Na tej stronie opisujemy, jak aplikacja Google Chat może otwierać dialogi, aby odpowiadać użytkownikom.
Dialogi to okna z interfejsami opartymi na kartach, które otwierają się z pokoju czatu lub wiadomości. Okno dialogowe i jego zawartość są widoczne tylko dla użytkownika, który je otworzył.
Aplikacje do czatu mogą używać dialogów do żądania i zbierania informacji od użytkowników czatu, w tym formularzy wieloetapowych. Więcej informacji o tworzeniu danych wejściowych formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Wymagania wstępne
Node.js
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Python
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Java
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat za pomocą usługi HTTP, wykonaj to krótkie wprowadzenie.
Google Apps Script
Aplikacja Google Chat, w której włączono funkcje interaktywne. Aby utworzyć interaktywną aplikację Google Chat w Apps Script, wykonaj krótkie wprowadzenie.
Otwórz okno


W tej sekcji opisaliśmy, jak odpowiadać na pytania i jak konfigurować dialog:
- Wywołanie żądania dialogu w reakcji na interakcję z użytkownikiem.
- Rozwiąż prośbę, wracając do okna i otwierając okno dialogowe.
- Gdy użytkownicy prześlą informacje, przetwórz dane, zamykając okno lub wyświetlając inne okno.
Wywołanie prośby o wyświetlenie okna
Aplikacja Google Chat może otwierać okna dialogowe tylko w odpowiedzi na interakcję użytkownika, taką jak polecenie po ukośniku lub kliknięcie przycisku w wiadomości na karcie.
Aby odpowiadać użytkownikom za pomocą dialogu, aplikacja do czatu musi stworzyć interakcję, która uruchamia prośbę o dialog, na przykład:
- Odpowiadanie na polecenie po ukośniku Aby wywołać prośbę z polecenia z ukośnikiem, podczas konfigurowania polecenia musisz zaznaczyć pole wyboru Otwieranie okna dialogowego.
- Reakcja na kliknięcie przycisku w wiadomości, która może być częścią karty lub znajdować się na dole wiadomości. Aby wywołać prośbę za pomocą przycisku w wiadomości, skonfiguruj działanie
onClickprzycisku, ustawiając wartość parametruinteractionnaOPEN_DIALOG. - Odpowiedź na kliknięcie przycisku na stronie głównej aplikacji Czat. Informacje o otwieraniu dialogów z poziomu strony głównej znajdziesz w artykule Tworzenie strony głównej aplikacji Google Chat.

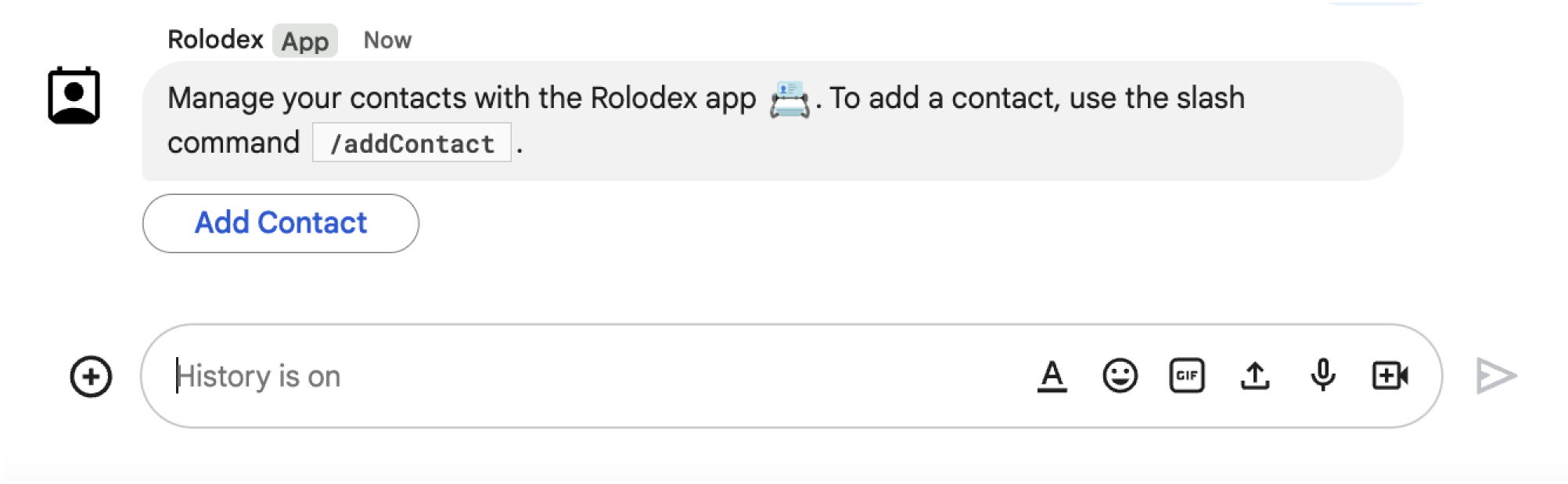
/addContact. Wiadomość zawiera też przycisk, który użytkownicy mogą kliknąć, aby wywołać polecenie.
Poniższy przykładowy kod pokazuje, jak wywołać prośbę o wyświetlenie okna dialogowego za pomocą przycisku w wiadomości na karcie. Aby otworzyć okno, w polu button.interaction jest ustawiona wartość OPEN_DIALOG:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
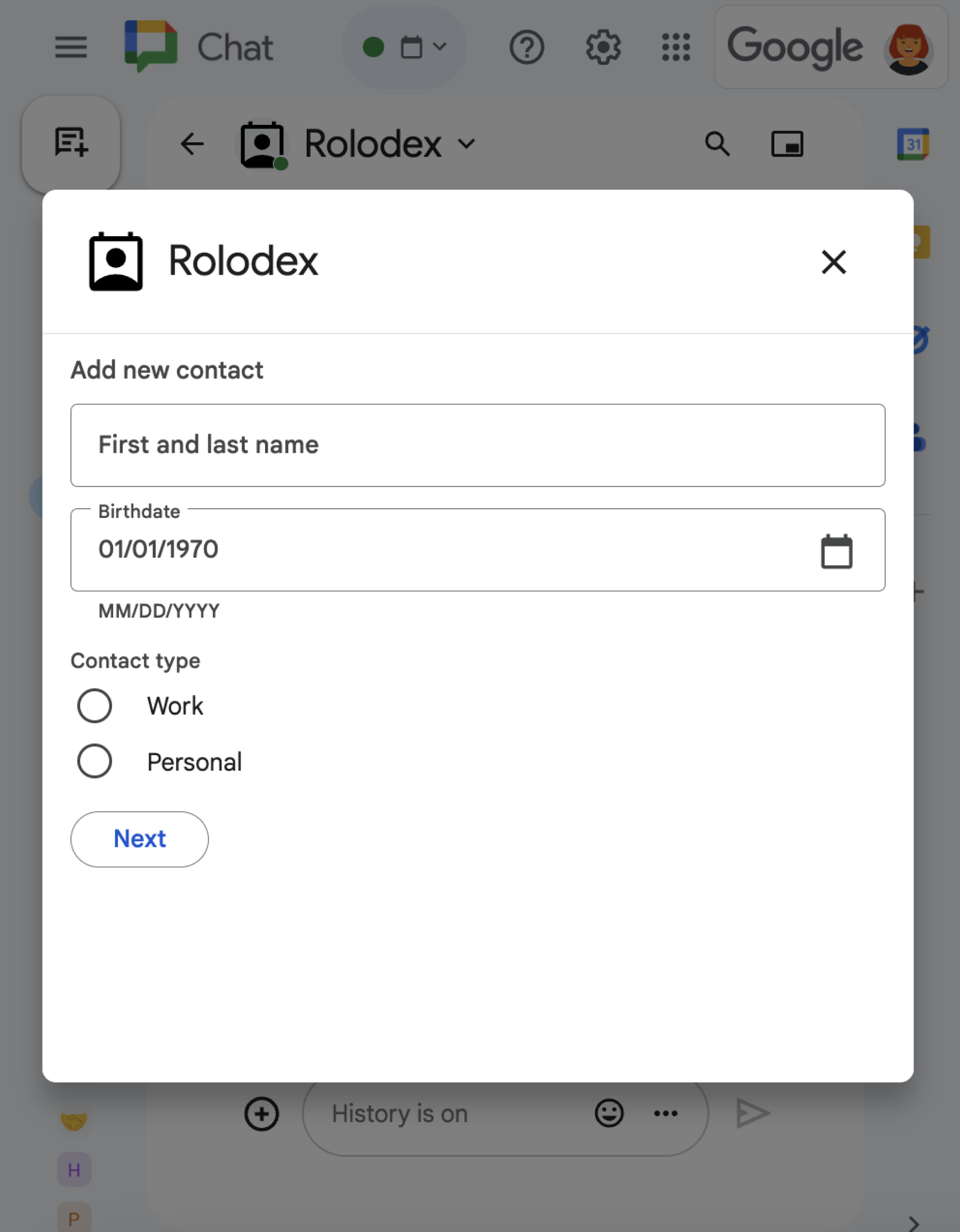
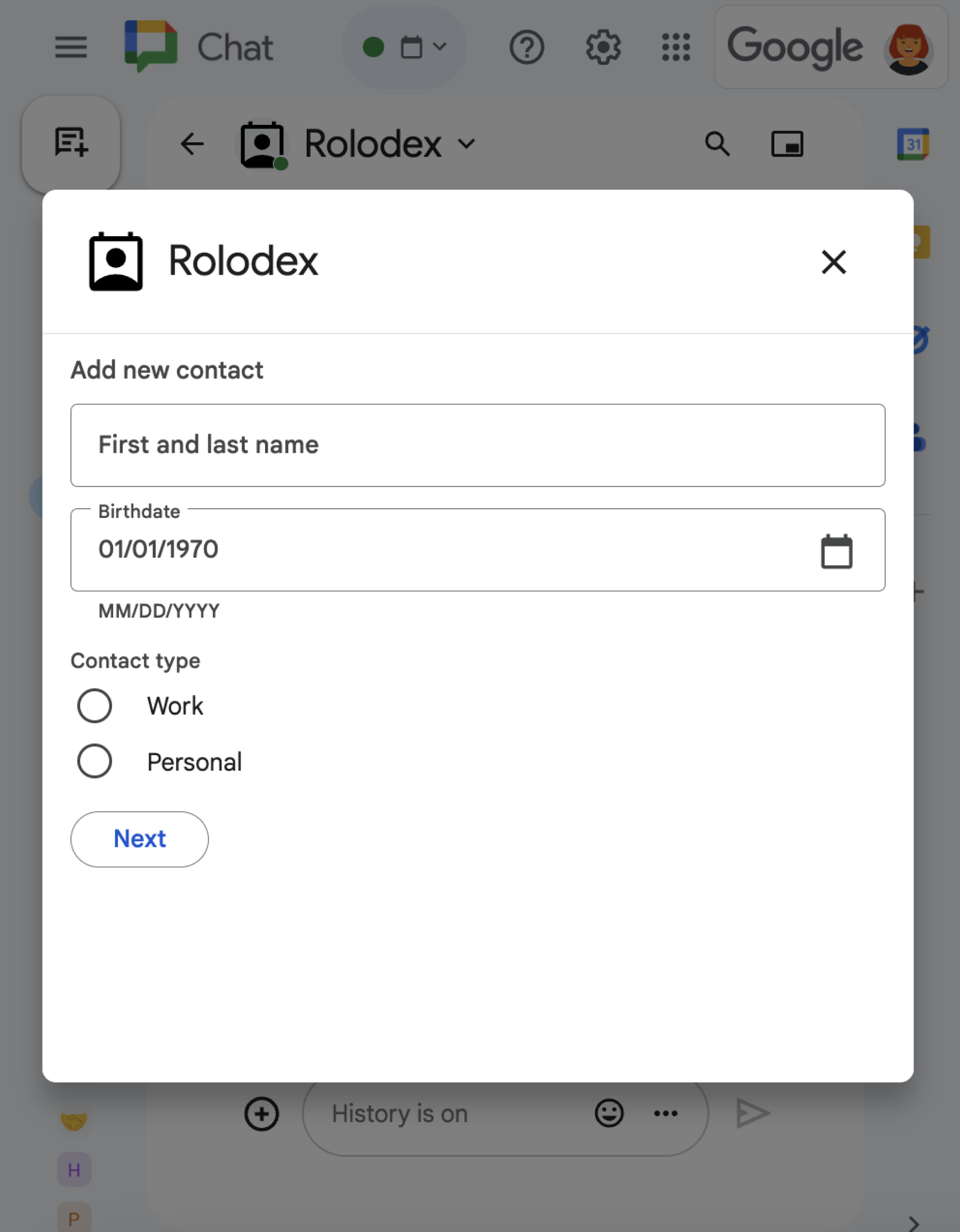
Otwórz pierwsze okno dialogowe
Gdy użytkownik wywoła prośbę o dialog, aplikacja do obsługi czatu otrzyma zdarzenie interakcji reprezentowane jako typ event w interfejsie Chat API. Jeśli interakcja powoduje wysłanie żądania dialogu, pole dialogEventType zdarzenia ma wartość REQUEST_DIALOG.
Aby otworzyć okno dialogowe, aplikacja Google Chat może odpowiedzieć na prośbę, zwracając obiekt actionResponse, w którym wartość atrybutu type to DIALOG, oraz obiekt Message. Aby określić zawartość dialogu, użyj tych obiektów:
- Obiekt
actionResponse, w którego atrybucietypejest ustawiona wartośćDIALOG. - Obiekt
dialogAction. Polebodyzawiera elementy interfejsu użytkownika (UI) do wyświetlenia na karcie, w tym co najmniej 1 widżetsections. Aby zbierać informacje od użytkowników, możesz użyć widżetów formularza i widżetu przycisku. Więcej informacji o projektowaniu pól formularza znajdziesz w artykule Zbieranie i przetwarzanie informacji od użytkowników.
