
Dzięki Street View w Mapach Google poznasz miejsca z całego świata na zdjęciach 360° z poziomu ulicy. Możesz zwiedzać ciekawe miejsca z całego świata, podziwiać cuda natury, wybrać się w podróż lub pokazać swoją firmę od zewnątrz.
Przegląd
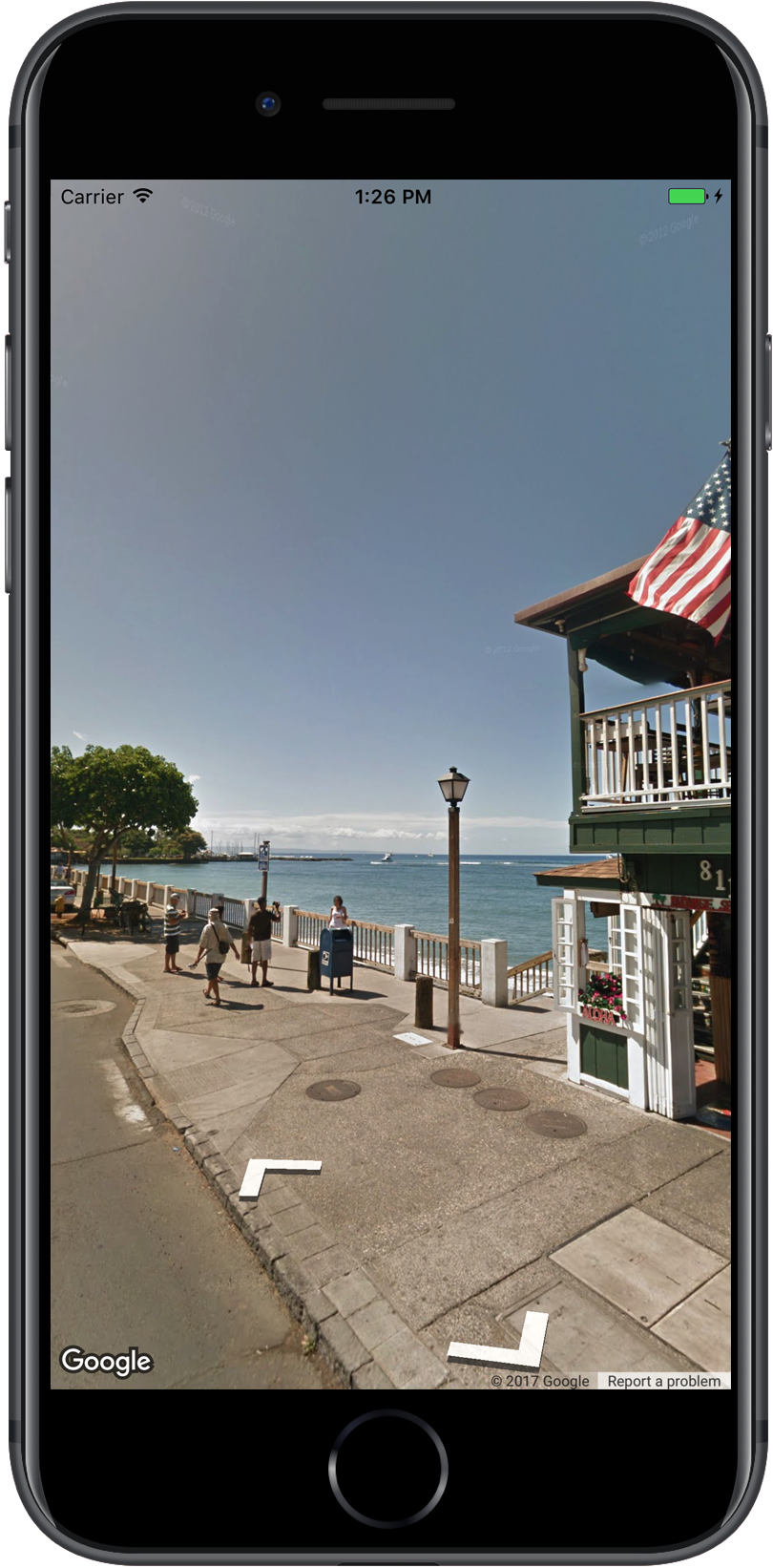
Google Street View oferuje panoramiczne widoki 360° z wyznaczonych dróg na całym obszarze, na którym się znajdujesz. Zasięg w pakiecie SDK jest taki sam jak w przypadku aplikacji Mapy Google na iOS lub https://maps.google.com/. Aby dowiedzieć się więcej o Street View i zobaczyć obsługiwane obszary na interaktywnej mapie, przeczytaj artykuł Street View – informacje.
Pakiet Maps SDK na iOS obejmuje usługę Street View służącą do uzyskiwania zdjęć używanych w tej funkcji w Mapach Google i manipulowania nimi.
Zdjęcia Street View są zwracane jako panoramy i są wyświetlane w przeglądarce Street View – obiekt typu GMSPanoramaView.
Panoramy Street View
Każda panorama Street View to zdjęcie, czyli zbiór zdjęć, które dają pełny widok 360 stopni z jednego miejsca. Obrazy są przystosowane do odwzorowania walcowego równoodległościowego (Plate Carrée), które obejmuje widok w poziomie o zakresie 360 stopni (pełny obraz) i 180 stopni w pionie (od pozycji pionowej do prostej w dół). Powstała w ten sposób panorama 360 stopni to odwzorowanie kuli z obrazem nałożonym na dwuwymiarową powierzchnię tej kuli.
Panoramy Street View można oglądać przy użyciu obiektu GMSPanoramaView. Ten obiekt wyświetla się w przeglądarce, która renderuje panoramę jako sferę, a na środku znajduje się aparat. Możesz programowo sterować orientacją kamery, a także dostosowywać kilka właściwości.
Dostęp do danych Street View
Panoramy Street View są rozpoznawane na podstawie jednego z dwóch fragmentów metadanych:
panoramaID- Niepowtarzalny identyfikator panoramy Street View. Ten
panoramaIDmoże się z czasem zmienić i nie jest odpowiedni jako długoterminowy ani zakodowany na stałe plik referencyjny.panoramaIDnajlepiej sprawdza się w przypadku automatycznego dostępu do różnych zdjęć Street View. coordinate- Dokładna lokalizacja tego obrazu wyrażona jako
CLLocationCoordinate2D.coordinateumożliwia trwałe zapisywanie lokalizacji panoramy oraz tłumaczenie działań użytkowników na mapie na zdjęcia Street View.
panoramaID i coordinate są przechowywane jako właściwości obiektu GMSPanorama. Możesz zażądać GMSPanorama z GMSPanoramaService za pomocą coordinate lub panoramaID. Powstanie w ten sposób obiekt będzie zawierał zarówno fragmenty metadanych, jak i tablicę linków do pobliskich panoram.
Ustawianie lokalizacji panoramy
Lokalizacja panoramy Street View można ustawić na podstawie współrzędnych.
Metoda
moveNearCoordinateprosi o panoramę w pobliżu współrzędnych.Metoda
moveNearCoordinate:radiusjest podobna, ale umożliwia określenie w metrach promienia wyszukiwania wokół współrzędnych.Metoda
moveNearCoordinate:sourceumożliwia określenie źródła. Źródło jest przydatne, gdy chcesz ograniczyć widok Street View do jedynie widoków panoramicznych znajdujących się na zewnątrz. Domyślnie panoramy lokalizacji znajdują się wewnątrz lub na zewnątrz. Pamiętaj, że w przypadku określonej lokalizacji panoramy zewnętrzne mogą nie być dostępne.Metoda
moveNearCoordinate:radius:sourcepozwala określić zarówno promień, jak i źródło.
Wyświetlanie zdjęć Street View
Dodawanie gogli Street View
Podstawowe czynności, które należy wykonać, aby dodać osobę przeglądającą:
- (Raz) Wykonaj czynności opisane w sekcji Pierwsze kroki, aby pobrać pakiet SDK, uzyskać klucz i dodać wymagane platformy.
- Utwórz lub zaktualizuj
ViewController. Jeśli panorama będzie widoczna, gdy ten kontroler widoku stanie się widoczny, utwórz ją w metodzieloadView. - Utwórz i utwórz instancję klasy
GMSPanoramaViewprzy użyciu metodyGMSPanoramaViewinitWithFrame:. Jeśli ma on być używany jako jedyny widok kontrolera widoku, jako ramki mapy można użyć obiektuCGRectZero– rozmiar mapy zostanie zmieniony automatycznie. - Ustaw obiekt
GMSPanoramaViewjako widok kontrolera widoków, np.self.view = panoView;. - Ustaw lokalizację zdjęcia Street View, korzystając np. z funkcji
moveNearCoordinate:.
Poniższy przykład pokazuje dodanie do aplikacji użytkownika Street View.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
Dostosowywanie przeglądarki
Możesz dostosować przeglądarkę, ograniczając listę gestów, które są dostępne. Domyślnie włączone są przesuwanie, powiększanie i podróżowanie do sąsiednich panoram.
Poszczególne gesty są sterowane przez właściwości GMSPanoramaView.
Te właściwości włączają i wyłączają gesty kontrolowane przez użytkownika. Gdy dany gest jest wyłączony, nadal można wprowadzać zmiany zautomatyzowane.
orientationGestures- Określa, czy użytkownik będzie mógł zmienić orientację kamery przez kliknięcie lub przeciągnięcie. Aby wyłączyć możliwość zmiany orientacji kamery, ustaw wartość
NO. zoomGestures- Wskazuje, czy użytkownik może ściągnąć palce, aby powiększyć. Aby wyłączyć powiększenie, ustaw
NO. navigationGestures- Czy użytkownik może zmienić, która panorama jest widoczna. Użytkownicy mogą kliknąć linki nawigacyjne jednym kliknięciem lub kliknąć dwukrotnie widok, aby zmienić panoramę. Ustaw
NO, aby wyłączyć zmiany w nawigacji.
Aby włączyć lub wyłączyć wszystkie gesty jednocześnie, użyj metody setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Uruchamianie widoku Street View z użyciem schematu URL
Zdjęcia Google Street View można wyświetlić w aplikacji Mapy Google na iOS. Możesz uruchomić aplikację Mapy Google na iOS w trybie Street View za pomocą schematu URL comgooglemaps, ustawiając parametr mapmode na streetview. Poniżej znajdziesz przykład URL-a,
który będzie uruchamiać Street View. Więcej informacji znajdziesz w dokumentacji schematu URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Lokalizacje i punkt widzenia w Street View
GMSPanoramaCamera pozwala ustawić pole widzenia kamery Street View jako kombinację nagłówka, kąta i powiększenia.
Poniższe fragmenty kodu będą orientować kamerę w kierunku południowym i nieznacznie w dół.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Orientacja
Lokalizacja w Street View określa położenie ostrości, w której ma się odbywać zdjęcie, ale nie określa orientacji aparatu.
W tym celu obiekt GMSOrientation definiuje 2 właściwości:
headingokreśla kąt obrotu wokół lokalizacji kamery w stopniach względem rzeczywistej północy. Wyznaczone wartości kierunkowe są mierzone w prawo: prawdziwa północ to 0, wschód to 90, południe to 180, zachód – 270.pitch(domyślnie0) określa odchylenie kąta w górę lub w dół względem początkowego domyślnego nachylenia kamery, które często (ale nie zawsze) jest płaskie w poziomie. (Na przykład zdjęcie wykonane na wzgórzu prawdopodobnie będzie prezentować domyślny nachylenie, które nie jest poziome). Kąty nachylenia są mierzone za pomocą wartości dodatnich (od +90 stopni do góry i prostokątnego do domyślnego tonu) oraz wartości ujemnych patrzących w dół (od -90 stopni w dół i w prawo do wysokości domyślnej).
Zoom
Street View umożliwia obsługę różnych poziomów szczegółowości zdjęć dzięki powiększeniu. Poziom powiększenia możesz ustawić automatycznie lub użytkownicy mogą zmienić go w oknie przeglądarki, rozsuwając i zsuwając palce, aby go powiększyć.
Poruszanie kamerą
Gdy utworzysz GMSPanoramaView, który będzie miał skonfigurowaną lub domyślną kamerę, możesz ją zmienić na kilka sposobów. Przy zmianie kamery możesz animować jej ruch. Animacja interpoluje między obecnymi atrybutami kamery i nowymi.
Możesz zmodyfikować obiekt GMSPanoramaCamera i ustawić go we właściwości camera obiektu GMSPanoramaView. Spowoduje to przyciągnięcie kamery do nowego
punktu widzenia bez animacji. Aby skonfigurować dowolną kombinację orientacji i powiększenia, można utworzyć GMSCameraPosition.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Możesz animować przejście, wywołując metodę animateToCamera:animationDuration: obiektu GMSPanoramaView.
Możesz też sterować kamerą przy użyciu Core Animation. Te dane są dostępne za pomocą niestandardowego elementu CALayer w GMSPanoramaView GMSPanoramaLayer.
Znaczniki w funkcji Street View
Obiekt GMSPanoramaView może wyświetlać znaczniki mapy. Możesz użyć tego samego obiektu GMSMarker w obiekcie GMSMapView lub GMSPanoramaView, ustawiając odpowiednie właściwości:
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
Rozmiar znaczników będzie skalowany na podstawie odległości między położeniem znacznika a lokalizacją elementu GMSCameraView. Jeśli taka odległość będzie zbyt duża, znacznik stanie się zbyt mały do wyświetlenia i przestanie być widoczny.
Ustaw właściwość panoramaView na nil, aby usunąć ją z GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Wydarzenia
Możesz nasłuchiwać zdarzeń występujących na panoramie Street View, np. gdy użytkownik kliknie ją. Aby nasłuchiwać zdarzeń, musisz wdrożyć protokół GMSPanoramaViewDelegate. Zapoznaj się z ogólnym przewodnikiem po zdarzeniach oraz listą metod w GMSPanoramaViewDelegate.

