이 페이지에서는 HTTP 채팅 앱을 만드는 방법을 설명합니다. 이 아키텍처를 구현하는 방법에는 여러 가지가 있습니다. Google Cloud에서는 Cloud Functions, Cloud Run, App Engine을 사용할 수 있습니다. 이 빠른 시작에서는 Chat 앱에서 사용자의 메시지에 응답하는 데 사용하는 Cloud 함수를 작성하고 배포합니다.
이 아키텍처를 사용하면 다음 다이어그램과 같이 HTTP를 사용하여 Google Cloud 또는 온프레미스 서버와 통합되도록 Chat을 구성할 수 있습니다.
위의 다이어그램에서 HTTP Chat 앱과 상호작용하는 사용자는 다음과 같은 정보 흐름을 갖습니다.
- 사용자가 Chat에서 채팅 메시지 또는 Chat 스페이스를 통해 Chat 앱에 메시지를 보냅니다.
- HTTP 요청은 Chat 앱 로직이 포함된 클라우드 또는 온프레미스 시스템인 웹 서버로 전송됩니다.
- 원하는 경우 Chat 앱 로직을 Google Workspace 서비스 (예: Calendar, Sheets), 기타 Google 서비스(예: 지도, YouTube, Vertex AI) 또는 기타 웹 서비스 (예: 프로젝트 관리 시스템 또는 티켓 판매 도구)와 통합할 수 있습니다.
- 웹 서버가 Chat의 Chat 앱 서비스로 HTTP 응답을 다시 전송합니다.
- 응답이 사용자에게 전달됩니다.
- 원하는 경우 Chat 앱에서 Chat API를 호출하여 메시지를 비동기식으로 게시하거나 다른 작업을 실행할 수 있습니다.
이 아키텍처는 이러한 채팅 앱을 다양한 프로그래밍 언어를 사용하여 설계할 수 있으므로 시스템에 이미 있는 기존 라이브러리와 구성요소를 유연하게 사용할 수 있도록 지원합니다.
목표
- 환경을 설정합니다.
- Cloud 함수를 만들고 배포합니다.
- Chat에 앱을 게시합니다.
- 앱을 테스트합니다.
기본 요건
- Google Chat에 액세스할 수 있는 비즈니스 또는 엔터프라이즈 Google Workspace 계정
- 결제가 사용 설정된 Google Cloud 프로젝트. 기존 프로젝트에 결제가 사용 설정되어 있는지 확인하려면 프로젝트의 결제 상태 확인을 참조하세요. 프로젝트를 만들고 결제를 설정하려면 Google Cloud 프로젝트 만들기를 참고하세요.
환경 설정
Google API를 사용하려면 먼저 Google Cloud 프로젝트에서 사용 설정해야 합니다. 단일 Google Cloud 프로젝트에서 하나 이상의 API를 사용 설정할 수 있습니다.Google Cloud 콘솔에서 Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API, Cloud Run API를 사용 설정합니다.
Cloud 함수 생성 및 배포
발신자의 표시 이름과 아바타 이미지로 채팅 카드를 생성하는 Cloud 함수를 만들고 배포합니다. 채팅 앱이 메시지를 수신하면 함수를 실행하고 카드로 응답합니다.
채팅 앱용 함수를 만들고 배포하려면 다음 단계를 완료하세요.
Node.js
Google Cloud 콘솔에서 Cloud Functions 페이지로 이동합니다.
채팅 앱의 프로젝트가 선택되어 있는지 확인합니다.
함수 만들기를 클릭합니다.
함수 만들기 페이지에서 함수를 설정합니다.
- 환경에서 Cloud Run 함수를 선택합니다.
- 함수 이름에
QuickStartChatApp을 입력합니다. - 리전에서 리전을 선택합니다.
- 인증에서 인증 필요를 선택합니다.
- 다음을 클릭합니다.
런타임에서 최신 버전의 Node.js를 선택합니다.
소스 코드에서 인라인 편집기를 선택합니다.
진입점에서 기본 텍스트를 삭제하고
avatarApp를 입력합니다.index.js의 내용을 다음 코드로 바꿉니다.배포를 클릭합니다.
Python
Google Cloud 콘솔에서 Cloud Functions 페이지로 이동합니다.
Chat 앱의 프로젝트가 선택되어 있는지 확인합니다.
함수 만들기를 클릭합니다.
함수 만들기 페이지에서 함수를 설정합니다.
- 환경에서 Cloud Run 함수를 선택합니다.
- 함수 이름에
QuickStartChatApp을 입력합니다. - 리전에서 리전을 선택합니다.
- 인증에서 인증 필요를 선택합니다.
- 다음을 클릭합니다.
런타임에서 최신 버전의 Python을 선택합니다.
소스 코드에서 인라인 편집기를 선택합니다.
진입점에서 기본 텍스트를 삭제하고
avatar_app를 입력합니다.main.py의 내용을 다음 코드로 바꿉니다.배포를 클릭합니다.
자바
Google Cloud 콘솔에서 Cloud Functions 페이지로 이동합니다.
Chat 앱의 프로젝트가 선택되어 있는지 확인합니다.
함수 만들기를 클릭합니다.
함수 만들기 페이지에서 함수를 설정합니다.
- 환경에서 Cloud Run 함수를 선택합니다.
- 함수 이름에
QuickStartChatApp을 입력합니다. - 리전에서 리전을 선택합니다.
- 인증에서 인증 필요를 선택합니다.
- 다음을 클릭합니다.
런타임에서 최신 버전의 자바를 선택합니다.
소스 코드에서 인라인 편집기를 선택합니다.
진입점에서 기본 텍스트를 삭제하고
App를 입력합니다.src/main/java/com/example/Example.java의 이름을src/main/java/App.java로 바꿉니다.App.java의 내용을 다음 코드로 바꿉니다.pom.xml의 내용을 다음 코드로 바꿉니다.배포를 클릭합니다.
Cloud Functions 세부정보 페이지가 열리고 함수가 빌드와 서비스에 각각 하나씩 총 2개의 진행률 표시기와 함께 표시됩니다. 두 진행률 표시기가 모두 사라지고 체크표시로 대체되면 함수가 배포되고 준비된 것입니다.
Google Chat이 함수를 호출하도록 승인
Google Chat이 함수를 호출하도록 승인하려면 Cloud Run 호출자 역할이 있는 Google Chat 서비스 계정을 추가합니다.
Google Cloud 콘솔에서 Cloud Run 페이지로 이동합니다.
Cloud Run 서비스 목록에서 수신 함수 옆에 있는 체크박스를 선택합니다. 함수 자체를 클릭하지 마세요.
권한을 클릭합니다. 권한 패널이 열립니다.
주 구성원 추가를 클릭합니다.
새 주 구성원에서
chat@system.gserviceaccount.com를 입력합니다.역할 선택에서 Cloud Run > Cloud Run 호출자를 선택합니다.
저장을 클릭합니다.
Google Chat에 앱 게시
Cloud 함수가 배포된 후 다음 단계에 따라 Google Chat 앱으로 전환합니다.
Google Cloud 콘솔에서 메뉴 > Cloud Functions를 클릭합니다.
Cloud Functions를 사용 설정한 프로젝트를 선택했는지 확인합니다.
함수 목록에서 QuickStartChatApp을 클릭합니다.
트리거 탭을 클릭합니다.
HTTPS에서 URL을 복사합니다.
'Google Chat API'를 검색하고 Google Chat API를 클릭한 다음 관리를 클릭합니다.
구성을 클릭하고 Google Chat 앱을 설정합니다.
- 앱 이름에
Quickstart App를 입력합니다. - 아바타 URL에
https://developers.google.com/chat/images/quickstart-app-avatar.png를 입력합니다. - 설명에
Quickstart app을 입력합니다. - 기능에서 1:1 메시지 수신 및 스페이스 및 그룹 대화 참여를 선택합니다.
