Z tego przewodnika dowiesz się, jakie zmiany w aplikacji internetowej wprowadza interfejs Federated Credentials Management API (FedCM).
Gdy FedCM jest włączony, przeglądarka wyświetla prośby do użytkownika i nie używa plików cookie innych firm.
Przegląd
FedCM umożliwia bardziej prywatne procesy logowania bez konieczności używania plików cookie innych firm. Przeglądarka kontroluje ustawienia użytkownika, wyświetla mu prośby o potwierdzenie i kontaktuje się z dostawcą tożsamości, np. Google, dopiero po uzyskaniu wyraźnej zgody użytkownika.
W przypadku większości witryn migracja przebiega bezproblemowo dzięki aktualizacjom biblioteki JavaScript Google Identity Services, które są wstecznie kompatybilne.
Aktualizacje funkcji automatycznego logowania
W sierpniu 2023 roku udostępniliśmy wersję beta interfejsu Federated Credential Management (FedCM) dla Google Identity Services. Wielu deweloperów przetestowało interfejs API i przesłało cenne opinie.
Jedna z odpowiedzi deweloperów dotyczyła wymagania dotyczącego gestu użytkownika w przypadku automatycznego logowania w FedCM. Aby zwiększyć prywatność, Chrome wymaga od użytkowników ponownego potwierdzenia, że chcą zalogować się w witrynie za pomocą konta Google w każdej instancji Chrome, nawet jeśli użytkownik zatwierdził witrynę przed wprowadzeniem FedCM. Jednorazowe ponowne potwierdzenie odbywa się przez jedno kliknięcie w przypadku prośby o logowanie jednym kliknięciem lub procesu z przyciskiem z FedCM, aby wykazać zamiar użytkownika dotyczący zalogowania się. Ta zmiana może początkowo spowodować zakłócenia w przypadku automatycznego logowania w przypadku niektórych witryn.
W wersji M121 Chrome wprowadził zmianę w interfejsie użytkownika automatycznego logowania w FedCM. Ponowne potwierdzenie jest wymagane tylko wtedy, gdy pliki cookie innych firm są ograniczone. Oznacza to, że:
Automatyczne logowanie za pomocą FedCM nie wymaga ponownego potwierdzenia w przypadku powracających użytkowników. Jeśli użytkownicy ponownie potwierdzą swoją tożsamość w interfejsie FedCM, to ponowne potwierdzenie będzie się liczyć jako gest użytkownika wymagany w okresie po wycofaniu plików cookie innych firm.
Automatyczne logowanie za pomocą FedCM będzie sprawdzać stan ponownego potwierdzenia, gdy użytkownicy ręcznie ograniczą pliki cookie innych firm lub gdy w przyszłości Chrome będzie to robić domyślnie.
W związku z tą zmianą zalecamy wszystkim deweloperom korzystającym z automatycznego logowania jak najszybsze przejście na FedCM, aby ograniczyć zakłócenia w przypadku współczynników konwersji automatycznego logowania.
W przypadku automatycznego logowania interfejs GIS JavaScript nie będzie wywoływać FedCM w starszej wersji Chrome (przed M121), nawet jeśli Twoja witryna zdecyduje się na korzystanie z FedCM.
Różnice w ścieżkach użytkowników
Funkcje logowania jednym kliknięciem z użyciem FedCM i bez niego są podobne, ale występują między nimi niewielkie różnice.
