توضّح هذه الصفحة كيفية فتح تطبيق Chat لمربّعات الحوار للردّ على المستخدمين.
المحادثات هي واجهات مستندة إلى البطاقات يتم فتحها من مساحة Chat أو رسالة. لا يظهر مربّع الحوار ومقتَله سوى للمستخدم الذي فتحه.
يمكن لتطبيقات Chat استخدام مربّعات الحوار لطلب المعلومات وجمعها من مستخدمي Chat، بما في ذلك النماذج المتعددة الخطوات. لمزيد من التفاصيل حول إنشاء إدخالات النماذج، راجِع جمع المعلومات من المستخدمين ومعالجتها.
المتطلبات الأساسية
Node.js
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
Python
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
Java
تطبيق Google Chat مفعَّل فيه الميزات التفاعلية لإنشاء تطبيق Chat تفاعلي باستخدام خدمة HTTP، أكمِل الخطوات الأساسية هذه.
برمجة تطبيقات
تطبيق Google Chat مفعَّل للميزات التفاعلية لإنشاء تطبيق Chat تفاعلي في Apps Script، أكمِل الخطوات الأساسية هذه.
فتح مربّع حوار


يوضّح هذا القسم كيفية الردّ وإعداد مربّع حوار من خلال تنفيذ ما يلي:
- فعِّل طلب مربّع الحوار من تفاعل المستخدم.
- يمكنك معالجة الطلب من خلال الرجوع إلى مربّع الحوار وفتحه.
- بعد أن يرسل المستخدمون المعلومات، يمكنك معالجتها إما عن طريق إغلاق مربع الحوار أو عرض مربّع حوار آخر.
بدء طلب حوار
لا يمكن لتطبيق Chat فتح مربّعات حوار إلا للردّ على تفاعل المستخدم، مثل أمر الشرطة المائلة أو النقر على زر من رسالة في بطاقة.
للردّ على المستخدمين من خلال مربّع حوار، يجب أن ينشئ تطبيق Chat تفاعلًا يؤدي إلى طلب مربّع الحوار، مثل ما يلي:
- الردّ على أمر يبدأ بشرطة مائلة لبدء الطلب من أمر شرطة مائلة، يجب وضع علامة في مربّع الاختيار فتح مربّع حوار عند ضبط الأمر.
- الردّ على نقرة على زر في
رسالة،
سواءً كان ذلك كجزء من بطاقة أو في أسفل الرسالة لبدء
الطلب من زر في رسالة، عليك ضبط
إجراء
onClickالزر من خلال ضبطinteractionعلىOPEN_DIALOG. - الردّ على نقرة على زر في الصفحة الرئيسية لتطبيق Chat للتعرّف على كيفية فتح مربّعات حوار من الصفحات الرئيسية، يُرجى الاطّلاع على مقالة إنشاء صفحة رئيسية لتطبيق Google Chat.

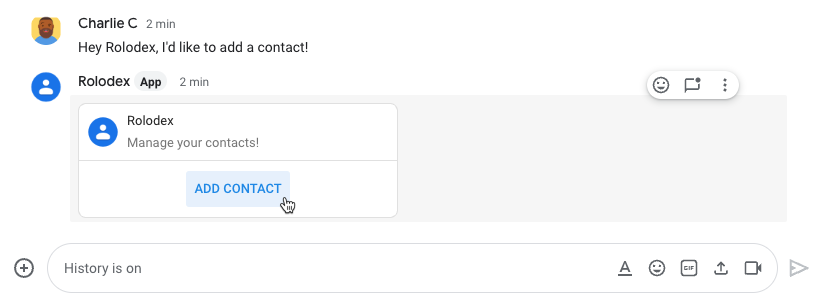
/addContact. تتضمّن الرسالة أيضًا زرًا يمكن للمستخدمين النقر عليه لتشغيل الأمر.
يعرض نموذج الرمز البرمجي التالي كيفية تشغيل طلب مربّع حوار من زر في رسالة بطاقة. لفتح مربّع الحوار، يتم ضبط الحقل
button.interaction
على OPEN_DIALOG:
Node.js
Python
Java
برمجة تطبيقات
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة البطاقة في Apps Script.
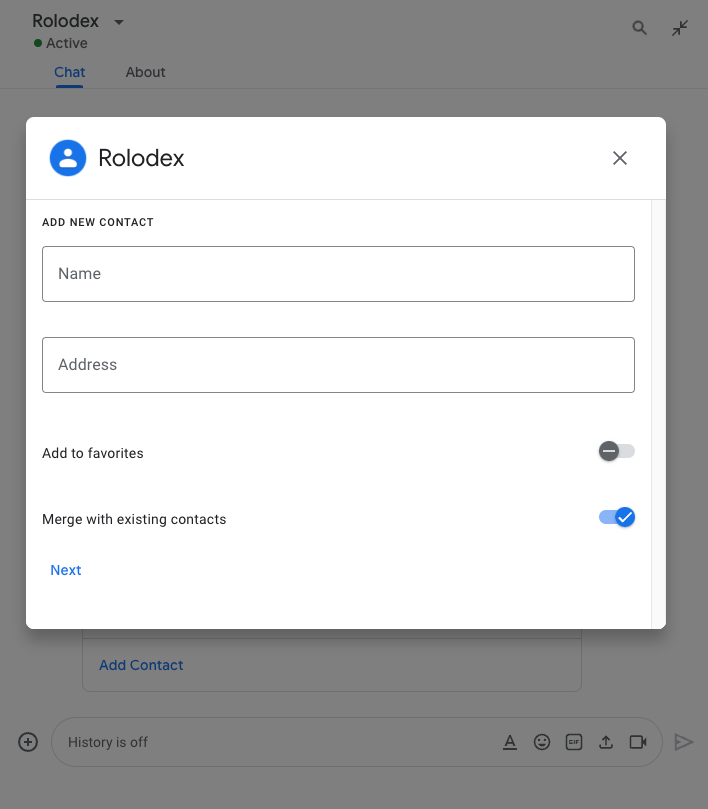
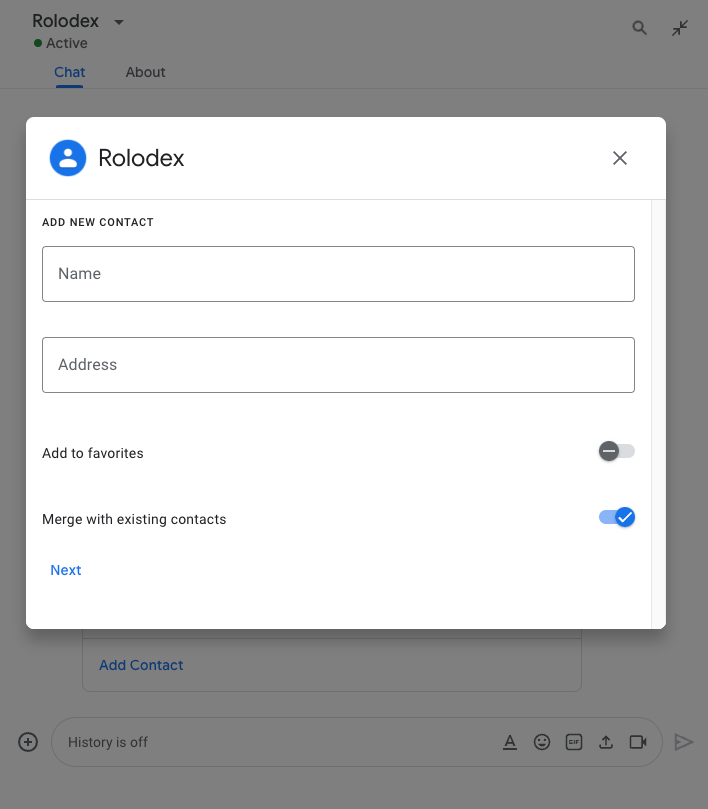
افتح مربّع الحوار الأوّلي.
عندما يُنشئ مستخدم طلب حوار، يتلقّى تطبيق Chat
حدث تفاعل، يتم تمثيله كنوع
event في
Chat API. إذا أدّى التفاعل إلى طلب مربّع حوار، يتم ضبط حقل
dialogEventType للحدث على REQUEST_DIALOG.
لفتح مربّع حوار، يمكن لتطبيق Chat الردّ على
الطلب من خلال عرض عنصر
actionResponse
مع ضبط type على DIALOG و
Message
العنصر. لتحديد محتوى مربّع الحوار، عليك تضمين العناصر التالية:
- عنصر
actionResponse، تم ضبطtypeفيه علىDIALOG - عنصر
dialogActionيحتوي الحقلbodyعلى عناصر واجهة المستخدم التي يتم عرضها في البطاقة، بما في ذلكsectionsتطبيقات مصغّرة واحدة أو أكثر. لجمع المعلومات من المستخدمين، يمكنك تحديد التطبيقات المصغّرة لإدخال النماذج وتطبيق مصغّر لزر. لمزيد من المعلومات عن تصميم عناصر الإدخال في النماذج، يُرجى الاطّلاع على مقالة جمع المعلومات من المستخدمين ومعالجتها.
يوضّح نموذج الرمز البرمجي التالي كيفية عرض تطبيق Chat لردّ يؤدي إلى فتح مربّع حوار:
Node.js
Python
Java
برمجة تطبيقات
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة البطاقة في Apps Script.
التعامل مع إرسال مربّعات الحوار
عندما ينقر المستخدمون على زر يؤدي إلى إرسال مربّع حوار،
يتلقّى تطبيق Chat
حدث تفاعل CARD_CLICKED حيث تكون قيمة dialogEventType
SUBMIT_DIALOG.
ينبغي أن يتعامل تطبيق Chat مع حدث التفاعل من خلال القيام بأي مما يلي:
- ارجع إلى مربّع حوار آخر لتعبئة بطاقة أو نموذج آخر.
- أغلق مربع الحوار بعد التحقق من صحة البيانات التي أرسلها المستخدم، وإذا أردت إرسال رسالة تأكيد.
اختياري: عرض مربّع حوار آخر
بعد أن يرسل المستخدمون مربّع الحوار الأوّلي، يمكن لتطبيقات Chat أن تعرض مربّع حوار إضافيًا أو أكثر لمساعدة المستخدمين في مراجعة المعلومات قبل إرسالها أو إكمال نماذج متعددة الخطوات أو تعبئة محتوى النموذج ديناميكيًا.
لمعالجة البيانات التي يُدخلها المستخدمون، يستخدم تطبيق Chat
العنصر
event.common.formInputs
. للاطّلاع على مزيد من المعلومات عن استرداد القيم من التطبيقات المصغّرة لإدخال البيانات، يُرجى الاطّلاع على مقالة جمع المعلومات من المستخدمين ومعالجتها.
لتتبُّع أي بيانات يُدخلها المستخدمون من مربّع الحوار الأولي، يجب إضافة معلَمات إلى الزر الذي يفتح مربّع الحوار التالي. لمعرفة التفاصيل، يُرجى الاطّلاع على مقالة نقل البيانات إلى بطاقة أخرى.
في هذا المثال، يفتح تطبيق Chat مربّع حوار أوليًا يؤدي إلى مربّع حوار ثانٍ للتأكيد قبل الإرسال:
Node.js
Python
Java
برمجة تطبيقات
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة البطاقة في Apps Script.
إغلاق مربّع الحوار
عندما ينقر المستخدمون على زر في مربّع حوار، ينفذ تطبيق Chat الإجراء المرتبط به ويقدّم لعنصر الحدث المعلومات التالية:
eventTypeCARD_CLICKED.dialogEventTypeSUBMIT_DIALOG.
من المفترض أن يعرِض تطبيق Chat عنصر
ActionResponse
مع ضبط type على DIALOG وdialogAction.
اختياري: عرض إشعار
عند إغلاق مربّع الحوار، يمكنك أيضًا عرض إشعار نصي.
يمكن لتطبيق Chat الردّ من خلال إرسال إشعار بنجاح أو خطأ من خلال عرض
ActionResponse
مع ضبط actionStatus.
يتحقّق المثال التالي من صلاحية المَعلمات ويغلِق مربّع الحوار مع إشعار نصي استنادًا إلى النتيجة:
Node.js
Python
Java
برمجة تطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض بطاقة JSON. يمكنك أيضًا استخدام خدمة البطاقة في Apps Script.
لمعرفة تفاصيل عن تمرير المَعلمات بين مربّعات الحوار، يُرجى الاطّلاع على مقالة نقل البيانات إلى بطاقة أخرى.
اختياري: إرسال رسالة تأكيد
عند إغلاق مربّع الحوار، يمكنك أيضًا إرسال رسالة جديدة أو تعديل رسالة حالية.
لإرسال رسالة جديدة، يمكنك إرجاع كائن
ActionResponse
مع ضبط type على NEW_MESSAGE. يغلق المثال التالي
المربّع الحواري بإشعار نصي ورسالة نصية لتأكيد الإجراء:
Node.js
Python
Java
برمجة تطبيقات
يُرسِل هذا المثال رسالة بطاقة من خلال عرض ملف JSON للبطاقة. يمكنك أيضًا استخدام خدمة البطاقة في Apps Script.
لتعديل رسالة، يمكنك إرجاع كائن actionResponse يحتوي على الرسالة المعدَّلة وضبط type على أحد الخيارات التالية:
UPDATE_MESSAGE: يعدِّل الرسالة التي تسبّبت في ظهور طلب مربّع الحوار.UPDATE_USER_MESSAGE_CARDS: لتعديل البطاقة من معاينة الرابط
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة Google Chat رسالة خطأ، تعرض واجهة Chat رسالة مفادها "حدث خطأ". أو "تعذّرت معالجة طلبك". في بعض الأحيان، لا يعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج عن تطبيق Chat أو البطاقة نتيجة غير متوقّعة. على سبيل المثال، قد لا تظهر رسالة البطاقة .
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات السجلّ لمساعدتك في حلّ الأخطاء عند تفعيل تسجيل الأخطاء في تطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتصحيح الأخطاء، يُرجى الاطّلاع على مقالة تحديد مشاكل Google Chat وحلّها.
مواضيع ذات صلة
- الاطّلاع على نموذج "مدير جهات الاتصال"، وهو تطبيق محادثات يستخدم مربّعات الحوار لجمع معلومات الاتصال
- فتح مربّعات الحوار من الصفحة الرئيسية لتطبيق Google Chat
- إعداد الطلبات التي تبدأ بشرطة مائلة والردّ عليها
- معالجة المعلومات التي يُدخلها المستخدمون
