Android デバイスの現在地を特定して、付近にある場所(お店やサービス、その他のスポット)の詳細情報を表示する方法を解説します。Maps SDK for Android と Places SDK for Android、および Google Play 開発者サービスの Location API に含まれる Fused Location Provider を使用して Android アプリを作成するには、このチュートリアルを参考にしてください。
コードを取得する
GitHub から、Google Maps Android API v2 サンプル リポジトリをダウンロードするかクローンを作成します。
アクティビティの Java バージョンを表示する:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.currentplacedetailsonmap; import android.content.DialogInterface; import android.content.pm.PackageManager; import android.location.Location; import android.os.Bundle; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.FrameLayout; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import androidx.core.app.ActivityCompat; import androidx.core.content.ContextCompat; import com.google.android.gms.location.FusedLocationProviderClient; import com.google.android.gms.location.LocationServices; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.CameraPosition; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.Marker; import com.google.android.gms.maps.model.MarkerOptions; import com.google.android.gms.tasks.OnCompleteListener; import com.google.android.gms.tasks.Task; import com.google.android.libraries.places.api.Places; import com.google.android.libraries.places.api.model.Place; import com.google.android.libraries.places.api.model.PlaceLikelihood; import com.google.android.libraries.places.api.net.FindCurrentPlaceRequest; import com.google.android.libraries.places.api.net.FindCurrentPlaceResponse; import com.google.android.libraries.places.api.net.PlacesClient; import java.util.Arrays; import java.util.List; /** * An activity that displays a map showing the place at the device's current location. */ public class MapsActivityCurrentPlace extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityCurrentPlace.class.getSimpleName(); private GoogleMap map; private CameraPosition cameraPosition; // The entry point to the Places API. private PlacesClient placesClient; // The entry point to the Fused Location Provider. private FusedLocationProviderClient fusedLocationProviderClient; // A default location (Sydney, Australia) and default zoom to use when location permission is // not granted. private final LatLng defaultLocation = new LatLng(-33.8523341, 151.2106085); private static final int DEFAULT_ZOOM = 15; private static final int PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION = 1; private boolean locationPermissionGranted; // The geographical location where the device is currently located. That is, the last-known // location retrieved by the Fused Location Provider. private Location lastKnownLocation; // Keys for storing activity state. private static final String KEY_CAMERA_POSITION = "camera_position"; private static final String KEY_LOCATION = "location"; // Used for selecting the current place. private static final int M_MAX_ENTRIES = 5; private String[] likelyPlaceNames; private String[] likelyPlaceAddresses; private List[] likelyPlaceAttributions; private LatLng[] likelyPlaceLatLngs; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve location and camera position from saved instance state. if (savedInstanceState != null) { lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION); cameraPosition = savedInstanceState.getParcelable(KEY_CAMERA_POSITION); } // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Construct a PlacesClient Places.initialize(getApplicationContext(), BuildConfig.PLACES_API_KEY); placesClient = Places.createClient(this); // Construct a FusedLocationProviderClient. fusedLocationProviderClient = LocationServices.getFusedLocationProviderClient(this); // Build the map. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Saves the state of the map when the activity is paused. */ @Override protected void onSaveInstanceState(Bundle outState) { if (map != null) { outState.putParcelable(KEY_CAMERA_POSITION, map.getCameraPosition()); outState.putParcelable(KEY_LOCATION, lastKnownLocation); } super.onSaveInstanceState(outState); } /** * Sets up the options menu. * @param menu The options menu. * @return Boolean. */ @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.current_place_menu, menu); return true; } /** * Handles a click on the menu option to get a place. * @param item The menu item to handle. * @return Boolean. */ @Override public boolean onOptionsItemSelected(MenuItem item) { if (item.getItemId() == R.id.option_get_place) { showCurrentPlace(); } return true; } /** * Manipulates the map when it's available. * This callback is triggered when the map is ready to be used. */ @Override public void onMapReady(GoogleMap map) { this.map = map; // Use a custom info window adapter to handle multiple lines of text in the // info window contents. this.map.setInfoWindowAdapter(new GoogleMap.InfoWindowAdapter() { @Override // Return null here, so that getInfoContents() is called next. public View getInfoWindow(Marker arg0) { return null; } @Override public View getInfoContents(Marker marker) { // Inflate the layouts for the info window, title and snippet. View infoWindow = getLayoutInflater().inflate(R.layout.custom_info_contents, (FrameLayout) findViewById(R.id.map), false); TextView title = infoWindow.findViewById(R.id.title); title.setText(marker.getTitle()); TextView snippet = infoWindow.findViewById(R.id.snippet); snippet.setText(marker.getSnippet()); return infoWindow; } }); // Prompt the user for permission. getLocationPermission(); // Turn on the My Location layer and the related control on the map. updateLocationUI(); // Get the current location of the device and set the position of the map. getDeviceLocation(); } /** * Gets the current location of the device, and positions the map's camera. */ private void getDeviceLocation() { /* * Get the best and most recent location of the device, which may be null in rare * cases when a location is not available. */ try { if (locationPermissionGranted) { Task<Location> locationResult = fusedLocationProviderClient.getLastLocation(); locationResult.addOnCompleteListener(this, new OnCompleteListener<Location>() { @Override public void onComplete(@NonNull Task<Location> task) { if (task.isSuccessful()) { // Set the map's camera position to the current location of the device. lastKnownLocation = task.getResult(); if (lastKnownLocation != null) { map.moveCamera(CameraUpdateFactory.newLatLngZoom( new LatLng(lastKnownLocation.getLatitude(), lastKnownLocation.getLongitude()), DEFAULT_ZOOM)); } } else { Log.d(TAG, "Current location is null. Using defaults."); Log.e(TAG, "Exception: %s", task.getException()); map.moveCamera(CameraUpdateFactory .newLatLngZoom(defaultLocation, DEFAULT_ZOOM)); map.getUiSettings().setMyLocationButtonEnabled(false); } } }); } } catch (SecurityException e) { Log.e("Exception: %s", e.getMessage(), e); } } /** * Prompts the user for permission to use the device location. */ private void getLocationPermission() { /* * Request location permission, so that we can get the location of the * device. The result of the permission request is handled by a callback, * onRequestPermissionsResult. */ if (ContextCompat.checkSelfPermission(this.getApplicationContext(), android.Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true; } else { ActivityCompat.requestPermissions(this, new String[]{android.Manifest.permission.ACCESS_FINE_LOCATION}, PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION); } } /** * Handles the result of the request for location permissions. */ @Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) { locationPermissionGranted = false; if (requestCode == PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION) {// If request is cancelled, the result arrays are empty. if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true; } } else { super.onRequestPermissionsResult(requestCode, permissions, grantResults); } updateLocationUI(); } /** * Prompts the user to select the current place from a list of likely places, and shows the * current place on the map - provided the user has granted location permission. */ private void showCurrentPlace() { if (map == null) { return; } if (locationPermissionGranted) { // Use fields to define the data types to return. List<Place.Field> placeFields = Arrays.asList(Place.Field.NAME, Place.Field.ADDRESS, Place.Field.LAT_LNG); // Use the builder to create a FindCurrentPlaceRequest. FindCurrentPlaceRequest request = FindCurrentPlaceRequest.newInstance(placeFields); // Get the likely places - that is, the businesses and other points of interest that // are the best match for the device's current location. @SuppressWarnings("MissingPermission") final Task<FindCurrentPlaceResponse> placeResult = placesClient.findCurrentPlace(request); placeResult.addOnCompleteListener (new OnCompleteListener<FindCurrentPlaceResponse>() { @Override public void onComplete(@NonNull Task<FindCurrentPlaceResponse> task) { if (task.isSuccessful() && task.getResult() != null) { FindCurrentPlaceResponse likelyPlaces = task.getResult(); // Set the count, handling cases where less than 5 entries are returned. int count; if (likelyPlaces.getPlaceLikelihoods().size() < M_MAX_ENTRIES) { count = likelyPlaces.getPlaceLikelihoods().size(); } else { count = M_MAX_ENTRIES; } int i = 0; likelyPlaceNames = new String[count]; likelyPlaceAddresses = new String[count]; likelyPlaceAttributions = new List[count]; likelyPlaceLatLngs = new LatLng[count]; for (PlaceLikelihood placeLikelihood : likelyPlaces.getPlaceLikelihoods()) { // Build a list of likely places to show the user. likelyPlaceNames[i] = placeLikelihood.getPlace().getName(); likelyPlaceAddresses[i] = placeLikelihood.getPlace().getAddress(); likelyPlaceAttributions[i] = placeLikelihood.getPlace() .getAttributions(); likelyPlaceLatLngs[i] = placeLikelihood.getPlace().getLatLng(); i++; if (i > (count - 1)) { break; } } // Show a dialog offering the user the list of likely places, and add a // marker at the selected place. MapsActivityCurrentPlace.this.openPlacesDialog(); } else { Log.e(TAG, "Exception: %s", task.getException()); } } }); } else { // The user has not granted permission. Log.i(TAG, "The user did not grant location permission."); // Add a default marker, because the user hasn't selected a place. map.addMarker(new MarkerOptions() .title(getString(R.string.default_info_title)) .position(defaultLocation) .snippet(getString(R.string.default_info_snippet))); // Prompt the user for permission. getLocationPermission(); } } /** * Displays a form allowing the user to select a place from a list of likely places. */ private void openPlacesDialog() { // Ask the user to choose the place where they are now. DialogInterface.OnClickListener listener = new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // The "which" argument contains the position of the selected item. LatLng markerLatLng = likelyPlaceLatLngs[which]; String markerSnippet = likelyPlaceAddresses[which]; if (likelyPlaceAttributions[which] != null) { markerSnippet = markerSnippet + "\n" + likelyPlaceAttributions[which]; } // Add a marker for the selected place, with an info window // showing information about that place. map.addMarker(new MarkerOptions() .title(likelyPlaceNames[which]) .position(markerLatLng) .snippet(markerSnippet)); // Position the map's camera at the location of the marker. map.moveCamera(CameraUpdateFactory.newLatLngZoom(markerLatLng, DEFAULT_ZOOM)); } }; // Display the dialog. AlertDialog dialog = new AlertDialog.Builder(this) .setTitle(R.string.pick_place) .setItems(likelyPlaceNames, listener) .show(); } /** * Updates the map's UI settings based on whether the user has granted location permission. */ private void updateLocationUI() { if (map == null) { return; } try { if (locationPermissionGranted) { map.setMyLocationEnabled(true); map.getUiSettings().setMyLocationButtonEnabled(true); } else { map.setMyLocationEnabled(false); map.getUiSettings().setMyLocationButtonEnabled(false); lastKnownLocation = null; } } catch (SecurityException e) { Log.e("Exception: %s", e.getMessage()); } } }
アクティビティの Kotlin バージョンを表示する:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.currentplacedetailsonmap import android.Manifest import android.annotation.SuppressLint import android.content.DialogInterface import android.content.pm.PackageManager import android.location.Location import android.os.Bundle import android.util.Log import android.view.Menu import android.view.MenuItem import android.view.View import android.widget.FrameLayout import android.widget.TextView import androidx.appcompat.app.AlertDialog import androidx.appcompat.app.AppCompatActivity import androidx.core.app.ActivityCompat import androidx.core.content.ContextCompat import com.google.android.gms.location.FusedLocationProviderClient import com.google.android.gms.location.LocationServices import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.GoogleMap.InfoWindowAdapter import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.CameraPosition import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.Marker import com.google.android.gms.maps.model.MarkerOptions import com.google.android.libraries.places.api.Places import com.google.android.libraries.places.api.model.Place import com.google.android.libraries.places.api.net.FindCurrentPlaceRequest import com.google.android.libraries.places.api.net.PlacesClient /** * An activity that displays a map showing the place at the device's current location. */ class MapsActivityCurrentPlace : AppCompatActivity(), OnMapReadyCallback { private var map: GoogleMap? = null private var cameraPosition: CameraPosition? = null // The entry point to the Places API. private lateinit var placesClient: PlacesClient // The entry point to the Fused Location Provider. private lateinit var fusedLocationProviderClient: FusedLocationProviderClient // A default location (Sydney, Australia) and default zoom to use when location permission is // not granted. private val defaultLocation = LatLng(-33.8523341, 151.2106085) private var locationPermissionGranted = false // The geographical location where the device is currently located. That is, the last-known // location retrieved by the Fused Location Provider. private var lastKnownLocation: Location? = null private var likelyPlaceNames: Array<String?> = arrayOfNulls(0) private var likelyPlaceAddresses: Array<String?> = arrayOfNulls(0) private var likelyPlaceAttributions: Array<List<*>?> = arrayOfNulls(0) private var likelyPlaceLatLngs: Array<LatLng?> = arrayOfNulls(0) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve location and camera position from saved instance state. if (savedInstanceState != null) { lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION) cameraPosition = savedInstanceState.getParcelable(KEY_CAMERA_POSITION) } // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Construct a PlacesClient Places.initialize(applicationContext, BuildConfig.MAPS_API_KEY) placesClient = Places.createClient(this) // Construct a FusedLocationProviderClient. fusedLocationProviderClient = LocationServices.getFusedLocationProviderClient(this) // Build the map. val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment? mapFragment?.getMapAsync(this) } /** * Saves the state of the map when the activity is paused. */ override fun onSaveInstanceState(outState: Bundle) { map?.let { map -> outState.putParcelable(KEY_CAMERA_POSITION, map.cameraPosition) outState.putParcelable(KEY_LOCATION, lastKnownLocation) } super.onSaveInstanceState(outState) } /** * Sets up the options menu. * @param menu The options menu. * @return Boolean. */ override fun onCreateOptionsMenu(menu: Menu): Boolean { menuInflater.inflate(R.menu.current_place_menu, menu) return true } /** * Handles a click on the menu option to get a place. * @param item The menu item to handle. * @return Boolean. */ override fun onOptionsItemSelected(item: MenuItem): Boolean { if (item.itemId == R.id.option_get_place) { showCurrentPlace() } return true } /** * Manipulates the map when it's available. * This callback is triggered when the map is ready to be used. */ override fun onMapReady(map: GoogleMap) { this.map = map // Use a custom info window adapter to handle multiple lines of text in the // info window contents. this.map?.setInfoWindowAdapter(object : InfoWindowAdapter { // Return null here, so that getInfoContents() is called next. override fun getInfoWindow(arg0: Marker): View? { return null } override fun getInfoContents(marker: Marker): View { // Inflate the layouts for the info window, title and snippet. val infoWindow = layoutInflater.inflate(R.layout.custom_info_contents, findViewById<FrameLayout>(R.id.map), false) val title = infoWindow.findViewById<TextView>(R.id.title) title.text = marker.title val snippet = infoWindow.findViewById<TextView>(R.id.snippet) snippet.text = marker.snippet return infoWindow } }) // Prompt the user for permission. getLocationPermission() // Turn on the My Location layer and the related control on the map. updateLocationUI() // Get the current location of the device and set the position of the map. getDeviceLocation() } /** * Gets the current location of the device, and positions the map's camera. */ @SuppressLint("MissingPermission") private fun getDeviceLocation() { /* * Get the best and most recent location of the device, which may be null in rare * cases when a location is not available. */ try { if (locationPermissionGranted) { val locationResult = fusedLocationProviderClient.lastLocation locationResult.addOnCompleteListener(this) { task -> if (task.isSuccessful) { // Set the map's camera position to the current location of the device. lastKnownLocation = task.result if (lastKnownLocation != null) { map?.moveCamera(CameraUpdateFactory.newLatLngZoom( LatLng(lastKnownLocation!!.latitude, lastKnownLocation!!.longitude), DEFAULT_ZOOM.toFloat())) } } else { Log.d(TAG, "Current location is null. Using defaults.") Log.e(TAG, "Exception: %s", task.exception) map?.moveCamera(CameraUpdateFactory .newLatLngZoom(defaultLocation, DEFAULT_ZOOM.toFloat())) map?.uiSettings?.isMyLocationButtonEnabled = false } } } } catch (e: SecurityException) { Log.e("Exception: %s", e.message, e) } } /** * Prompts the user for permission to use the device location. */ private fun getLocationPermission() { /* * Request location permission, so that we can get the location of the * device. The result of the permission request is handled by a callback, * onRequestPermissionsResult. */ if (ContextCompat.checkSelfPermission(this.applicationContext, Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true } else { ActivityCompat.requestPermissions(this, arrayOf(Manifest.permission.ACCESS_FINE_LOCATION), PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION) } } /** * Handles the result of the request for location permissions. */ override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray) { locationPermissionGranted = false when (requestCode) { PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION -> { // If request is cancelled, the result arrays are empty. if (grantResults.isNotEmpty() && grantResults[0] == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true } } else -> super.onRequestPermissionsResult(requestCode, permissions, grantResults) } updateLocationUI() } /** * Prompts the user to select the current place from a list of likely places, and shows the * current place on the map - provided the user has granted location permission. */ @SuppressLint("MissingPermission") private fun showCurrentPlace() { if (map == null) { return } if (locationPermissionGranted) { // Use fields to define the data types to return. val placeFields = listOf(Place.Field.NAME, Place.Field.ADDRESS, Place.Field.LAT_LNG) // Use the builder to create a FindCurrentPlaceRequest. val request = FindCurrentPlaceRequest.newInstance(placeFields) // Get the likely places - that is, the businesses and other points of interest that // are the best match for the device's current location. val placeResult = placesClient.findCurrentPlace(request) placeResult.addOnCompleteListener { task -> if (task.isSuccessful && task.result != null) { val likelyPlaces = task.result // Set the count, handling cases where less than 5 entries are returned. val count = if (likelyPlaces != null && likelyPlaces.placeLikelihoods.size < M_MAX_ENTRIES) { likelyPlaces.placeLikelihoods.size } else { M_MAX_ENTRIES } var i = 0 likelyPlaceNames = arrayOfNulls(count) likelyPlaceAddresses = arrayOfNulls(count) likelyPlaceAttributions = arrayOfNulls<List<*>?>(count) likelyPlaceLatLngs = arrayOfNulls(count) for (placeLikelihood in likelyPlaces?.placeLikelihoods ?: emptyList()) { // Build a list of likely places to show the user. likelyPlaceNames[i] = placeLikelihood.place.name likelyPlaceAddresses[i] = placeLikelihood.place.address likelyPlaceAttributions[i] = placeLikelihood.place.attributions likelyPlaceLatLngs[i] = placeLikelihood.place.latLng i++ if (i > count - 1) { break } } // Show a dialog offering the user the list of likely places, and add a // marker at the selected place. openPlacesDialog() } else { Log.e(TAG, "Exception: %s", task.exception) } } } else { // The user has not granted permission. Log.i(TAG, "The user did not grant location permission.") // Add a default marker, because the user hasn't selected a place. map?.addMarker(MarkerOptions() .title(getString(R.string.default_info_title)) .position(defaultLocation) .snippet(getString(R.string.default_info_snippet))) // Prompt the user for permission. getLocationPermission() } } /** * Displays a form allowing the user to select a place from a list of likely places. */ private fun openPlacesDialog() { // Ask the user to choose the place where they are now. val listener = DialogInterface.OnClickListener { dialog, which -> // The "which" argument contains the position of the selected item. val markerLatLng = likelyPlaceLatLngs[which] var markerSnippet = likelyPlaceAddresses[which] if (likelyPlaceAttributions[which] != null) { markerSnippet = """ $markerSnippet ${likelyPlaceAttributions[which]} """.trimIndent() } if (markerLatLng == null) { return@OnClickListener } // Add a marker for the selected place, with an info window // showing information about that place. map?.addMarker(MarkerOptions() .title(likelyPlaceNames[which]) .position(markerLatLng) .snippet(markerSnippet)) // Position the map's camera at the location of the marker. map?.moveCamera(CameraUpdateFactory.newLatLngZoom(markerLatLng, DEFAULT_ZOOM.toFloat())) } // Display the dialog. AlertDialog.Builder(this) .setTitle(R.string.pick_place) .setItems(likelyPlaceNames, listener) .show() } /** * Updates the map's UI settings based on whether the user has granted location permission. */ @SuppressLint("MissingPermission") private fun updateLocationUI() { if (map == null) { return } try { if (locationPermissionGranted) { map?.isMyLocationEnabled = true map?.uiSettings?.isMyLocationButtonEnabled = true } else { map?.isMyLocationEnabled = false map?.uiSettings?.isMyLocationButtonEnabled = false lastKnownLocation = null getLocationPermission() } } catch (e: SecurityException) { Log.e("Exception: %s", e.message, e) } } companion object { private val TAG = MapsActivityCurrentPlace::class.java.simpleName private const val DEFAULT_ZOOM = 15 private const val PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION = 1 // Keys for storing activity state. private const val KEY_CAMERA_POSITION = "camera_position" private const val KEY_LOCATION = "location" // Used for selecting the current place. private const val M_MAX_ENTRIES = 5 } }
開発プロジェクトを設定する

次のステップに沿って、Android Studio でチュートリアル プロジェクトを作成します。
- Android Studio をダウンロードしてインストールします。
- Android Studio に Google Play 開発者サービス パッケージを追加します。
- Google Maps Android API v2 のサンプル リポジトリをダウンロードするかクローンを作成します(このチュートリアルの閲覧を開始した時点で行っていない場合)。
次の手順でチュートリアル プロジェクトをインポートします。
- Android Studio で、[File] > [New] > [Import Project] を選択します。
- ダウンロードした Google Maps Android API v2 のサンプル リポジトリの保存先に移動します。
- 次の場所で CurrentPlaceDetailsOnMap プロジェクトを見つけます。
PATH-TO-SAVED-REPO/android-samples/tutorials/java/CurrentPlaceDetailsOnMap(Java)または
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/CurrentPlaceDetailsOnMap(Kotlin) - プロジェクト ディレクトリを選択して、[Open] をクリックします。Android Studio が Gradle ビルドツールを使用してプロジェクトをビルドします。
必要な API を有効化して API キーを取得する
このチュートリアルを完了するには、必要な API が有効化された Google Cloud プロジェクトと、Maps SDK for Android の使用を許可されている API キーが必要です。詳しくは以下をご覧ください。
有効にした API を表示するには、Cloud コンソールの Google Maps Platform ページに移動し、プロジェクトを選択します。
Google Maps Platform ページに移動使用するプロジェクトで Places API が有効化されていない場合、有効化する必要があります。
Places API を有効化API キーに制限を追加した場合は、そのキーに Places API を追加する必要があります。詳しくは API キーを使用するをご覧ください。
アプリに API キーを追加する
- プロジェクトの
local.propertiesファイルを開きます。 次の文字列を追加し、
YOUR_API_KEYを実際の API キーの値に置き換えます。MAPS_API_KEY=YOUR_API_KEY
アプリをビルドすると、Android 用 Secrets Gradle プラグインによって API キーがコピーされ、Android マニフェストでビルド変数として使用できます。
アプリをビルドして実行する
Android デバイスをコンピュータに接続します。手順に沿って、Android デバイスでデベロッパー オプションを有効にし、デバイスを検出するようにシステムを設定します。
または、Android Virtual Device(AVD)Manager を使用して仮想デバイスを設定することもできます。エミュレータを指定する際は、Google API を含むイメージを選択する必要があります。詳しくは、Android Studio プロジェクトをセットアップするをご覧ください。
- Android Studio で [Run] メニュー オプション(またはプレイボタン アイコン)をクリックします。表示される指示に沿ってデバイスを選択します。
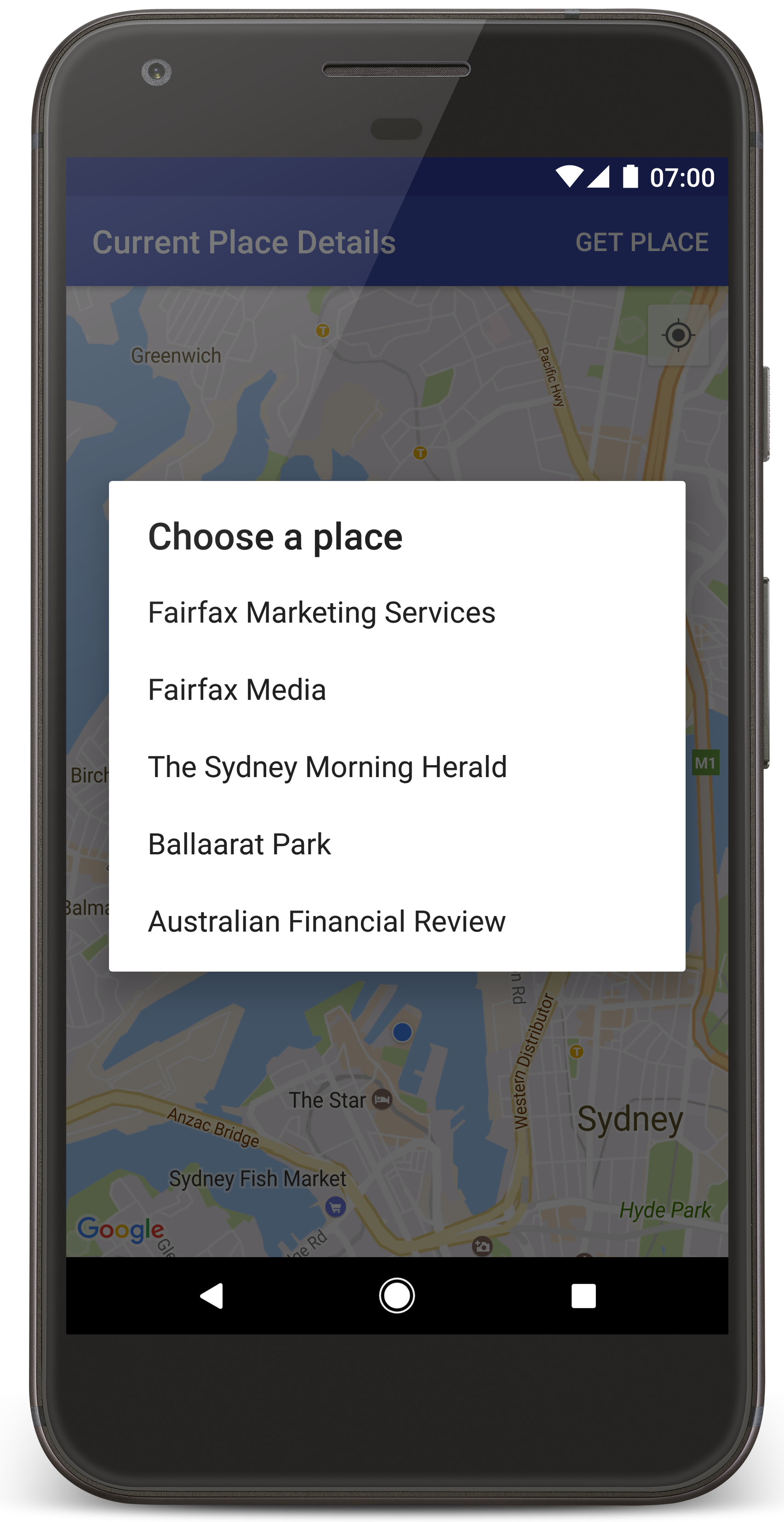
Android Studio で Gradle が起動してアプリがビルドされ、デバイスまたはエミュレータ上で実行されます。このページの画像のように、現在地の周囲に多数のマーカーが立った地図が表示されます。
- [Get Place] を選択すると、現在地周辺にある場所(お店やスポットなど)の一覧が開きます。
- 一覧から場所を選択すると、地図内のその場所にマーカーが追加されます。
トラブルシューティング:
- 地図が表示されない場合は、上記の手順どおりに API キーを取得してアプリに追加しているかご確認ください。Android Studio の Android Monitor のログでも、API キーに関するエラー メッセージを確認してください。
- 地図にシドニー ハーバー ブリッジ(アプリで指定されたデフォルトの場所)を示すマーカーのみが表示されている場合は、位置情報の利用許可をアプリに付与していることを確認してください。アプリでは、Android の権限に関するガイドに記載のパターンに沿って、起動時に位置情報の利用許可を要求するメッセージが表示されます。なお、[Settings] > [Apps] > アプリ名 > [Permissions] > [Location] を選択して、デバイス上で権限を直接設定することもできます。コードで権限を処理する方法について詳しくは、以下のアプリで位置情報の利用許可をリクエストするためのガイドをご覧ください。
- ログを表示してアプリをデバッグするには、Android Studio デバッグツールを使用します。
コードを理解する
このパートでは、CurrentPlaceDetailsOnMap アプリの最も重要な部分について説明します。この内容は、同様のアプリの作成方法を理解するうえで役に立ちます。
Places API クライアントをインスタンス化する
これらのオブジェクトは、Places SDK for Android への主なエントリ ポイントです。
Placesクラスは、Places SDK for Android のクライアントの作成と管理を行います。PlacesClientインターフェースは、デバイスの現在地とその周辺の場所を取得します。
LocationServices インターフェースは、Android の位置情報サービスの主なエントリ ポイントです。
API を使用するには、フラグメントまたはアクティビティの onCreate() メソッドで、次の操作を行います。
Placesオブジェクトを初期化します。PlacesClientオブジェクトを作成します。FusedLocationProviderClientオブジェクトを作成します。
以下に例を示します。
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Construct a PlacesClient Places.initialize(getApplicationContext(), getString(R.string.maps_api_key)); placesClient = Places.createClient(this); // Construct a FusedLocationProviderClient. fusedLocationProviderClient = LocationServices.getFusedLocationProviderClient(this); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Construct a PlacesClient Places.initialize(applicationContext, getString(R.string.maps_api_key)) placesClient = Places.createClient(this) // Construct a FusedLocationProviderClient. fusedLocationProviderClient = LocationServices.getFusedLocationProviderClient(this) }
位置情報の利用許可をリクエストする
デバイスの位置を特定して、ユーザーが地図上で [現在地] ボタンをタップできるようにするには、アプリで位置情報の利用許可をリクエストする必要があります。
このチュートリアルでは、精度の高い位置情報の利用許可をリクエストするためのコードを提供します。 詳細については、Android の権限に関するガイドをご覧ください。
権限を
<manifest>要素の子要素として Android マニフェストに追加します。<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.currentplacedetailsonmap"> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> </manifest>
アプリで実行時の権限をリクエストして、ユーザーが位置情報の利用許可を許可または拒否できるようにします。ユーザーが精度の高い位置情報の利用許可を付与しているかどうかは、次のコードで確認できます。許可していない場合は、権限をリクエストします。
Java
private void getLocationPermission() { /* * Request location permission, so that we can get the location of the * device. The result of the permission request is handled by a callback, * onRequestPermissionsResult. */ if (ContextCompat.checkSelfPermission(this.getApplicationContext(), android.Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true; } else { ActivityCompat.requestPermissions(this, new String[]{android.Manifest.permission.ACCESS_FINE_LOCATION}, PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION); } }
Kotlin
private fun getLocationPermission() { /* * Request location permission, so that we can get the location of the * device. The result of the permission request is handled by a callback, * onRequestPermissionsResult. */ if (ContextCompat.checkSelfPermission(this.applicationContext, Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true } else { ActivityCompat.requestPermissions(this, arrayOf(Manifest.permission.ACCESS_FINE_LOCATION), PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION) } }
権限リクエストの結果を処理するよう
onRequestPermissionsResult()コールバックをオーバーライドします。Java
@Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) { locationPermissionGranted = false; if (requestCode == PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION) {// If request is cancelled, the result arrays are empty. if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true; } } else { super.onRequestPermissionsResult(requestCode, permissions, grantResults); } updateLocationUI(); }
Kotlin
override fun onRequestPermissionsResult(requestCode: Int, permissions: Array<String>, grantResults: IntArray) { locationPermissionGranted = false when (requestCode) { PERMISSIONS_REQUEST_ACCESS_FINE_LOCATION -> { // If request is cancelled, the result arrays are empty. if (grantResults.isNotEmpty() && grantResults[0] == PackageManager.PERMISSION_GRANTED) { locationPermissionGranted = true } } else -> super.onRequestPermissionsResult(requestCode, permissions, grantResults) } updateLocationUI() }
このチュートリアルの後半部分で、
updateLocationUI()メソッドを記述します。
地図を追加する
Maps SDK for Android を使用して地図を表示します。
アクティビティのレイアウト ファイル(
activity_maps.xml)に<fragment>要素を追加します。この要素では、地図のコンテナとして機能し、GoogleMapオブジェクトへのアクセス権を付与するようSupportMapFragmentを定義します。このチュートリアルでは、Android フレームワークの以前のバージョンとの下位互換性を確保するため、地図フラグメントの Android サポート ライブラリ バージョンを使用します。<!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.currentplacedetailsonmap.MapsActivityCurrentPlace" />
アクティビティの
onCreate()メソッドで、レイアウト ファイルをコンテンツ ビューとして設定します。Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) }
OnMapReadyCallbackインターフェースを実装し、GoogleMapオブジェクトが使用可能な場合に地図を設定するようonMapReady()メソッドをオーバーライドします。Java
@Override public void onMapReady(GoogleMap map) { this.map = map; // ... // Turn on the My Location layer and the related control on the map. updateLocationUI(); // Get the current location of the device and set the position of the map. getDeviceLocation(); }
Kotlin
override fun onMapReady(map: GoogleMap) { this.map = map // ... // Turn on the My Location layer and the related control on the map. updateLocationUI() // Get the current location of the device and set the position of the map. getDeviceLocation() }
アクティビティの
onCreate()メソッドで、FragmentManager.findFragmentById()を呼び出して地図フラグメントに対するハンドルを取得します。 次に、getMapAsync()を使用して、地図コールバックを登録します。Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment? mapFragment?.getMapAsync(this)
地図上に位置情報コントロールを設定するよう
updateLocationUI()メソッドを記述します。ユーザーが位置情報の利用許可を付与している場合は、地図上で現在地レイヤと関連するコントロールを有効にします。許可していない場合は、現在地レイヤとコントロールを無効にして、現在地を null に設定します。Java
private void updateLocationUI() { if (map == null) { return; } try { if (locationPermissionGranted) { map.setMyLocationEnabled(true); map.getUiSettings().setMyLocationButtonEnabled(true); } else { map.setMyLocationEnabled(false); map.getUiSettings().setMyLocationButtonEnabled(false); lastKnownLocation = null; } } catch (SecurityException e) { Log.e("Exception: %s", e.getMessage()); } }
Kotlin
@SuppressLint("MissingPermission") private fun updateLocationUI() { if (map == null) { return } try { if (locationPermissionGranted) { map?.isMyLocationEnabled = true map?.uiSettings?.isMyLocationButtonEnabled = true } else { map?.isMyLocationEnabled = false map?.uiSettings?.isMyLocationButtonEnabled = false lastKnownLocation = null getLocationPermission() } } catch (e: SecurityException) { Log.e("Exception: %s", e.message, e) } }
Android デバイスの位置を取得して地図の位置調整を行う
Fused Location Provider を使用して、デバイスで最後に記録された位置情報を確認し、その位置情報に基づいて表示する地図の位置を調整します。このチュートリアルでは、必要なコードが提供されています。デバイスの位置情報の取得について詳しくは、Google Play 開発者サービスの Location API に含まれる Fused Location Provider に関するガイドをご覧ください。
Java
private void getDeviceLocation() { /* * Get the best and most recent location of the device, which may be null in rare * cases when a location is not available. */ try { if (locationPermissionGranted) { Task<Location> locationResult = fusedLocationProviderClient.getLastLocation(); locationResult.addOnCompleteListener(this, new OnCompleteListener<Location>() { @Override public void onComplete(@NonNull Task<Location> task) { if (task.isSuccessful()) { // Set the map's camera position to the current location of the device. lastKnownLocation = task.getResult(); if (lastKnownLocation != null) { map.moveCamera(CameraUpdateFactory.newLatLngZoom( new LatLng(lastKnownLocation.getLatitude(), lastKnownLocation.getLongitude()), DEFAULT_ZOOM)); } } else { Log.d(TAG, "Current location is null. Using defaults."); Log.e(TAG, "Exception: %s", task.getException()); map.moveCamera(CameraUpdateFactory .newLatLngZoom(defaultLocation, DEFAULT_ZOOM)); map.getUiSettings().setMyLocationButtonEnabled(false); } } }); } } catch (SecurityException e) { Log.e("Exception: %s", e.getMessage(), e); } }
Kotlin
@SuppressLint("MissingPermission") private fun getDeviceLocation() { /* * Get the best and most recent location of the device, which may be null in rare * cases when a location is not available. */ try { if (locationPermissionGranted) { val locationResult = fusedLocationProviderClient.lastLocation locationResult.addOnCompleteListener(this) { task -> if (task.isSuccessful) { // Set the map's camera position to the current location of the device. lastKnownLocation = task.result if (lastKnownLocation != null) { map?.moveCamera(CameraUpdateFactory.newLatLngZoom( LatLng(lastKnownLocation!!.latitude, lastKnownLocation!!.longitude), DEFAULT_ZOOM.toFloat())) } } else { Log.d(TAG, "Current location is null. Using defaults.") Log.e(TAG, "Exception: %s", task.exception) map?.moveCamera(CameraUpdateFactory .newLatLngZoom(defaultLocation, DEFAULT_ZOOM.toFloat())) map?.uiSettings?.isMyLocationButtonEnabled = false } } } } catch (e: SecurityException) { Log.e("Exception: %s", e.message, e) } }
現在の場所を取得する
デバイスの現在地にある場所の候補リストを取得するには、Places SDK for Android を使用します。この場合の場所とは、お店やサービスなどのスポットのことです。
このチュートリアルでは、ユーザーが [場所を取得] ボタンをクリックしたときに現在の場所を取得する方法を示します。ボタンをクリックすると場所の候補リストが表示され、ユーザーが場所を選択すると、その場所の地図上の位置にマーカーが追加されます。このチュートリアルでは、Places SDK for Android を操作するために必要なコードを提供します。詳細については、現在の場所を取得するためのガイドをご覧ください。
- オプション メニューのレイアウト ファイル(
current_place_menu.xml)を作成して、オプション メニューを設定するようonCreateOptionsMenu()メソッドをオーバーライドします。コードについては、付属のサンプルアプリをご覧ください。 - ユーザーが [場所を取得] オプションをクリックしたときに現在の場所を取得するよう
onOptionsItemSelected()メソッドをオーバーライドします。Java
@Override public boolean onOptionsItemSelected(MenuItem item) { if (item.getItemId() == R.id.option_get_place) { showCurrentPlace(); } return true; }
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { if (item.itemId == R.id.option_get_place) { showCurrentPlace() } return true }
デバイスの現在地にある場所の候補リストを取得するための
showCurrentPlace()メソッドを作成します。Java
private void showCurrentPlace() { if (map == null) { return; } if (locationPermissionGranted) { // Use fields to define the data types to return. List<Place.Field> placeFields = Arrays.asList(Place.Field.NAME, Place.Field.ADDRESS, Place.Field.LAT_LNG); // Use the builder to create a FindCurrentPlaceRequest. FindCurrentPlaceRequest request = FindCurrentPlaceRequest.newInstance(placeFields); // Get the likely places - that is, the businesses and other points of interest that // are the best match for the device's current location. @SuppressWarnings("MissingPermission") final Task<FindCurrentPlaceResponse> placeResult = placesClient.findCurrentPlace(request); placeResult.addOnCompleteListener (new OnCompleteListener<FindCurrentPlaceResponse>() { @Override public void onComplete(@NonNull Task<FindCurrentPlaceResponse> task) { if (task.isSuccessful() && task.getResult() != null) { FindCurrentPlaceResponse likelyPlaces = task.getResult(); // Set the count, handling cases where less than 5 entries are returned. int count; if (likelyPlaces.getPlaceLikelihoods().size() < M_MAX_ENTRIES) { count = likelyPlaces.getPlaceLikelihoods().size(); } else { count = M_MAX_ENTRIES; } int i = 0; likelyPlaceNames = new String[count]; likelyPlaceAddresses = new String[count]; likelyPlaceAttributions = new List[count]; likelyPlaceLatLngs = new LatLng[count]; for (PlaceLikelihood placeLikelihood : likelyPlaces.getPlaceLikelihoods()) { // Build a list of likely places to show the user. likelyPlaceNames[i] = placeLikelihood.getPlace().getName(); likelyPlaceAddresses[i] = placeLikelihood.getPlace().getAddress(); likelyPlaceAttributions[i] = placeLikelihood.getPlace() .getAttributions(); likelyPlaceLatLngs[i] = placeLikelihood.getPlace().getLatLng(); i++; if (i > (count - 1)) { break; } } // Show a dialog offering the user the list of likely places, and add a // marker at the selected place. MapsActivityCurrentPlace.this.openPlacesDialog(); } else { Log.e(TAG, "Exception: %s", task.getException()); } } }); } else { // The user has not granted permission. Log.i(TAG, "The user did not grant location permission."); // Add a default marker, because the user hasn't selected a place. map.addMarker(new MarkerOptions() .title(getString(R.string.default_info_title)) .position(defaultLocation) .snippet(getString(R.string.default_info_snippet))); // Prompt the user for permission. getLocationPermission(); } }
Kotlin
@SuppressLint("MissingPermission") private fun showCurrentPlace() { if (map == null) { return } if (locationPermissionGranted) { // Use fields to define the data types to return. val placeFields = listOf(Place.Field.NAME, Place.Field.ADDRESS, Place.Field.LAT_LNG) // Use the builder to create a FindCurrentPlaceRequest. val request = FindCurrentPlaceRequest.newInstance(placeFields) // Get the likely places - that is, the businesses and other points of interest that // are the best match for the device's current location. val placeResult = placesClient.findCurrentPlace(request) placeResult.addOnCompleteListener { task -> if (task.isSuccessful && task.result != null) { val likelyPlaces = task.result // Set the count, handling cases where less than 5 entries are returned. val count = if (likelyPlaces != null && likelyPlaces.placeLikelihoods.size < M_MAX_ENTRIES) { likelyPlaces.placeLikelihoods.size } else { M_MAX_ENTRIES } var i = 0 likelyPlaceNames = arrayOfNulls(count) likelyPlaceAddresses = arrayOfNulls(count) likelyPlaceAttributions = arrayOfNulls<List<*>?>(count) likelyPlaceLatLngs = arrayOfNulls(count) for (placeLikelihood in likelyPlaces?.placeLikelihoods ?: emptyList()) { // Build a list of likely places to show the user. likelyPlaceNames[i] = placeLikelihood.place.name likelyPlaceAddresses[i] = placeLikelihood.place.address likelyPlaceAttributions[i] = placeLikelihood.place.attributions likelyPlaceLatLngs[i] = placeLikelihood.place.latLng i++ if (i > count - 1) { break } } // Show a dialog offering the user the list of likely places, and add a // marker at the selected place. openPlacesDialog() } else { Log.e(TAG, "Exception: %s", task.exception) } } } else { // The user has not granted permission. Log.i(TAG, "The user did not grant location permission.") // Add a default marker, because the user hasn't selected a place. map?.addMarker(MarkerOptions() .title(getString(R.string.default_info_title)) .position(defaultLocation) .snippet(getString(R.string.default_info_snippet))) // Prompt the user for permission. getLocationPermission() } }
ユーザーにフォームを表示して場所を候補リストから選択できようにするための
openPlacesDialog()メソッドを作成します。選択された場所の地図上の位置にマーカーを追加します。マーカーのコンテンツには、場所の名前と住所のほか、API で提供される属性が含められます。Java
