3D 區域探索工具解決方案可讓您以引人入勝的 3D 形式探索社區。這項解決方案採用: Google 的擬真 3D 圖塊、 地點搜尋、 地點詳細資料, 以及自動完成 API。
開始使用:
啟用
自訂體驗
3D 區域探索工具解決方案可高度自訂,讓您根據顧客歷程打造專屬體驗。您可以透過 UI 上的控制面板或 config.json 檔案自訂。
準備好自訂了嗎?步驟如下:
位置
在 config.json 檔案中調整經緯度,定義體驗的起點。
攝影機控制
選取攝影機的軌跡類型 (傳統圓形路徑或有趣的弦波),掌控拍攝過程。
固定軌道:
這是指在固定高度的圓形軌道上,繞著特定興趣點飛行。
探索 Google 雪梨辦公室,瞭解固定軌道的實際運作情況。
動態軌跡:
攝影機會以正弦波軌跡,平穩地繞著指定興趣點移動。觀眾可透過這項獨特功能,從不同高度和角度觀察感興趣的點,享受動態的沉浸式視覺體驗。
如要查看動態軌跡的實際運作情形,請探索艾菲爾鐵塔。
搜尋點 (POI):
- 決定要探索的地點類型,自訂探索內容。使用
types陣列中的config.json,選擇博物館、公園、學校等。 - 調整
density參數,設定顯示的搜尋點數量上限。 - 修改
searchRadius (in meters),納入附近的隱藏景點或著重於特定區域。 - 使用
speed (in revolutions per minute)參數,為攝影機的移動設定所選速度。
預先載入探索內容:深入瞭解如何自訂網址
3D 區域探索工具可讓您預先定義探索內容,並自訂網址。這樣就不必手動設定,可簡化使用者體驗。
打造完美的網址:
只要在區域探索工具網址中附加特定參數,即可預先設定位置和其他設定。例如:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
這個網址會將起點設為指定的經緯度,立即帶您前往所選位置。可用參數:
location.coordinates.lat:所選位置的緯度。location.coordinates.lng:所選位置的經度。poi.types:以半形逗號分隔的清單,列出要顯示的興趣點類型。poi.density:所選的興趣點數量上限。poi.searchRadius:搜尋附近 POI 的半徑。camera.speed:攝影機軌跡速度。camera.orbitType:攝影機軌跡類型 (「fixed-orbit」或「dynamic-orbit」)。
自訂網址的優點:
- 預先定義所選設定,簡化使用者體驗。
- 與特定預先載入的位置和興趣點分享目標行程。
- 在網站中順暢嵌入預先設定的區域探索工具。
運用網址自訂功能,打造專屬體驗,邀請他人踏上精心策劃的冒險之旅。
進一步自訂
上一節探討了可透過 UI 或設定檔進行的調整。不過,您也可以修改其他內建參數,進一步自訂應用程式。
如要進行這些進階自訂作業,您需要查看 src 目錄中 src/utils/cesium.js 檔案的程式碼。您可以變更下列變數,改變應用程式的外觀和風格
攝影機高度
調整 CAMERA_HEIGHT 值,即可控制攝影機在飛向某個點時的高度。值越高,縮放程度越大,可看到全景;值越低,縮放程度越小,可看到區域的詳細資訊
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- 設定:
CAMERA_HEIGHT - 預設值:100
- 說明:定義飛往某個點時,攝影機高於目標位置的高度。
- 範例值:
- 50:更近的視角,強調細節。
- 200:更廣闊的視野。
攝影機俯仰角度
攝影機的初始傾斜角度是由 BASE_PITCH 定義。使用負值可向下傾斜,正值則可向上傾斜。如要為探索內容新增細微的動態移動效果,請變更 AUTO_ORBIT_PITCH_AMPLITUDE。
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- 設定:
BASE_PITCH和AUTO_ORBIT_PITCH_AMPLITUDE - 預設值:
BASE_PITCH:-30 (向下傾斜 30 度)AUTO_ORBIT_PITCH_AMPLITUDE:10 (隨時間將音調改變 10 度)
說明:攝影機傾斜度是指地圖的視覺傾斜度,以角度為單位。這項功能也稱為「傾斜」。這些設定會定義攝影機的初始俯仰角度,以及自動旋轉期間的動態俯仰角度調整。
範例值:
BASE_PITCH:0 (攝影機層級)AUTO_ORBIT_PITCH_AMPLITUDE:0 (無音高變化)
攝影機範圍和縮放
這些參數會設定聚焦特定點時套用的縮放量。值越小,縮放程度越高。
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
設定:RANGE_AMPLITUDE_RELATIVE 和 ZOOM_FACTOR
預設值:
RANGE_AMPLITUDE_RELATIVE:0.55 (相對距離變化)ZOOM_FACTOR:20 (相機縮放係數)
說明:這些設定會定義攝影機移動時的範圍變化,以及用於近距離檢視的縮放等級。
範例值:
RANGE_AMPLITUDE_RELATIVE:1 (全範圍變異)ZOOM_FACTOR:10 (縮小)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
重設攝影機
使用者想將攝影機重設為原始位置時,系統會使用 CAMERA_OFFSET 值。這項設定包括方位 (旋轉)、俯仰 (傾斜) 和範圍 (攝影機與中心點的距離)。
- 設定:
CAMERA_OFFSET - 預設值:
heading:0 (無旋轉偏移)pitch:Cesium.Math.toRadians(-30) (向下傾斜 30 度)range:800 (距離中心 800 公尺)
- 說明:定義相機的方位、俯仰角和範圍,以重設檢視畫面。
- 範例值:
heading:45 (度,西北方視角)range:1500 公尺 (距離中心較遠)
起點座標:
START_COORDINATES 會定義攝影機的初始經度、緯度和高度。這是探索的起點,因此請將其設為您希望使用者首先看到的區域。
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- 設定:
START_COORDINATES 預設值:
longitude:0latitude: 60height:15000000 (地表上方 15,000 公里)
範例值:
longitude: -122.4934,latitude: 37.7951 (金門大橋)height:2000 (較近的起始位置)
載入預先定義的位置
config.json 中的 location 物件會設定區域中心。這是 Cesium 檢視器中攝影機的初始視角。coordinates:定義攝影機要先平移至的位置的緯度 (lat) 和經度 (lng)。調整這些值,即可將攝影機設定在地球上的任何特定位置。
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
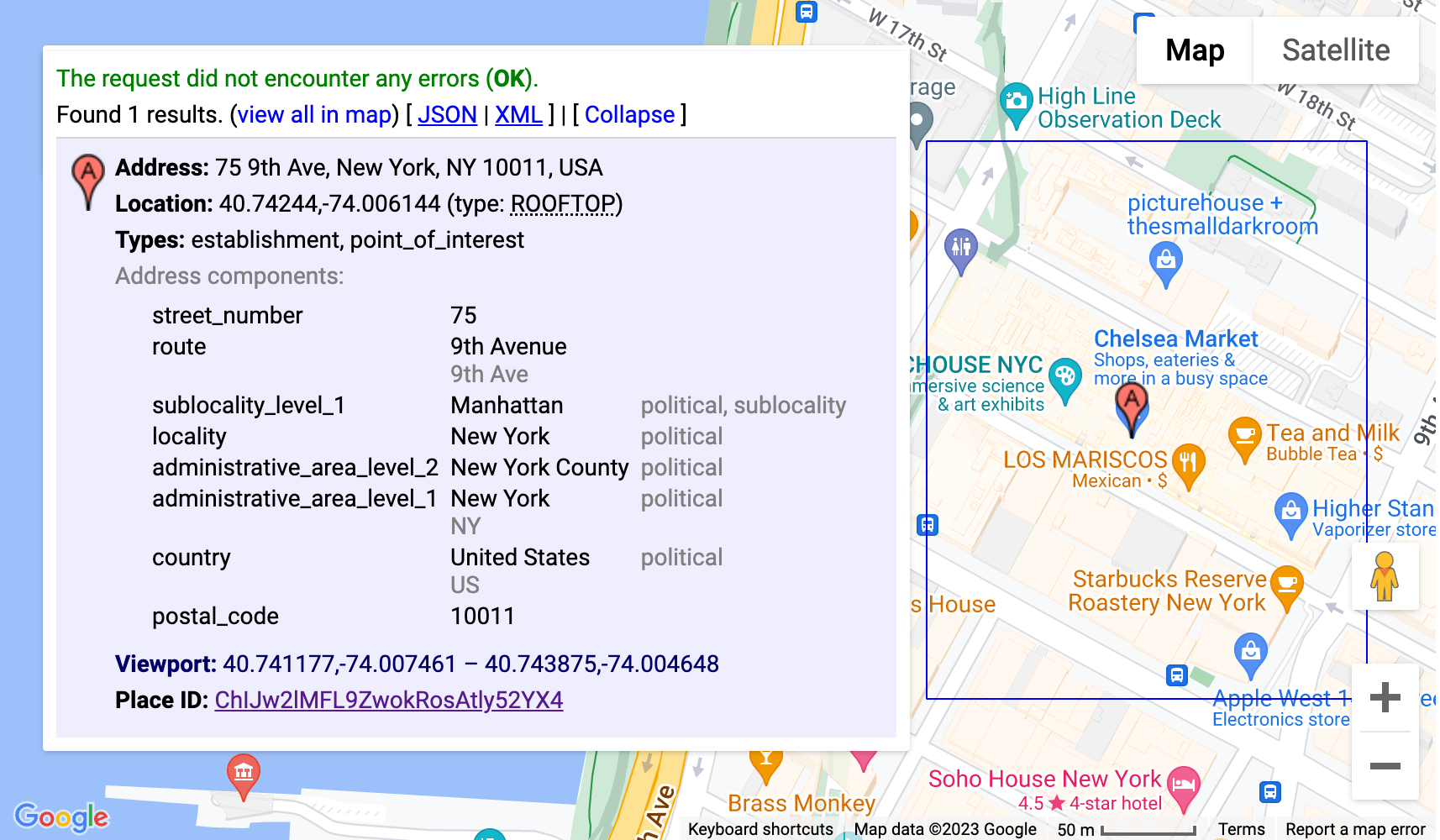
這項設定可讓您啟動 3D 地方導覽應用程式,並放大顯示所選的特定位置。您可以在位置物件中指定地址或地名,然後使用 Google 的地理編碼工具取得經緯度座標:
- 存取地理編碼工具。
- 建立地理編碼要求:按一下「Try It Yourself」(親自試試看) 專區,然後在「Address」(地址) 欄位中輸入所選位置。你可以指定地址、地名,甚至是地標。
- 產生座標:按一下「執行」按鈕,提交要求。這項工具會傳回包含地點各種資訊的回覆,包括顯示在
geometry.location區段下的經緯度座標。 - 使用地理編碼:從回應中複製擷取的經緯度值,並貼到設定中的
coordinates物件。
注意:以這種方式使用的地理編碼必須遵守《Google 地圖平台服務條款》第 3.4 節的規定,也就是說,地理編碼的快取時間不得超過 30 天,且必須在超過 30 天後重新整理。

