Na tej stronie wyjaśniamy, jak aplikacje Google Chat mogą formatować tekst, aby wysyłać wiadomości zawierać dowolne z tych elementów:
- Tekst sformatowany zawierający hiperlinki lub @wzmianki o jednym lub wszystkich użytkownikach w Pokój czatu.
- tekstu, który pojawia się w interfejsie karty, np. jako tekst akapitu lub Tekst interfejsu wyświetlany obok ikony, np. przycisku.
Formatowanie wiadomości tekstowej
Google Chat pozwala dodawać do SMS-ów podstawowe formatowanie, w tym pogrubienie, kursywę lub przekreślenie, używając niewielkiego podzbioru składni języka Markdown. Ty formatować go inaczej w SMS-ach niż w wiadomościach na karcie, wiadomości są sformatowane przy użyciu tej samej składni co Google Chat. przez użytkowników.
Aby sformatować SMS-y, użyj tej składni:
| Format | Symbol | Przykładowa składnia | Tekst wyświetlany w Google Chat |
|---|---|---|---|
| Pogrubienie | * | *Cześć* | cześć |
| Kursywa | _ (podkreślenie) | _hello_ | cześć |
| Przekreślenie | ~ | ~Cześć~ | |
| Stała szerokość znaków | ` (cudzysłów) | „Cześć” | hello |
| Blok o stałej szerokości | ` ` ` (trzy cudzysłowy) | ``` Hello World ``` |
Hello |
| Lista punktowana | * lub - (łącznik), po którym następuje spację | * To jest pierwszy element na liście * To jest drugi element na liście |
|
Możesz na przykład rozważyć taki kod JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Ten sformatowany SMS zawiera te informacje w Google Chat spacja:

Wyświetlanie formatowania tekstu wysłanego w wiadomości
Gdy użytkownik wysyła wiadomość, jej zwykły tekst znajduje się w
text. Niektóre formatowanie zastosowane do wiadomości tekstowej za pomocą formatu Markdown
jest w polu text. Dodatkowe formatowanie jest w sekcji
formattedText tylko z danymi wyjściowymi, w tym:
- Dodatkowa składnia języka Markdown dla tekstu
- Wzmianki użytkownika
- Niestandardowe hiperlinki
- Niestandardowe emotikony
Weźmy na przykład taki tekst wysłany przez użytkownika:

Jeśli wiadomość została sformatowana za pomocą menu Formatuj w sekcji
UI Google Chat, pole text zawiera tylko tekst, a pole text
Pole formattedText zawiera znaczniki, tekst i hiperlink.
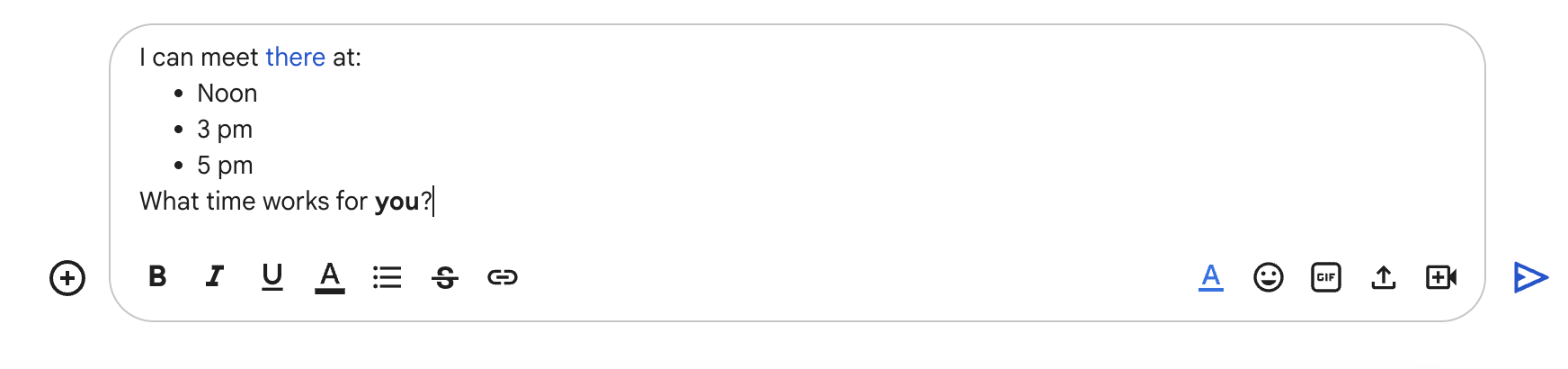
przykład poniżej pokazuje wersję roboczą wiadomości tekstowej ze słowem w hiperlinku,
elementy na liście i jedno słowo pogrubione:

Wiadomość jest odbierana w tym formacie:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formatowanie linków
Jeśli w tekście wiadomości umieścisz zwykły adres URL linku, np.
http://www.example.com/, Google Chat użyje go jako tekstu linku i
automatycznie tworzy hiperlinki do tego tekstu do określonego adresu URL.
Aby podać alternatywny tekst linku, użyj tej składni:
| Przykładowa składnia | Tekst wyświetlany w Google Chat |
|---|---|
<https://example.com|Example website> |
Kreska pionowa i tekst linku są opcjonalne, więc <https://www.example.com/> i
https://www.example.com/ są równoważne.
Wzmianka o użytkownikach w SMS-ie
Aplikacje do obsługi czatu mogą wysyłanie SMS-ów @wzmianki o jednym lub wszystkich użytkownikach w pokoju czatu. Aplikacje do obsługi czatu nie mogą wspominać o użytkownikach na pokoju w trybie importowania oraz użytkowników, którzy nie dołączyli do pokoju.
dodawanie @wzmianek o konkretnych użytkownikach,
Aby dodać @wzmiankę o konkretnym użytkowniku, dodaj do SMS-a adres <users/{user}>, gdzie
{user} to identyfikator użytkownika. Weźmy na przykład następujący tekst:
gdzie 123456789012345678901 reprezentuje identyfikator użytkownika Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Komunikat wyświetli się tak:

Wartość users/{user} można określić na następujące sposoby:
- Jeśli aplikacja Google Chat odpowiada na wiadomość wysłaną przez
użytkownika, możesz użyć pola
message.sender.nameMESSAGEzdarzenie interakcji. Jeśli aplikacja Google Chat tworzy asynchroniczny komunikat tekstowy, można określić wartość
users/{user}na następujące sposoby:- Korzystanie z pola
namew Google ChatUserzasobu, takiego jakusers/123456789012345678901. - Użyj adresu e-mail użytkownika jako aliasu wartości
{user}. Dla: np.mahan@example.com, możesz określić użytkownika jakousers/mahan@example.com. Aby używać aliasu e-mail, Aplikacja Google Chat musi: uwierzytelnić się jako użytkownik.
- Korzystanie z pola
Jeśli używasz interfejsu People API, możesz też użyć interfejsu Metoda
people.getaby identyfikować użytkowników.
Dodaj @wzmiankę o wszystkich użytkownikach
Aby utworzyć SMS-a ze @wzmianką o wszystkich w pokoju, zastąp {user}
dzięki all. Ten przykładowy kod JSON zawiera w wiadomości wzmiankę o wszystkich użytkownikach:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Formatowanie tekstu wyświetlanego na kartach
Większość pól tekstowych na kartach obsługuje podstawowe formatowanie tekstu przy użyciu podzbioru tagów HTML. Tekst w wiadomościach na karcie jest formatowany inaczej niż w tekście SMS-y, bo są sformatowane z użyciem tej samej składni Używane przez użytkowników czatu.
Za pomocą kreatora kart możesz zaprojektować i wyświetlić podgląd komunikatów oraz interfejsów użytkownika aplikacji do obsługi czatu:
Otwórz kreator kartFormatowanie tekstu akapitu
Obsługiwane tagi i ich przeznaczenie znajdziesz poniżej tabela:
| Format | Przykład | Wyrenderowany wynik |
|---|---|---|
| Pogrubienie | "This is <b>bold</b>." |
Ta treść jest pogrubiona. |
| Kursywa | "This is <i>italics</i>." |
To jest kursywa. |
| Podkreślenie | "This is <u>underline</u>." |
To jest podkreślenie. |
| Przekreślenie | "This is <s>strikethrough</s>." |
To jest |
| Kolor czcionki | "This is <font color=\"#FF0000\">red font</font>." |
To czerwona czcionka. |
| Hiperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
To jest hiperlink. |
| Godzina | "This is a time format: <time>2023-02-16 15:00</time>." |
Jest to format godziny: . |
| Nowy wiersz | "This is the first line. <br> This is a new line.′′ |
To jest pierwszy wiersz. To jest nowy wiersz. |
Dodawanie ikon do tekstu
Aby wyświetlać ikony obok tekstu na karcie, możesz użyć funkcji
DecoratedText
oraz
ButtonList
widżety.
W sekcjach poniżej wyjaśniamy, jak korzystać z wbudowanych ikon, materiałów Google ani ikon niestandardowych w ozdobnym tekście lub przyciskach.
Korzystanie z ikon w Google Chat
Aby korzystać z wbudowanych ikon dostępnych w Google Chat: określ jedną z tych wartości:
W poniższej tabeli znajdziesz wbudowane ikony dostępne dla wiadomości na karcie:
| SAMOLOT | ZAKŁADKA | ||
| autobus | Samochód | ||
| ZEGAR | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | KWOTA | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| ZAPROŚ | MAP_PIN | ||
| WSPIERANIE | MULTIPLE_PEOPLE | ||
| OSOBA | TELEFON | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | SKLEP | ||
| BILET | POCIĄG | ||
| VIDEO_CAMERA | VIDEO_PLAY |
poniżej znajdziesz przykład karty z ikoną e-maila:
Używaj ikon Google Material
Możesz użyć ikon Google Material. wybrać jedną z ponad 2500 opcji ikon i dostosować wagi, wypełnienia i gradacji ikon.
Oto przykład karty z ikoną Google Material:
Używanie ikon niestandardowych
Aby dodać ikonę niestandardową, uwzględnij pole iconUrl i określ wartość
odpowiadający adresowi URL.
Oto przykład ikony niestandardowej:
