Halaman ini menjelaskan cara menyiapkan dan merespons perintah garis miring untuk aplikasi Google Chat Anda.
Perintah garis miring adalah cara umum yang digunakan pengguna untuk memanggil dan berinteraksi dengan aplikasi Chat. Perintah garis miring juga membantu pengguna menemukan dan menggunakan fitur utama aplikasi Chat.
Untuk menggunakan perintah garis miring, pengguna mengetik garis miring (/), lalu perintah teks singkat,
seperti /about untuk mendapatkan informasi tentang aplikasi Chat.
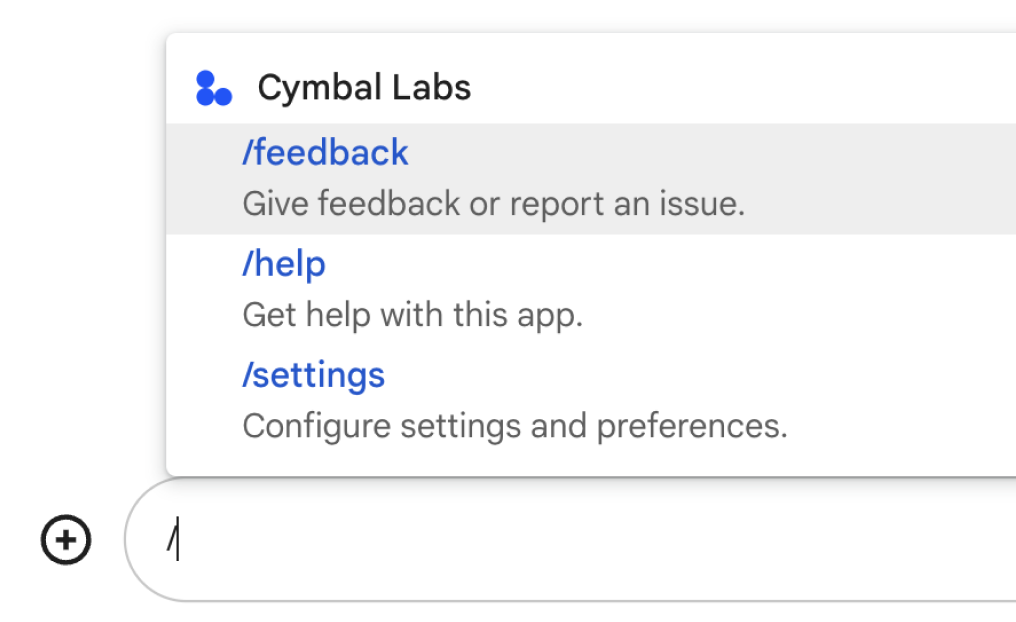
Pengguna dapat menemukan perintah garis miring yang tersedia dengan mengetik garis miring ke dalam
Google Chat, yang akan menampilkan jendela yang mencantumkan perintah yang tersedia untuk
aplikasi Chat:

Untuk memutuskan apakah Anda harus menyiapkan perintah garis miring, dan untuk memahami cara mendesain interaksi pengguna, lihat Menentukan semua perjalanan pengguna.
Perintah garis miring dengan respons pribadi
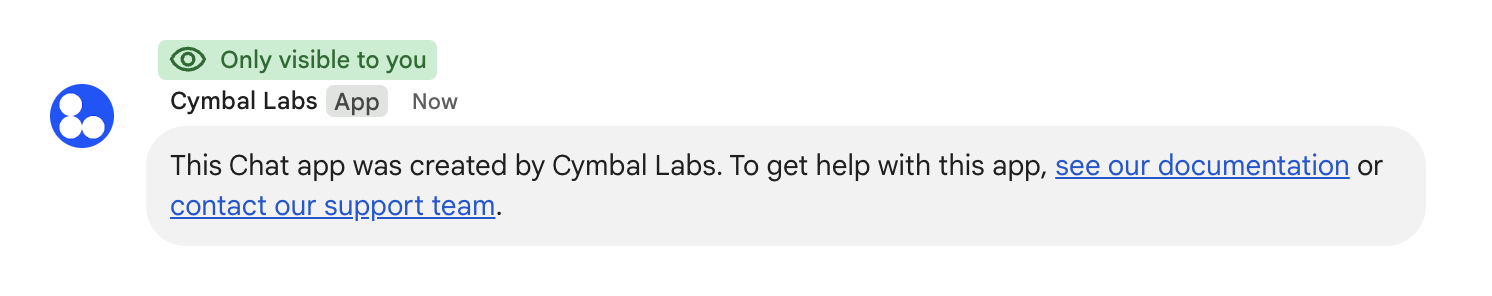
Saat pengguna mengirim pesan yang berisi perintah garis miring, pesan tersebut hanya terlihat oleh pengguna dan aplikasi Chat. Jika Anda telah mengonfigurasi aplikasi Chat untuk ditambahkan ke ruang dengan beberapa orang, sebaiknya pertimbangkan untuk merespons perintah garis miring secara pribadi, agar interaksi tetap bersifat pribadi antara pengguna dan aplikasi Chat.
Misalnya, untuk mempelajari aplikasi Chat yang mereka
temukan di ruang, pengguna dapat menggunakan perintah seperti /about atau /help.
Untuk menghindari memberi tahu semua orang di ruang, aplikasi Chat dapat merespons secara pribadi dengan informasi tentang cara menggunakan aplikasi Chat dan mendapatkan dukungan.
Prasyarat
Node.js
Aplikasi Google Chat yang diaktifkan untuk fitur interaktif. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Apps Script
Aplikasi Google Chat yang diaktifkan untuk fitur interaktif. Untuk membuat aplikasi Chat interaktif di Apps Script, selesaikan panduan memulai ini.
Python
Aplikasi Google Chat yang diaktifkan untuk fitur interaktif. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Java
Aplikasi Google Chat yang diaktifkan untuk fitur interaktif. Untuk membuat aplikasi Chat interaktif menggunakan layanan HTTP, selesaikan panduan memulai ini.
Menyiapkan perintah garis miring
Bagian ini menjelaskan cara menyelesaikan langkah-langkah berikut untuk menyiapkan perintah garis miring:
- Buat nama untuk perintah garis miring Anda.
- Konfigurasikan perintah garis miring di Google Chat API.
Beri nama perintah garis miring Anda
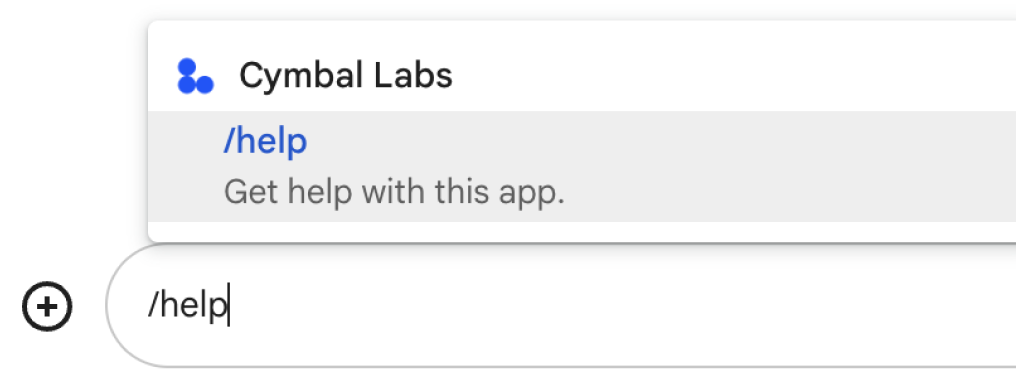
Nama perintah garis miring adalah yang diketik pengguna dalam pesan Chat untuk memanggil aplikasi Chat. Deskripsi singkat juga muncul di bawah nama, untuk meminta pengguna lebih lanjut tentang cara menggunakan perintah:

Saat memilih nama dan deskripsi untuk perintah garis miring, pertimbangkan rekomendasi berikut:
Untuk memberi nama perintah garis miring:
- Gunakan kata atau frasa yang singkat, deskriptif, dan dapat ditindaklanjuti untuk membuat perintah
jelas dan sederhana bagi pengguna. Misalnya, gunakan
/remindMe, bukan/createAReminder. - Jika perintah Anda berisi lebih dari satu kata, bantu pengguna membaca perintah tersebut
dengan menggunakan semua huruf kecil untuk kata pertama, kemudian gunakan huruf besar untuk huruf
pertama dari kata tambahan. Misalnya, gunakan
/updateContact, bukan/updatecontact. - Pertimbangkan apakah akan menggunakan nama yang unik atau umum untuk perintah Anda. Jika perintah Anda menjelaskan interaksi atau fitur umum, Anda dapat menggunakan nama umum yang dikenali dan diharapkan pengguna, seperti
/settingsatau/feedback. Atau, coba gunakan nama perintah yang unik, karena jika nama perintah Anda sama untuk aplikasi Chat lainnya, pengguna harus memfilter perintah yang serupa untuk menemukan dan menggunakan perintah Anda.
- Gunakan kata atau frasa yang singkat, deskriptif, dan dapat ditindaklanjuti untuk membuat perintah
jelas dan sederhana bagi pengguna. Misalnya, gunakan
Untuk mendeskripsikan perintah garis miring:
- Buat deskripsi yang singkat dan jelas sehingga pengguna tahu apa yang diharapkan saat mereka memanggil perintah.
- Beri tahu pengguna jika ada persyaratan pemformatan untuk perintah.
Misalnya, jika Anda membuat perintah
/remindMeyang memerlukan teks argumen, tetapkan deskripsi ke sesuatu sepertiRemind me to do [something] at [time]. - Beri tahu pengguna apakah aplikasi Chat membalas
semua orang di ruang, atau secara pribadi kepada pengguna yang memanggil perintah.
Misalnya, untuk perintah garis miring
/about, Anda dapat mendeskripsikannya sebagaiLearn about this app (Only visible to you).
Mengonfigurasi perintah garis miring di Google Chat API
Untuk membuat perintah garis miring, Anda perlu menentukan informasi tentang perintah tersebut dalam konfigurasi aplikasi Chat untuk Google Chat API.
Untuk mengonfigurasi perintah garis miring di Google Chat API, selesaikan langkah-langkah berikut:
Di konsol Google Cloud, klik Menu > APIs & Services > Enabled APIs & Services > Google Chat API
Klik Konfigurasi.
Di bagian Slash commands, klik Add a slash command.
Masukkan nama, ID perintah, dan deskripsi untuk perintah:
- Nama: nama tampilan untuk perintah, dan yang diketik pengguna untuk memanggil aplikasi Anda. Harus diawali dengan garis miring, hanya berisi teks, dan dapat berjumlah maksimal 50 karakter.
- Deskripsi: teks yang menjelaskan cara menggunakan dan memformat perintah. Deskripsi dapat berisi hingga 50 karakter.
- ID Perintah: angka dari 1 hingga 1.000 yang digunakan aplikasi Chat Anda untuk mengenali perintah garis miring dan menampilkan respons.
Opsional: Jika Anda ingin aplikasi Chat merespons perintah dengan dialog, centang kotak Buka dialog.
Klik Simpan.
Perintah garis miring kini dikonfigurasi untuk aplikasi Chat.
Merespons perintah garis miring
Saat pengguna membuat pesan Chat yang berisi perintah garis miring,
aplikasi Chat Anda akan menerima peristiwa interaksi MESSAGE.
Payload peristiwa berisi objek slashCommand
dan slashCommandMetadata. Objek ini berisi detail tentang perintah yang digunakan dalam pesan
(termasuk ID perintah), sehingga Anda dapat menampilkan respons yang sesuai.

/help untuk menjelaskan cara mendapatkan dukungan.Kode berikut menunjukkan contoh aplikasi Chat
yang membalas perintah garis miring /about dengan menangani
peristiwa interaksi MESSAGE dan mendeteksi
apakah pesan berisi ID perintah yang cocok. Jika pesan berisi ID perintah, aplikasi Chat akan menampilkan pesan pribadi:
Node.js
Apps Script
Python
Java
Tetapkan ABOUT_COMMAND_ID dengan ID perintah yang Anda tentukan saat mengonfigurasi perintah garis miring di Chat API.
Untuk menguji kode ini, lihat
Menguji fitur interaktif untuk aplikasi Google Chat.
Topik terkait
- Melihat contoh aplikasi Chat yang menggunakan perintah garis miring
- Mengirim pesan
- Mengirim pesan pribadi
- Membuka dialog interaktif
