Questa pagina descrive come l'app Chat può aprire finestre di dialogo per rispondere agli utenti.
I dialoghi sono interfacce basate su schede e finestre che si aprono da un messaggio o uno spazio di Chat. La finestra di dialogo e i relativi contenuti sono visibili solo all'utente che l'ha aperta.
Le app di chat possono utilizzare le finestre di dialogo per richiedere e raccogliere informazioni dagli utenti di Chat, inclusi i moduli in più passaggi. Per maggiori dettagli sulla creazione di input del modulo, vedi Raccogliere ed elaborare le informazioni degli utenti.
Prerequisiti
Node.js
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Python
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Java
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Apps Script
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di Chat interattiva in Apps Script, completa questa guida rapida.
Aprire una finestra di dialogo


Questa sezione spiega come rispondere e impostare una finestra di dialogo procedendo nel seguente modo:
- Attiva la richiesta di dialogo da un'interazione dell'utente.
- Gestisci la richiesta restituendo e aprendo una finestra di dialogo.
- Dopo che gli utenti hanno inviato le informazioni, elabora l'invio chiudendo la finestra di dialogo o restituendo un'altra finestra di dialogo.
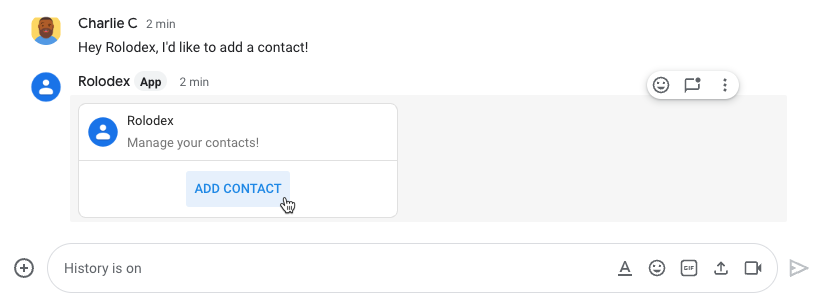
Attivare una richiesta di dialogo
Un'app di chat può aprire finestre di dialogo solo per rispondere a un'interazione dell'utente, ad esempio un comando o un clic su un pulsante da un messaggio in una scheda.
Per rispondere agli utenti con una finestra di dialogo, un'app Chat deve creare un'interazione che attivi la richiesta della finestra di dialogo, ad esempio:
- Rispondere a un comando. Per attivare la richiesta da un comando, devi selezionare la casella di controllo Apre una finestra di dialogo quando configuri il comando.
- Rispondere a un clic su un pulsante in un
messaggio,
all'interno di una scheda o nella parte inferiore del messaggio. Per attivare la
richiesta da un pulsante in un messaggio, configura l'azione
onClickdel pulsante impostandointeractionsuOPEN_DIALOG. - Rispondere a un clic su un pulsante nella home page di un'app di chat. Per scoprire come aprire le finestre di dialogo dalle home page, consulta Creare una home page per l'app Google Chat.

/addContact. Il messaggio include anche un pulsante su cui gli utenti possono fare clic per attivare il comando.
Il seguente esempio di codice mostra come attivare una richiesta di dialogo da un pulsante in
un messaggio della scheda. Per aprire la finestra di dialogo, il campo
button.interaction
è impostato su OPEN_DIALOG:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
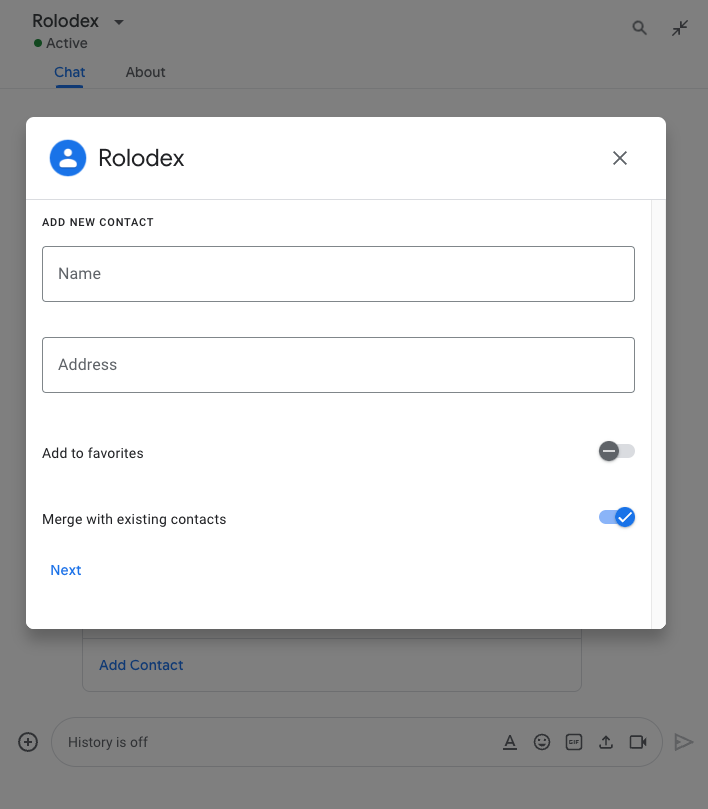
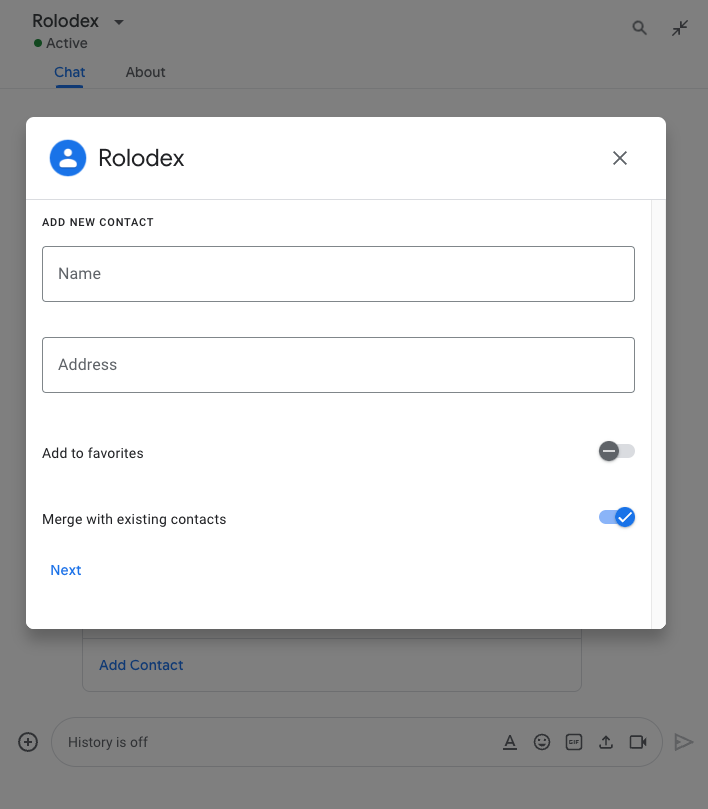
Apri la finestra di dialogo iniziale
Quando un utente attiva una richiesta di dialogo, la tua app di chat
riceve un evento di interazione, rappresentato come tipo
event nell'API
Chat. Se l'interazione attiva una richiesta di dialogo, il campo
dialogEventType dell'evento è impostato su REQUEST_DIALOG.
Per aprire una finestra di dialogo, l'app di chat può rispondere alla richiesta restituendo un oggetto actionResponse con type impostato su DIALOG e un oggetto Message. Per specificare i contenuti della finestra di dialogo, includi i seguenti
oggetti:
- Un oggetto
actionResponse, contypeimpostato suDIALOG. - Un oggetto
dialogAction. Il campobodycontiene gli elementi dell'interfaccia utente (UI) da visualizzare nella scheda, inclusi uno o piùsectionsdi widget. Per raccogliere informazioni dagli utenti, puoi specificare widget di input del modulo e un widget pulsante. Per scoprire di più sulla progettazione degli input dei moduli, consulta Raccogliere ed elaborare le informazioni degli utenti.
Il seguente esempio di codice mostra come un'app di chat restituisce una risposta che apre una finestra di dialogo:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Gestire l'invio della finestra di dialogo
Quando gli utenti fanno clic su un pulsante che invia una finestra di dialogo, la tua app Chat riceve un evento di interazione CARD_CLICKED in cui dialogEventType è SUBMIT_DIALOG. Per capire come raccogliere ed elaborare le informazioni nella
finestra di dialogo, consulta
Raccogliere ed elaborare le informazioni degli utenti di Chat.
La tua app Chat deve rispondere all'evento di interazione eseguendo una delle seguenti operazioni:
- Restituisci un'altra finestra di dialogo per compilare un'altra scheda o un altro modulo.
- Chiudi la finestra di dialogo dopo aver convalidato i dati inviati dall'utente e, se vuoi, invia un messaggio di conferma.
(Facoltativo) Restituisci un'altra finestra di dialogo
Dopo che gli utenti inviano la finestra di dialogo iniziale, le app di chat possono restituire una o più finestre di dialogo aggiuntive per aiutare gli utenti a rivedere le informazioni prima dell'invio, completare moduli in più passaggi o compilare dinamicamente i contenuti dei moduli.
Per elaborare i dati inseriti dagli utenti, l'app Chat
utilizza l'oggetto
event.common.formInputs. Per scoprire di più sul recupero dei valori dai widget di input, vedi
Raccogliere ed elaborare le informazioni degli utenti.
Per tenere traccia di tutti i dati inseriti dagli utenti nella finestra di dialogo iniziale, devi aggiungere parametri al pulsante che apre la finestra di dialogo successiva. Per maggiori dettagli, vedi Trasferire dati a un'altra carta.
In questo esempio, un'app di chat apre una finestra di dialogo iniziale che porta a una seconda finestra di dialogo per la conferma prima dell'invio:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Chiudi la finestra di dialogo
Quando gli utenti fanno clic su un pulsante in una finestra di dialogo, l'app Chat esegue l'azione associata e fornisce l'oggetto evento con le seguenti informazioni:
eventTypeèCARD_CLICKED.dialogEventTypeèSUBMIT_DIALOG.
L'app di chat deve restituire un oggetto
ActionResponse con type impostato su DIALOG e dialogAction compilato. Se l'azione non ha generato errori, dialogAction.actionStatus dovrebbe essere OK come nell'esempio seguente:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
(Facoltativo) Visualizzare una notifica temporanea
Quando chiudi la finestra di dialogo, puoi anche mostrare una notifica di testo temporanea all'utente che interagisce con l'app.
L'app Chat può rispondere con una notifica di esito positivo o di errore restituendo un
ActionResponse
con actionStatus impostato.
L'esempio seguente verifica che i parametri siano validi e chiude la finestra di dialogo con una notifica di testo se non sono validi:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Per informazioni dettagliate sul passaggio di parametri tra le finestre di dialogo, vedi Trasferire dati a un'altra scheda.
(Facoltativo) Invia un messaggio di chat di conferma
Quando chiudi la finestra di dialogo, puoi anche inviare un nuovo messaggio di Chat o aggiornarne uno esistente.
Per inviare un nuovo messaggio, restituisci un oggetto
ActionResponse
con type impostato su NEW_MESSAGE. L'esempio seguente chiude la
finestra di dialogo con un messaggio di conferma:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio con scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Per aggiornare un messaggio, restituisci un oggetto actionResponse che contiene il messaggio aggiornato e imposta type su uno dei seguenti valori:
UPDATE_MESSAGE: aggiorna il messaggio che ha attivato la richiesta di dialogo.UPDATE_USER_MESSAGE_CARDS: aggiorna la scheda da un'anteprima del link.
Risoluzione dei problemi
Quando un'app Google Chat o una scheda restituisce un errore, l'interfaccia di Chat mostra il messaggio "Si è verificato un problema". o "Impossibile elaborare la tua richiesta". A volte l'interfaccia utente di Chat non mostra alcun messaggio di errore, ma l'app o la scheda Chat produce un risultato imprevisto; ad esempio, un messaggio della scheda potrebbe non essere visualizzato.
Anche se nell'interfaccia utente di Chat potrebbe non essere visualizzato un messaggio di errore, sono disponibili messaggi di errore descrittivi e dati di log per aiutarti a correggere gli errori quando la registrazione degli errori per le app di chat è attivata. Per assistenza nella visualizzazione, nel debug e nella correzione degli errori, consulta Risolvere i problemi e correggere gli errori di Google Chat.
Argomenti correlati
- Visualizza l'esempio di Contact Manager, un'app di chat che utilizza le finestre di dialogo per raccogliere i dati di contatto.
- Apri le finestre di dialogo dalla home page di un'app Google Chat.
- Rispondere ai comandi dell'app Google Chat
- Elaborare le informazioni inserite dagli utenti