本頁說明 Google Chat 應用程式如何設定文字格式,傳送含有下列任何項目的訊息:
- RTF 格式,包含超連結或 @號提及 Chat 聊天室中的所有使用者。
- 資訊卡介面中顯示的文字,包括段落文字或與圖示 (例如按鈕) 一同顯示的 UI 文字。
設定簡訊格式
Chat 可讓您使用少量 Markdown 語法,為文字訊息加上基本格式,包括粗體、斜體和刪除線。簡訊的格式與 Chat 使用者所用的語法相同,因此簡訊文字的格式與資訊卡訊息不同。
如要設定簡訊格式,請使用下列語法:
| 格式 | 符號 | 語法範例 | Google Chat 中顯示的文字 |
|---|---|---|---|
| 粗體 | * | *你好* | 您好 |
| 斜體 | _ (底線) | _hello_ | 您好 |
| 刪除線 | ~ | ~hello~ | |
| 等寬 | ` (反引號) | `hello` | hello |
| 等寬區塊 | ` ` ` (三個倒引號) | ``` Hello World ``` |
Hello |
| 項目符號清單 | * 或 - (連字號) 後面加上空格 | * 這是清單中的第一個項目 * 這是清單中的第二個項目 |
|
例如,請參考以下 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
這段格式化文字訊息會在 Chat 聊天室中顯示以下內容:

查看訊息中傳送的文字格式
使用者傳送郵件時,郵件的純文字內文會位於 text 欄位中。使用 Markdown 語法套用至文字訊息的部分格式,位於 text 欄位中。其他格式設定則位於僅輸出 formattedText 欄位,包括:
- 文字的其他 Markdown 語法
- 使用者提及的內容
- 自訂超連結
- 自訂表情符號
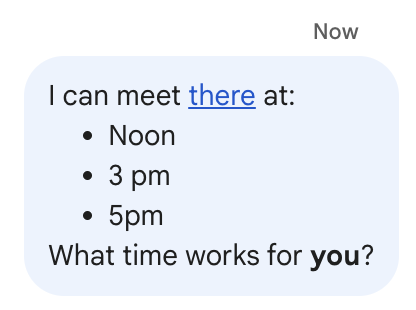
舉例來說,請考慮使用者傳送的以下文字:

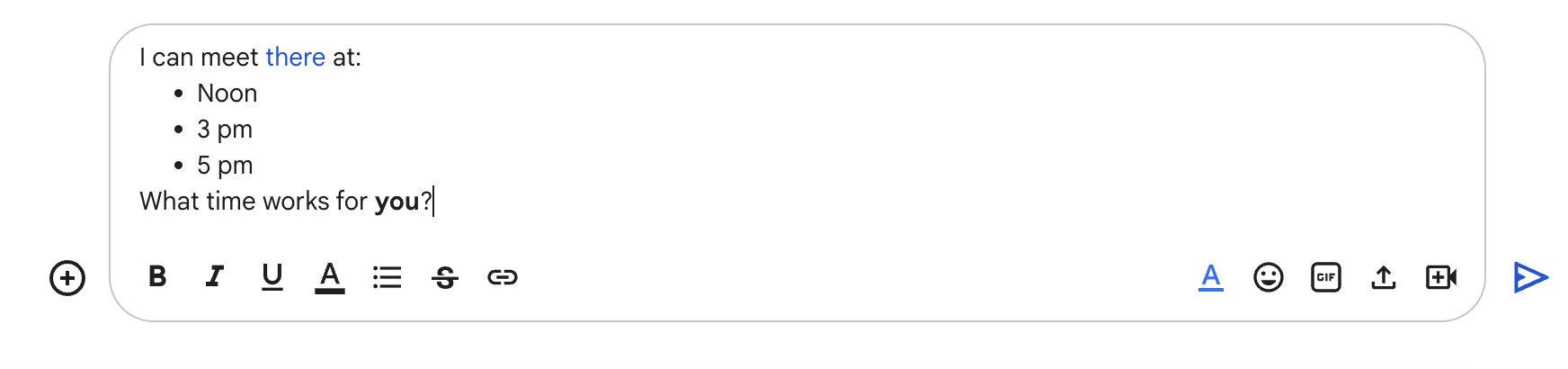
如果訊息是使用 Chat UI 中的「格式」選單設定格式,text 欄位只會包含文字,而 formattedText 欄位則會包含標記、文字和超連結。以下範例顯示簡訊草稿,其中包含文字超連結、清單中的項目,以及一個粗體字:

訊息會以下列格式接收:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
格式連結
如果您在訊息文字中加入純文字網址 (例如 http://www.example.com/),Google Chat 會將其用作連結文字,並自動將該文字超連結至指定的網址。
如要為連結提供替代連結文字,請使用下列語法:
| 語法範例 | Google Chat 中顯示的文字 |
|---|---|
<https://example.com|Example website> |
管道符號和連結文字為選用項目,因此 <https://www.example.com/> 和 https://www.example.com/ 是等價的。
在簡訊中提及使用者
即時通訊應用程式可以傳送簡訊,在 Chat 聊天室中使用 @號提及一或多位使用者。Chat 應用程式無法提及處於匯入模式的聊天室使用者,或是尚未加入聊天室的使用者。
使用 @ 號提及特定使用者
如要 @提及特定使用者,請在文字訊息中加入 <users/{user}>,其中 {user} 是使用者的 ID。舉例來說,假設下列文字訊息,其中 123456789012345678901 代表使用者 Mahan S 的 ID。
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
文字訊息會顯示如下:

您可以透過下列方式指定 users/{user} 值:
- 如果 Google Chat 應用程式是回應使用者傳送的訊息,您可以使用
MESSAGE互動事件的message.sender.name欄位。 如果 Google Chat 應用程式正在建立非同步文字訊息,您可以透過下列方式指定
users/{user}的值:- 使用 Google Chat
User資源的name欄位,例如users/123456789012345678901。 - 請使用使用者的電子郵件地址做為
{user}值的別名。舉例來說,如果電子郵件地址是mahan@example.com,您可以將使用者指定為users/mahan@example.com。如要使用電子郵件別名,您的 Google Chat 應用程式必須以使用者的身分進行驗證。
- 使用 Google Chat
如果您使用 People API,也可以使用
people.get方法來識別使用者 ID。
使用 @ 號提及所有使用者
如要建立一則文字訊息,並在其中提及聊天室中的所有人,請將 {user} 替換為 all。以下 JSON 範例會在訊息中提及所有使用者:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
設定資訊卡中的文字格式
在資訊卡中,大多數文字欄位都支援基本文字格式,使用少量 HTML 標記。您在資訊卡訊息中設定的文字格式與文字訊息不同,因為文字訊息的格式設定與 Chat 使用者使用的語法相同。
使用資訊卡建構工具設計及預覽 Chat 應用程式的訊息和使用者介面:
開啟資訊卡建立工具設定段落文字格式
下表顯示支援的標記及其用途:
| 格式 | 範例 | 算繪結果 |
|---|---|---|
| 粗體 | "This is <b>bold</b>." |
這是粗體字。 |
| 斜體 | "This is <i>italics</i>." |
這是斜體字。 |
| 底線 | "This is <u>underline</u>." |
這是「底線」。 |
| 刪除線 | "This is <s>strikethrough</s>." |
這是 |
| 字型顏色 | "This is <font color=\"#FF0000\">red font</font>." |
這是紅色字型。 |
| 超連結 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
這是一個超連結。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時間格式如下:。 |
| 換行字元 | "This is the first line. <br> This is a new line." |
這是第一行。 這是新的路線。 |
在文字中加入圖示
如要在資訊卡中顯示圖示和文字,您可以使用 DecoratedText 和 ButtonList 小工具。
以下各節說明如何在裝飾的文字或按鈕中使用內建圖示、Google Material 圖示或自訂圖示。
使用 Chat 中的圖示
如要使用 Chat 提供的內建圖示,請指定下列其中一個:
下表列出可用於資訊卡訊息的內建圖示:
| AIRPLANE | 書店 | ||
| BUS | 購物車 | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 邀請 | MAP_PIN | ||
| 會員 | MULTIPLE_PEOPLE | ||
| 個人 | 電話號碼 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | 商店 | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是含有電子郵件圖示的資訊卡範例:
使用 Google Material 圖示
您可以使用 Google Material 圖示從超過 2500 個圖示選項中選取,並自訂圖示的粗細、填滿和等級。
以下是含有 Google 材質圖示的資訊卡範例:
使用自訂圖示
如要新增自訂圖示,請加入 iconUrl 欄位,並指定圖示的對應網址。
以下是自訂圖示的範例:
