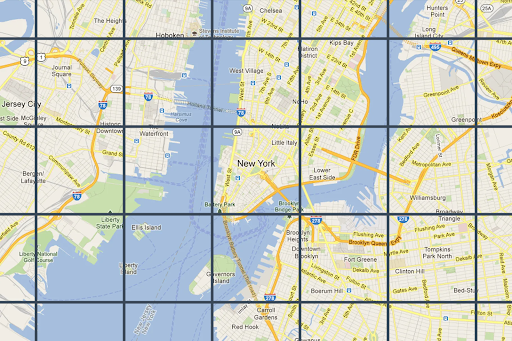
 کاشیهای نقشه به سادگی تقسیم جهان به یک شبکه فهرستبندی شده هستند. این به شما امکان میدهد به دادههای نقشه به صورت کارآمد و پویا در مقیاسهای مختلف نقشهبرداری دسترسی داشته باشید و از آنها استفاده کنید. API کاشیهای نقشه به شما امکان دسترسی به چندین مجموعه داده موضوعی، از جمله دادههای گردآوری شده توسط گوگل را میدهد:
کاشیهای نقشه به سادگی تقسیم جهان به یک شبکه فهرستبندی شده هستند. این به شما امکان میدهد به دادههای نقشه به صورت کارآمد و پویا در مقیاسهای مختلف نقشهبرداری دسترسی داشته باشید و از آنها استفاده کنید. API کاشیهای نقشه به شما امکان دسترسی به چندین مجموعه داده موضوعی، از جمله دادههای گردآوری شده توسط گوگل را میدهد:
کاشیهای تصویری نقشه راه بر اساس دادههای توپوگرافی برداری با سبک نقشهبرداری گوگل.
ارتوفتوگرافی گرفته شده توسط دوربینهای ماهوارهای و هوایی که تصاویر بالا به پایین (نادیر) از زمین ارائه میدهند.
نقشههای کانتور هیلشید.
کاشیهای نقشه دوبعدی همگی دارای مرجع جغرافیایی هستند و با یکدیگر تراز شدهاند. آنها بر اساس محدوده جغرافیایی میدان دید و سطح بزرگنمایی انتخاب میشوند. سطوح بزرگنمایی از صفر (برای مشاهده کل جهان) تا ۲۲ (برای مشاهده خیابانها و بلوکها) متغیر است.
تمهای نقشه
میتوانید کاشیهای نقشه را برای تمهای نقشه زیر دریافت کنید.
| تم نقشه | توضیحات |
|---|---|
| نقشه راه | جادهها، ساختمانها، نقاط مورد علاقه و مرزهای سیاسی |
| ماهواره | تصاویر عکاسی گرفته شده از فضا |
| زمین | نقشه کانتور که عوارض طبیعی مانند پوشش گیاهی را نشان میدهد |
برای درخواست کاشیهای نقشه از API مربوط به Map Tiles، ابتدا باید یک توکن جلسه (session token) درخواست کنید. توکن جلسه، وضعیت فعلی نقشه و نمای دید شما را ردیابی میکند. هنگام تنظیم توکن جلسه، باید مقدار mapType را طوری تنظیم کنید که با تم نقشه مورد نظر شما مطابقت داشته باشد. سپس، باید توکن جلسه را در هر یک از درخواستهای خود به API مربوط به Map Tiles وارد کنید.
درخواستهای اطلاعات درگاه دید
نمای دید، اندازه کادری را که صحنه جهان را قاب میکند، تعریف میکند. درخواستهای اطلاعات نمای دید، جزئیاتی درباره کاشیهای نقشه که نمای دید فعلی شما را تشکیل میدهند، برمیگردانند. دلیل درخواست اطلاعات نمای دید، اطمینان از این است که از درخواست تصاویر با سطوح بزرگنمایی که وجود ندارند، خودداری کنید.
برای مثال، اکثر شهرها تصاویر با زوم سطح ۲۲ دارند، اما اقیانوس اینطور نیست، زیرا در نهایت مربعهای آبی بیمشخصه نمایش داده میشوند.
درخواست viewport یک درخواست HTTPS GET به شکل زیر است.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
درخواست شامل فیلدهای زیر است:
-
zoom - سطح بزرگنمایی (زوم) نمای دید.
-
north،south،east،west - دورترین نقاط شمالی، جنوبی، شرقی و غربی در نمای دید، که بر حسب درجه بیان میشوند. شمال و جنوب باید در محدوده (-90،90)، شرق و غرب باید در محدوده (-180، 180) باشند. برای بیان مرزهایی که از آنتیمریدین عبور میکنند، غرب میتواند مثبت باشد (مثلاً 170) و شرق میتواند منفی باشد (مثلاً -170). همه پارامترها الزامی هستند.
پاسخهای اطلاعات ویوپورت
پاسخ viewport به شما میگوید که کدام نواحی دارای تصویر هستند و در چه سطوح زومی قرار دارند. یک پاسخ اطلاعات viewport به شکل زیر است.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
بدنه پاسخ شامل فیلدهای زیر است.
-
copyright - حاوی یک رشته انتساب است که باید هنگام نمایش کاشیهای نقشه راه و ماهواره روی نقشه خود نمایش دهید. برای اطلاعات بیشتر، به سیاستهای API کاشیهای نقشه مراجعه کنید.
-
maxZoomRect - شامل آرایهای از مستطیلهای مرزی است که با نمای فعلی همپوشانی دارند. همچنین شامل حداکثر سطح بزرگنمایی موجود در هر مستطیل است.
توابع مختصات کاشی
ابزارها (توابع ساده) در اکثر زبانهای برنامهنویسی برای تبدیل جفتهای طول/عرض جغرافیایی به مختصات کاشی در یک سطح بزرگنمایی خاص در دسترس هستند. مثال کد جاوا اسکریپت زیر را در نظر بگیرید که ابتدا از یک latLng به یک نقطه و سپس از یک نقطه به مختصات کاشی تبدیل میشود.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}