- 연결 설정에서 HTTP 엔드포인트 URL을 선택하고 Cloud 함수 트리거의 URL을 상자에 붙여넣습니다.
- Authentication Audience(인증 잠재고객)에서 HTTP 엔드포인트 URL을 선택합니다.
- 공개 상태에서 도메인의 특정 사용자 및 그룹이 이 Google Chat 앱을 사용할 수 있도록 설정을 선택하고 이메일 주소를 입력합니다.
- 로그에서 Logging에 오류 로깅을 선택합니다.
- 앱 이름에
저장을 클릭합니다.
Chat 앱이 Chat에서 메시지를 수신하고 응답할 준비가 되었습니다.
Chat 앱 테스트
Chat 앱을 테스트하려면 Chat 앱으로 채팅 메시지 공간을 열고 메시지를 보냅니다.
신뢰할 수 있는 테스터로 추가할 때 제공한 Google Workspace 계정을 사용하여 Google Chat을 엽니다.
- 새 채팅을 클릭합니다.
- 사용자 1명 이상 추가 입력란에 Chat 앱의 이름을 입력합니다.
검색 결과에서 채팅 앱을 선택합니다. 채팅 메시지가 열립니다.
- 앱의 새 직접 메시지에
Hello를 입력하고enter를 누릅니다.
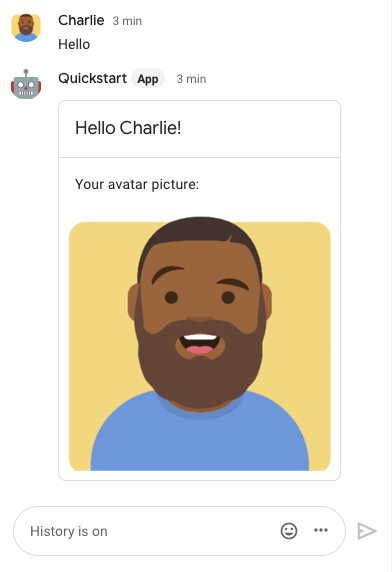
Chat 앱의 응답에는 다음 이미지와 같이 발신자의 이름과 아바타 이미지를 표시하는 카드 메시지가 포함됩니다.

신뢰할 수 있는 테스터를 추가하고 양방향 기능 테스트에 관해 자세히 알아보려면 Google Chat 앱의 양방향 기능 테스트를 참고하세요.
문제 해결
Google Chat 앱 또는 카드가 오류를 반환하면 Chat 인터페이스에 '문제가 발생했습니다'라는 메시지가 표시됩니다. '요청을 처리할 수 없습니다' Chat UI에 오류 메시지가 표시되지 않지만 Chat 앱 또는 카드에서 예기치 않은 결과가 발생하는 경우가 있습니다. 예를 들어 카드 메시지가 표시되지 않을 수 있습니다.
Chat UI에 오류 메시지가 표시되지 않을 수 있지만 Chat 앱의 오류 로깅이 사용 설정된 경우 오류를 수정하는 데 도움이 되는 설명 오류 메시지와 로그 데이터를 사용할 수 있습니다. 확인, 디버깅, 오류 수정에 관한 도움말은 Google Chat 오류 문제 해결을 참고하세요.
삭제
이 튜토리얼에서 사용한 리소스 비용이 Google Cloud 계정에 청구되지 않도록 하려면 Cloud 프로젝트를 삭제하는 것이 좋습니다.
- Google Cloud 콘솔에서 리소스 관리 페이지로 이동합니다. 메뉴 > IAM 및 관리자 > 리소스 관리를 클릭합니다.
- 프로젝트 목록에서 삭제할 프로젝트를 선택하고 삭제 를 클릭합니다.
- 대화상자에서 프로젝트 ID를 입력한 다음 종료를 클릭하여 프로젝트를 삭제합니다.
관련 주제
Chat 앱에 더 많은 기능을 추가하려면 다음을 참고하세요.

