Halaman ini menjelaskan cara aplikasi Google Chat memformat teks untuk mengirim pesan yang berisi salah satu dari hal berikut:
- Teks kaya yang berisi hyperlink atau @mention satu atau semua pengguna di ruang Chat.
- Teks yang muncul di antarmuka kartu, termasuk sebagai teks paragraf atau teks UI yang ditampilkan bersama ikon, seperti tombol.
Memformat pesan teks
Chat memungkinkan Anda menambahkan pemformatan dasar ke pesan teks, termasuk tebal, miring, dan mencoret, dengan menggunakan sebagian kecil sintaksis Markdown. Anda memformat teks secara berbeda dalam pesan teks daripada pesan kartu karena pesan teks diformat dengan sintaksis yang sama dengan yang digunakan pengguna Chat.
Untuk memformat pesan teks, gunakan sintaksis berikut:
| Format | Simbol | Contoh sintaksis | Teks yang ditampilkan di Google Chat |
|---|---|---|---|
| Tebal | * | *halo* | halo |
| Miring | _ (garis bawah) | _hello_ | hello |
| Coret | ~ | ~hello~ | |
| Monospace | ` (kutip tunggal terbalik) | `halo` | hello |
| Blok monospace | ` ` ` (tiga petik tunggal terbalik) | ``` Hello World ``` |
Hello |
| Daftar berbutir | * atau - (tanda hubung) diikuti dengan spasi | * Ini adalah item pertama dalam daftar * Ini adalah item kedua dalam daftar |
|
Misalnya, pertimbangkan JSON berikut:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Pesan teks berformat ini menampilkan hal berikut di ruang Chat:

Melihat pemformatan teks yang dikirim dalam pesan
Saat pengguna mengirim pesan, isi pesan teks biasa berada di
kolom text. Beberapa pemformatan yang diterapkan ke pesan teks menggunakan sintaksis
Markdown, berada di kolom text. Pemformatan tambahan ada di
kolom formattedText khusus output, termasuk yang berikut:
- Sintaksis Markdown tambahan untuk teks
- Sebutan pengguna
- Hyperlink kustom
- Emoji kustom
Misalnya, pertimbangkan teks berikut yang dikirim oleh pengguna:

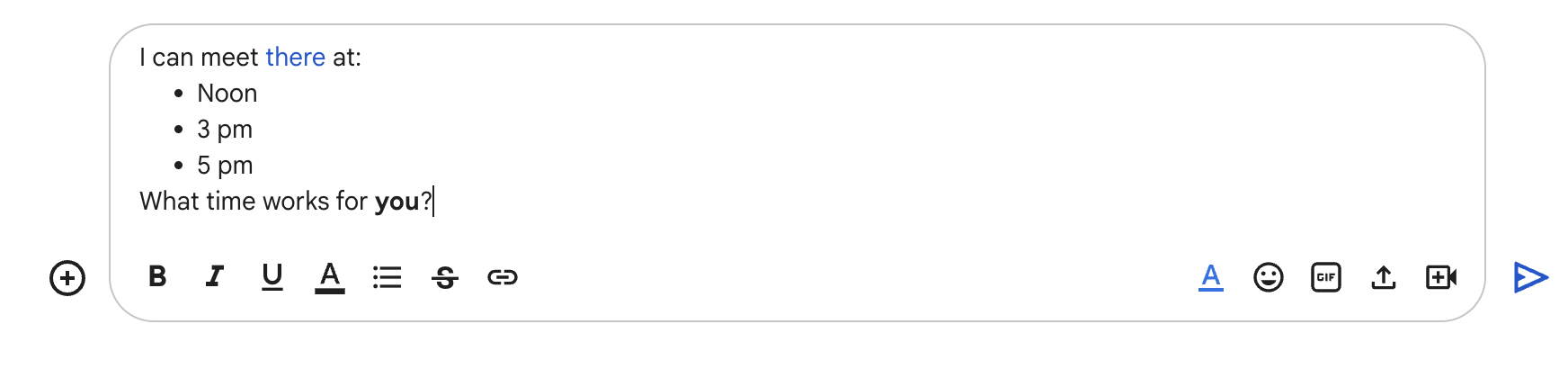
Jika pesan diformat menggunakan menu Format di
UI Chat, kolom text hanya berisi teks, sedangkan
kolom formattedText berisi markup, teks, dan hyperlink. Contoh
berikut menunjukkan draf pesan teks dengan kata yang berisi hyperlink,
item dalam daftar, dan satu kata yang dicetak tebal:

Pesan diterima dalam format berikut:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Memformat link
Jika Anda menyertakan URL link biasa dalam teks pesan, seperti http://www.example.com/, Google Chat akan menggunakannya sebagai teks link dan akan otomatis membuat hyperlink ke teks tersebut ke URL yang ditentukan.
Untuk memberikan teks link alternatif untuk link Anda, gunakan sintaksis berikut:
| Contoh sintaksis | Teks yang ditampilkan di Google Chat |
|---|---|
<https://example.com|Example website> |
Pipa dan teks link bersifat opsional, sehingga <https://www.example.com/> dan
https://www.example.com/ setara.
Menyebut pengguna dalam pesan teks
Aplikasi chat dapat mengirim pesan teks yang @menyebutkan satu atau semua pengguna di ruang Chat. Aplikasi Chat tidak dapat menyebutkan pengguna di ruang yang dalam mode impor atau pengguna yang belum bergabung ke ruang.
@sebut pengguna tertentu
Untuk @menyebut pengguna tertentu, tambahkan <users/{user}> ke pesan teks dengan
{user} adalah ID pengguna. Misalnya, pertimbangkan pesan teks
berikut dengan 123456789012345678901 mewakili ID untuk pengguna Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Pesan teks akan ditampilkan sebagai berikut:

Anda dapat menentukan nilai users/{user} dengan cara berikut:
- Jika aplikasi Google Chat merespons pesan yang dikirim oleh
pengguna, Anda dapat menggunakan kolom
message.sender.namedari peristiwa interaksiMESSAGE. Jika aplikasi Google Chat Anda membuat pesan teks asinkron, Anda dapat menentukan nilai untuk
users/{user}dengan cara berikut:- Gunakan kolom
namedari resourceUserGoogle Chat, sepertiusers/123456789012345678901. - Gunakan alamat email pengguna sebagai alias untuk nilai
{user}. Misalnya, jika alamat emailnya adalahmahan@example.com, Anda dapat menentukan pengguna sebagaiusers/mahan@example.com. Untuk menggunakan alias email, aplikasi Google Chat Anda harus melakukan autentikasi sebagai pengguna.
- Gunakan kolom
Jika menggunakan People API, Anda juga dapat menggunakan metode
people.getuntuk mengidentifikasi ID pengguna.
@mention semua pengguna
Untuk membuat pesan teks yang @menyebutkan semua orang di ruang, ganti {user}
dengan all. Contoh JSON berikut menyebutkan semua pengguna dalam pesan:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Memformat teks yang muncul di kartu
Di dalam kartu, sebagian besar kolom teks mendukung pemformatan teks dasar dengan menggunakan sekumpulan kecil tag HTML. Anda memformat teks secara berbeda dalam pesan kartu daripada pesan teks karena pesan teks diformat dengan sintaksis yang sama dengan yang digunakan pengguna Chat.
Gunakan Card Builder untuk mendesain dan melihat pratinjau pesan dan antarmuka pengguna untuk aplikasi Chat:
Buka Pembuat KartuMemformat teks paragraf
Tag yang didukung dan tujuannya ditampilkan dalam tabel berikut:
| Format | Contoh | Hasil yang dirender |
|---|---|---|
| Tebal | "This is <b>bold</b>." |
Ini tebal. |
| Miring | "This is <i>italics</i>." |
Ini adalah miring. |
| Garis bawah | "This is <u>underline</u>." |
Ini adalah garis bawah. |
| Coret | "This is <s>strikethrough</s>." |
Ini adalah |
| Warna font | "This is <font color=\"#FF0000\">red font</font>." |
Ini adalah font merah. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Ini adalah hyperlink. |
| Waktu | "This is a time format: <time>2023-02-16 15:00</time>." |
Ini adalah format waktu: . |
| Baris baru | "This is the first line. <br> This is a new line." |
Ini adalah baris pertama. Ini adalah baris baru. |
Menambahkan ikon ke teks
Untuk menampilkan ikon bersama teks dalam kartu, Anda dapat menggunakan widget
DecoratedText
dan
ButtonList.
Bagian berikut menjelaskan cara menggunakan ikon bawaan, ikon Google Material, atau ikon khusus dalam teks atau tombol yang dihias.
Menggunakan ikon dari Chat
Untuk menggunakan ikon bawaan yang tersedia di Chat, tentukan salah satu opsi berikut:
Tabel berikut mencantumkan ikon bawaan yang tersedia untuk pesan kartu:
| AIRPLANE | PENANDA | ||
| BUS | MOBIL | ||
| JAM | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| LANGGAN | MULTIPLE_PEOPLE | ||
| ORANG | TELEPON | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | SIMPAN | ||
| TIKET | LATIHAN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Berikut adalah contoh kartu dengan ikon email:
Menggunakan ikon Google Material
Anda dapat menggunakan ikon Google Material untuk memilih dari lebih dari 2.500 opsi ikon dan menyesuaikan ketebalan, isi, dan gradasi ikon.
Berikut adalah contoh kartu dengan ikon Google Material:
Menggunakan ikon khusus
Untuk menambahkan ikon kustom, sertakan kolom iconUrl dan tentukan URL
yang sesuai dengan ikon.
Berikut adalah contoh ikon kustom:
