Auf dieser Seite wird erläutert, wie Google Chat-Apps Text formatieren können, um Nachrichten zu senden, die Folgendes enthalten:
- RTF mit Hyperlinks oder @Erwähnungen für einen oder alle Nutzer in einem Chatbereich.
- Text, der in einer Kartenoberfläche angezeigt wird, einschließlich Absatztext oder UI-Text, der neben einem Symbol wie einer Schaltfläche angezeigt wird.
SMS formatieren
In Google Chat können Sie einer Nachricht mithilfe einer kleinen Auswahl an Markdown-Syntax grundlegende Formatierungen hinzufügen, z. B. Fettdruck, Kursivschrift und Durchstreichen. In SMS wird Text anders formatiert als in Kartennachrichten, da SMS mit derselben Syntax wie Chat-Nutzer formatiert werden.
Verwenden Sie die folgende Syntax, um Nachrichten zu formatieren:
| Format | Symbol | Beispielsyntax | In Google Chat angezeigter Text |
|---|---|---|---|
| Fett | * | *Hallo* | Hallo |
| Kursiv | _ (Unterstrich) | _Hallo_ | Hallo |
| Durchgestrichen | ~ | ~Hallo~ | |
| Festbreitenschrift | ` (Backquote) | „Hallo“ | hello |
| Block mit monospace-Schrift | ` ` ` (drei Anführungszeichen) | ``` Hello World ``` |
Hello |
| Aufzählungsliste | * oder - (Bindestrich) gefolgt von einem Leerzeichen | * Dies ist das erste Element in der Liste. * Dies ist das zweite Element in der Liste. |
|
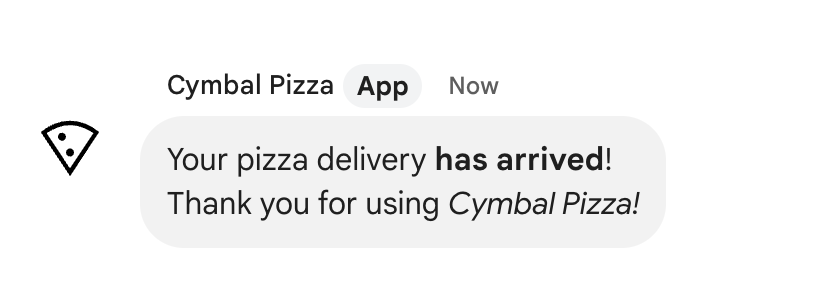
Betrachten Sie beispielsweise den folgenden JSON-Code:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
In dieser formatierten Textnachricht wird in einem Chatbereich Folgendes angezeigt:

In einer Nachricht gesendete Textformatierung ansehen
Wenn ein Nutzer eine Nachricht sendet, befindet sich der Textkörper der Nachricht im Feld text. Einige Formatierungen, die mithilfe der Markdown-Syntax auf die SMS angewendet werden, befinden sich im Feld text. Das Feld formattedText ist nur für die Ausgabe vorgesehen und enthält zusätzliche Formatierungen, darunter:
- Zusätzliche Markdown-Syntax für Text
- Nutzererwähnungen
- Benutzerdefinierte Hyperlinks
- Benutzerdefinierte Emojis
Betrachten Sie zum Beispiel den folgenden Text, der von einem Nutzer gesendet wurde:

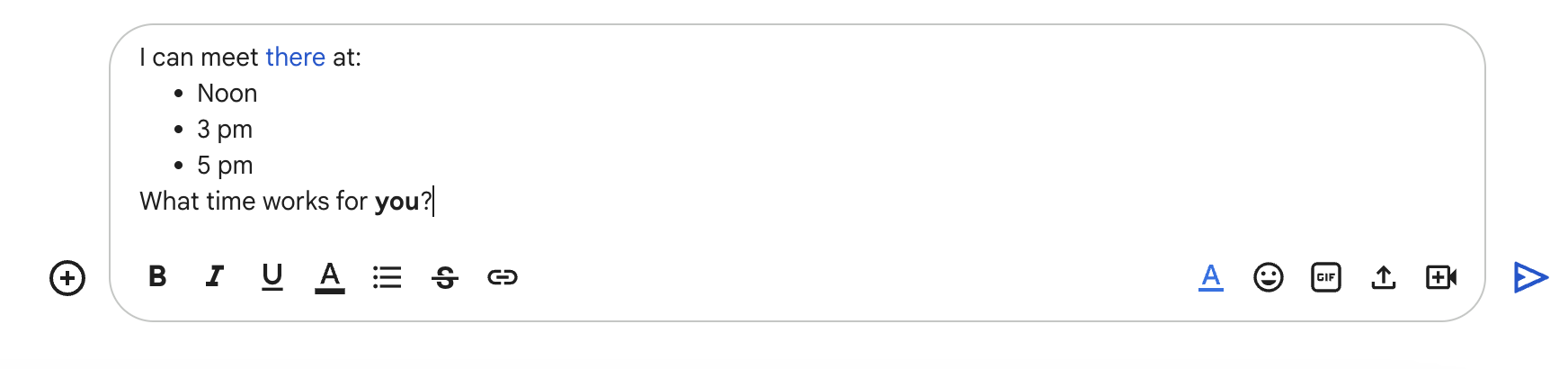
Wenn die Nachricht über das Menü Format in der Chat-UI formatiert wurde, enthält das Feld text nur den Text und das Feld formattedText die Markups, den Text und den Hyperlink. Im folgenden Beispiel sehen Sie den Entwurf einer SMS mit einem verlinkten Wort, Elementen in einer Liste und einem fett formatierten Wort:

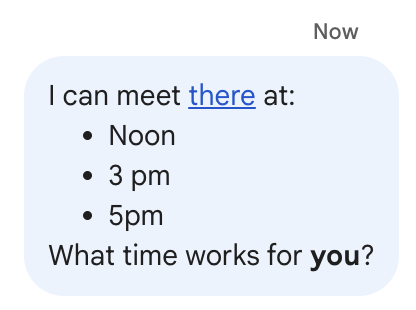
Die Nachricht wird in folgendem Format empfangen:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Links formatieren
Wenn Sie eine einfache Link-URL in den Nachrichtentext aufnehmen, z. B. http://www.example.com/, verwendet Google Chat diese als Linktext und erstellt automatisch einen Hyperlink für diesen Text an die angegebene URL.
Verwenden Sie die folgende Syntax, um einen alternativen Linktext für Ihren Link anzugeben:
| Beispielsyntax | In Google Chat angezeigter Text |
|---|---|
<https://example.com|Example website> |
Die Pipe und der Linktext sind optional, sodass <https://www.example.com/> und https://www.example.com/ gleichwertig sind.
Nutzer in einer SMS erwähnen
Chat-Apps können SMS senden, in denen ein oder alle Nutzer in einem Chatbereich @erwähnt werden. Chat-Apps dürfen keine Nutzer in einem Bereich, der sich im Importmodus befindet, oder Nutzer erwähnen, die dem Bereich nicht beigetreten sind.
Bestimmte Nutzer mit @ erwähnen
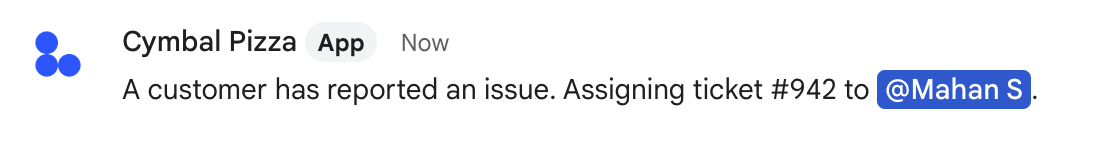
Wenn Sie einen bestimmten Nutzer @erwähnen möchten, fügen Sie der SMS die Zeichenfolge <users/{user}> hinzu, wobei {user} die ID des Nutzers ist. Sehen Sie sich beispielsweise die folgende Textnachricht an, in der 123456789012345678901 die ID des Nutzers Mahan S. ist:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Die Textnachricht wird wie folgt angezeigt:

Sie können den users/{user}-Wert auf folgende Weise angeben:
- Wenn deine Google Chat-App auf eine Nachricht des Nutzers reagiert, kannst du das Feld
message.sender.namedes InteraktionsereignissesMESSAGEverwenden. Wenn die Google Chat-App eine asynchrone Textnachricht erstellt, können Sie den Wert für
users/{user}auf folgende Arten angeben:- Verwenden Sie das Feld
nameder Google Chat-RessourceUser, z. B.users/123456789012345678901. - Verwenden Sie die E-Mail-Adresse des Nutzers als Alias für den Wert
{user}. Lautet die E-Mail-Adresse beispielsweisemahan@example.com, können Sie den Nutzer alsusers/mahan@example.comangeben. Wenn Sie einen E-Mail-Alias verwenden möchten, muss sich Ihre Google Chat App als Nutzer authentifizieren.
- Verwenden Sie das Feld
Wenn Sie die People API verwenden, können Sie auch die Methode
people.getverwenden, um die Nutzer-ID zu ermitteln.
Alle Nutzer @erwähnen
Wenn Sie eine Nachricht erstellen möchten, in der alle Mitglieder eines Gruppenbereichs @erwähnt werden, ersetzen Sie {user} durch all. Im folgenden JSON-Beispiel werden alle Nutzer in einer Nachricht erwähnt:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Text auf Karten formatieren
Innerhalb von Karten unterstützen die meisten Textfelder eine einfache Textformatierung, da nur eine kleine Menge von HTML-Tags verwendet wird. Sie formatieren Text in Kartennachrichten anders als in SMS, da Textnachrichten mit derselben Syntax wie Chat-Nutzer formatiert werden.
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und als Vorschau anzeigen lassen:
Card Builder öffnenAbsatztext formatieren
Die unterstützten Tags und ihre Funktion sind in der folgenden Tabelle aufgeführt:
| Format | Beispiel | Gerendertes Ergebnis |
|---|---|---|
| Fett | "This is <b>bold</b>." |
Fett. |
| Kursiv | "This is <i>italics</i>." |
Dies ist kursiv. |
| Unterstrichen | "This is <u>underline</u>." |
Das ist unterstrichen. |
| Durchgestrichen | "This is <s>strikethrough</s>." |
Dies ist |
| Schriftfarbe | "This is <font color=\"#FF0000\">red font</font>." |
Dies ist eine rote Schrift. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Dies ist ein Hyperlink. |
| Zeit | "This is a time format: <time>2023-02-16 15:00</time>." |
Das Zeitformat lautet: . |
| Zeilenvorschub | "This is the first line. <br> This is a new line." |
Dies ist die erste Zeile. Dies ist eine neue Zeile. |
Symbole zum Text hinzufügen
Wenn Sie Symbole neben Text auf einer Karte anzeigen möchten, können Sie die Widgets DecoratedText und ButtonList verwenden.
In den folgenden Abschnitten wird erläutert, wie integrierte Symbole, Google Material-Symbole oder benutzerdefinierte Symbole in dekoriertem Text oder Schaltflächen verwendet werden.
Symbole aus Google Chat verwenden
Wenn Sie ein in Google Chat integriertes Symbol verwenden möchten, geben Sie Folgendes an:
In der folgenden Tabelle sind die integrierten Symbole aufgeführt, die für Kartennachrichten verfügbar sind:
| FLUGZEUG | LESEZEICHEN SETZEN | ||
| BUS | CAR | ||
| UHR | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| EINLADEN | MAP_PIN | ||
| MITGLIEDSCHAFT | MULTIPLE_PEOPLE | ||
| PERSON | SMARTPHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | SPEICHERN | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Das folgende Beispiel zeigt eine Karte mit einem E-Mail-Symbol:
Google Material-Symbole verwenden
Mit den Google Material-Symbolen können Sie aus über 2.500 Symboloptionen auswählen und das Gewicht, die Füllung und den Farbton der Symbole anpassen.
Im Folgenden finden Sie ein Beispiel für eine Karte mit einem Google Material-Symbol:
Benutzerdefinierte Symbole verwenden
Wenn Sie ein benutzerdefiniertes Symbol hinzufügen möchten, fügen Sie das Feld iconUrl ein und geben Sie die entsprechende URL des Symbols an.
Hier sehen Sie ein Beispiel für ein benutzerdefiniertes Symbol:
