Google Chat, mesajlara aşağıdakiler de dahil olmak üzere biçimlendirme eklemenize olanak tanır:
- Kalın, italik ve üstü çizili gibi temel metin biçimlendirmesi kısa mesajlar ve kart mesajları verebilirsiniz.
- Bağlı metin.
- Bir kullanıcıdan veya tüm kullanıcılardan@bahsedin Chat alanında kullanabilirsiniz.
- Yerleşik cihaz ekle ve özel simgeler yalnızca kart iletilerinde kullanılabilir.
Kısa mesajı biçimlendirme
Chat, kısa mesajlara temel biçimlendirme özelliği eklemenize olanak tanır. Örneğin, kalın, italik ve üstü çizilidir. Siz Kısa mesajlardaki metin, kart mesajlarındakinden farklı Mesajlar, Chat'le aynı söz dizimiyle biçimlendirilir yardımcı oluyorum. Kartta görünen metni biçimlendirmek için bkz. Kart mesajını biçimlendirin.
Kısa mesajları biçimlendirmek için aşağıdaki söz dizimini kullanın:
| Biçim | Sembol | Örnek söz dizimi | Google Chat'te gösterilen metin |
|---|---|---|---|
| Kalın | * | *merhaba* | merhaba |
| İtalik | _ (alt çizgi) | _hello_ | merhaba |
| Üstü çizili | ~ | ~merhaba~ | |
| Sabit boşluklu | ` (geri tırnak) | "merhaba" | hello |
| Sabit aralıklı blok | ` ` ` (üç geri tırnak) | ``` Hello World ``` |
Hello |
| Madde işaretli liste | * veya - (tire) ve ardından bir boşluk | * Bu, listedeki ilk öğedir * Bu, listedeki ikinci öğedir |
|
Örneğin, aşağıdaki JSON'u ele alalım:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Bu biçimlendirilmiş kısa mesaj, Chat'te aşağıdaki bilgileri gösterir boşluk:

Bir iletide gönderilen metin biçimlendirmesini görüntüleme
Bir kullanıcı ileti gönderdiğinde, iletinin düz metin gövdesi
text alanı boş bırakılamaz. Markdown kullanılarak kısa mesaja uygulanan biçimlendirme
söz dizimi text alanındadır. Ek biçimlendirme
Aşağıdakiler dahil olmak üzere yalnızca çıkış formattedText alanı:
- Metin için ek Markdown söz dizimi
- Kullanıcı bahisleri
- Özel köprüler
- Özel emoji
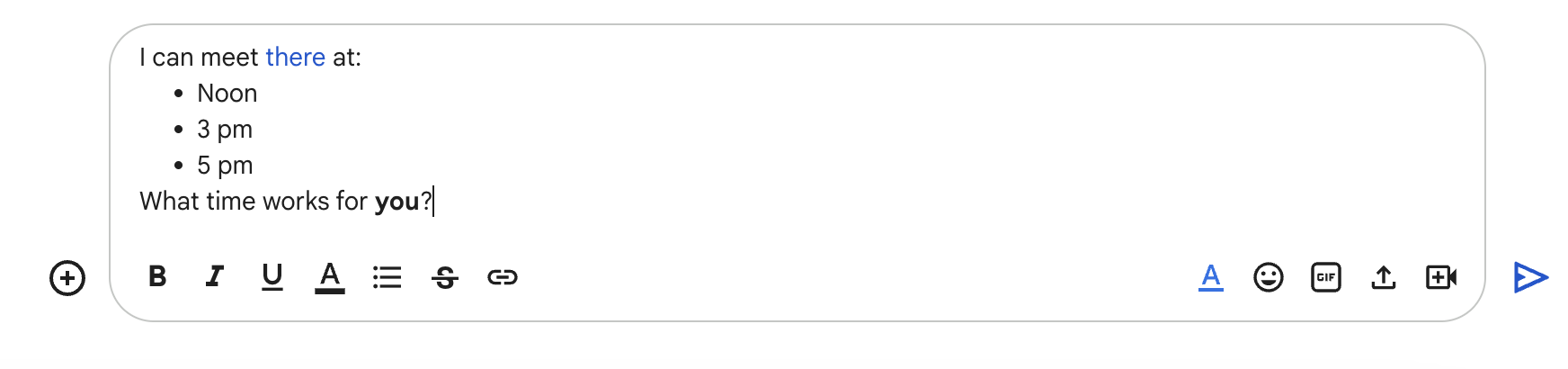
Örneğin, bir kullanıcının gönderdiği aşağıdaki metni ele alalım:

İleti tablodaki Biçim menüsü kullanılarak biçimlendirilmişse
Chat kullanıcı arayüzünde, text alanı yalnızca metni içerirken
formattedText alanı işaretlemeleri, metni ve köprüyü içerir. İlgili içeriği oluşturmak için kullanılan
aşağıdaki örnekte, köprü bağlantılı bir kelimeyi içeren kısa mesaj taslağı gösterilmektedir.
öğe olmalı ve bir kelime kalın harflerle gösterilmiştir:

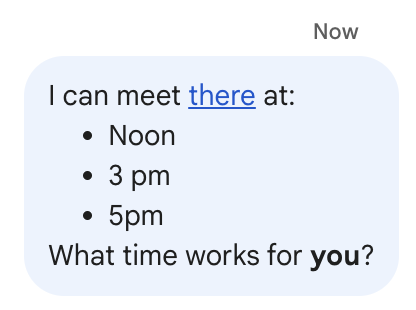
İleti şu biçimde alınır:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Bağlantıları biçimlendir
İleti metninize
http://www.example.com/, Google Chat bunu bağlantı metni olarak kullanır ve
bu metin için, belirtilen URL'ye otomatik olarak köprü ekler.
Bağlantınız için alternatif bağlantı metni sağlamak üzere aşağıdaki söz dizimini kullanın:
| Örnek söz dizimi | Google Chat'te gösterilen metin |
|---|---|
<https://example.com|Example website> |
Düz çizgi ve bağlantı metni isteğe bağlıdır. Bu nedenle, <https://www.example.com/> ve
https://www.example.com/ eşdeğerdir.
Kısa mesajda kullanıcılardan bahsetme
Sohbet uygulamaları şunları yapabilir: kısa mesaj gönderme Chat alanındaki bir veya tüm kullanıcılardan @bahsedin. Chat uygulamaları, alanın içe aktarıldığı bir sürüm ya da henüz alana katılmadı.
Belirli kullanıcılardan @bahsedin
Belirli bir kullanıcıdan @bahsetmek için kısa mesaja <users/{user}> ifadesini ekleyin.
{user}, kullanıcının kimliğidir. Örneğin, aşağıdaki metni inceleyin
123456789012345678901 öğesinin, Mahan S kullanıcısının kimliğini temsil ettiği mesaj:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Kısa mesaj şu şekilde görüntülenir:

users/{user} değerini aşağıdaki şekillerde belirtebilirsiniz:
- Google Chat uygulamanız
message.sender.namealanını kullanabilirsiniz.MESSAGEetkileşim etkinliği. Google Chat uygulamanız eşzamansız kısa mesaj,
users/{user}değerini şu şekillerde belirtebilirsiniz:- Google Chat'in
namealanını kullanınUserkaynağı, örneğinusers/123456789012345678901. - Kullanıcının e-posta adresini
{user}değeri için takma ad olarak kullanın. Örneğin, örneğin, e-posta adresimahan@example.comiseusers/mahan@example.comolarak tanımlar. E-posta takma adı kullanmak için Google Chat uygulaması kullanıcı olarak kimlik doğrulaması yapma hakkında daha fazla bilgi edinin.
- Google Chat'in
People API'yi kullanıyorsanız şunu da kullanabilirsiniz:
people.getyöntem kullanabilirsiniz.
@tüm kullanıcılardan bahset
Alandaki herkesten @bahsedilen bir kısa mesaj oluşturmak için {user}
all ile. Aşağıdaki JSON örneğinde, bir mesajdaki tüm kullanıcılardan bahsedilmektedir:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Kart mesajını biçimlendirme
Kartların içindeki çoğu metin alanında, alt kümesidir. Kart mesajlarındaki metni, metindekinden farklı şekilde biçimlendiriyorsunuz çünkü kısa mesajlar, kullanılan söz dizimiyle biçimlendirildiği için Chat kullanıcılarının kullandığı araçlar. Kısa mesajda görünen metni biçimlendirmek için: bkz. Kısa mesajı biçimlendirme
Chat uygulamaları için JSON kart mesajları tasarlayıp önizlemek üzere Kart Oluşturucu'yu kullanın:
Kart Oluşturucu'yu açınDesteklenen etiketler ve amaçları aşağıda gösterilmiştir tablo:
| Biçim | Örnek | Oluşturulan sonuç |
|---|---|---|
| Kalın | "This is <b>bold</b>." |
Bu karakter kalın yazılmıştır. |
| İtalik | "This is <i>italics</i>." |
Bu değer italik yazılmıştır. |
| Altı çizili | "This is <u>underline</u>." |
Bu altı çizilidir. |
| Üstü çizili | "This is <s>strikethrough</s>." |
Bu bölümün |
| Yazı tipi rengi | "This is <font color=\"#FF0000\">red font</font>." |
Bu kırmızı yazı tipidir. |
| Köprü | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Bu bir köprüdür. |
| Saat | "This is a time format: <time>2023-02-16 15:00</time>." |
Şu saat biçimi kullanılır: . |
| Yeni satır | "This is the first line. <br> This is a new line. inç |
Bu ilk satır. Bu yeni bir satırdır. |
Karta yerleşik simge ekleme
İlgili içeriği oluşturmak için kullanılan
DecoratedText
ve
ButtonList
widget'lar icon öğesini destekliyor
Chat'te kullanılabilen yerleşik simgelerden birini belirtmek için kullanılır.
Aşağıdaki tabloda kart mesajları için kullanılabilen yerleşik simgeler listelenmiştir:
| UÇAK | YER İŞARETİ | ||
| OTOBÜS | ARABA | ||
| SAAT | CONFIRMATION_NUMBER_ICON | ||
| AÇIKLAMA | LİRA | ||
| E-POSTA | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| OTEL | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| ÜYELİK | MULTIPLE_PEOPLE | ||
| KİŞİ | TELEFON | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| YILDIZ | MAĞAZA | ||
| BİLET | TREN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
İlgili içeriği oluşturmak için kullanılan Aşağıda, e-posta simgesi içeren bir kart örneği verilmiştir:
Karta Google Materyal Tasarım simgesi ekleme
İlgili içeriği oluşturmak için kullanılan
DecoratedText
ve
ButtonList
widget'lar, Google Material simgelerini kullanmanıza olanak tanır.
Böylece 2500'ü aşkın simge seçeneği arasından seçim yapabilir ve
ağırlık, doluluk ve derece gibi performans göstergeleri içerir.
Aşağıda, Google Material simgesi içeren bir kart örneği verilmiştir:
Karta özel simge ekleme
İlgili içeriği oluşturmak için kullanılan
DecoratedText
ve
ButtonList
widget'lar, yerleşik simgeleri kullanmanıza veya kendi özel simgelerinizi tanımlamanıza olanak sağlar. Alıcı:
Karta özel simge ekleyin, iconUrl alanını dahil edin ve simgenin
ekleyin.
Aşağıda, bir özel simge örneği verilmiştir:
