이 페이지에서는 Google Chat 앱에서 텍스트 형식을 지정하여 다음 중 하나가 포함된 메시지를 전송하는 방법을 설명합니다.
- 하이퍼링크 또는 채팅 스페이스의 하나 또는 모든 사용자를 @멘션하는 리치 텍스트입니다.
- 단락 텍스트 또는 버튼과 같은 아이콘과 함께 표시되는 UI 텍스트를 비롯하여 카드 인터페이스에 표시되는 텍스트입니다.
문자 메시지 서식 지정하기
Chat에서는 마크다운 문법의 일부를 사용하여 굵게, 기울임꼴, 취소선과 같은 기본 서식을 텍스트 메시지에 추가할 수 있습니다. 텍스트 메시지는 Chat 사용자가 사용하는 것과 동일한 문법으로 형식이 지정되므로 텍스트 메시지에서 카드 메시지와는 다른 방식으로 텍스트 형식을 지정합니다.
텍스트 메시지의 형식을 지정하려면 다음 문법을 사용하세요.
| 형식 | 기호 | 예시 문법 | Google Chat에 표시되는 텍스트 |
|---|---|---|---|
| 굵게 | * | *안녕하세요* | 안녕하세요 |
| 기울임꼴 | _ (밑줄) | _hello_ | 안녕하세요 |
| 취소선 | ~ | ~hello~ | |
| 고정폭 | ` (역따옴표) | `hello` | hello |
| 고정폭 블록 | ` ` ` (역따옴표 3개) | ``` Hello World ``` |
Hello |
| 글머리기호 목록 | * 또는 - (하이픈) 뒤에 공백 | * 목록의 첫 번째 항목입니다. * 목록의 두 번째 항목입니다. |
|
예를 들어 다음 JSON을 살펴보세요.
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
형식이 지정된 이 텍스트 메시지는 채팅 스페이스에 다음을 표시합니다.

메시지로 전송된 텍스트 서식 보기
사용자가 메시지를 보내면 메시지의 일반 텍스트 본문이 text 필드에 있습니다. 마크다운 구문을 사용하여 텍스트 메시지에 적용되는 일부 서식은 text 필드에 있습니다. 추가 형식은 다음을 포함하여 출력 전용 formattedText 필드에 있습니다.
- 텍스트용 추가 마크다운 구문
- 사용자 멘션
- 맞춤 하이퍼링크
- 맞춤 그림 이모티콘
예를 들어 사용자가 보낸 다음 텍스트를 생각해 보세요.

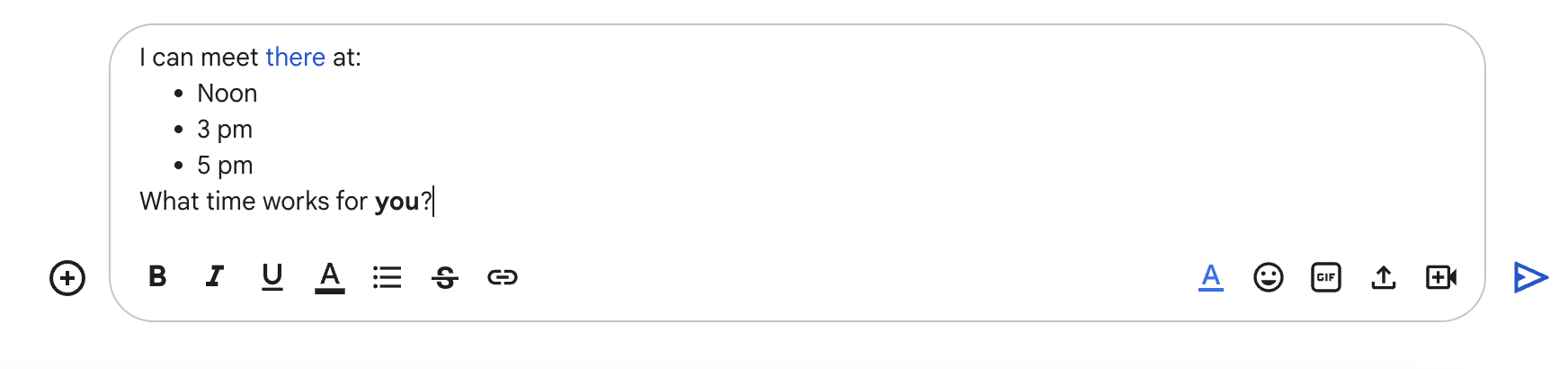
Chat UI의 형식 메뉴를 사용하여 메시지 서식을 지정한 경우 text 필드에는 텍스트만 포함되지만 formattedText 필드에는 마크업, 텍스트, 하이퍼링크가 포함됩니다. 다음 예는 단어에 하이퍼링크가 설정되고 목록에 항목이 있으며 단어가 하나 굵게 표시된 텍스트 메시지 초안을 보여줍니다.

메시지는 다음 형식으로 수신됩니다.
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
링크 형식 지정
메시지 텍스트에 일반 링크 URL(예: http://www.example.com/)을 포함하면 Google Chat은 이 URL을 링크 텍스트로 사용하고 텍스트를 지정된 URL에 자동으로 하이퍼링크로 연결합니다.
링크에 대체 링크 텍스트를 제공하려면 다음 문법을 사용하세요.
| 예시 문법 | Google Chat에 표시되는 텍스트 |
|---|---|
<https://example.com|Example website> |
파이프 및 링크 텍스트는 선택사항이므로 <https://www.example.com/>와 https://www.example.com/는 동일합니다.
문자 메시지에서 사용자 멘션
Chat 앱은 Chat 스페이스의 하나 또는 모든 사용자를 @멘션하는 문자 메시지를 보낼 수 있습니다. 채팅 앱은 가져오기 모드에 있는 스페이스의 사용자 또는 스페이스에 참여하지 않은 사용자를 멘션할 수 없습니다.
특정 사용자 @멘션
특정 사용자를 @멘션하려면 <users/{user}>를 문자 메시지에 추가합니다. 여기서 {user}는 사용자의 ID입니다. 예를 들어 123456789012345678901가 사용자 Mahan S.의 ID를 나타내는 다음 문자 메시지를 가정해 보겠습니다.
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
텍스트 메시지는 다음과 같이 표시됩니다.

users/{user} 값은 다음과 같은 방법으로 지정할 수 있습니다.
- Google Chat 앱이 사용자가 보낸 메시지에 응답하는 경우
MESSAGE상호작용 이벤트의message.sender.name필드를 사용할 수 있습니다. Google Chat 앱에서 비동기 텍스트 메시지를 만드는 경우 다음과 같은 방법으로
users/{user}값을 지정할 수 있습니다.People API를 사용하는 경우
people.get메서드를 사용하여 사용자 ID를 식별할 수도 있습니다.
모든 사용자 @멘션
스페이스에서 모든 사용자를 @멘션하는 문자 메시지를 만들려면 {user}을 all로 바꿉니다. 다음 JSON 예에서는 메시지에 모든 사용자를 언급합니다.
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
카드에 표시되는 텍스트 형식 지정하기
카드 내에서 대부분의 텍스트 필드는 HTML 태그의 일부를 사용하여 기본 텍스트 서식을 지원합니다. 텍스트 메시지는 Chat 사용자가 사용하는 것과 동일한 문법으로 서식이 지정되므로 카드 메시지에서 텍스트 메시지와 다르게 텍스트 서식을 지정합니다.
카드 작성 도구를 사용하여 Chat 앱의 메시지 및 사용자 인터페이스를 디자인하고 미리 볼 수 있습니다.
카드 작성 도구 열기단락 텍스트 서식 지정
지원되는 태그와 그 목적은 다음 표에 나와 있습니다.
| 형식 | 예 | 렌더링된 결과 |
|---|---|---|
| 굵게 | "This is <b>bold</b>." |
굵은 글꼴입니다. |
| 기울임꼴 | "This is <i>italics</i>." |
기울임꼴입니다. |
| 밑줄 | "This is <u>underline</u>." |
밑줄입니다. |
| 취소선 | "This is <s>strikethrough</s>." |
|
| 글꼴 색상 | "This is <font color=\"#FF0000\">red font</font>." |
빨간색 글꼴입니다. |
| 하이퍼링크 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
하이퍼링크입니다. |
| 시간 | "This is a time format: <time>2023-02-16 15:00</time>." |
시간 형식은 입니다. |
| 줄바꿈 | "This is the first line. <br> This is a new line." |
이것이 첫 번째 줄입니다. 새 줄입니다. |
텍스트에 아이콘 추가
카드의 텍스트와 함께 아이콘을 표시하려면 DecoratedText 및 ButtonList 위젯을 사용하면 됩니다.
다음 섹션에서는 장식된 텍스트나 버튼에서 기본 제공 아이콘, Google Material 아이콘 또는 맞춤 아이콘을 사용하는 방법을 설명합니다.
Chat의 아이콘 사용하기
Chat에서 제공되는 기본 제공 아이콘을 사용하려면 다음 중 하나를 지정합니다.
다음 표에는 카드 메시지에 사용할 수 있는 내장 아이콘이 나와 있습니다.
| AIRPLANE | 북마크 | ||
| BUS | CAR | ||
| 시계 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | 달러 | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 초대 | MAP_PIN | ||
| 멤버십 | MULTIPLE_PEOPLE | ||
| 사람 | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | 매장 | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
다음은 이메일 아이콘이 있는 카드의 예입니다.
Google 머티리얼 아이콘 사용
Google Material 아이콘을 사용하여 2,500개가 넘는 아이콘 옵션 중에서 선택하고 아이콘의 두께, 채우기, 등급을 맞춤설정할 수 있습니다.
다음은 Google 머티리얼 아이콘이 있는 카드의 예입니다.
맞춤 아이콘 사용
맞춤 아이콘을 추가하려면 iconUrl 필드를 포함하고 아이콘의 상응하는 URL을 지정합니다.
다음은 맞춤 아이콘의 예입니다.