Poniższy przykładowy kod pokazuje, jak aplikacja Google Chat zwraca odpowiedź, która otwiera okno dialogowe:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Obsługa przesyłania okna
Gdy użytkownicy klikną przycisk, który przesyła okno dialogowe, Twoja aplikacja czatu otrzyma zdarzenie interakcji CARD_CLICKED, w którym parametr dialogEventType ma wartość SUBMIT_DIALOG.
Aplikacja Google Chat musi obsłużyć zdarzenie interakcji, wykonując jedną z tych czynności:
- Zwracanie innego okna, aby wypełnić inną kartę lub formularz.
- Zamknij okno po zweryfikowaniu danych przesłanych przez użytkownika i opcjonalnie wyślij wiadomość z potwierdzeniem.
Opcjonalnie: zwracanie innego okna
Po przesłaniu przez użytkowników początkowego okna dialogowego aplikacje do czatu mogą wyświetlić jedno lub więcej dodatkowych okien, aby pomóc im sprawdzić informacje przed ich przesłaniem, wypełnić formularze wieloetapowe lub dynamicznie wypełnić zawartość formularzy.
Aby przetwarzać dane wprowadzane przez użytkowników, aplikacja Chat używa obiektu event.common.formInputs. Więcej informacji o pobieraniu wartości z widżetów z danymi wejściowymi znajdziesz w artykule Zbieranie i przetwarzanie informacji o użytkownikach.
Aby śledzić dane wprowadzane przez użytkowników w pierwszym oknie dialogowym, musisz dodać parametry do przycisku, który otwiera następne okno. Szczegółowe informacje znajdziesz w artykule Przenoszenie danych na inną kartę.
W tym przykładzie aplikacja do czatu otwiera pierwsze okno dialogowe, które prowadzi do drugiego okna z potwierdzeniem przed przesłaniem:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Zamknij okno
Gdy użytkownicy klikną przycisk w dialogu, aplikacja Google Chat wykona powiązane z nim działanie i przekaże obiektowi zdarzenia te informacje:
eventTypetoCARD_CLICKED.dialogEventTypetoSUBMIT_DIALOG.
Aplikacja Chat powinna zwrócić obiekt ActionResponse z wartością type równą DIALOG i dialogAction.
Opcjonalnie: wyświetl powiadomienie
Po zamknięciu okna możesz też wyświetlić powiadomienie tekstowe.
Aplikacja Chat może odpowiedzieć pomyślnie lub wyświetlić powiadomienie o błędzie, zwracając obiekt ActionResponse z ustawioną wartością actionStatus.
W tym przykładzie sprawdzamy, czy parametry są prawidłowe, i zamykamy okno z powiadomieniem tekstowym w zależności od wyniku:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Szczegółowe informacje o przekazywaniu parametrów między dialogami znajdziesz w artykule Przenoszenie danych na inną kartę.
Opcjonalnie: wysyłaj wiadomość z potwierdzeniem
Po zamknięciu okna możesz też wysłać nową wiadomość lub zaktualizować istniejącą.
Aby wysłać nową wiadomość, zwróć obiekt ActionResponse, w którego właściwości type jest ustawiona wartość NEW_MESSAGE. W tym przykładzie dialog kończy się powiadomieniem tekstowym i wiadomością tekstową z potwierdzeniem:
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłamy wiadomość z karty, zwracając obiekt JSON karty. Możesz też użyć usługi karty w Apps Script.
Aby zaktualizować wiadomość, zwróć obiekt actionResponse zawierający zaktualizowaną wiadomość i ustaw wartość type na jedną z tych opcji:
UPDATE_MESSAGE: aktualizuje wiadomość, która wywołała prośbę o dialog.UPDATE_USER_MESSAGE_CARDS: aktualizuje kartę z podglądu linku.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, interfejs Google Chat wyświetla komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs czatu nie wyświetla żadnego komunikatu o błędzie, ale aplikacja Google Chat lub karta powoduje nieoczekiwany wynik, na przykład może nie wyświetlić się wiadomość na karcie.
Komunikat o błędzie może się nie wyświetlać w interfejsie czatu, ale gdy włączone jest rejestrowanie błędów w przypadku aplikacji czatu, dostępne są opisowe komunikaty o błędach i dane dziennika, które pomogą Ci je naprawić. Informacje o wyświetlaniu, debugowaniu i poprawianiu błędów znajdziesz w artykule Rozwiązywanie problemów z błędami Google Chat.
Powiązane artykuły
- Zobacz przykładową aplikację Contact Manager, która jest aplikacją do obsługi czatu, która używa dialogów do zbierania informacji kontaktowych.
- Otwieranie dialogów na stronie głównej aplikacji Google Chat
- Konfigurowanie poleceń po ukośniku i odpowiadanie na nie
- Przetwarzanie informacji wpisywanych przez użytkowników
