquelle les fonctionnalités interactives sont activées. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Configurer une commande à barre oblique
Cette section explique comment effectuer les étapes suivantes pour configurer une commande à barre oblique:
- Créez un nom pour votre commande à barre oblique.
- Configurez la commande à barre oblique dans l'API Google Chat.
Nommez votre commande à barre oblique
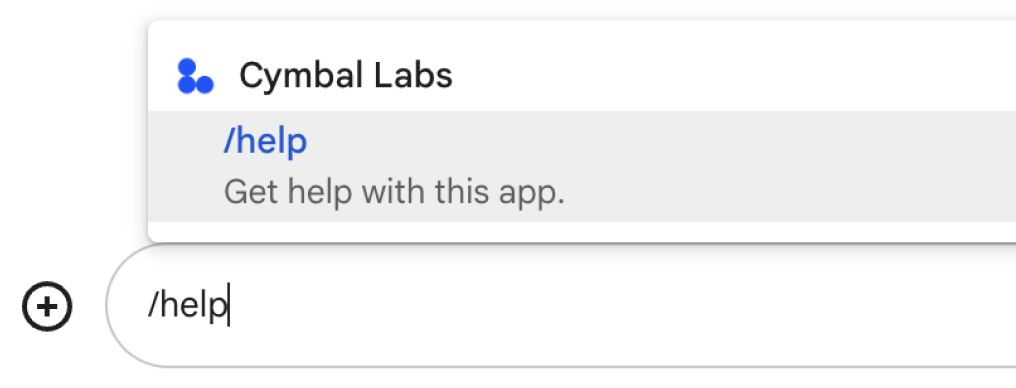
Le nom d'une commande à barre oblique est ce que les utilisateurs saisissent dans un message Chat pour appeler l'application Chat. Une courte description s'affiche également sous le nom pour indiquer aux utilisateurs comment utiliser la commande:

Lorsque vous choisissez un nom et une description pour votre commande à barre oblique, tenez compte des recommandations suivantes:
Pour nommer votre commande à barre oblique:
- Utilisez des mots ou des expressions courts, descriptifs et pratiques pour rendre les commandes claires et simples pour l'utilisateur. Par exemple, au lieu de
/createAReminder, utilisez/remindMe. - Si votre commande contient plusieurs mots, aidez les utilisateurs à la lire en utilisant des minuscules pour le premier mot, puis en mettant la première lettre des mots supplémentaires en majuscule. Par exemple, au lieu de
/updatecontact, utilisez/updateContact. - Déterminez si vous souhaitez utiliser un nom unique ou commun pour votre commande. Si votre commande décrit une interaction ou une fonctionnalité type, vous pouvez utiliser un nom commun que les utilisateurs reconnaissent et attendent, tel que
/settingsou/feedback. Sinon, essayez d'utiliser des noms de commande uniques, car si le nom de votre commande est le même pour d'autres applications Chat, l'utilisateur doit filtrer les commandes similaires pour trouver et utiliser la vôtre.
- Utilisez des mots ou des expressions courts, descriptifs et pratiques pour rendre les commandes claires et simples pour l'utilisateur. Par exemple, au lieu de
Pour décrire votre commande à barre oblique:
- Réduisez la description à quelques lignes claires pour que les utilisateurs sachent à quoi s'attendre lorsqu'ils appellent la commande.
- Indiquez aux utilisateurs s'il existe des exigences de mise en forme pour la commande.
Par exemple, si vous créez une commande
/remindMequi nécessite du texte d'argument, définissez la description sur quelque chose commeRemind me to do [something] at [time]. - Indiquez aux utilisateurs si l'application Chat répond à tous les membres de l'espace ou en privé à l'utilisateur qui appelle la commande.
Par exemple, pour la commande slash
/about, vous pouvez la décrire commeLearn about this app (Only visible to you).
Configurer votre commande à barre oblique dans l'API Google Chat
Pour créer une commande avec un slash, vous devez spécifier des informations sur la commande dans la configuration de votre application Chat pour l'API Google Chat.
Pour configurer une commande slash dans l'API Google Chat, procédez comme suit:
Dans la console Google Cloud, cliquez sur Menu > API et services > API et services activés > API Google Chat
Cliquez sur Configuration
Sous Commandes à barre oblique, cliquez sur Ajouter une commande à barre oblique.
Saisissez un nom, un ID de commande et une description pour la commande:
- Name (Nom) : nom à afficher de la commande et type de saisie par les utilisateurs pour appeler votre application. Doit commencer par une barre oblique, ne contenir que du texte et peut comporter jusqu'à 50 caractères.
- Description:texte qui décrit comment utiliser et mettre en forme la commande. Les descriptions peuvent comporter jusqu'à 50 caractères.
- ID de commande:nombre compris entre 1 et 1 000 utilisé par votre application Chat pour reconnaître la commande à barre oblique et renvoyer une réponse.
Facultatif: Si vous souhaitez que votre application Chat répond à la commande avec une boîte de dialogue, cochez la case Ouvrir une boîte de dialogue.
Cliquez sur Enregistrer.
La commande à barre oblique est maintenant configurée pour l'application Chat.
Répondre à une commande à barre oblique
Lorsque les utilisateurs créent un message Chat contenant une commande à barre oblique, votre application Chat reçoit un événement d'interaction MESSAGE.
La charge utile de l'événement contient les objets slashCommand et slashCommandMetadata. Ces objets contiennent des informations sur la commande utilisée dans le message (y compris l'ID de commande), afin que vous puissiez renvoyer une réponse appropriée.

/help pour vous expliquer comment obtenir de l'aide.Le code suivant montre un exemple d'application Chat qui répond à la commande à barre oblique /about en gérant les événements d'interaction MESSAGE et en détectant si le message contient l'ID de commande correspondant. Si le message contient l'ID de commande, l'application Chat renvoie un message privé:
Node.js
Apps Script
Python
Java
Définissez ABOUT_COMMAND_ID avec l'ID de commande que vous avez spécifié lorsque vous avez configuré la commande slash dans l'API Chat.
Pour tester ce code, consultez la section Tester les fonctionnalités interactives des applications Google Chat.
Articles associés
- Consulter des exemples d'applications Chat qui utilisent des commandes à barre oblique
- Envoyer un message
- Envoyer des messages privés
- Ouvrir des boîtes de dialogue interactives
