Google One Tap, kendi web siteniz tarafından barındırılan bir iFrame'de (bundan sonra Ara iFrame olarak anılacaktır) oluşturulabilir. Ara iFrame kullanıldığında One Tap kullanıcı deneyiminde fark edilebilir bir değişiklik olmaz.
Ara iframe tabanlı entegrasyon bazı esneklikler ve riskler sunar:
Tek Dokunma ve sonraki kullanıcı deneyimi akışı için yerleşik kullanıcı deneyimi.
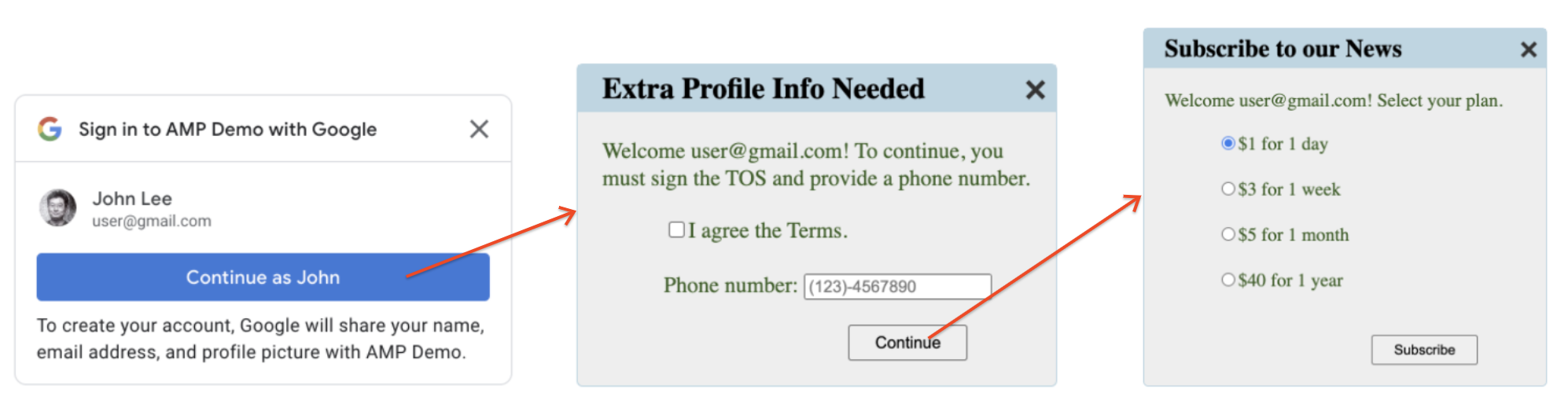
Tek dokunuşla kullanıcı deneyimi tamamlandıktan sonra, sonraki kullanıcı deneyimi akışını ara iFrame'de gösterebilirsiniz. Böylece, hem Tek Dokunma hem de sonraki kullanıcı deneyimi mevcut içerik sayfasına yerleştirilebilir. Aşağıdaki örneğe bakın.

Ara iframe olmadan, sonraki kullanıcı deneyimi akışını görüntülemek için genellikle tam sayfa gezinme gerekir. Bu da bazı durumlarda müdahaleci olabilir.
Bir kez entegre edin ve her yerde gösterin.
Tüm One Tap entegrasyon kodu (One Tap API çağrısı ve sonraki kullanıcı deneyimi işlemleri) ara iframe'e yerleştirilir. Tek Dokunuş'un gösterilebileceği içerik sayfalarında tek yapmanız gereken ara iframe'ı yerleştirmektir.
Bu mimari, endişelerin ayrılmasına olanak tanır ve böylece entegrasyon ve bakım maliyetinizi düşürür.
Kimlik jetonu gösterim kapsamını sınırlayın.
Kimlik jetonları doğrudan ara iframe tarafından kullanılır. Bu kullanıcılar hiçbir zaman içerik sayfalarına maruz bırakılmaz. Bu mimari, kimlik jetonlarının gösterim kapsamını önemli ölçüde azaltabilir.
Ara iframe yöntemi, girişle ilgili özel bir alt alan adı (ör. login.example.com) ve içerikle ilgili birden fazla alt alan adı (ör. sports.example.com ve games.example.com) olan web sitelerinde de iyi çalışır.
One Tap ile Alan Gösterme.
Google'ın OAuth politikaları uyarınca, OAuth yanıtları alan tüm alanların Google Cloud Console'a önceden kaydedilmesi gerekir. Normal One Tap entegrasyonunda, kimlik jetonları bu alanlara geri iletileceğinden geliştiricilerin One Tap'ın gösterebileceği tüm alanları önceden kaydettirmesi gerekir. Bazı web siteleri, kullanıcılarının dinamik olarak alt alan adları oluşturmasına izin verir. Bu alt alan adları için ön kayıt yapılamaz. Sonuç olarak, One Tap bu dinamik olarak oluşturulan alt alan adlarında gösterilemez.
Bu sorun, ara iframe'den yararlanarak düzeltilebilir. Bu durumda, yalnızca aracı iframe'ın alanının ön kaydedilmesi gerekir. Kimlik jetonları bu içerik sayfalarına gösterilmediğinden içerik sayfası alanlarını kaydetmeniz gerekmez.
Gizlilik Riskleri.
Geliştiriciler, ara iFrame'lerin beklenmedik alanlara yerleştirilmesini önlemek için önlemler almalıdır. Örneğin, malicious.com, ara iframe'inizi yerleştirebilir ve böylece One Tap kullanıcı deneyiminizi web sitesinde gösterebilir. Bu durum, son kullanıcıların gizlilikle ilgili endişelerinin artmasına neden olacaktır.
Güvenlik Riskleri.
Yukarıda belirtilen beklenmedik çerçeveleme sorunu nedeniyle, ara iFrame'iniz hiçbir zaman kimlik jetonları, oturum çerez değerleri, kullanıcı verileri gibi güvenlik veya gizlilikle ilgili hassas verileri üst çerçevesine göndermemelidir. Bu kurala uyulmaması, web sitelerinizi tehlikeye atabilir.
One Tap'i ara iframe'de oluşturma
Bir Tıklama'yı ara iFrame'de görüntülemek için aşağıdaki kod snippet'ini ara iFrame'nin HTML koduna yerleştirin:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
data-allowed_parent_origin özelliği kullanılırsa Google One Tap, ara iframe modunda çalışır. Özellik değeri olarak bir alan adı veya virgülle ayrılmış bir alan adı listesi belirleyebilirsiniz. Joker karakter içeren alt alan adları da desteklenir.
Tek Dokunuş'u, kaynakta çapraz iframe'de FedCM ile entegre etme
One Tap API, kaynak farklı iframe'lerden çağrıldığında, uygulamanız One Tap API'yi kaynak farklı iframe'lerden çağırıyorsa allow="identity-credentials-get" özelliğini tüm üst çerçeve düzeylerine eklemeniz gerekir.
Uygulamanız One Tap'i yerleştirmek için Intermediate Iframe API'yi kullanıyorsa FedCM kaynakta çapraz iframe'leri desteklediği için ek bir özellik gerekmez.
Ancak, başka bir iFrame'de Intermediate Iframe API'yi kullanarak bir sayfayı yerleştirirseniz özelliği tüm üst iFrame'lere eklemeniz gerekir.
Bir iframe'ın kökü, üst öğenin köküyle tam olarak aynı değilse kökler arası olarak kabul edilir. Örneğin:
- Farklı alanlar:
https://example1.comvehttps://example2.com - Farklı üst düzey alanlar:
https://example.ukvehttps://example.jp - Alt alan adları:
https://example.comvehttps://login.example.com
Tek Tıklama özelliği, kaynakta farklı bir iframe'de kullanıldığında kullanıcılar kafa karıştırıcı bir deneyimle karşılaşabilir. Tek Dokunma istemi, kimlik bilgilerinin toplanmasını önlemek için güvenlik önlemi olarak iframe'in değil, üst düzey alanın adını gösterir. Ancak kimlik jetonları, iFrame'in kaynağına verilir. Daha fazla bilgi için bu GitHub sorununu inceleyin.
Bu tutarsızlık yanıltıcı olabileceğinden, yalnızca çapraz kaynaklı ancak aynı sitedeki iFrame'lerde One Tap kullanmak desteklenen bir yöntemdir. Örneğin, https://login.example.com üst düzey alanındaki bir sayfa, https://login.example.com'da Tek Dokunma özelliğine sahip bir sayfayı yerleştirmek için iframe kullanıyor.https://www.example.com One Tap isteminde "example.com adresinde google.com ile oturum açın" ifadesi gösterilir.
Farklı alanlar gibi diğer tüm durumlar desteklenmez. Bunun yerine aşağıdaki gibi alternatif entegrasyon yöntemlerini kullanabilirsiniz:
- Google ile oturum açma düğmesini uygulama
- Üst düzey alanda Tek Dokunuş'u uygulama
- Daha fazla özelleştirilmiş entegrasyon için Google OAuth 2.0 uç noktalarını kullanma
- Bir üçüncü taraf sitesini bir iframe'e yerleştiriyorsanız ve One Tap uygulamasını değiştiremiyorsanız One Tap isteğinin iframe'de görünmesini engelleyebilirsiniz. Bunu yapmak için üst çerçevedeki iframe etiketinden
allow="identity-credentials-get"özelliğini kaldırın. Bu işlem, istemi engeller ve kullanıcılarınızı doğrudan yerleştirilmiş sitenin oturum açma sayfasına yönlendirebilirsiniz.
(İsteğe bağlı) Sonraki kullanıcı deneyimini ara iframe'de oluşturma
Giriş yanıtında, son kullanıcılara bazı görünür içerikler gösterebilecek herhangi bir HTML kodu döndürebilirsiniz. Örneğin, ek profil bilgileri istemek veya Hizmet Şartları'nı kabul etmek. Sayfa gönderildikten sonra başka sayfalar da gösterebilirsiniz. Örneğin, ödeme veya abonelik için.
Ara iframe'ı yeniden boyutlandırabilirsiniz:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
Özet olarak, ara iframe ile tam oturum açma veya kayıt kullanıcı deneyimi akışları, yerleşik kullanıcı deneyimi olarak uygulanabilir.
Tek Tıklama kullanıcı deneyiminden sonraki ilk sayfa için aşağıdaki nedenlerden dolayı notifyParentResize()yöntemini iki kez çağırmanız gerekir.
Tek Dokunuş kullanıcı deneyimi tamamlandığında ara iframe gizli olarak ayarlanır.
Bir öğe gizliyken
offsetHeightözelliğinin değeri 0 olur.
İlk çağrıda, iframe'ın görünür olması için yüksekliğini 1 piksel olarak yeniden boyutlandırabilirsiniz. Ardından, offsetHeight özellik değeri kullanılabilir hale geldikten sonra uygun yüksekliğe yeniden boyutlandırabilirsiniz.
Aşağıdaki örnek kodda, tek dokunuşla kullanıcı deneyiminden sonra üst öğe kaynağının nasıl doğrulanacağı ve kullanıcı arayüzü için ara iframe'ın nasıl yeniden boyutlandırılacağı gösterilmektedir.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
UX Done'da Ara Iframe'i Kaldırma
Kullanıcı deneyimi akışı tamamlandığında ara iframe'i kaldırması için üst içerik sayfasını bilgilendirmeniz gerekir. Bu amaçla, giriş yanıt kodunuza aşağıdaki kod snippet'ini yerleştirebilirsiniz.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Kullanıcı deneyimi akışı atlanırsa bunun yerine notifyParentClose yönteminin çağrılması gerekir.
Ara Iframe'i HTML sayfalarına yerleştirme
Aşağıdaki kod snippet'ini, Google One Tap'in gösterilmesini istediğiniz HTML sayfalarına yerleştirin:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
data-src özelliği, ara iframe'inizin URI'sidir.