private void openPlacesDialog() { // Ask the user to choose the place where they are now. DialogInterface.OnClickListener listener = new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // The "which" argument contains the position of the selected item. LatLng markerLatLng = likelyPlaceLatLngs[which]; String markerSnippet = likelyPlaceAddresses[which]; if (likelyPlaceAttributions[which] != null) { markerSnippet = markerSnippet + "\n" + likelyPlaceAttributions[which]; } // Add a marker for the selected place, with an info window // showing information about that place. map.addMarker(new MarkerOptions() .title(likelyPlaceNames[which]) .position(markerLatLng) .snippet(markerSnippet)); // Position the map's camera at the location of the marker. map.moveCamera(CameraUpdateFactory.newLatLngZoom(markerLatLng, DEFAULT_ZOOM)); } }; // Display the dialog. AlertDialog dialog = new AlertDialog.Builder(this) .setTitle(R.string.pick_place) .setItems(likelyPlaceNames, listener) .show(); }
Kotlin
private fun openPlacesDialog() { // Ask the user to choose the place where they are now. val listener = DialogInterface.OnClickListener { dialog, which -> // The "which" argument contains the position of the selected item. val markerLatLng = likelyPlaceLatLngs[which] var markerSnippet = likelyPlaceAddresses[which] if (likelyPlaceAttributions[which] != null) { markerSnippet = """ $markerSnippet ${likelyPlaceAttributions[which]} """.trimIndent() } if (markerLatLng == null) { return@OnClickListener } // Add a marker for the selected place, with an info window // showing information about that place. map?.addMarker(MarkerOptions() .title(likelyPlaceNames[which]) .position(markerLatLng) .snippet(markerSnippet)) // Position the map's camera at the location of the marker. map?.moveCamera(CameraUpdateFactory.newLatLngZoom(markerLatLng, DEFAULT_ZOOM.toFloat())) } // Display the dialog. AlertDialog.Builder(this) .setTitle(R.string.pick_place) .setItems(likelyPlaceNames, listener) .show() }
情報ウィンドウのコンテンツ用のカスタム レイアウトを作成します。カスタム レイアウトを作成すると、情報ウィンドウに複数行のコンテンツを表示することができます。最初に、情報ウィンドウのタイトルのテキストビューとスニペットのテキストビュー(つまり、情報ウィンドウのテキスト コンテンツ)が含まれる XML レイアウト ファイル(
custom_info_contents.xml)を追加します。<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layoutDirection="locale" android:orientation="vertical"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textColor="#ff000000" android:textStyle="bold" /> <TextView android:id="@+id/snippet" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff7f7f7f" /> </LinearLayout>
レイアウトをインフレートして情報ウィンドウのコンテンツを読み込むための
InfoWindowAdapterインターフェースを実装します。Java
// Use a custom info window adapter to handle multiple lines of text in the // info window contents. this.map.setInfoWindowAdapter(new GoogleMap.InfoWindowAdapter() { @Override // Return null here, so that getInfoContents() is called next. public View getInfoWindow(Marker arg0) { return null; } @Override public View getInfoContents(Marker marker) { // Inflate the layouts for the info window, title and snippet. View infoWindow = getLayoutInflater().inflate(R.layout.custom_info_contents, (FrameLayout) findViewById(R.id.map), false); TextView title = infoWindow.findViewById(R.id.title); title.setText(marker.getTitle()); TextView snippet = infoWindow.findViewById(R.id.snippet); snippet.setText(marker.getSnippet()); return infoWindow; } });
Kotlin
// Use a custom info window adapter to handle multiple lines of text in the // info window contents. this.map?.setInfoWindowAdapter(object : InfoWindowAdapter { // Return null here, so that getInfoContents() is called next. override fun getInfoWindow(arg0: Marker): View? { return null } override fun getInfoContents(marker: Marker): View { // Inflate the layouts for the info window, title and snippet. val infoWindow = layoutInflater.inflate(R.layout.custom_info_contents, findViewById<FrameLayout>(R.id.map), false) val title = infoWindow.findViewById<TextView>(R.id.title) title.text = marker.title val snippet = infoWindow.findViewById<TextView>(R.id.snippet) snippet.text = marker.snippet return infoWindow } })
地図の状態を保存する
地図のカメラ位置とデバイスの位置情報を保存します。ユーザーが Android デバイスを回転させるか、設定に変更を加えると、Android フレームワークでマップのアクティビティが破棄されて再構築されます。スムーズなユーザー エクスペリエンスを確保するには、関連するアプリの状態を保存しておき、必要が生じた場合に復元することをおすすめします。
このチュートリアルでは、地図の状態を保存するために必要なすべてのコードが提供されています。詳細については、savedInstanceState バンドルに関するガイドをご覧ください。
マップのアクティビティで、アクティビティの状態の保存に使用するキーの値を設定します。
Java
private static final String KEY_CAMERA_POSITION = "camera_position"; private static final String KEY_LOCATION = "location";
Kotlin
private const val KEY_CAMERA_POSITION = "camera_position" private const val KEY_LOCATION = "location"
アクティビティが一時停止したときの状態を保存するための
onSaveInstanceState()コールバックを実装します。Java
@Override protected void onSaveInstanceState(Bundle outState) { if (map != null) { outState.putParcelable(KEY_CAMERA_POSITION, map.getCameraPosition()); outState.putParcelable(KEY_LOCATION, lastKnownLocation); } super.onSaveInstanceState(outState); }
Kotlin
override fun onSaveInstanceState(outState: Bundle) { map?.let { map -> outState.putParcelable(KEY_CAMERA_POSITION, map.cameraPosition) outState.putParcelable(KEY_LOCATION, lastKnownLocation) } super.onSaveInstanceState(outState) }
アクティビティの
onCreate()メソッドで、デバイスの位置情報と地図のカメラ位置を取得します(過去に保存している場合)。Java
// Retrieve location and camera position from saved instance state. if (savedInstanceState != null) { lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION); cameraPosition = savedInstanceState.getParcelable(KEY_CAMERA_POSITION); }
Kotlin
if (savedInstanceState != null) { lastKnownLocation = savedInstanceState.getParcelable(KEY_LOCATION) cameraPosition = savedInstanceState.getParcelable(KEY_CAMERA_POSITION) }