Nowy użytkownik z 1 sesją
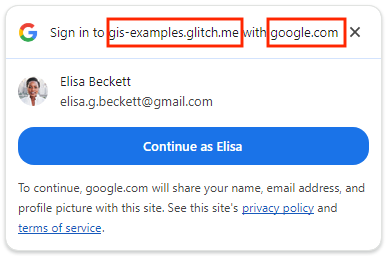
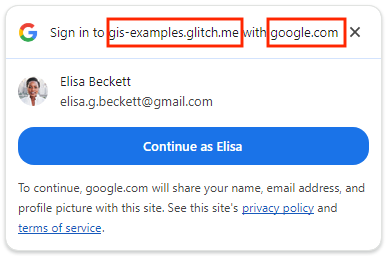
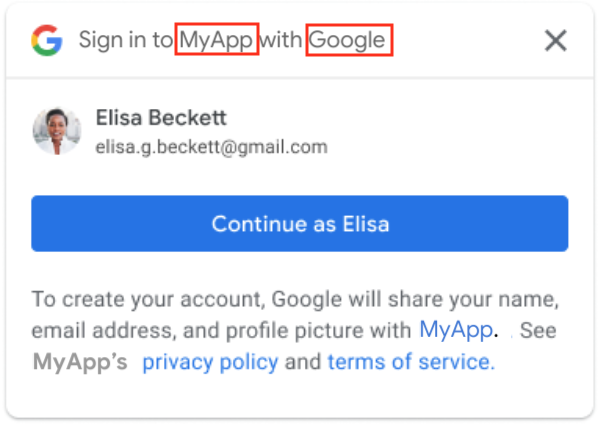
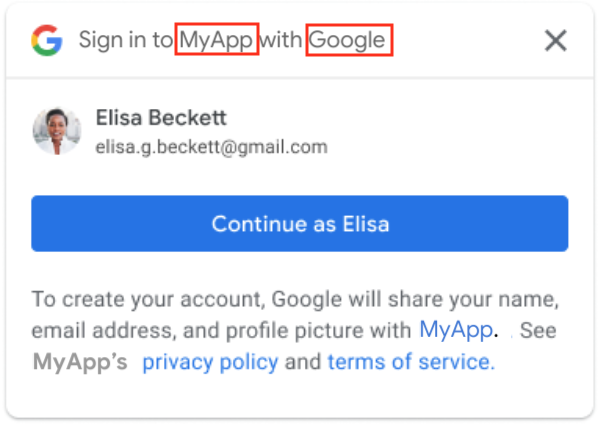
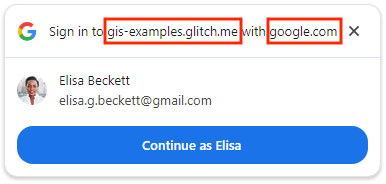
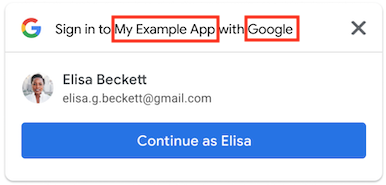
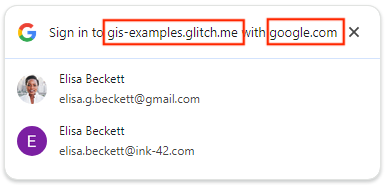
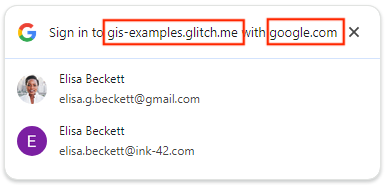
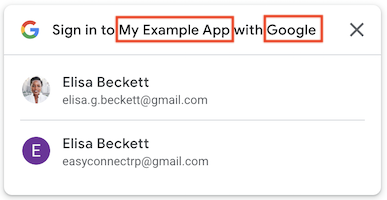
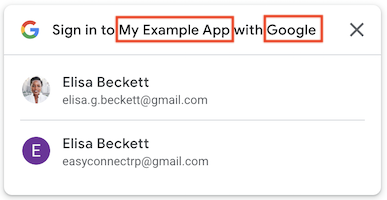
W przypadku FedCM funkcja One Tap wyświetla nazwę domeny najwyższego poziomu zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Powracający użytkownik z jedną sesją (z wyłączonym automatycznym logowaniem)
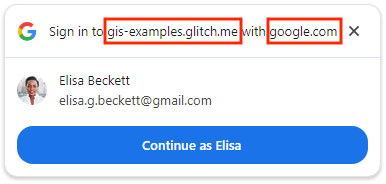
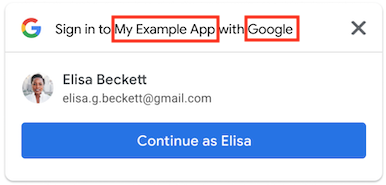
W przypadku FedCM funkcja One Tap wyświetla nazwę domeny najwyższego poziomu zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
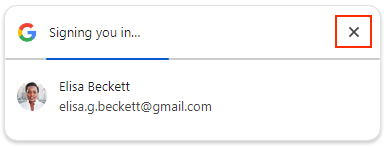
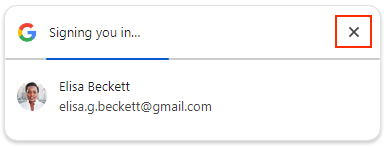
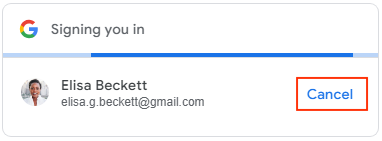
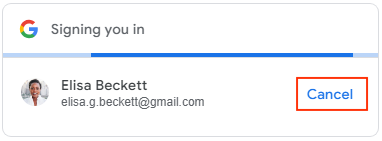
Użytkownik powracający z jedną sesją (z włączonym automatycznym logowaniem)
Korzystając z FedCM, użytkownicy mogą kliknąć X, aby anulować automatyczne logowanie w ciągu 5 sekund, zamiast klikać przycisk Anuluj.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Wielosesyjne
W przypadku FedCM funkcja One Tap wyświetla nazwę domeny najwyższego poziomu zamiast nazwy aplikacji.
| Korzystanie z FedCM | Bez FedCM |
|---|---|


|


|
Kluczowe ścieżki użytkownika w przypadku przepływu przycisku FedCM znajdziesz na stronie przycisku logowania przez Google.
Zanim zaczniesz
Sprawdź, czy ustawienia i wersja przeglądarki obsługują interfejs FedCM API. Zalecamy zaktualizowanie przeglądarki do najnowszej wersji.
Interfejs FedCM API jest dostępny w Chrome w wersji 117 lub nowszej.
W Chrome jest włączone ustawienie Logowanie się w usługach innych firm. To ustawienie ma wpływ tylko na logowanie jednym kliknięciem i nie wpływa na proces logowania za pomocą FedCM.
Jeśli masz przeglądarkę Chrome w wersji 119 lub wcześniejszej, otwórz
chrome://flagsi włącz eksperymentalną funkcjęFedCmWithoutThirdPartyCookies. Ten krok nie jest potrzebny w przypadku przeglądarki Chrome w wersji 120 lub nowszej.
Przenoszenie aplikacji internetowej
Aby włączyć FedCM, ocenić potencjalny wpływ migracji i w razie potrzeby wprowadzić zmiany w dotychczasowej aplikacji internetowej:
1. Dodaj flagę logiczną, aby włączyć FedCM w przypadku One Tap podczas inicjowania za pomocą:
W HTML ustaw atrybut
data-use_fedcm_for_promptnatrue.JavaScript: w obiekcie
IdConfigurationustaw wartośćuse_fedcm_for_promptnatrue.
2. Dodaj flagę logiczną, aby włączyć FedCM dla przycisku podczas inicjowania za pomocą: (opcjonalnie)
W HTML ustaw atrybut
data-use_fedcm_for_buttonnatrue, aby włączyć przepływ przycisku FedCM. Jeśli włączony jest tylko przepływ FedCM Button, możesz też ustawić atrybutdata-use_fedcm_for_buttonnatrue, aby włączyć nową funkcję automatycznego wyboru.JavaScript, ustaw wartość
use_fedcm_for_buttonnatruew obiekcieIdConfiguration, aby włączyć przepływ przycisku FedCM. Jeśli włączony jest tylko przepływ FedCM Button, możesz też ustawić atrybutbutton_auto_selectnatrue, aby włączyć nową funkcję automatycznego wyboru.
3. Usuń z kodu metody isDisplayMoment(), isDisplayed(), isNotDisplayed() i getNotDisplayedReason() na potrzeby płatności jednym kliknięciem.
Aby zwiększyć ochronę prywatności użytkowników, wywołanie zwrotne google.accounts.id.prompt nie zwraca już żadnych powiadomień o momencie wyświetlenia w obiekcie PromptMomentNotication. Usuń cały kod, który zależy od metod związanych z momentem wyświetlenia. Są to metody isDisplayMoment(), isDisplayed(), isNotDisplayed() i getNotDisplayedReason().
4. Usuń ze swojego kodu użycie metody getSkippedReason() w przypadku płatności jednym kliknięciem.
Mimo że moment pominięcia, isSkippedMoment(), będzie nadal wywoływany z wywołania zwrotnego google.accounts.id.prompt w obiekcie PromptMomentNotication, szczegółowy powód nie będzie podawany. Usuń ze swojego kodu wszystkie fragmenty, które zależą od metody getSkippedReason().
Pamiętaj, że powiadomienie o odrzuceniu, isDismissedMoment(), i powiązana z nim metoda szczegółowego uzasadnienia, getDismissedReason(), pozostają bez zmian, gdy włączony jest FedCM.
5. Usuń atrybuty stylu Remove position z data-prompt_parent_id i intermediate_iframes w przypadku płatności jednym kliknięciem.
Przeglądarka kontroluje rozmiar i pozycję promptów użytkownika, a niestandardowe pozycje w przypadku funkcji One Tap na komputerze nie są obsługiwane.
6. W razie potrzeby zaktualizuj układ strony Aktualizacja na potrzeby płatności jednym kliknięciem.
Rozmiar i położenie promptów użytkownika są kontrolowane przez przeglądarkę. W zależności od układu poszczególnych stron niektóre treści mogą być nakładane, ponieważ niestandardowe pozycje w przypadku funkcji „Kliknij, aby zapłacić” na komputerze nie są obsługiwane w żaden sposób, np. za pomocą atrybutu stylu, data-prompt_parent_id, intermediate_iframes, dostosowanej ramki iframe i innych kreatywnych sposobów.
Zmiana układu strony w celu zwiększenia wygody użytkowników, gdy ważne informacje są zasłonięte. Nie projektuj interfejsu użytkownika na podstawie promptu One Tap, nawet jeśli zakładasz, że znajduje się on w domyślnej pozycji. Interfejs FedCM API jest obsługiwany przez przeglądarkę, dlatego różni dostawcy przeglądarek mogą umieszczać prośbę o zgodę w nieco innych miejscach.
7. Dodaj atrybut Add allow="identity-credentials-get" do ramki nadrzędnej, jeśli aplikacja internetowa wywołuje interfejs One Tap API lub Button API z iframe pochodzących z innych domen.
Element iframe jest uważany za pochodzący z innej domeny, jeśli jego źródło nie jest dokładnie takie samo jak źródło elementu nadrzędnego. Na przykład:
- Różne domeny:
https://example1.comihttps://example2.com - Różne domeny najwyższego poziomu:
https://example.ukihttps://example.jp - Subdomeny:
https://example.comihttps://login.example.com
Podczas korzystania z One Tap w ramce iframe z innej domeny użytkownicy mogą mieć problemy z obsługą. W ramach środka bezpieczeństwa zapobiegającego zbieraniu danych logowania w prompcie One Tap wyświetlana jest nazwa domeny najwyższego poziomu, a nie ramki iframe. Tokeny identyfikacyjne są jednak wydawane w przypadku pochodzenia elementu iframe. Więcej informacji znajdziesz w tym zgłoszeniu na GitHubie.
Ta rozbieżność może wprowadzać w błąd, dlatego obsługiwaną metodą jest używanie One Tap tylko w ramkach iframe z innej domeny, ale tej samej witryny. Na przykład strona w domenie najwyższego poziomu https://www.example.com używa elementu iframe do osadzania strony z One Tap w domenie https://login.example.com. W komunikacie Logowanie jednym dotknięciem pojawi się tekst „Zaloguj się w witrynie example.com za pomocą konta google.com”.
W innych przypadkach, np. w przypadku różnych domen, nie jest to obsługiwane. Zamiast tego rozważ alternatywne metody integracji, takie jak:
- Implementowanie przycisku Zaloguj się przez Google bez włączonej usługi FedCM.
- Wdrażanie One Tap w domenie najwyższego poziomu
- Korzystanie z punktów końcowych Google OAuth 2.0 w celu bardziej spersonalizowanej integracji.
- Jeśli osadzasz witrynę innej firmy w ramce iframe i nie możesz zmodyfikować jej implementacji One Tap, możesz zapobiec wyświetlaniu w niej prośby o użycie One Tap. Aby to zrobić, usuń atrybut
allow="identity-credentials-get"z tagu iframe w ramce nadrzędnej. Spowoduje to pominięcie promptu, a Ty będziesz mieć możliwość bezpośredniego kierowania użytkowników do strony logowania w osadzonej witrynie.
Jeśli interfejs One Tap lub Button API jest wywoływany z iframe pochodzących z innych domen, musisz dodać atrybut allow="identity-credentials-get" do każdego tagu iframe w ramce nadrzędnej:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Jeśli Twoja aplikacja korzysta z elementu iframe, który zawiera inny element iframe, musisz zadbać o to, aby atrybut został dodany do każdego elementu iframe, w tym do wszystkich elementów podrzędnych.
Rozważmy na przykład taką sytuację:
Dokument najwyższego poziomu (
https://www.example.uk) zawiera element iframe o nazwie „IframeA”, który osadza stronę (https://logins.example.com).Ta umieszczona strona (
https://logins.example.com) zawiera też element iframe o nazwie „Iframe B”, który dodatkowo umieszcza stronę (https://onetap.example2.com) z funkcją One Tap lub przyciskiem.Aby zapewnić prawidłowe wyświetlanie funkcji One Tap lub przycisku, atrybut musi zostać dodany do tagów Iframe A i Iframe B.
na wszystkich warstwach.Przygotuj się na zapytania dotyczące monitu One Tap lub przycisku, który się nie wyświetla. Inne witryny o różnych źródłach mogą umieszczać Twoje strony, na których znajduje się One Tap, w ramkach iframe. Możesz otrzymywać od użytkowników lub właścicieli innych witryn więcej zgłoszeń dotyczących braku wyświetlania funkcji One Tap lub przycisku. Zmiany mogą wprowadzać tylko właściciele witryn na swoich stronach, ale możesz ograniczyć wpływ tego problemu, wykonując te czynności:
Zaktualizuj dokumentację dla deweloperów, aby zawierała informacje o prawidłowym konfigurowaniu elementu iframe do wywoływania Twojej witryny. Możesz umieścić link do tej strony w dokumentacji.
W razie potrzeby zaktualizuj stronę z najczęstszymi pytaniami deweloperów.
Poinformuj zespół pomocy o nadchodzących zmianach i przygotuj się na odpowiedź na zapytanie z wyprzedzeniem.
Aktywnie kontaktuj się z partnerami, klientami lub właścicielami witryn, których dotyczy problem, aby zapewnić płynne przejście na FedCM.
8. Dodaj te dyrektywy do nagłówka Content Security Policy (CSP).
Ten krok jest opcjonalny, ponieważ nie wszystkie witryny decydują się na zdefiniowanie CSP.
Jeśli w Twojej witrynie nie jest używany nagłówek CSP, nie musisz wprowadzać żadnych zmian.
Jeśli Twoja strategia CSP działa w przypadku obecnego logowania jednym kliknięciem lub przycisku i nie używasz
connect-src,frame-src,script-src,style-srcanidefault-src, nie musisz wprowadzać żadnych zmian.W przeciwnym razie postępuj zgodnie z tym przewodnikiem, aby skonfigurować CSP. Bez prawidłowej konfiguracji CSP interfejs FedCM One Tap lub przycisk nie będą wyświetlane w witrynie.
9. Usuń obsługę przyspieszonych stron mobilnych (AMP) w przypadku logowania.
Obsługa logowania użytkowników w AMP to opcjonalna funkcja GIS, którą Twoja aplikacja internetowa może mieć zaimplementowaną. W takim przypadku
Usuń wszelkie odniesienia do:
amp-onetap-googleelement niestandardowy,<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Rozważ przekierowywanie żądań logowania z AMP do procesu logowania w HTML w Twojej witrynie. Pamiętaj, że powiązany
Intermediate Iframe Support APInie ulegnie zmianie.
Testowanie i weryfikowanie migracji
Po wprowadzeniu niezbędnych zmian zgodnie z poprzednimi krokami możesz sprawdzić, czy migracja się powiodła.
Sprawdź, czy Twoja przeglądarka obsługuje FedCM i czy masz aktywną sesję na koncie Google.
Otwórz w aplikacji strony One Tap lub Button.
Sprawdź, czy wyświetla się prośba lub przycisk One Tap i czy bezpiecznie nakłada się na treści znajdujące się pod nim.
Potwierdzenie prawidłowych danych logowania jest zwracane do punktu końcowego lub metody wywołania zwrotnego podczas logowania się w aplikacji za pomocą funkcji One Tap lub przycisku.
Jeśli automatyczne logowanie jest włączone, sprawdź, czy anulowanie działa, a prawidłowe dane logowania są zwracane do punktu końcowego lub metody wywołania zwrotnego.
Okres oczekiwania po użyciu funkcji Jedno dotknięcie
Kliknięcie opcji Logowanie jednym kliknięciem w prawym górnym rogu spowoduje zamknięcie okna i rozpoczęcie okresu wyciszenia, w którym okno logowania jednym kliknięciem nie będzie się tymczasowo wyświetlać. Jeśli w Chrome chcesz, aby prośba o logowanie jednym kliknięciem pojawiła się ponownie przed upływem okresu oczekiwania, możesz zresetować stan okresu oczekiwania. W tym celu kliknij ikonę blokady na pasku adresu i przycisk Zresetuj uprawnienia.
Okres wyciszenia automatycznego logowania
Podczas testowania automatycznego logowania za pomocą interfejsu One Tap i FedCM między każdą próbą automatycznego logowania występuje 10-minutowy okres ciszy. Okresu bez powiadomień nie można zresetować. Aby ponownie wywołać automatyczne logowanie, musisz odczekać 10 minut lub użyć innego konta Google do testowania.
Przydatne materiały
Privacy Sandbox Analysis Tool (PSAT) to rozszerzenie narzędzi deweloperskich w Chrome, które pomaga we wdrażaniu alternatywnych interfejsów API, takich jak FedCM. Skanuje witrynę w poszukiwaniu funkcji, których dotyczy problem, i udostępnia listę zalecanych zmian.
