本頁面說明 Chat 應用程式如何開啟對話方塊,回應使用者。
對話框是從 Chat 聊天室或訊息開啟的窗格式卡片介面。只有開啟對話方塊的使用者才能查看對話方塊及其內容。
Chat 應用程式可以使用對話方塊,向 Chat 使用者要求及收集資訊,包括多步驟表單。如要進一步瞭解如何建構表單輸入內容,請參閱「收集並處理使用者提供的資訊」。
必要條件
Node.js
已啟用互動功能的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式 Chat 應用程式,請完成這個快速入門導覽課程。
Python
已啟用互動功能的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式 Chat 應用程式,請完成這個快速入門導覽課程。
Java
已啟用互動功能的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式 Chat 應用程式,請完成這個快速入門導覽課程。
Apps Script
已啟用互動功能的 Google Chat 應用程式。如要在 Apps Script 中建立互動式 Chat 應用程式,請完成這個快速入門。
開啟對話方塊


本節說明如何回應及設定對話方塊,方法如下:
- 透過使用者互動觸發對話方塊要求。
- 透過傳回並開啟對話方塊來處理要求。
- 使用者提交資訊後,請關閉對話方塊或傳回另一個對話方塊,以便處理提交內容。
觸發對話方塊要求
Chat 應用程式只能開啟對話方塊,回應使用者互動行為,例如斜線指令或資訊卡中訊息的按鈕點選動作。
如要透過對話方塊回覆使用者,Chat 應用程式必須建立可觸發對話方塊要求的互動,例如:
- 回應斜線指令。如要透過斜線指令觸發要求,請在設定指令時勾選「Opens a dialog」核取方塊。
- 回應訊息中的按鈕點擊動作,可在資訊卡中或訊息底部執行。如要透過訊息中的按鈕觸發要求,請將按鈕的
interaction設為OPEN_DIALOG,藉此設定按鈕的onClick動作。 - 回應 Chat 應用程式首頁中的按鈕點擊動作。如要瞭解如何從首頁開啟對話方塊,請參閱「為 Google Chat 應用程式建立首頁」。

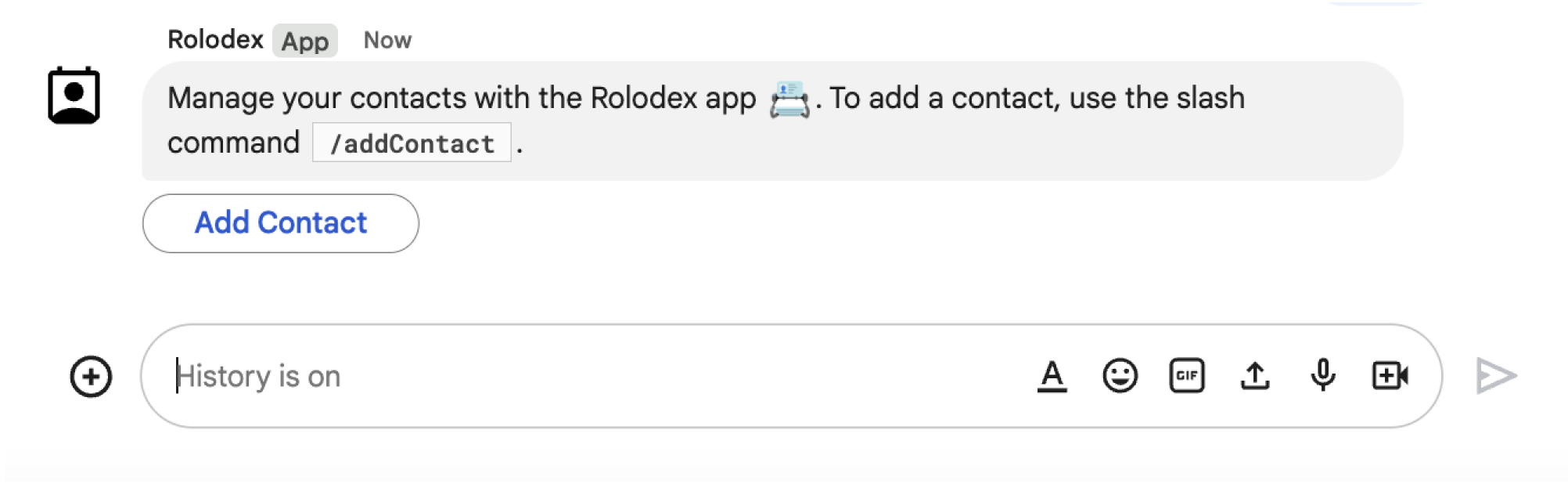
/addContact 斜線指令。訊息中也會包含按鈕,使用者可以點選該按鈕觸發指令。
以下程式碼範例說明如何透過卡片訊息中的按鈕觸發對話方塊要求。如要開啟對話方塊,請將 button.interaction 欄位設為 OPEN_DIALOG:
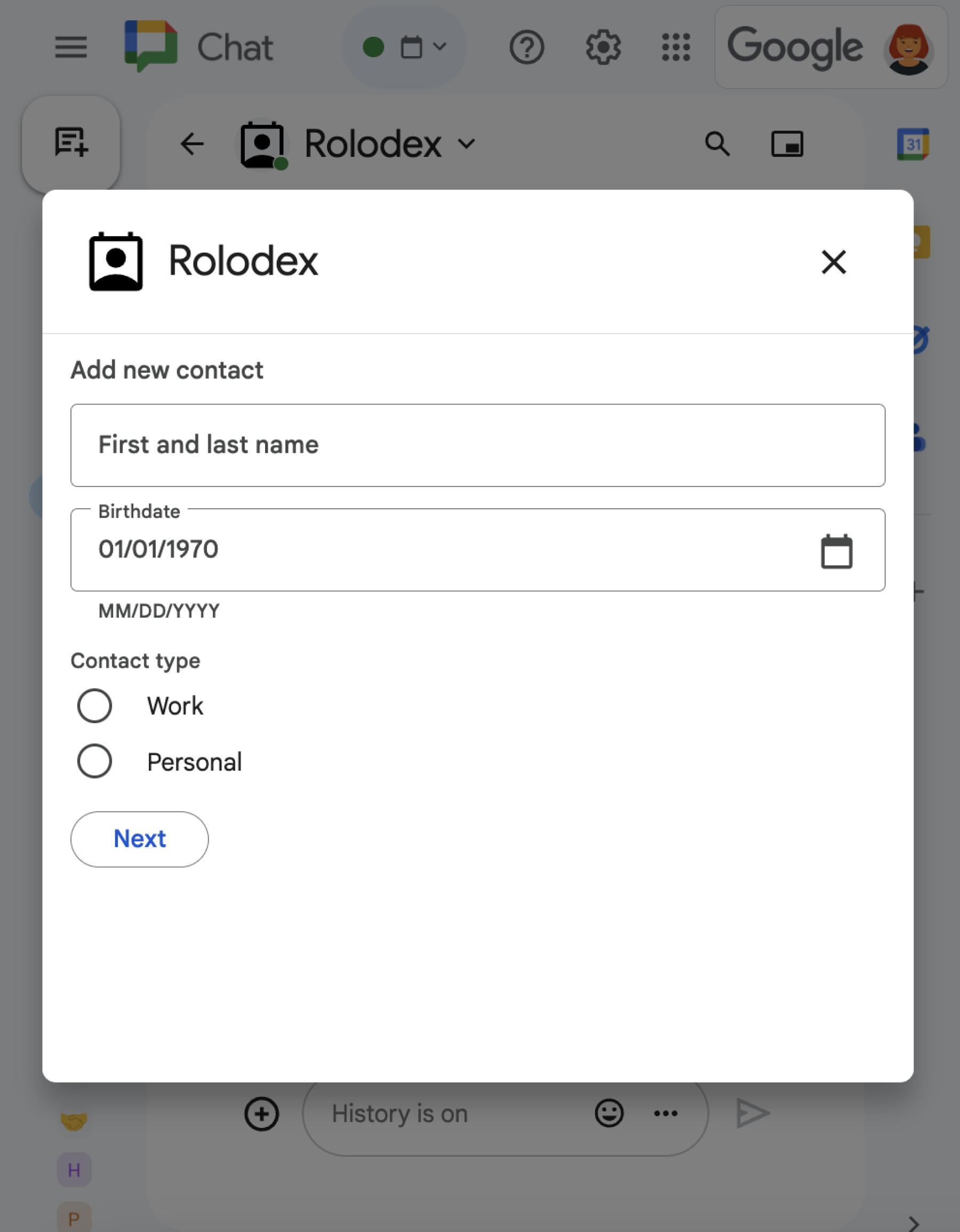
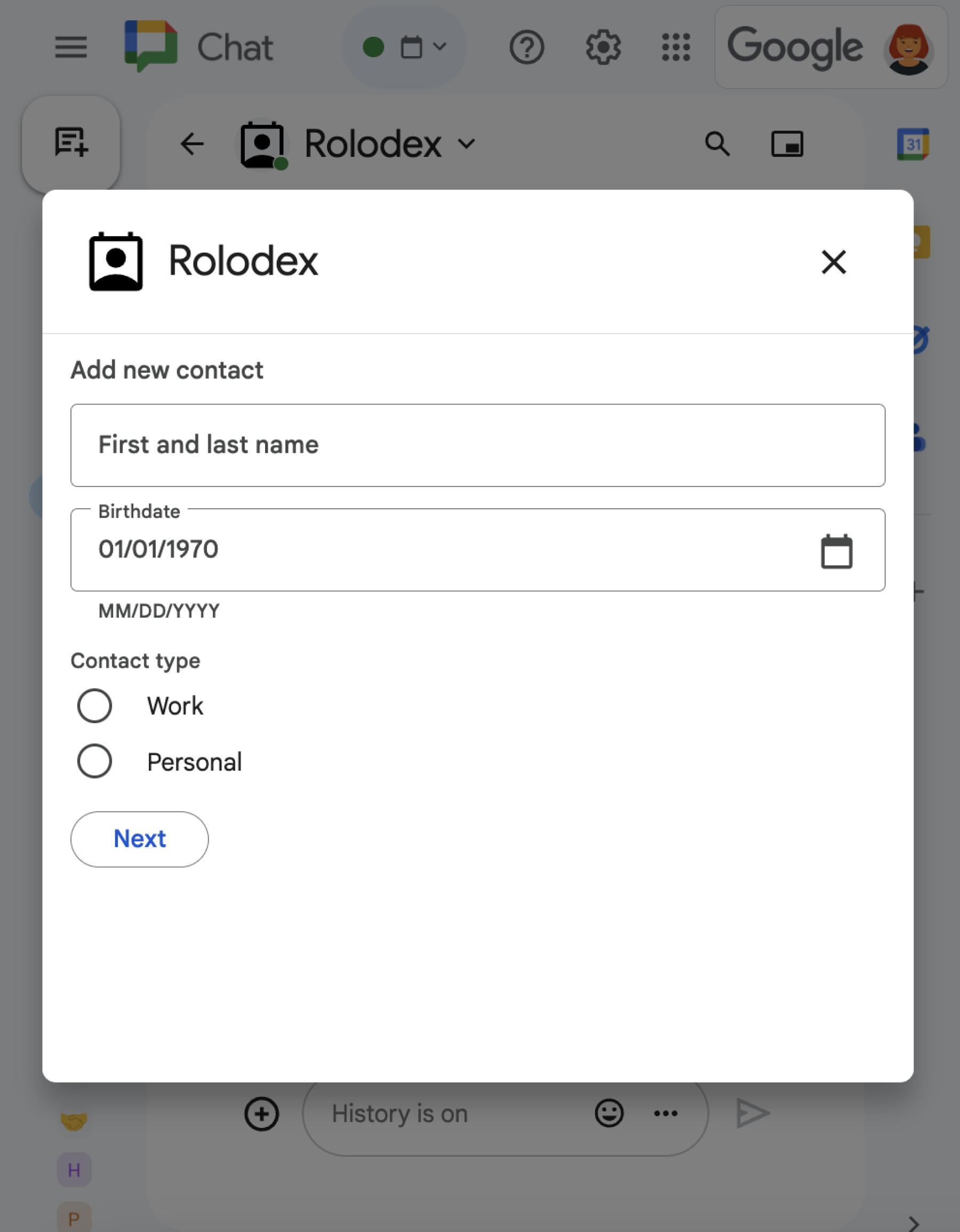
開啟初始對話方塊
當使用者觸發對話方塊要求時,Chat 應用程式會收到互動事件,在 Chat API 中以 event 類型表示。如果互動觸發對話方塊要求,事件的 dialogEventType 欄位會設為 REQUEST_DIALOG。
如要開啟對話方塊,Chat 應用程式可以傳回 actionResponse 物件,並將 type 設為 DIALOG 和 Message 物件,藉此回應要求。如要指定對話方塊的內容,請加入下列物件:
actionResponse物件,其type設為DIALOG。dialogAction物件。body欄位包含資訊卡中要顯示的使用者介面 (UI) 元素,包括一或多個sections小工具。如要向使用者收集資訊,您可以指定表單輸入小工具和按鈕小工具。如要進一步瞭解如何設計表單輸入內容,請參閱「收集並處理使用者提供的資訊」。
以下程式碼範例說明 Chat 應用程式如何傳回可開啟對話方塊的回應:
處理對話方塊提交作業
當使用者按下提交對話方塊的按鈕時,Chat 應用程式會收到 CARD_CLICKED 互動事件,其中 dialogEventType 為 SUBMIT_DIALOG。
Chat 應用程式必須透過下列任一方式處理互動事件:
選用:傳回其他對話方塊
使用者提交初始對話方塊後,Chat 應用程式可以傳回一或多個額外對話方塊,協助使用者在提交前查看資訊、完成多步驟表單,或動態填入表單內容。
為了處理使用者輸入的資料,Chat 應用程式會使用 event.common.formInputs 物件。如要進一步瞭解如何從輸入小工具擷取值,請參閱「收集使用者資訊並加以處理」。
如要追蹤使用者在初始對話方塊中輸入的任何資料,您必須在開啟下一個對話方塊的按鈕中加入參數。詳情請參閱「將資料轉移至其他卡片」。
在這個範例中,Chat 應用程式會開啟初始對話方塊,並在提交前顯示第二個確認對話方塊:
關閉對話方塊
當使用者按下對話方塊上的按鈕時,Chat 應用程式會執行相關聯的動作,並為事件物件提供以下資訊:
eventType為CARD_CLICKED。dialogEventType為SUBMIT_DIALOG。
Chat 應用程式應傳回 ActionResponse 物件,並將其 type 設為 DIALOG 和 dialogAction。
選用:顯示通知
關閉對話方塊時,您也可以顯示文字通知。
Chat 應用程式可以傳回設定 actionStatus 的 ActionResponse,以回應成功或錯誤通知。
以下範例會檢查參數是否有效,並根據結果關閉對話方塊,並顯示文字通知:
如要進一步瞭解如何在對話方塊之間傳遞參數,請參閱「將資料轉移至其他資訊卡」。
選用:傳送確認訊息
關閉對話方塊後,您也可以傳送新訊息或更新現有訊息。
如要傳送新訊息,請傳回 ActionResponse 物件,並將 type 設為 NEW_MESSAGE。以下範例會透過文字通知和確認文字訊息關閉對話方塊:
如要更新訊息,請傳回包含更新訊息的 actionResponse 物件,並將 type 設為下列其中一個:
疑難排解
當 Google Chat 應用程式或資訊卡傳回錯誤時,Chat 介面會顯示「發生錯誤」的訊息。或「無法處理您的要求」。有時 Chat UI 不會顯示任何錯誤訊息,但 Chat 應用程式或資訊卡會產生意外結果,例如資訊卡訊息可能不會顯示。
雖然 Chat UI 可能不會顯示錯誤訊息,但啟用 Chat 應用程式的錯誤記錄功能後,系統會提供描述性錯誤訊息和記錄資料,協助您修正錯誤。如需查看、偵錯及修正錯誤的相關說明,請參閱「排解及修正 Google Chat 錯誤」一文。
相關主題
- 查看聯絡人管理工具範例,這是一個使用對話方塊收集聯絡資訊的 Chat 應用程式。
- 從 Google Chat 應用程式首頁開啟對話方塊。
- 設定及回應斜線指令
- 處理使用者輸入的資訊
