Autocomplete (New) サービスは、リクエストに応じて場所の候補を返す iOS API です。リクエストでは、テキスト検索文字列に加え、検索対象地域を限定する地理的境界を指定します。
Autocomplete(新)サービスは、入力の完全な単語や部分文字列を照合して、場所の名前や住所、Plus Codes を解決できます。これにより、アプリケーションはユーザーの入力に合わせて随時クエリを送信し、場所の候補をリアルタイムで表示することができます。
場所の候補は、指定された入力テキスト文字列と検索エリアに基づいて、ビジネス、住所、スポットなどの場所です。
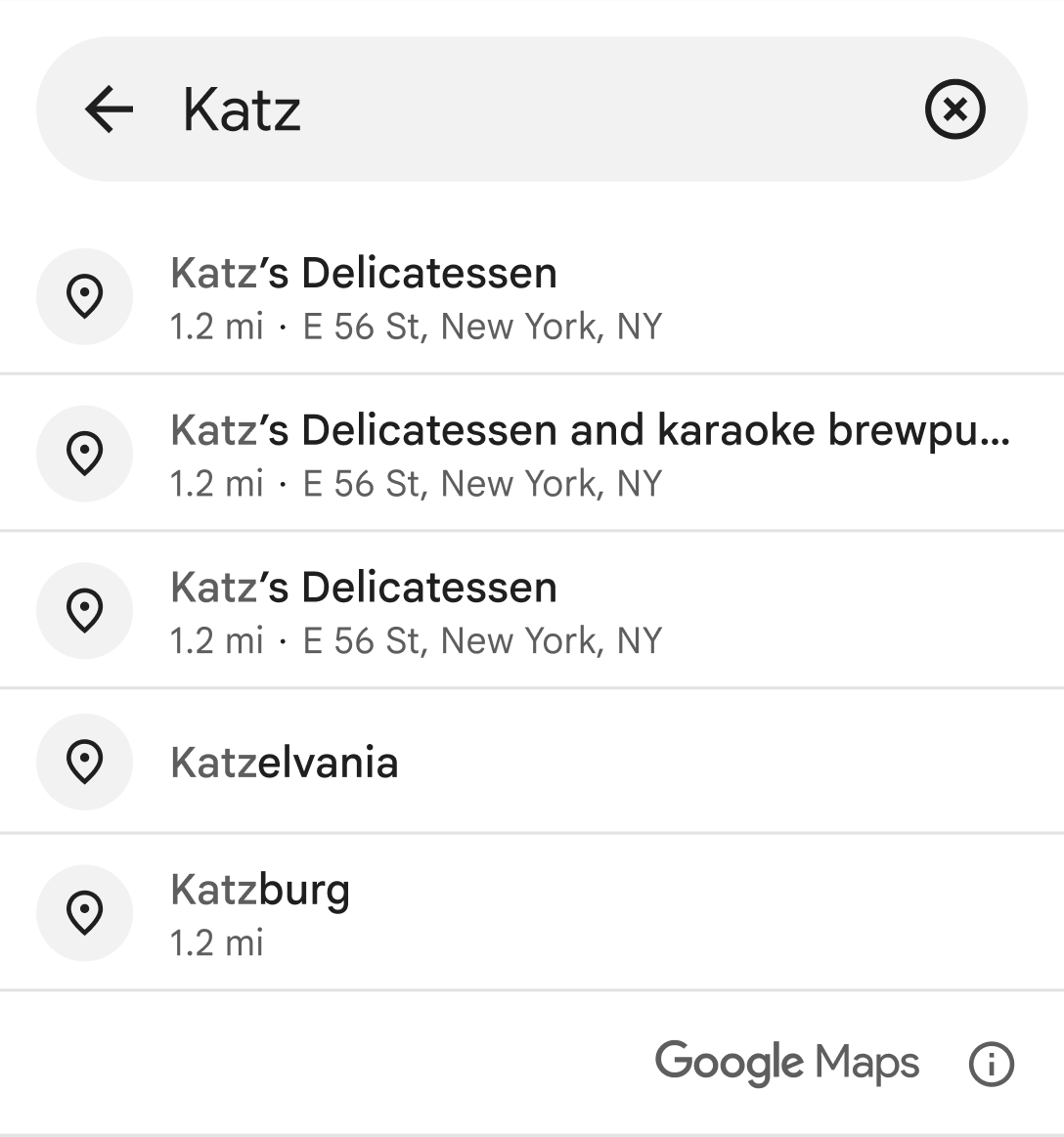
たとえば、ニューヨーク市に検索エリアを限定して、ユーザー入力の一部である「Spagh」を含む文字列を入力として API を呼び出します。レスポンスには、検索文字列と検索エリアに一致する場所の候補のリスト(「Cafe Spaghetti」という名前のレストランなど)と、その場所の詳細が含まれます。
返される場所の候補は、ユーザーが目的の場所を選択できるように表示されるように設計されています。Place Details (New) リクエストを作成して、返された場所の候補の詳細情報を取得できます。
予測入力(新機能)の機能をアプリに統合する方法は主に 2 つあります。
- 場所の予測をプログラムで取得する: API を直接呼び出して予測を取得し、カスタム ユーザー インターフェースに表示します。
- プレイス オートコンプリート ウィジェットを追加する: ユーザーが入力した内容に基づいて予測を表示する、すぐに使用できる検索オートコンプリート機能を提供します。
プログラムでプレイスの予測を取得する
Autocomplete(新規)リクエスト
GMSPlacesClient のメソッドを呼び出して、予測入力リクエストを作成します。GMSAutocompleteRequest オブジェクトでパラメータを渡すことができます。レスポンスは、GMSAutocompletePlaceSuggestion オブジェクト内のオートコンプリート候補を提供します。
API キーと query パラメータが必要です。GMSAutocompleteSessionToken を含めてリクエストを課金セッションに関連付け、GMSAutocompleteFilter を含めて結果に適用することもできます。
Places Swift SDK のバージョン
PlacesClient のメソッドを呼び出して、予測入力リクエストを作成します。AutocompleteRequest オブジェクトでパラメータを渡すことができます。レスポンスは、AutocompletePlaceSuggestion オブジェクト内のオートコンプリート候補を提供します。
API キーと query パラメータは必須です。AutocompleteSessionToken を含めてリクエストを課金セッションに関連付け、AutocompleteFilter を含めて結果に適用することもできます。
必須パラメータと省略可能なパラメータの詳細については、このドキュメントのパラメータ セクションをご覧ください。
Places Swift SDK
let center = (37.3913916, -122.0879074) let northEast = (37.388162, -122.088137) let southWest = (37.395804, -122.077023) let bias = RectangularCoordinateRegion(northEast: northEast, southWest: southWest) let filter = AutocompleteFilter(types: [ .restaurant ], origin: center, coordinateRegionBias: bias) let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): // Handle suggestions. case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let northWestBounds = CLLocationCoordinate2DMake(40.921628, -73.700051) let southEastBounds = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.types = [kGMSPlaceTypeRestaurant] filter.locationBias = GMSPlaceRectangularLocationOption(northWestBounds, southEastBounds) let request = GMSAutocompleteRequest(query:"Spagh") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(37.388162, -122.088137); CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(37.395804, -122.077023); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ kGMSPlaceTypeRestaurant ]; filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
Autocomplete(新機能)のレスポンス
オートコンプリートは、最大 5 つの GMSAutocompleteSuggestion インスタンスの配列を返します。配列には次のものが含まれます。
placeIDtypes: この場所に適用されるタイプ。distanceMeters: 原点からの距離。attributedFullText: 候補の人が読める形式の全文。attributedPrimaryText: 人が読める形式の候補のメインテキスト。attributedSecondaryText: 人が読める形式の候補のセカンダリ テキスト。structuredFormat: 具体的な名前と、都市や地域などの曖昧さを解消するテキスト。
必須パラメータ
クエリ
検索するテキスト文字列。完全な単語や部分文字列、場所の名前、住所、Plus Codes を指定します。Autocomplete (New) サービスはこの文字列と一致する候補を、関連性の高い順に並べて結果として返します。
オプション パラメータ
sessionToken
セッション トークンは、ユーザーが生成する文字列で、ウィジェット経由の呼び出しとプログラムによる呼び出しの両方を含む Autocomplete(新版)の呼び出しを「セッション」として追跡します。Autocomplete(新規)はセッション トークンを使用し、請求処理のために予測入力検索でのユーザーのクエリと選択フェーズを個別のセッションにグループ化します。
Places Autocomplete セッション トークンを公開して、Places SDK for iOS の一部ではない他のサービス(住所確認など)に渡すことができます。
Places Swift SDK
let token = AutocompleteSessionToken() let filter = AutocompleteFilter(origin: CLLocationCoordinate2DMake(39.7, -94.5)) let request = AutocompleteRequest(query: "Piz", sessionToken: token, filter: filter) PlacesClient.shared.fetchAutocompleteSuggestions(request: request) { case .success(let suggestions): ... case .failure(let placesError): print(placesError) } // pass token's string format to use with a service that is not a part of iOS SDK. print("token: \(token)")
Objective-C
GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Piz"]; GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; request.sessionToken = token; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:39.7 longitude:-94.5]; filter.locationBias = GMSPlaceRectangularLocationOption(topLocation, bottomLocation); request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> *_Nullable results, NSError *_Nullable error) { ... }]; // pass token's string format to use with a service that is not a part of iOS SDK. NSLog(@"%@", token.description);
詳細については、セッション トークンをご覧ください。
省略可能な AutocompleteFilter パラメータ
タイプ
場所に関連付けることができるプライマリ タイプは、表 A または表 B のタイプから 1 つのみです。たとえば、プライマリ タイプは mexican_restaurant または steak_house になります。
デフォルトでは、API は、場所に関連付けられたプライマリ タイプの値に関係なく、input パラメータに基づいてすべての場所を返します。types パラメータを渡すことで、結果を特定のプライマリ タイプまたはプライマリ タイプに制限できます。
このパラメータを使用して、表 A または表 B のタイプ値を最大 5 つ指定します。レスポンスに含めるには、場所が指定されたプライマリ タイプ値のいずれかと一致する必要があります。
次の場合、リクエストは INVALID_REQUEST エラーで拒否されます。
- 指定したタイプの数が 5 個より多い。
- 認識できないタイプが指定されている。
たとえば、結果をスポーツ用品店に限定するには、AutocompleteFilter でそのタイプを指定します。
Places Swift SDK
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ])
Swift
let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ];
実施国数
指定された地域リストの結果のみを含めます。最大 15 個の ccTLD(「トップレベル ドメイン」)の 2 文字の値の配列として指定します。省略した場合、レスポンスに制限は適用されません。たとえば、リージョンをドイツとフランスに制限するには:
Places Swift SDK
let filter = AutocompleteFilter(countries: ["DE", "FR"])
Swift
let filter = GMSAutocompleteFilter() filter.countries = ["DE", "FR"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.countries = @[ @"DE", @"FR" ];
locationRestriction と countries の両方を指定すると、結果は 2 つの設定の交差領域に配置されます。
inputOffset
input 内のカーソル位置を示す、0 から始まる Unicode 文字オフセット。カーソルの位置は、返される予測に影響する可能性があります。空の場合、デフォルトは input の長さになります。
locationBias または locationRestriction
検索領域を定義するには、locationBias または locationRestriction を指定します。両方を指定することはできません。locationRestriction は、結果がその範囲内にある必要があるリージョンを指定し、locationBias は、結果がその範囲の近くにある必要があるが、範囲外でもよいリージョンを指定すると考えてください。
locationBiasは、検索する領域を指定します。この位置はバイアスとして機能します。つまり、指定された位置周辺の結果が返される可能性があります。指定されたエリア外の結果も含まれます。locationRestrictionは、検索する領域を指定します。指定した範囲外の結果は返されません。
locationBias または locationRestriction リージョンを長方形のビューポートまたは円として指定します。
円は、中心点と半径(メートル単位)で定義されます。半径は 0.0 ~ 50000.0 の範囲で指定してください。デフォルト値は 0.0 です。locationRestriction の場合、半径は 0.0 より大きい値に設定する必要があります。それ以外の場合、リクエストは結果を返しません。
次に例を示します。
Places Swift SDK
let center = CLLocationCoordinate2DMake(40.477398, -74.259087) let bias = CircularCoordinateRegion(center: center, radius: 1000.0) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let center = CLLocationCoordinate2DMake(40.730610, -73.935242) let radius = 1000.0 filter.locationBias = GMSPlaceCircularLocationOption(center, radius)
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(40.730610, -73.935242); radius = 1000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius);
長方形は緯度と経度のビューポートで、対角線上の 2 つの low ポイントと high ポイントで表されます。ビューポートは閉じた領域と見なされ、境界が含まれます。緯度の境界は -90 ~ 90 度(両端を含む)、経度の境界は -180 ~ 180 度(両端を含む)の範囲で指定する必要があります。
low=highの場合、ビューポートはその単一点で構成されます。low.longitude>high.longitudeの場合、経度の範囲は反転します(ビューポートが経度 180 度の線を横切ります)。low.longitude= -180 度、high.longitude= 180 度の場合は、ビューポートにすべての経度が含まれます。low.longitude= 180 度、high.longitude= -180 度の場合は、経度の範囲は空になります。
low と high の両方に値を入力する必要があります。また、表されるボックスを空にすることはできません。ビューポートが空の場合、エラーが発生します。
たとえば、次のビューポートはニューヨーク市を完全に囲みます。
Places Swift SDK
let northEast = CLLocationCoordinate2DMake(40.477398, -74.259087) let southWest = CLLocationCoordinate2DMake(40.921628, -73.700051) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let high = CLLocationCoordinate2DMake(40.921628, -73.700051) let low = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceRectangularLocationOption(high, low)
Objective-C
CLLocationCoordinate2D high = CLLocationCoordinate2DMake(40.477398, -74.259087); CLLocationCoordinate2D low = CLLocationCoordinate2DMake(440.921628, -73.700051); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceRectangularLocationOption(high, low);
origin
目的地までの直線距離を計算する起点(distanceMeters として返されます)。この値を省略すると、直線距離は返されません。緯度と経度の座標として指定する必要があります。
Places Swift SDK
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.395804, longitude: -122.077023))
Swift
let filter = GMSAutocompleteFilter() filter.origin = CLLocation(latitude: 37.395804, longitude: -122.077023)
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude: -122.077023];
regionCode
レスポンスのフォーマットに使用される地域コード。ccTLD(「トップレベル ドメイン」)の 2 文字の値として指定します。ほとんどの ccTLD コードは ISO 3166-1 コードと同一ですが、いくつか注意が必要な例外もあります。たとえば、英国の ccTLD は「uk」(.co.uk)ですが、ISO 3166-1 コードは「gb」(厳密には「グレートブリテンおよび北アイルランド連合王国」のエンティティ用)です。
無効な地域コードを指定すると、API は INVALID_ARGUMENT エラーを返します。このパラメータは、適用される法律に基づいて結果に影響を与える可能性があります。
shouldIncludePureServiceAreaBusinesses
true の場合、レスポンス配列で非店舗型ビジネスのみを返します。純粋な非店舗型ビジネスとは、客先に出向いてサービスや商品を提供し、ビジネス拠点の住所では接客しないビジネスです。
次に例を示します。
Places Swift SDK
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.shouldIncludePureServiceAreaBusinesses = YES;
Place Autocomplete ウィジェットを追加する
一貫した場所の予測入力エクスペリエンスをより簡単に提供するには、Place Autocomplete ウィジェットをアプリに追加します。このウィジェットは、ユーザー入力を処理し、場所の予測をユーザーに表示しながら、AutocompletePlaceSuggestion オブジェクトをアプリに返す専用の全画面インターフェースを提供します。その後、Place Details(新版)リクエストを行って、場所の予測に関する追加情報を取得できます。

プログラムによって場所の候補を取得する場合と同様に、Place Autocomplete ウィジェットでは、セッション トークンを使用して、請求処理のために予測入力リクエストをセッションにグループ化できます。セッション トークンを渡すには、AutocompleteSessionToken() を呼び出します。
セッション トークンを指定しない場合、ウィジェットはオートコンプリート セッション トークンを作成します。このトークンは onSelection コールバックから取得できます。セッション トークンの使用について詳しくは、セッション トークンについてをご覧ください。
show バインディング値が true に設定されている場合、ユーザーは全画面ビューに移動し、場所を選択できます。ユーザーが入力すると、ウィジェットは店舗、住所、スポットなどの場所の候補を返します。ユーザーが場所を選択すると、ウィジェットは選択された場所で onSelection ハンドラを呼び出し、全画面表示を閉じます。
Place Autocomplete ウィジェットのパラメータ
Place Autocomplete ウィジェットでは、プログラムで利用可能なパラメータに加えて、次のパラメータも使用できます。
表示する
show は、ウィジェットを表示するかどうかを指定します。
onSelection
場所が選択されたときに実行されるクロージャ。
onError
エラーが発生したときに実行するクロージャ。エラーが発生した場合は、PlacesError が渡されます。
コンテンツとテーマのカスタマイズ
AutocompleteUICustomization パラメータは、ウィジェットに適用する UI のカスタマイズを指定します。カスタマイズ オプションは次のとおりです。
AutocompleteListDensity。 このパラメータを使用すると、候補リストの密度(multiLineまたはtwoLine)を選択できます。AutocompleteUIIcon。このパラメータを使用すると、各リスト項目のデフォルト アイコンを表示するかどうかを選択できます。theme。 このパラメータは、デフォルトのスタイル属性をオーバーライドするカスタムテーマを指定します。Place Autocomplete コンポーネントの色、タイポグラフィ、スペーシング、枠線、角をカスタマイズできます。デフォルトはPlacesMaterialThemeです。オーバーライドされていないテーマ属性は、デフォルトのスタイルを使用します。
Autocomplete(新機能)の例
locationRestriction と locationBias を使用する
Autocomplete(新規)では、デフォルトで IP バイアスを使用して検索エリアを制御します。IP バイアスを使用すると、API はデバイスの IP アドレスを使用して結果にバイアスをかけます。必要に応じて、locationRestriction または locationBias を使用して検索するエリアを指定できますが、両方を使用することはできません。
位置情報の制限では、検索するエリアを指定します。指定した範囲外の結果は返されません。次の例では、位置情報の制限を使用して、サンフランシスコを中心とする半径 5,000 メートルの円形の位置情報制限にリクエストを制限しています。
Places Swift SDK
