This page explains how to set up and respond to commands as a Google Chat app.
Commands help users discover and use key features of a Chat app. Only Chat apps can see the content of a command. For example, if a user sends a message with a slash command, the message is only visible to the user and the Chat app.
To decide whether you should build commands, and to understand how to design user interactions, see Define all user journeys.
Types of Chat app commands
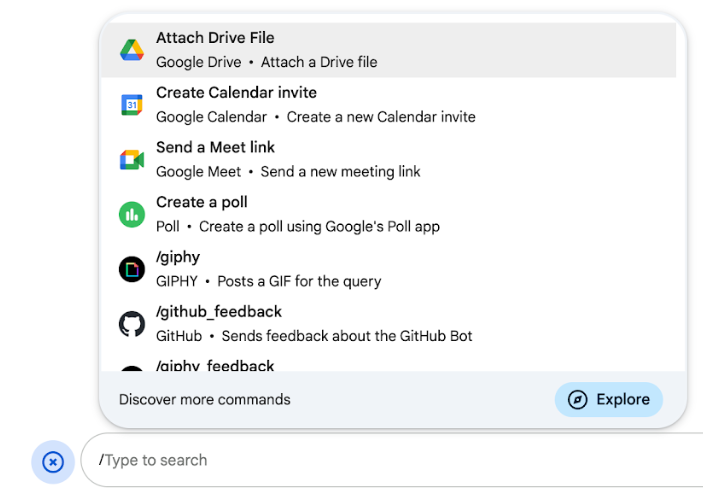
You can build Chat app commands as slash commands or quick commands. To discover commands, users can type a slash/ in the reply area, or click Google Workspace tools -
Slash commands: Users can select a slash command from the menu or type a slash (
/) and then a predefined text, such as/about. Chat apps typically require argument text for the slash command.Create a slash command if your Chat app requires additional input from the user. For example, you can create a slash command called
/searchthat runs after the user enters a phrase to search for, like/search receipts. -
Quick commands: Users use commands by opening the menu from the reply area of a Chat message. To use a command, they click Add
and select a command from the menu.
Create a quick command if your Chat app can respond to the user immediately, without waiting for additional input. For example, you can create a quick command called Random image that responds immediately with an image.

Prerequisites
HTTP
A Google Workspace add-on that extends Google Chat. To build one, complete the HTTP quickstart.
Apps Script
A Google Workspace add-on that extends Google Chat. To build one, complete the Apps Script quickstart.
Set up the command
This section explains how to complete the following steps to set up a command:
- Create a name and description for the command.
- Configure the command in the Google Cloud console.
Name and describe the command
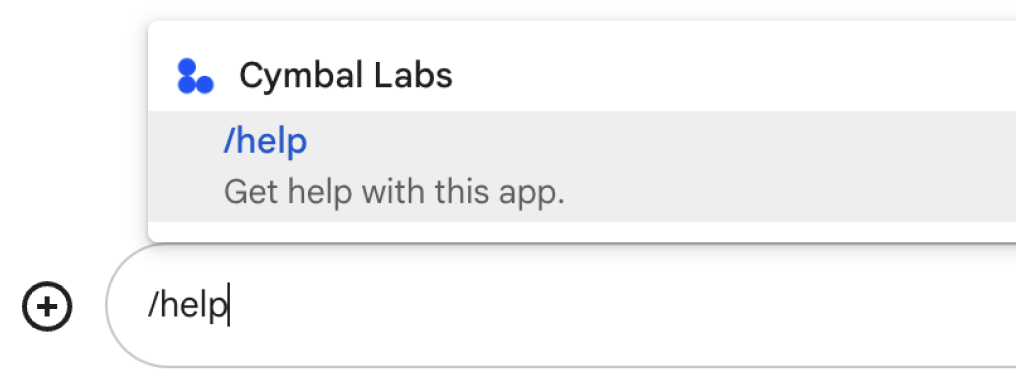
The name of a command is what users type or select to invoke the Chat app. A short description also appears below the name, to prompt users further about how to use the command:

When choosing a name and description for your command, consider the following recommendations:
To name a command:
- Use short, descriptive, and actionable words or phrases to make the commands clear to the
user. For example, instead of the name
Create a reminder, useRemind me. - Consider using a unique or common name for your command. If your command describes a
typical interaction or feature, you can use a common name that users recognize and expect,
such as
SettingsorFeedback. Otherwise, try to use unique command names, because if your command name is the same for other Chat apps, the user must filter through similar commands to find and use yours.
To describe a command:
- Keep the description short and clear so that users know what to expect when they use the command.
- Let users know if there are any formatting requirements for the command. For example, if you
create a slash command that requires argument text, set the description to something like
Remind me to do [something] at [time]. - Let users know if the Chat app replies to everyone in the space, or
privately to the user who invokes the command. For example, for the quick command
About, you could describe it asLearn about this app (Only visible to you).
Configure the command in the Google Cloud console
To create a slash or quick command, you specify information about the command in your Chat app's configuration for the Google Chat API.
To configure a command in the Google Chat API, complete the following steps: o configure a slash command in the Google Chat API, complete the following steps:
In the Google Cloud console, click Menu > APIs & Services > Enabled APIs & Services > Google Chat API
Click Configuration.
Under Connection settings, go to Triggers and specify your endpoint details. You must use this trigger in the following section to respond to the command.
- HTTP endpoint URL: You may specify one common HTTP endpoint URL here. Alternatively, to use different HTTP endpoints for different triggers, specify the endpoint directly in the App command field.
- Apps Script: Enter the Apps Script Deployment ID. By default,
the
onAppCommandfunction will be invoked. To use a different Apps Script function, specify the custom function name in the App command field.
Under Commands, click Add a command.
Enter the following information about the command:
- Command ID: a number from 1 to 1000 that your Chat app uses to recognize the command and return a response.
- Description: the text that describes how to use and format the command. Descriptions can be up to 50 characters.
- Command type: select either Quick command or Slash command.
- Specify a name for the quick command or slash command:
- Quick command name: The display name that users select from the
menu to invoke the command. Can be up to 50 characters and include
special characters. For example,
Remind me. - Slash command name: The text that users type to invoke the
command in a message. Must start with a slash, contain only text, and
can be up to 50 characters. For example,
/remindMe.
- Quick command name: The display name that users select from the
menu to invoke the command. Can be up to 50 characters and include
special characters. For example,
Optional: If you want your Chat app to respond to the command with a dialog, select the Open a dialog checkbox.
Click Save.
The command is now configured for the Chat app.
Respond to a command
When users use a command, your Chat app
receives an event object.
The event payload contains an
appCommandPayload object
with details about the command that was
invoked (including the command ID and the command type), so that you can return
an appropriate response. The event object is sent to the HTTP endpoint or
Apps Script function that you specified when you configured
the App command trigger.

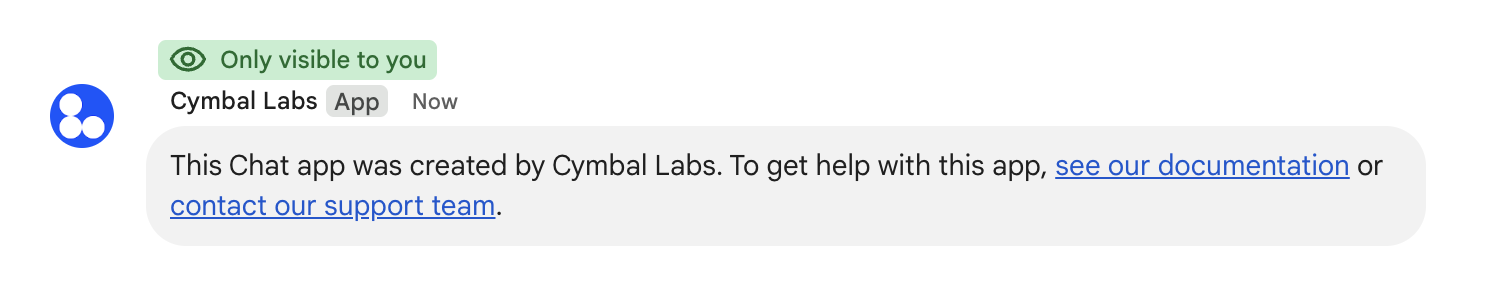
/help to explain how to get support.The following code shows an example of a Chat app
that replies to the slash command /about with a text message. To respond to
slash commands, the Chat app handles event objects from
an App command trigger. When the payload of an event object contains a slash
command ID, Chat app returns the action DataActions
with a createMessageAction object:
Node.js
Python
Java
Apps Script
To use this code sample, replace ABOUT_COMMAND_ID with the
command ID that you specified when you
configured the command in the Chat API.
Test the command
To test the command and code, see Test interactive features for Google Chat apps.
To learn how to test and use the command in the Chat UI, see Use apps in Google Chat in the Google Chat Help documentation.
Related topics
- View Chat app samples that use commands
- Send a message
- Open interactive dialogs