這項設定會使用 Geocoding 工具自動判斷加州山景城 Google 總部的座標,並啟動 3D Place Navigator 應用程式,將攝影機對準該位置。
進階自訂
如要進一步自訂,可以深入瞭解程式碼。 以下各節將逐步說明一些選項
新增攝影機路徑
這項解決方案預設會實作兩種不同的攝影機路徑:
fixed-orbit" | "dynamic-orbit"
但如要建立新的攝影機路徑,可以使用
calculateAutoOrbitFrame 函式中的 /src/utils/cesium.js。
如要在設定面板中使用這項新的路徑計算功能,請參閱 demo/src/camera-settings.js. 中的實作方式
新增更多地點類型
您可以在 demo/src/place-settings.js 檔案中調整設定的地點類型清單。第 4 行開始是示範中可用的地點類型。
如要使用特定地點類型,但不想變更示範來源,只要將這些類型新增至 poi.types 下的 config.json 檔案即可。
自訂樣式 (CSS)
我們使用 CSS 變數設定樣式。所有主要瀏覽器都支援這些變數,您可以在中央位置變更一行程式碼,並更新特定 CSS 屬性。我們的 CSS 變數定義於 src/main.css.,您可以在其中調整整個應用程式的顏色、字型設定和邊框間距/邊界。
疊加其他資料
如要疊加其他資料,請更新 src/utils/cesium.js 檔案,並參閱 Cesium 說明文件,瞭解如何將 GeoJSON 或其他地理參照資料新增至地球。
移除設定區段
我們的 JavaScript 應用程式在設定檔中包含三個主要部分:demo/src/[config-panel.js](config-panel.js): location、poi 和 camera。每個部分都提供應用程式不同層面的設定選項。開發人員可以根據特定需求自訂這些部分。
1.從設定中移除特定區段
- 位置資訊部分
如要移除 location 區段,請在程式碼中找出下列程式碼行,然後註解或刪除:
const locationConfig = { ...config.location, ...customConfig.location };
- 搜尋點部分
如要移除 poi 區段,請在程式碼中找出下列程式碼行,然後註解或刪除:
const poiConfig = { ...config.poi, ...customConfig.poi };
- 攝影機專區
如要移除 camera 區段,請在程式碼中找出下列程式碼行,然後註解或刪除:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. 更新合併設定
移除區段後,請務必更新合併的設定物件。這個物件會將預設設定與任何自訂項目合併。從 combinedConfig 物件中移除對應的屬性:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. 調整 UI 元素
如果移除區段也代表要移除相關的 UI 元素,請在 HTML 程式碼中相應更新程式碼。舉例來說,如要從管理員面板移除特定區塊 (例如攝影機速度),您必須更新該區塊的 js 和 html 程式碼。
4. 移除攝影機設定區段
如要從 UI 中移除攝影機設定專區,請找出下列程式碼行並註解或刪除:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
移除地點部分摘要
const locationSection = await getLocationSettingsSection(locationConfig);
結論
本文探討了區域探索器提供的各種自訂選項,可讓您打造專屬的 3D 探索體驗。您可以修改攝影機行為、調整視覺傾斜度及變更縮放等級,打造獨特且引人入勝的體驗,展示所選設定和搜尋點。
請記得嘗試不同設定,並微調參數,以符合特定需求。善用自訂功能,打造身歷其境的個人化體驗,吸引觀眾並實現願景。