let center = (37.775061, -122.419400) let radius = 5000.0 let restriction = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionRestriction: restriction) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
位置バイアスでは、位置がバイアスとして機能します。つまり、指定した領域外の結果を含め、指定した位置周辺の結果が返される可能性があります。次の例では、前のリクエストを変更して位置情報バイアスを使用しています。
Places Swift SDK
let center = (37.775061, -122.419400) let radius = 5000.0 let bias = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionBias: bias) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
用途
表 A と 表 B に記載されているように、types パラメータを使用して、リクエストの結果を特定のタイプに制限します。最大 5 つの値の配列を指定できます。省略すると、すべてのタイプが返されます。
次の例では、クエリ文字列として「Soccer」を指定し、types パラメータを使用して、結果を "sporting_goods_store" タイプの施設に制限しています。
Places Swift SDK
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ]) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Soccer", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"] let request = GMSAutocompleteRequest(query:"Soccer") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Soccer"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
送信元を使用する
リクエストに origin パラメータを緯度と経度の座標として指定すると、API は出発地から目的地までの直線距離をレスポンスに含めます。レスポンスは距離を distanceMeters として返します。
この例では、原点をサンフランシスコの中心に設定します。
Places Swift SDK
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.7749, longitude: -122.4194)) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Amoeba", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let origin = CLLocation(latitude: 37.7749, longitude: -122.4194) let filter = GMSAutocompleteFilter() filter.origin = origin let request = GMSAutocompleteRequest(query:"Amoeba") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText)) and distance: \(String(describing: result.placeSuggestion?.distanceMeters))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude:-122.077023]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Amoeba"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
コンテンツとテーマをカスタマイズする
Swift
let uiCustomization = AutocompleteUICustomization( listDensity: .multiLine, listItemIcon: .noIcon, theme: PlacesMaterialTheme() )
Place Autocomplete ウィジェットを追加する(完全なコード)
Places Swift SDK
struct PlaceAutocompleteDemoView: View { @State private var fetchedPlace: Place? @State private var placesError: PlacesError? @State private var showWidget = false public var body: some View { VStack { Button("Search for a place") { showWidget.toggle() } .placeAutocomplete( show: $showWidget, onSelection: { (autocompletePlaceSuggestion, autocompleteSessionToken) in Task { let placesClient = await PlacesClient.shared let fetchPlaceRequest = FetchPlaceRequest( placeID: autocompletePlaceSuggestion.placeID, placeProperties: [.displayName, .formattedAddress], sessionToken: autocompleteSessionToken ) switch await placesClient.fetchPlace(with: fetchPlaceRequest) { case .success(let place): print("Fetched place: \(place)") self.fetchedPlace = place case .failure(let placesError): print("Failed to fetch place: \(placesError)") self.placesError = placesError } } }, onError: { placesError in self.placesError = placesError } ) } } }
Autocomplete(新機能)の最適化
このセクションでは、Autocomplete(新版)サービスを最大限に活用するためのヒントを紹介します。
概要は次のとおりです。
- 機能的なユーザー インターフェースを最も手早く作成するには、Maps JavaScript API Autocomplete(新版)ウィジェット、Places SDK for Android Autocomplete(新版)ウィジェット、または Places SDK for iOS Autocomplete(新版)ウィジェットを使用します。
- Autocomplete(新規)のデータ フィールドの基本を理解します。
- 位置情報のバイアスと位置情報の制限のフィールドは省略可能ですが、予測入力のパフォーマンスに大きく影響する場合があります。
- エラー処理を使用して、API がエラーを返した場合に、アプリでグレースフル デグラデーションが行われるようにします。
- アプリでは、選択肢がない場合でもユーザーが操作を続行できるようにします。
費用の最適化に関するヒント
基本的な費用の最適化
Autocomplete(新版)サービスの費用を最適化するには、Place Details(新版)と Autocomplete(新版)ウィジェットのフィールド マスクを使用して、必要な Autocomplete(新版)のデータ フィールドのみを返すように設定します。
高度な費用の最適化
SKU: Autocomplete Request の料金設定を利用し、Place Details(新)の代わりに選択された場所に関する Geocoding API の結果をリクエストするためには、Autocomplete(新)のプログラマティック実装を行うことをおすすめします。次の両方に該当する場合は、リクエストあたりの料金設定と Geocoding API を組み合わせた方が、セッションあたり(セッション ベース)の料金設定よりも費用対効果が高くなります。
- ユーザーが選択した場所の緯度/経度または住所のみが必要な場合。その場合は、Geocoding API の方が、Place Details(新版)の呼び出しよりも少ないコストでこの情報を提供できます。
- ユーザーが予測結果を選択するまでの予測入力候補(新)リクエストの回数が、平均 4 回以下の場合。その場合は、リクエストあたりの料金設定の方がセッションあたりの料金設定よりも費用対効果が高くなります。
アプリケーションで、選択された予測結果の住所と緯度 / 経度以外の情報が必要ですか?
はい。その他の情報も必要です
セッション ベースの Autocomplete(新版)と Place Details(新版)を併用します。
アプリケーションで場所の名前、ビジネス ステータス、営業時間などの Place Details(新版)が必要なため、Autocomplete(新版)の実装では、セッション トークン(プログラムによる、または JavaScript、Android、iOS ウィジェットに組み込み)をセッションごとに使用する必要があります。また、リクエストする場所のデータ フィールドに応じて、該当する Places SKU も使用する必要があります。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Autocomplete(新版)リクエストと Place Details(新版)リクエストの両方が含まれます。必要な Autocomplete(新版)のデータ フィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Autocomplete(新版)リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details(新版)をリクエストする際は、次のパラメータを含めます。
- Autocomplete(新版)レスポンスのプレイス ID
- Autocomplete(新版)リクエストで使用されるセッション トークン
- 必要な Autocomplete(新版)データ フィールドを指定する
fieldsパラメータ
いいえ。住所と場所のみが必要です
Autocomplete(新版)の使用時のパフォーマンスによっては、アプリケーションで Place Details(新版)を使用するよりも、Geocoding API を使用した方が費用対効果が高くなる場合があります。アプリケーションの予測入力(新機能)の効率は、ユーザーの入力内容や、アプリケーションが使用される場所、パフォーマンス最適化のベスト プラクティスが導入されているかどうかによって変わります。
次の質問に答えるためには、ユーザーがアプリケーション内で Autocomplete(新版)の予測を選択するまでに、平均でどのくらいの文字数を入力するのかを分析する必要があります。
ユーザーが Autocomplete(新版)の予測を選択するまでに実行されるリクエスト数は、平均で 4 回以下ですか?
○
セッション トークンを使用せずにプログラムによって Autocomplete(新機能)を実装し、選択された場所の予測で Geocoding API を呼び出します。
Geocoding API は、住所と緯度/経度の座標を提供します。Autocomplete リクエスト 4 件と、選択された場所予測に関する Geocoding API の呼び出しを合わせた料金は、Per Session Autocomplete(新規)のセッション 1 回あたりの料金よりも少ないコストです。1
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
いいえ
セッション ベースの Autocomplete(新版)と Place Details(新版)を併用します。
ユーザーが Autocomplete(新版)の予測を選択するまでに実行されるリクエスト数の平均が、セッションあたりの料金設定の費用を超えるため、Autocomplete(新版)の実装では、Autocomplete(新版)リクエストと関連する Place Details(新版)リクエストの両方で、セッションあたりのセッション トークンを使用する必要があります。1
ウィジェット実装
セッション管理が JavaScript、Android、または iOS ウィジェットに自動的に組み込まれます。これには、選択された予測結果での Autocomplete(新版)リクエストと Place Details(新版)リクエストの両方が含まれます。必要なフィールドのみをリクエストするように、必ず fields パラメータを指定してください。
プログラマティック実装
Autocomplete(新版)リクエストでセッション トークンを使用します。選択された予測結果に関する Place Details(新版)をリクエストする際は、次のパラメータを含めます。
- Autocomplete(新版)レスポンスのプレイス ID
- Autocomplete(新版)リクエストで使用されるセッション トークン
- 住所やジオメトリなどのフィールドを指定する
fieldsパラメータ
Autocomplete (New) リクエストを遅らせることを検討する
ユーザーが最初の 3 ~ 4 文字を入力するまで Autocomplete (New) リクエストを遅らせて、アプリケーションでのリクエスト数を減らすこともできます。たとえば、ユーザーが 3 文字を入力した後に、各文字に対して Autocomplete(New)リクエストを行う場合、ユーザーが 7 文字を入力して、1 件の Geocoding API リクエストを行う予測を選択すると、合計料金は 4 件の Autocomplete(New)Per Request + Geocoding の料金になります。1
リクエストを遅らせることで、プログラマティック リクエストの回数を平均 4 回以下に抑えられる場合は、高パフォーマンスで Autocomplete(新版)と Geocoding API を併用する実装に関するガイダンスをご覧ください。なお、リクエストを遅らせると、1 文字入力するたびに予測が表示されはずと考えているユーザーには、遅延と受けとられる場合もあります。
パフォーマンスに関するベスト プラクティスを導入し、できるだけ少ない入力文字数でユーザーが求める情報を提供できるようすることをおすすめします。
-
費用については、Google Maps Platform の料金リストをご覧ください。
パフォーマンスに関するベスト プラクティス
Autocomplete(新機能)のパフォーマンスを最適化するためのガイドラインは次のとおりです。
- Autocomplete(新版)実装に、国別のポリシー、場所のバイアス、言語設定(プログラマティック実装の場合)を追加します。ウィジェットはユーザーのブラウザやモバイル デバイスから言語設定を選択するため、ウィジェットでは言語設定は不要です。
- Autocomplete(新版)が地図に関連付けられている場合は、地図のビューポートを基準に場所にバイアスをかけることができます。
- ユーザーが予測入力候補(新版)のいずれも選択しなかった場合(通常は目的の住所が候補に挙がらなかったことが原因)、ユーザーの元の入力内容を再利用して、より関連性の高い結果を取得できます。
- ユーザーが住所情報のみを入力することが予想される場合は、Geocoding API の呼び出しで、ユーザーの元の入力内容を再利用します。
- ユーザーが特定の場所に関する検索語句(名前や住所)を入力することが予想される場合は、Place Details (New) リクエストを使用します。特定の地域の結果のみが求められる場合は、場所のバイアスを使用します。
- 建物内の特定のユニットやアパートの住所など、サブプレミス住所を入力するユーザー。たとえば、チェコ語の住所「Stroupežnického 3191/17, Praha」では、Autocomplete(新版)で部分的な予測が生成されます。
- ユーザーがニューヨークの「23-30 29th St, Queens」や、ハワイのカウアイ島の「47-380 Kamehameha Hwy, Kaneohe」など、道路区間のプレフィックスを入力する場合。
位置情報のバイアス
location パラメータと radius パラメータを渡すことで、バイアスを設定し、指定した範囲内の結果を優先します。これにより、定義されたエリア内の結果を優先的に表示するよう Autocomplete(新版)に指示します。指定した範囲外の結果が返されることもあります。includedRegionCodes パラメータを使用すると、指定した国内の場所のみを表示するように結果をフィルタできます。
ロケーションの制限
locationRestriction パラメータを渡すことで、結果を指定したエリアに制限します。
locationRestriction パラメータを追加して、location パラメータと radius パラメータで定義された地域に結果を制限することもできます。これにより、その地域内の結果のみを返すように Autocomplete(新版)に指示します。
