توضّح هذه الصفحة كيفية إعداد الأوامر والردّ عليها بصفتك تطبيقًا على Google Chat.
تساعد الأوامر المستخدمين في استكشاف الميزات الرئيسية لتطبيق Chat واستخدامها، ويمكن لتطبيقات Chat فقط الاطّلاع على محتوى الأمر. على سبيل المثال، إذا أرسل مستخدم رسالة تتضمّن أمرًا يبدأ بشرطة مائلة، لن تظهر الرسالة إلا للمستخدم وتطبيق Chat.
لتحديد ما إذا كان عليك إنشاء أوامر، وللتعرّف على كيفية تصميم تفاعلات المستخدمين، راجِع تحديد جميع رحلات المستخدمين.
أنواع أوامر تطبيق Chat
يمكنك إنشاء أوامر لتطبيق Chat على شكل أوامر تبدأ بشرطة مائلة أو أوامر سريعة. للاطّلاع على الأوامر، يمكن للمستخدمين كتابة شرطة مائلة/ في مساحة الرد، أو النقر على أدوات Google Workspace -
الأوامر التي تبدأ بشرطة مائلة: يمكن للمستخدمين اختيار أمر يبدأ بشرطة مائلة من القائمة أو كتابة شرطة مائلة (
/) ثم نص محدّد مسبقًا، مثل/about. تتطلّب تطبيقات المحادثة عادةً نص وسيطة للأمر الذي يبدأ بشرطة مائلة.يمكنك إنشاء أمر شرطة مائلة إذا كان تطبيق Chat يتطلّب إدخال معلومات إضافية من المستخدم. على سبيل المثال، يمكنك إنشاء أمر شرطة مائلة باسم
/searchيتم تنفيذه بعد أن يدخل المستخدم عبارة للبحث عنها، مثل/search receipts. -
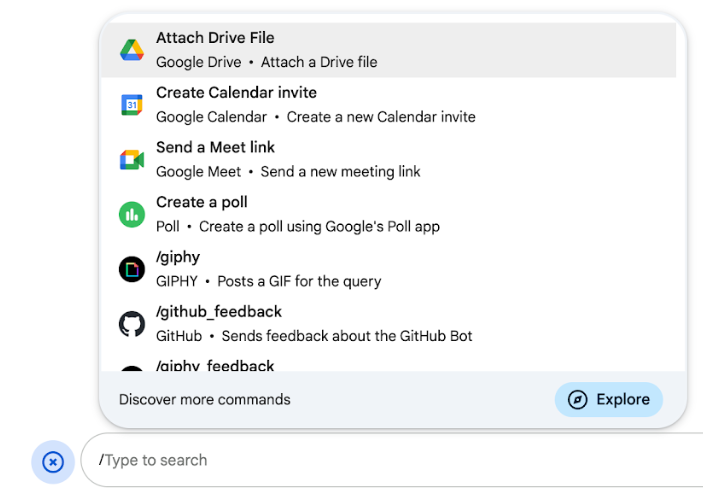
الأوامر السريعة: يستخدم المستخدمون الأوامر من خلال فتح القائمة من مساحة الرد في رسالة Chat. لاستخدام أحد الأوامر، ينقر المستخدم على إضافة
ثم يختار أحد الأوامر من القائمة.
أنشئ أمرًا سريعًا إذا كان بإمكان تطبيقك على Chat الرد على المستخدم على الفور، بدون انتظار إدخال إضافي. على سبيل المثال، يمكنك إنشاء أمر سريع باسم صورة عشوائية يستجيب فورًا بعرض صورة.

المتطلبات الأساسية
Node.js
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
برمجة التطبيقات
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي في Chat باستخدام "برمجة تطبيقات Google"، أكمل هذا البدء السريع.
Python
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Java
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
إعداد الأمر
يوضّح هذا القسم كيفية إكمال الخطوات التالية لإعداد الأمر:
- أنشئ اسمًا ووصفًا للأمر.
- ضبط الأمر في Google Cloud Console
تسمية الأمر ووصفه
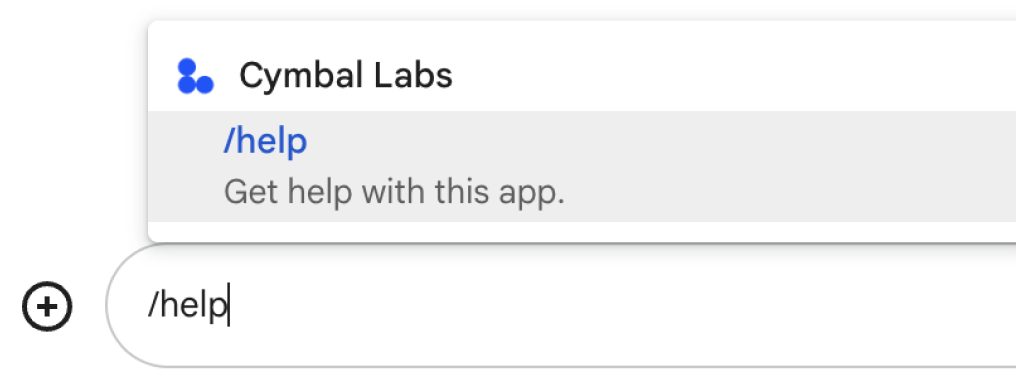
اسم الأمر هو ما يكتبه المستخدمون أو يختارونه لتنفيذ تطبيق Chat. يظهر أيضًا وصف موجز أسفل الاسم لتوجيه المستخدمين بشكل أكبر بشأن كيفية استخدام الأمر:

عند اختيار اسم ووصف للأمر، ضع في اعتبارك الاقتراحات التالية:
لتسمية أمر:
- استخدِم كلمات أو عبارات قصيرة وواضحة وقابلة للتنفيذ لجعل الأوامر واضحة للمستخدم. على سبيل المثال، بدلاً من الاسم
Create a reminder، استخدِمRemind me. - ننصحك باستخدام اسم فريد أو شائع للأمر. إذا كان الأمر يصف تفاعلاً أو ميزة نموذجية، يمكنك استخدام اسم شائع يعرفه المستخدمون ويتوقعونه، مثل
SettingsأوFeedback. بخلاف ذلك، حاوِل استخدام أسماء أوامر فريدة، لأنّه إذا كان اسم الأمر هو نفسه في تطبيقات Chat الأخرى، على المستخدم فلترة الأوامر المشابهة للعثور على الأمر الذي يخصّك واستخدامه.
لوصف أمر:
- احرص على أن يكون الوصف قصيرًا وواضحًا ليعرف المستخدمون ما يمكن توقّعه عند استخدام الأمر.
- أخبِر المستخدمين إذا كانت هناك أي متطلبات تنسيق للأمر. على سبيل المثال، إذا أنشأت أمرًا يبدأ بشرطة مائلة ويتطلّب نص وسيطة، اضبط الوصف على شيء مثل
Remind me to do [something] at [time]. - أخبِر المستخدمين ما إذا كان تطبيق Chat يرد على الجميع في المساحة أو بشكل خاص على المستخدم الذي يستدعي الأمر. على سبيل المثال، بالنسبة إلى الأمر السريع
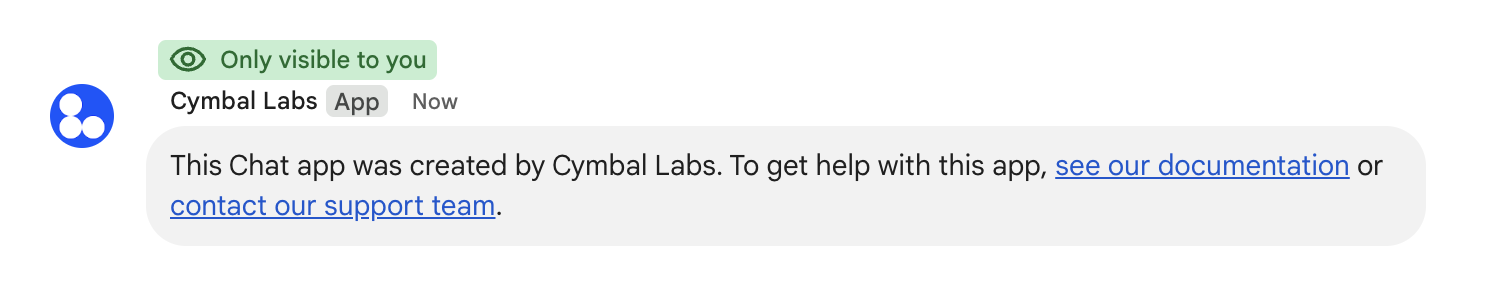
About، يمكنك وصفه على النحو التاليLearn about this app (Only visible to you).
ضبط الأمر في Google Cloud Console
لإنشاء أمر يبدأ بشرطة مائلة أو أمر سريع، عليك تحديد معلومات عن الأمر في إعدادات تطبيق Chat لواجهة Google Chat API.
لضبط أمر في Google Chat API، أكمِل الخطوات التالية:
في Google Cloud Console، انقر على"القائمة " > واجهات برمجة التطبيقات والخدمات > واجهات برمجة التطبيقات والخدمات المفعَّلة > Google Chat API.
انقر على الإعداد.
ضمن الأوامر، انقر على إضافة أمر.
أدخِل معرّف الأمر ووصفه ونوعه واسمه:
- معرّف الأمر: هو رقم يتراوح بين 1 و1000 يستخدمه تطبيق Chat للتعرّف على الأمر وعرض ردّ.
- الوصف: النص الذي يصف وظيفة الأمر يمكن أن يصل طول الأوصاف إلى 50 حرفًا ويمكن أن تتضمّن أحرفًا خاصة.
- نوع الأمر: اختَر أمر سريع أو أمر الشرطة المائلة.
- حدِّد اسمًا للأمر السريع أو الأمر الذي يبدأ بشرطة مائلة:
- اسم الأمر السريع: هو الاسم المعروض الذي يختاره المستخدمون من القائمة لتنفيذ الأمر. يمكن أن يصل طوله إلى 50 حرفًا وأن يتضمّن أحرفًا خاصة. مثلاً:
Remind me - اسم الأمر الذي يبدأ بشرطة مائلة: النص الذي يكتبه المستخدمون لتنفيذ الأمر في رسالة. يجب أن يبدأ بشرطة مائلة، وأن يحتوي على نص فقط،
ويمكن أن يصل إلى 50 حرفًا. مثلاً:
/remindMe
- اسم الأمر السريع: هو الاسم المعروض الذي يختاره المستخدمون من القائمة لتنفيذ الأمر. يمكن أن يصل طوله إلى 50 حرفًا وأن يتضمّن أحرفًا خاصة. مثلاً:
اختياري: إذا أردت أن يرد تطبيق Chat على الطلب بمربّع حوار، ضَع علامة في مربّع الاختيار فتح مربّع حوار.
انقر على حفظ.
تم الآن إعداد الأمر لتطبيق Chat.
الردّ على أمر
عندما يستخدم المستخدمون أمرًا، يتلقّى تطبيق Chat حدث تفاعل. تحتوي حمولة الحدث على بيانات وصفية تتضمّن تفاصيل حول الأمر الذي تم استدعاؤه (بما في ذلك معرّف الأمر ونوعه)، وذلك حتى تتمكّن من عرض ردّ مناسب.

/help لشرح كيفية الحصول على الدعم.للاستجابة لكل نوع من أنواع الأوامر، يجب التعامل مع أنواع الأحداث المختلفة وكائنات البيانات الوصفية في حمولة الحدث:
| نوع الأمر | نوع الحدث | البيانات الوصفية للأوامر |
|---|---|---|
| أمر يبدأ بشرطة مائلة | MESSAGE |
message.slashCommand
أو message.annotation.slashCommand |
| أمر سريع | APP_COMMAND |
appCommandMetadata
|
للتعرّف على كيفية الردّ على طلب باستخدام رسالة، راجِع الأقسام التالية.
الردّ على أمر يبدأ بشرطة مائلة
يوضّح الرمز التالي مثالاً على تطبيق Chat
يردّ على أمر الشرطة المائلة /about. يتعامل تطبيق Chat مع أحداث التفاعل MESSAGE، ويرصد ما إذا كان حدث التفاعل يتضمّن رقم تعريف الأمر المطابق، ثم يعرض رسالة خاصة:
Node.js
برمجة التطبيقات
Python
Java
استبدِل ABOUT_COMMAND_ID بمعرّف الأمر الذي حدّدته عند إعداد الأمر في وحدة تحكّم Google Cloud.
الردّ على أمر سريع
يعرض الرمز التالي مثالاً على تطبيق Chat يردّ على الأمر السريع Help. يتعامل تطبيق Chat مع أحداث التفاعل APP_COMMAND، ويرصد ما إذا كان حدث التفاعل يتضمّن رقم تعريف الأمر المطابق، ويعرض رسالة خاصة:
Node.js
برمجة التطبيقات
Python
Java
استبدِل HELP_COMMAND_ID بمعرّف الأمر الذي حدّدته عند إعداد الأمر في وحدة تحكّم Google Cloud.
اختبار الأمر
لاختبار الأمر والرمز، يُرجى الاطّلاع على اختبار الميزات التفاعلية لتطبيقات Google Chat.
لمعرفة كيفية اختبار الأمر واستخدامه في واجهة مستخدم Chat، راجِع مقالة استخدام التطبيقات في Google Chat ضمن مستندات "مساعدة Google Chat".
مواضيع ذات صلة
- عرض أمثلة على تطبيقات Chat تستخدم الأوامر
- إرسال رسالة
- فتح مربّعات حوار تفاعلية